JUEGO: Glest · 1 julio 2009, 01:52


- Plataformas:



- Tipo: Estrategia 3D en Tiempo Real (RTS)
- Licencia: Libre
- Valoración:

- Juego en Red: SI.
- Web Oficial: www.glest.org
Glest es un popular y premiado juego libre de estrategia.
Algunas de las cosas que lo hacen treméndamente atractivo son su excelente aspecto gráfico, en un entorno 3D muy logrado, y la posibilidad de expandirlo y modificarlo gracias a mods que la comunidad ha ido creando.
El soporte para juego en red se incorporó en las últimas versiones, así que estamos ante otra interesante opción para los amantes de la estrategia, que no puede faltar en toda LAN Party multiplataforma que se precie.
Capturas de pantalla:
— jEsuSdA 8)
Comentarios [2]
TUTORIAL GIMP: Fotos en color Sepia (Sepia Toning) II · 26 junio 2009, 01:01

Hoy terminamos la serie de tutoriales dedicados a convertir fotografías a tonos sepia.
En el anterior tutorial de Gimp para colorear fotografías en tonos sepia , vimos un sistema muy sencillo y rápido.
Hoy veremos dos métodos más avanzados, que nos permitirán tener más control sobre el resultado final. ;)


Fotos en color Sepia (Sepia Toning) II
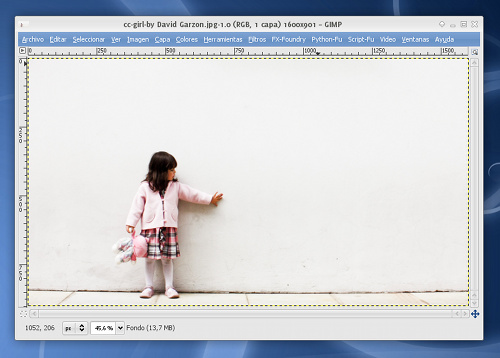
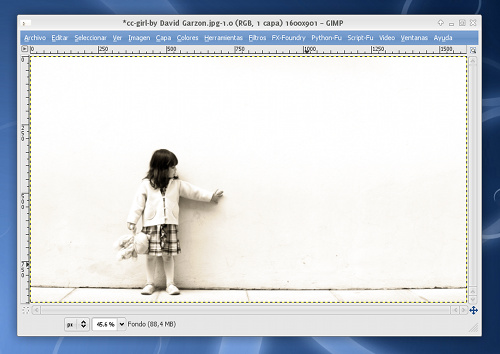
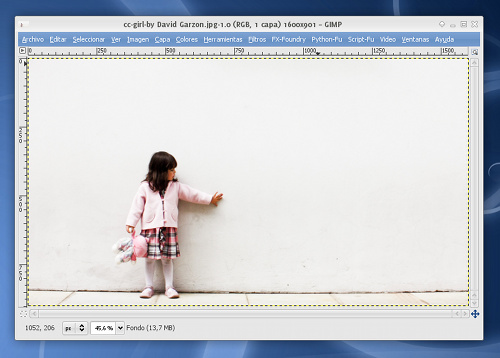
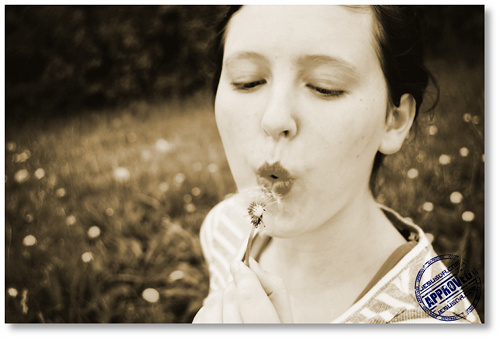
Para este tutorial seguiremos usando las fotografías “Girl”, original de David Garzón:

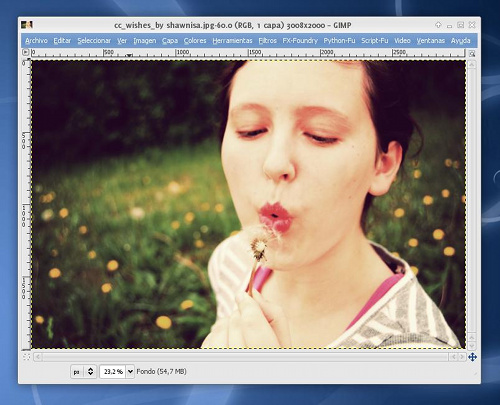
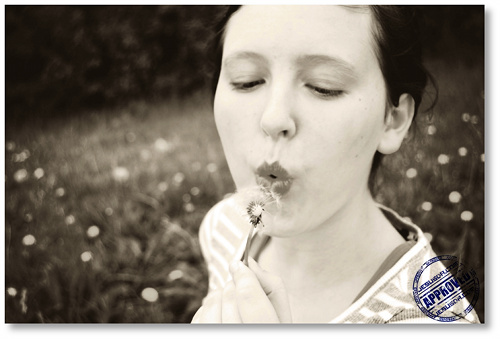
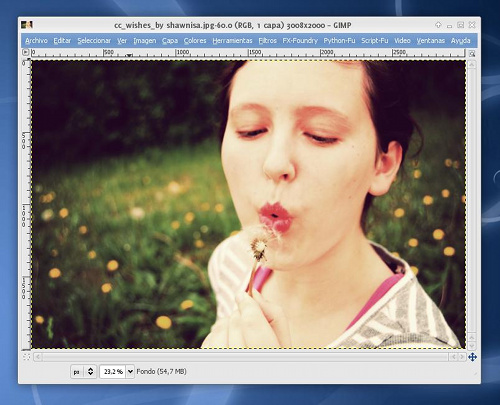
y “Wishes” de Shawnisa:

Primer método: Capas, Máscaras y Modos de Mezcla
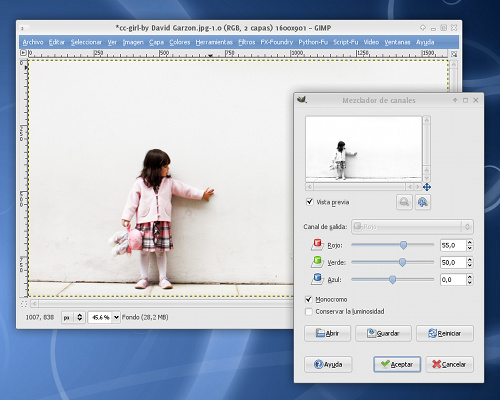
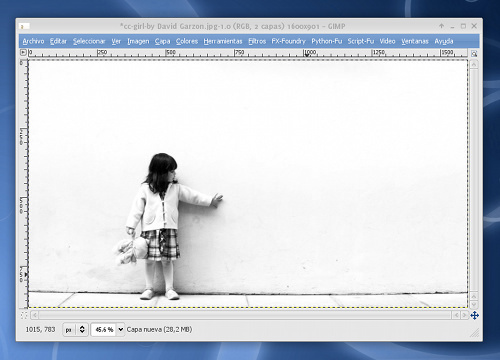
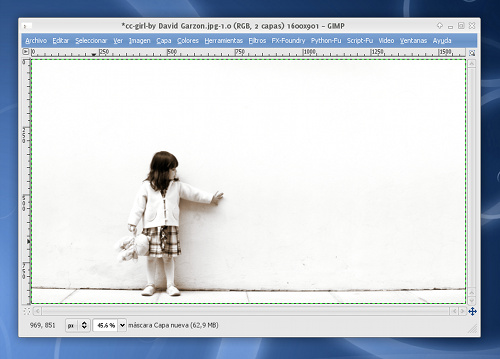
Primero deberemos convertir a escala de grises la imagen a tratar:

Yo usé esta vez el mezclador de canales , pero ya sabéis que podemos usar otros métodos para convertir a blanco y negro (método 1 , método 2 y método 3)

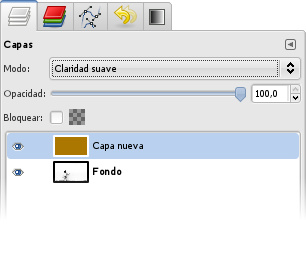
Seguiremos con el proceso añadiendo una capa con el color deseado para la coloración.
Para el tono sepia, yo opté por el color #ab7701:

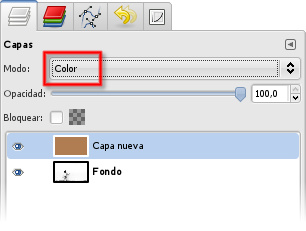
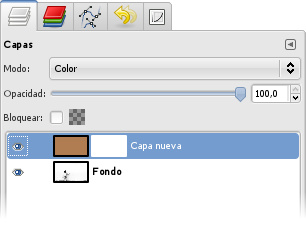
Cambiamos el modo de mezcla de la nueva capa a COLOR:

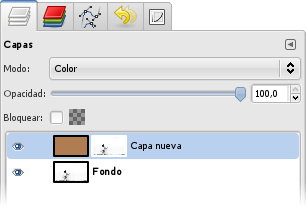
Y añadimos una nueva máscara de capa:

Ahora deberemos regresar a la capa con la imagen (la capa inferior) y seleccionar y copiar toda la capa (CTRL+A , CTRL+C).
Regresamos a la máscara de la capa superior (la coloreada) y pegamos la selección copiada dentro de la máscara:

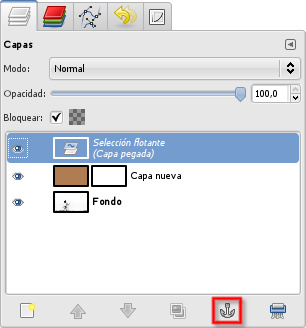
Al pegar, nos queda como selección flotante, deberemos anclar la selección flotante pegada usando el botoncico del Ancla de la paleta de capas.
Queda así fijada la selección a la máscara:

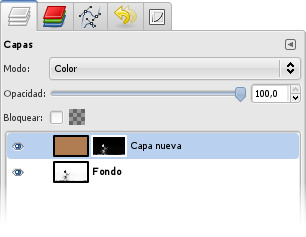
El paso final consistirá en invertir los colores de la máscara. Para ello, la seleccionamos y aplicamos el comando COLORES > INVERTIR:

Ya tenemos nuestra imagen coloreada:

La ventaja de este método es que podemos ajustar hasta el más mínimo detalle de la coloración a posteriori:
Pordíamos cambiar la tonalidad sepia por otra con sólo colorear la capa superior con el color deseado.
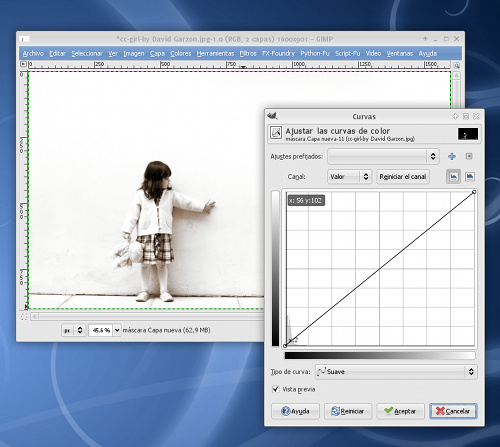
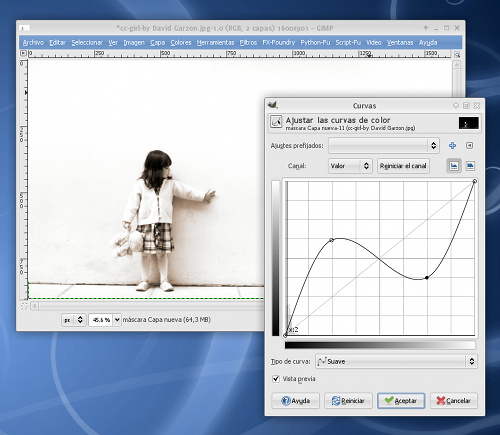
Aunque lo más interesante es afinar la aplicación de la máscara usando la herramienta COLORES > CURVAS sobre la propia máscara de capa:

Hasta conseguir el resultado deseado:

Fijáos en la diferencia sutil, pero interesante entre aplicar el método tal cual:

Y ajustar las curvas en la máscara:

Segúndo método: Colorear desde Muestra
El siguiente método es uno de los que más me gusta por su riqueza y variedad de posibles resultados.
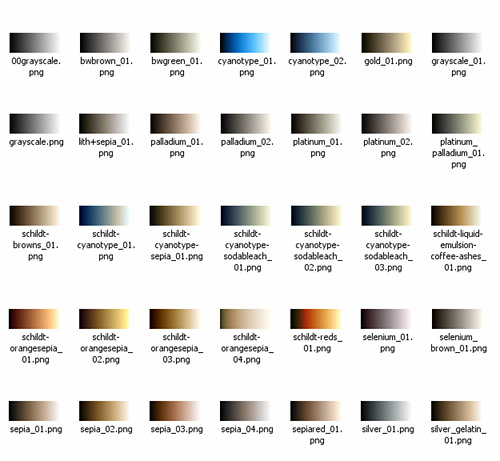
Primero deberéis descargar el archivo con las muestras de tonos , preparados por Juan Pedro García, autor del libro GIMP: UN CUARTO OSCURO DIGITAL PARA EL FOTÓGRAFO DE Blanco y Negro , que podéis descargar desde mi Biblioteca de ebooks y en el que podéis profundizar en la aplicación de este sistema (y otros muchos más relacionados con el tratamiento de fotografías en Blanco y Negro con Gimp).
Las muestras de tonos no son otra cosa que imágenes con diferentes gradientes.
Podéis crear vuestras propias muestras con la herramienta de gradiente, aunque primero os aconsejo que practiquéis con las muestras de Juan Pedro, que son realmente muy interesantes. (Gracias Juan Pedro por tu elaborado trabajo) ;)

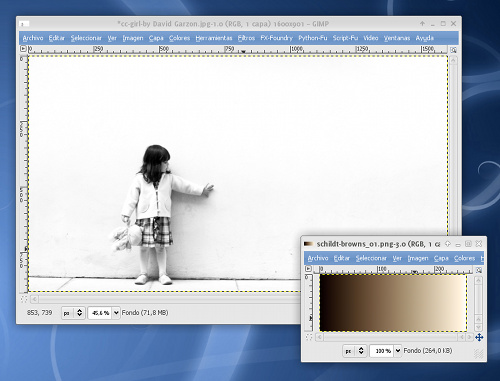
Lo que haremos será abrir la imagen a colorear, convertirla a escalas de grises (como vimos antes) y abrir con Gimp la imagen con la muestra de tono deseada:

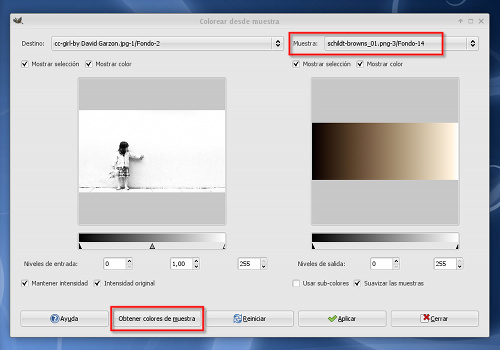
Lanzamos ahora el diálogo de configuración de Colorear desde Muestra: COLORES > MAPA > COLOREAR DESDE MUESTRA

En DESTINO (lado izquierdo), elegimos la fotografía a tratar.
En MUESTRA (derecha) elegimos la imagen con la muestra de tono deseada.
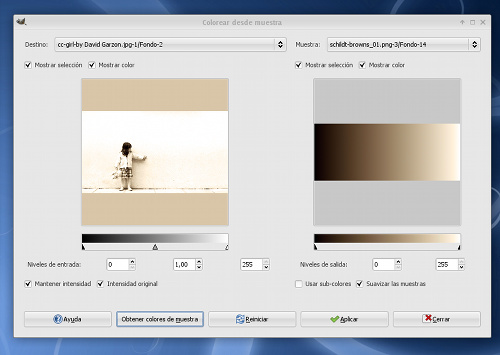
Seguidamente hacemos clic en OBTENER COLORES DE MUESTRA, y vemos como la imagen se colorea:

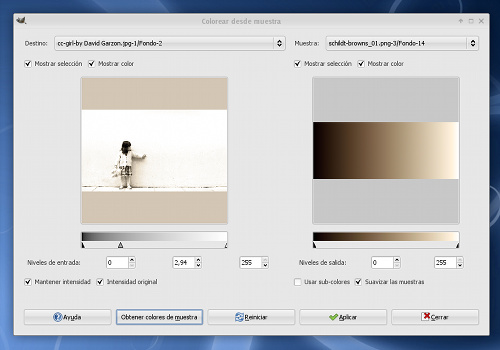
Podemos afinar el acabado del coloreo mediante los ajustes de NIVELES DE ENTRADA (Recordad el tutorial sobre los Ajustes de Niveles en Gimp)

Damos a Aplicar y tenemos nuestra imagen coloreada:

La otra fotografía, quedaría tal que así:

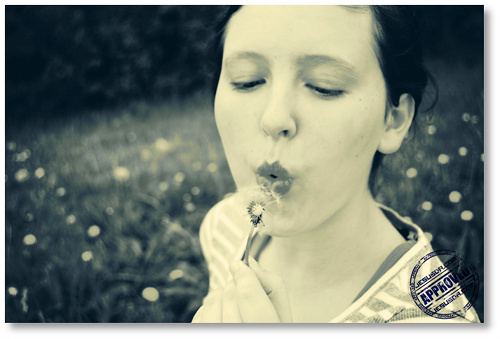
Fijáos ahora en los bonitos e interesantes resultados que se pueden obtener con este método, pero cambiando los tonos de muestra y afinando los niveles de de entrada:

Y fijáos que no sólo podemos usar tonos sepia para nuestras fotos; otras tonalidades resultan tan o más interesantes:

… y por último, mi favorita:

Terminamos aquí con esta serie de métodos para colorear en tonos sepia (u otros) nuestras fotos.
Espero que os resulten útiles e interesantes. Nos vemos en el próximo tutorial. ;)
— jEsuSdA 8)
Comentarios [16]
JUEGO: Frets on Fire (FoF) · 24 junio 2009, 01:34


- Plataformas:



- Tipo: Simulador de Guitarra
- Licencia: Libre
- Valoración:

- Juego en Red: NO.
- Web Oficial: http://fretsonfire.sourceforge.net
Seguro que todos vosotros conocéis el famoso juego de consola “Guitar Hero“:
Pues bien, no es necesario ni tener consola, ni siquiera guitarra, para poder jugar a un juego tan divertido como ese. Basta con descargar Frets on Fire y colocarnos nuestro teclado a modo de guitarra… ¡A tocar!
Frets on Fire es uno de los juegos libres más famosos. Tiene una comunidad de seguidores enorme, así que no es de extrañar que sea fácil conseguir paquetes de nuevas canciones para tocar, mods para mejorar el juego y un sinfín de añadidos más.
Aunque no permite jugar en red, por experiencia os puedo decir que es uno de los juegos más divertidos para montar una competición o torneo en una LAN Party.
Basta con seleccionar varias canciones e ir tocándolas, comparando finalmente las puntuaciones para ver quién gana.
Treméndamente divertido, sin duda. ;)
Capturas de pantalla:
- Linux LAN Party
- Más Juegos Libres y Gratuitos
- Frets on Fire en la Wikipedia
- Descargar canciones para Frets on Fire
— jEsuSdA 8)
Comentarios [2]
JUEGO: Alien Arena · 22 junio 2009, 01:34


- Plataformas:



- Tipo: Shooter en primera persona (FPS)
- Licencia: Libre
- Valoración:

- Juego en Red: SI (también por Internet).
- Web Oficial: http://icculus.org/alienarena/rpa/
AlienArena es un juego de “pegar tiros” al más puro estilo “Quake“, (de hecho usa una muy mejorada versión del motor de este).
A lo largo de los años, Alien Arena ha mejorado muchísimo en cuanto a calidad gráfica, efectos 3D y jugabilidad, siendo uno de los juegos FPS libres más famosos.
En su última versión han mejorado increíblemente la calidad del juego en todos los aspectos, comenzando por el sistema de sonido hasta llegar al muy logrado apartado gráfico.
Ambientado en un futuro alienígena, este es otro de esos juegos para liberar adrenalina y hacer las delicias en cualquier LAN PARTY.
Capturas de pantalla:
— jEsuSdA 8)
Comentarios [2]
TUTORIAL GIMP: Fotos en color Sepia (Sepia Toning) I · 19 junio 2009, 07:39

Hoy comienzo una serie de 2 tutoriales en los que veremos 3 formas de convertir fotografías a tonos sepia.
Si, ya sabéis, esas fotos que a las chicas les encantan para su álbum de boda, con colorcico tostado, como si fueran antiguas… pues vamos a aprender a hacerlas. ;)


Fotos en color Sepia (Sepia Toning) I
Para este tutorial usaremos la imagen titulada “Girl”, original de David Garzón:

y, para que apreciéis mejor los detalles, también la imagen “Wishes”, de Shawnisa:

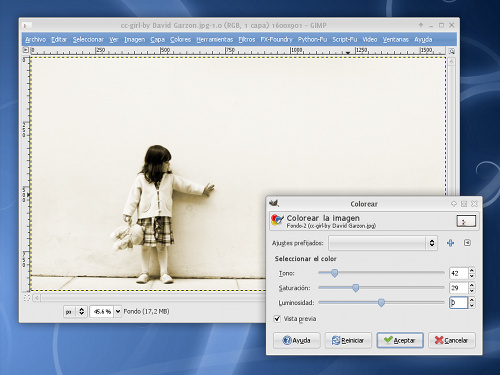
El primer método para convertir a tonos sepia las fotografías es extremadamente sencillo y rápido: bastará con acceder a la herramienta COLORES > COLOREAR:

Podremos ajustar 3 variables:
- TONO: Nos va a permitir elegir el color del tinte (el sepia está alrededor del valor 40).
- SATURACIÓN: Nos va a permitir elegir si el color será más vivo o más apagado.
- LUMINOSIDAD: Podremos aclarar u oscurecer el resultado (aunque yo os recomiendo que lo dejéis a 0).
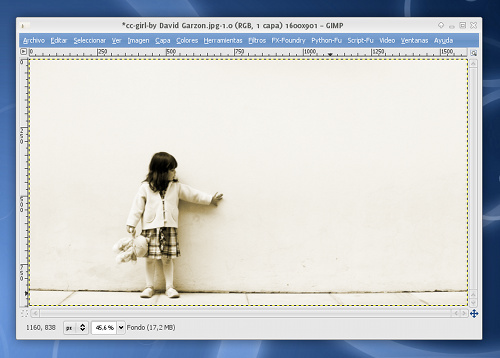
Hacemos clic en Aceptar y ya está:

Fijáos que efecto tan bonito conseguimos en la otra fotografía:

¡Y ya está!. ¡Así de sencillo!
En el próximo tutorial, os enseñaré dos métodos más elaborados, pero con resultados mucho más interesantes y ricos. ;)
Consulta la segunda parte del tutorial: Fotos en color Sepia (Sepia Toning) II
— jEsuSdA 8)
Comentarios [5]
JUEGO: Wolfenstein Enemy Territory · 17 junio 2009, 02:13


- Plataformas:



- Tipo: Shooter en primera persona por equipos (FPS)
- Licencia: Gratuito
- Valoración:

- Juego en Red: SI (también por Internet).
- Web Oficial: www.splashdamage.com
Creo que pocos datos novedosos puedo aportar de este afamado y premiado juego, muy popular en Internet.
Wolfenstein Enemy Territory se ambienta en la Segunda Guerra Mundial para trasladarnos a encarnizados combates equipos entre aliados y nazis.
Tendremos que elegir distintos tipos de combatientes, con diferentes armas y habilidades y acometer misiones.
Es todo un clásico en cualquier LAN Party, y su calidad, junto al hecho de que sea multiplataforma y gratuito, ha propiciado que se cuentes por millones los usuarios que, aún hoy, lo juegan.
Capturas de pantalla:
- Linux LAN Party
- Más Juegos Libres y Gratuitos
- Wolfenstein Enemy Territory en la Wikipedia
- Comunidad española de Enemy Territory
— jEsuSdA 8)
Comentarios [5]
Escuchando... "Hot Chip" · 15 junio 2009, 01:23

Hot Chip

- Estilo: Electropop/Dance Punk.
- Origen: Inglaterra (Londres).
- Valoración:

- Disco Favorito: The Warning
- Tema Favorito: Boy from School
- Otro tema Favorito: No Fit State
- Web Oficial de Hot Chip
- Hot Chip en la Wikipedia
- Más vídeos de Hot Chip
También escucho…
— jEsuSdA 8)
Comentarios [4]
TUTORIAL GIMP: Efecto Obama (Obamizar una foto) · 12 junio 2009, 14:44

El tutorial que os presento hoy es uno de mis favoritos y uno del que, confieso, más he tenido que esforzarme en conseguir.
La idea es conseguir el efecto Obama, el famoso póster a 4 colores de la candidatura a la presidencia de los Estados Unidos, a partir de cualquier retrato, de un modo sencillo y en pasos simples, gracias a Gimp. ;)


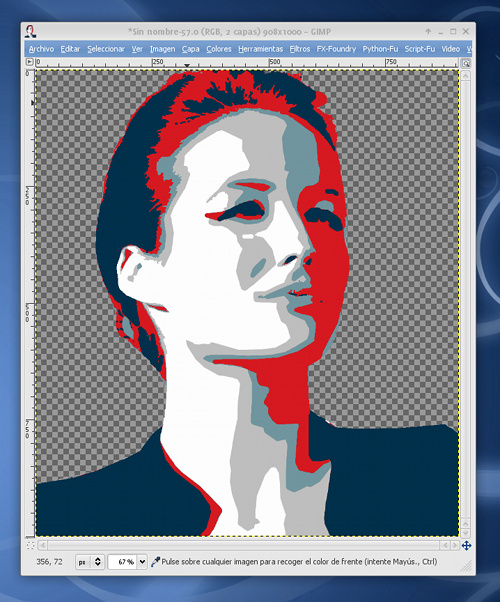
Cómo “Obamizar” un retrato: el efecto Obama
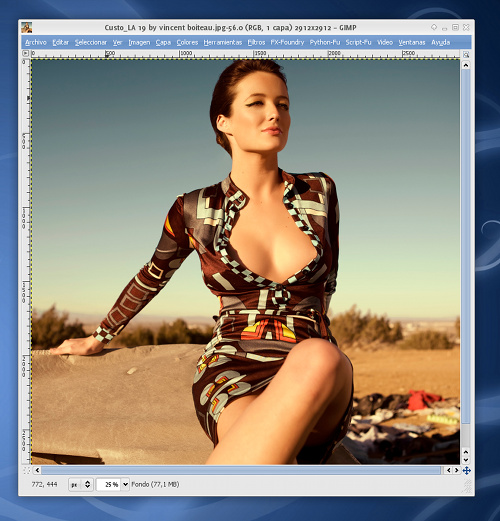
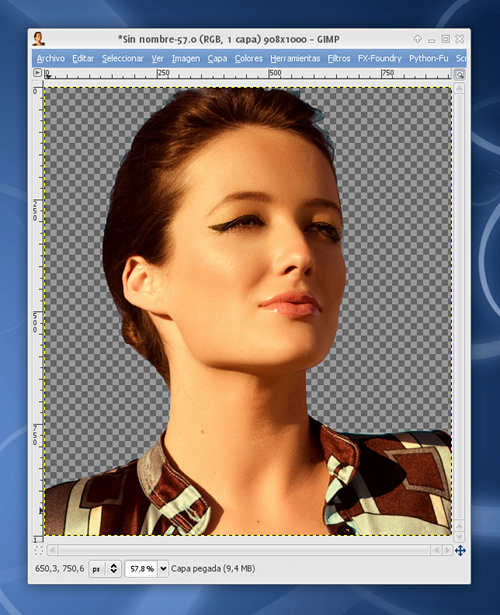
Para este tutorial usaremos la imagen titulada “Custo LA 19”, original de Vincent Boiteau:

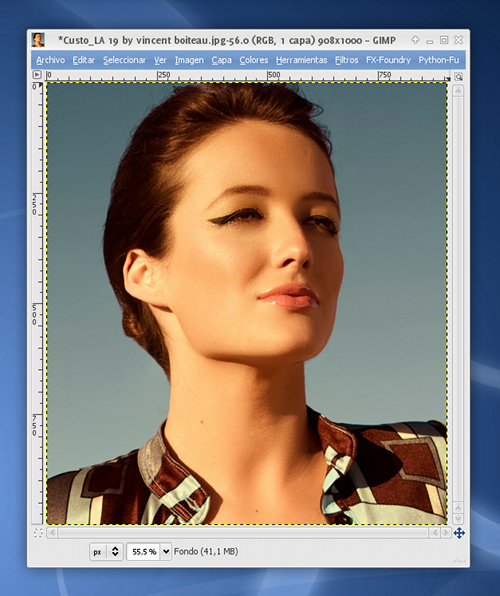
Es una lástima que tengamos que prescindir del cuerpo de esta joven para el tutorial, pero las circunstancias nos lo exigen, así que tendremos que recortar sólo la parte de la cara :

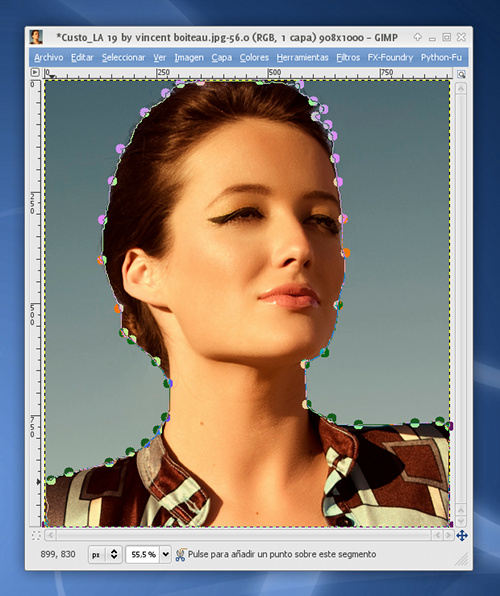
Una vez tenemos sólo el primer plano, realizaremos una selección desestimando el fondo.
Podemos usar el lazo, la varita mágica y las Tijeras Inteligentes:

Copiamos la selección y la pegamos como imagen nueva:

Vemos que queda el fondo totalmente transparente. Justo como queríamos. ;)
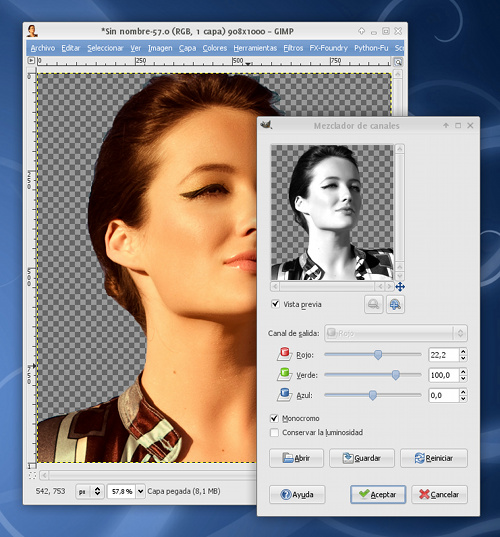
Ahora vamos a convertir a blanco y negro la fotografía.
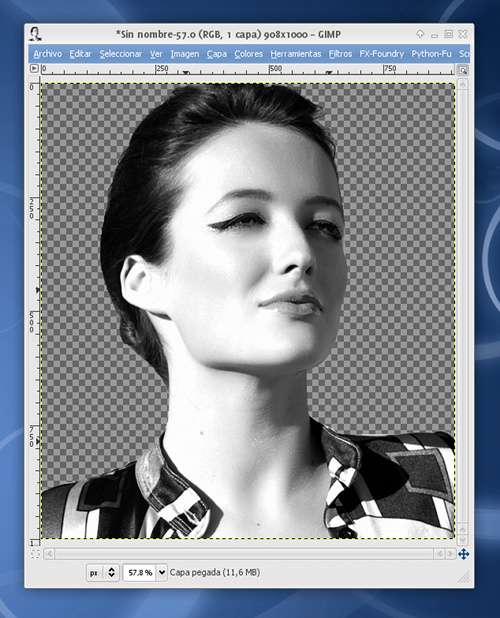
Yo me he decantado por el mezclador de canales esta vez, pero vosotros podéis usar alguno de los métodos que ya hemos visto aquí en otros tutoriales:
- Convertir una Imagen a Blanco y Negro I
- Convertir una Imagen a Blanco y Negro II
- Convertir una Imagen a Blanco y Negro III

El resultado es satisfactorio:

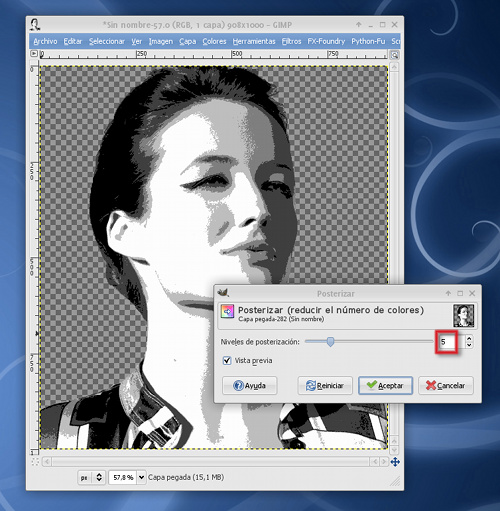
Ahora viene la parte mágica: empelaremos la herramienta POSTERIZAR (COLORES > POSTERIZAR) para reducir los colores de la imagen.
Recordad que los niveles de posterización deben ser 5:

La imagen resultante es una combinación de 5 manchas de diferente tonalidad.
Observad que en la conversión han aparecido muchos puntos en las fronteras de cada mancha. Para proseguir, deberemos limpiar esas zonas, de forma que las manchas queden compactas, uniformes y sin “ruido” extra.
Primera Limpieza:
Selecciona con la herramienta de SELECCIÓN POR COLOR (HERRAMIENTAS > HERRAMIENTAS DE SELECCIÓN > SELECCIÓN POR COLOR) una mancha de un color.
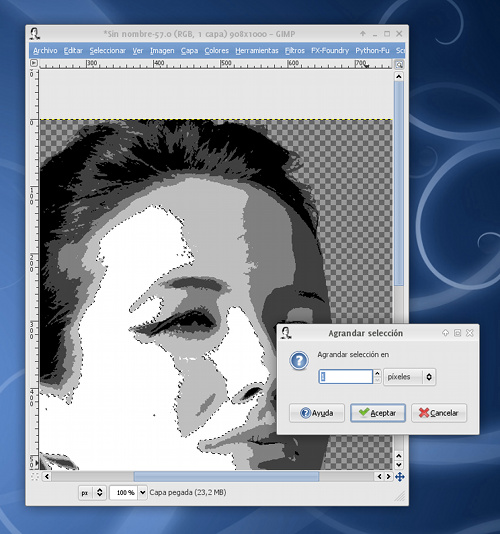
Expande la selección realizada 1 píxel (SELECCIONAR > AGRANDAR):

Y pinta con el bote de pintura la nueva selección del mismo color que el que tenía.
Repite el mismo proceso con las otras 4 manchas y eliminarás así la mayoría de píxeles sueltos.
Segunda Limpieza:
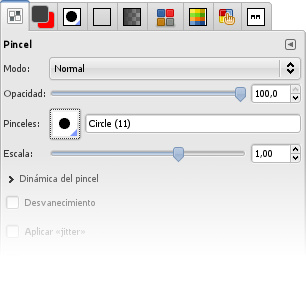
Ahora no nos queda otra que eliminar los píxeles y bordes irregulares a mano con el pincel.
Selecciona un pincel de punta dura:

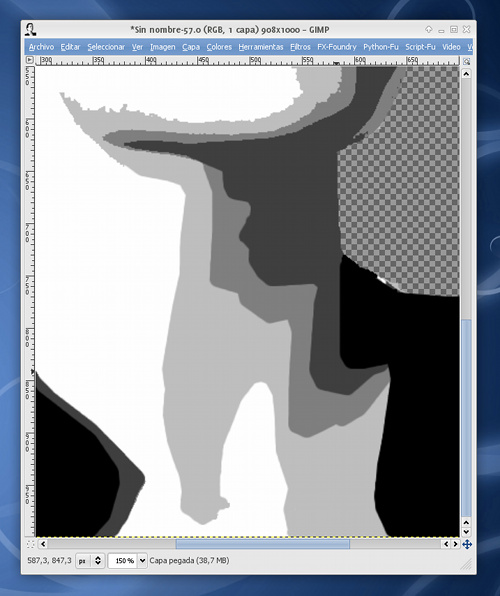
Y ve poco a poco perfilando los bordes y borrando aquellos píxeles sueltos que veas:

Fijáos, en la imagen superior, en la diferencia que hay entre el mentón (aún sin limpiar) y el cuello (ya repasado con el pincel).
Coloreado:
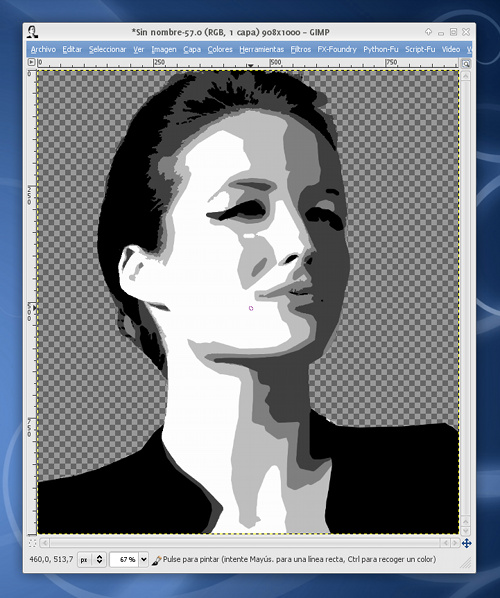
Concluida la limpieza ya tenemos nuestra imagen totalmente lista para ser coloreada:

Con la herramienta de SELECCIÓN POR COLOR hacemos clic en la mancha de color negro y la coloreamos con EL BOTE DE PINTURA de color rojo (#D61920).
Procederemos de igual modo con la mancha gris más oscura, coloreándola de color azul oscuro (#00304B), y la siguiente mancha de color gris, empleando el color azul claro (#70959E).
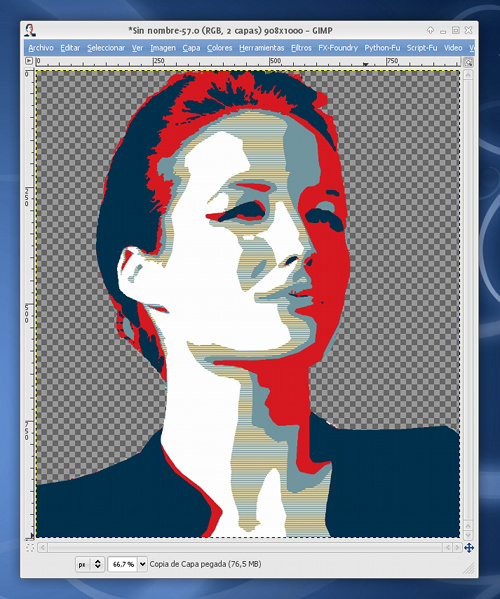
Nos dejamos la zona de color gris claro sin tocar, y así queda:

Para rellenar la zona de gris claro, vamos a crear un patrón de relleno.
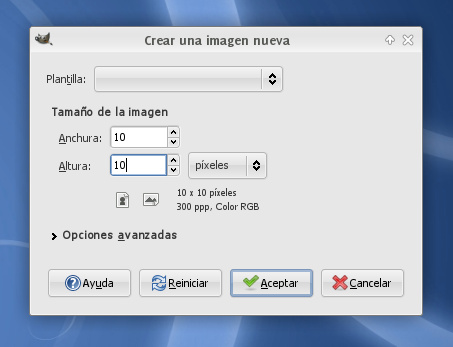
Para ello, creamos una nueva imagen (una de 10×10 píxeles servirá):

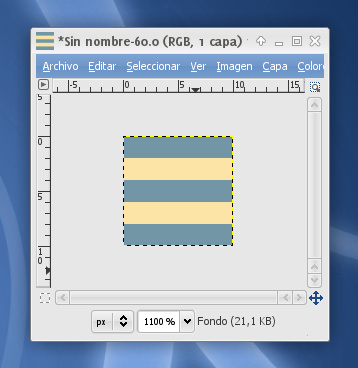
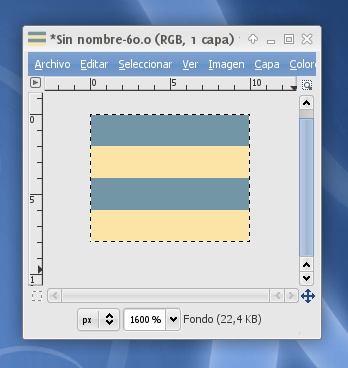
La coloreamos de color amarillo huevo (#FAE3A5) y creamos 3 selecciones rectangulares de 2 píxeles de altura, separadas por 2 píxeles cada una, que colorearemos de azul claro (#70959E):

Seleccionamos sólo las 2 ó 4 primeras franjas y las copiamos:

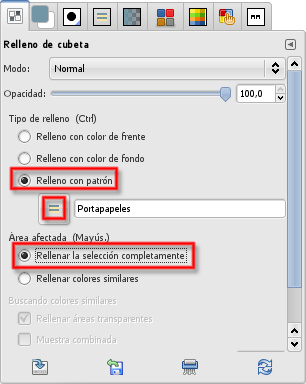
Seleccionamos la herramienta del bote de pintura y en la paleta de configuración marcamos
- Relleno con patrón
- Patrón de portapapeles (aparecerá por defecto)
- Rellenar la selección completamente

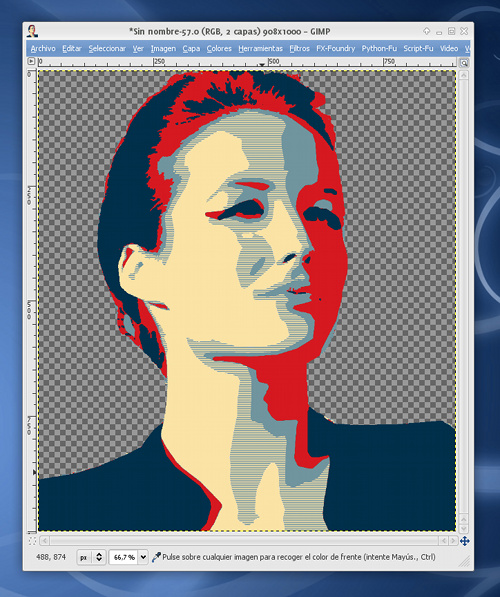
Ahora volvemos a la imagen a obamizar, seleccionamos con la herramienta de SELECCIÓN POR COLOR la mancha gris clara y la coloreamos con el patrón que acabamos de configurar con el BOTE DE PINTURA:

Nos queda por colorear la mancha de color blanco.
Procederemos con la herramienta de SELECCIÓN POR COLOR y el BOTE DE PINTURA en modo habitual para colorearla de amarillo huevo (#FAE3A5):

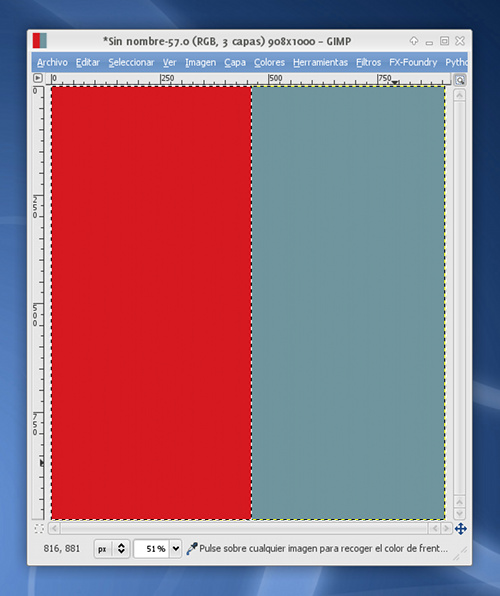
Ya sólo queda añadir una nueva capa y colorearla mitad de rojo, mitad de azul claro:

La colocamos debajo del retrato y añadimos algunos detalles al gusto del consumidor…
¡Ya tenemos nuestro póster OBAMIZADO!:

¡Realmente genial! ¡Uno de mis trucos favoritos, sin duda!
Espero que os haya gustado tanto como a mi. ;)
Nos vemos en el próximo tutorial de Gimp ;)
— jEsuSdA 8)
Comentarios [22]
JUEGO: BOS Wars · 10 junio 2009, 01:00


- Plataformas:



- Tipo: Estrategia en tiempo real (RTS)
- Licencia: Libre
- Valoración:

- Juego en Red: SI (también por Internet).
- Web Oficial: www.boswars.org
BOS Wars es un juego de estrategia futurista basado en el popular motor Stratagus.
Al igual que el ya famoso Wargus, del que ya hablamos, BOS Wars permite entablar lucha contra nuestros oponentes mientras tratamos de desarrollar la economía y gestionar los recursos.
BOS Wars nos pemite jugar contra contrincantes humanos a través de LAN e Internet, así como contra la propia computadora.
Este pequeño gran juego hará las delicias de los amantes de la estrategia y, como no puede ser de otro modo, no puede faltar en ninguna LAN PARTY de amantes del software libre. ;)
Capturas de pantalla:
— jEsuSdA 8)
Comentarios [2]
TUTORIAL GIMP: Efecto Andy Warhol · 5 junio 2009, 15:03

Creo que es de sobra conocido por todos vosotros el famoso efecto Andy Warhol , que hiciera famoso en su momento este polifacético artista gracias a su retrato de Marylin Monroe.
Eso es justo lo que vamos a hacer hoy en este tutorial; con Gimp, por supuesto. ;)


Efecto Andy Warhol
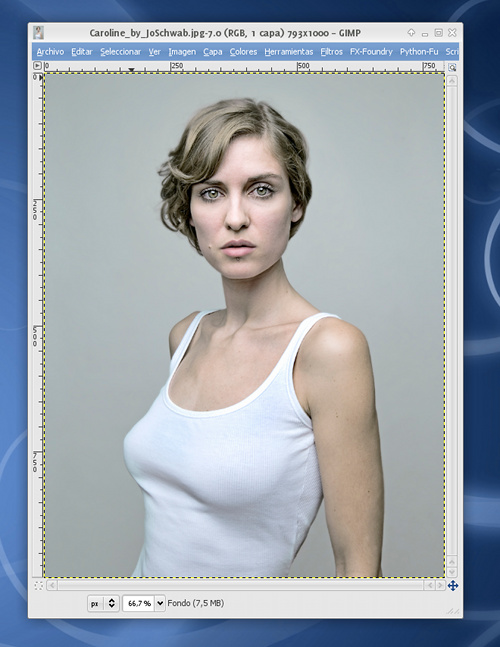
Para este tutorial usaremos la fotografía titulada “Caroline”, original de JoSchwab:

Antes de nada, tened en cuenta que para realizar este efecto, la foto de la que partamos va a condicionar mucho todo el proceso.
Es altamente recomendable que escojamos fotos en las que el fondo sea claramente diferenciable de la persona, las luces y sombras no sean muy bruscas, ni la cara de la persona tenga sombras muy marcadas o reflejos extremos…
De no ser así, tendréis que estar dispuestos a realizar un trabajo previo de preparación de la imagen antes de poder aplicar el efecto Warhol con unas mínimas garantías de éxito.
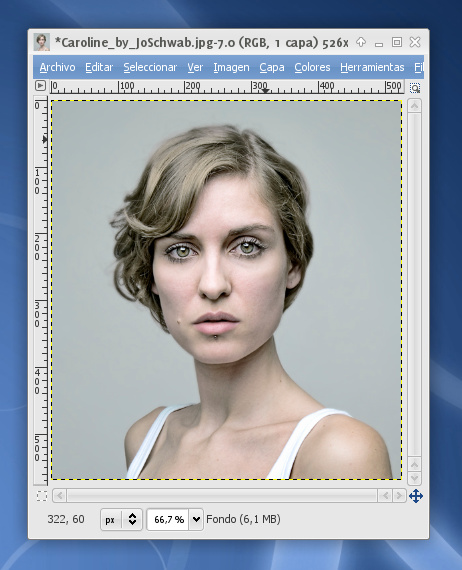
Lo primero que haremos será recortar la imagen tal y como vimos en un tutorial de Gimp anterior.
Así sólo dejamos la parte que nos interesa, que sería un primer plano de Caroline. ;)

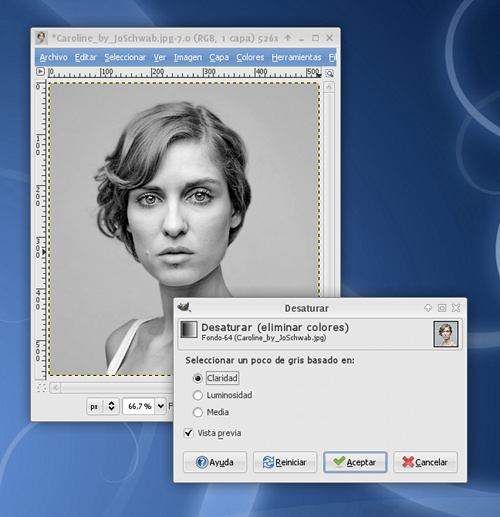
El siguiente paso consistirá en convertir la fotografía a escala de grises:

Aunque yo he usado un método directo, conviene que le echéis un vistazo a tutoriales anteriores:
- Convertir una Imagen a Blanco y Negro I
- Convertir una Imagen a Blanco y Negro II
- Convertir una Imagen a Blanco y Negro III
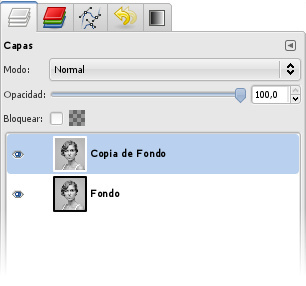
Una vez hecho esto, duplicaremos la capa para preservar una copia de la foto en escala de grises:

En el siguiente paso, convertiremos la capa duplicada en una imagen en blanco y negro puros (sólo habrá píxeles negros y blancos, nada de grises).
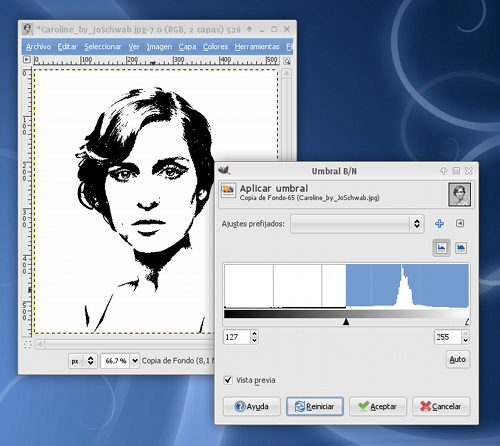
Para ello, usaremos la herramienta UMBRAL: COLORES > UMBRAL :

Esta herramienta nos permite definir un “umbral” (de ahí su nombre) a partir del cual, todo color se convierte a negro o blanco dependiendo de si éste queda a la derecha o izquierda del umbral seleccionado.
Haced varias pruebas hasta obtener el resultado deseado:

Para proseguir con el proceso, tenemos que tener en cuenta que necesitaremos generar 3 capas a partir de la actual:
- Una capa para el fondo.
- Una capa para el perfil.
- Otra capa para la silueta o interior (cuerpo y cara de la persona).
La capa de fondo es una capa vacía. Esa es fácil. ;)
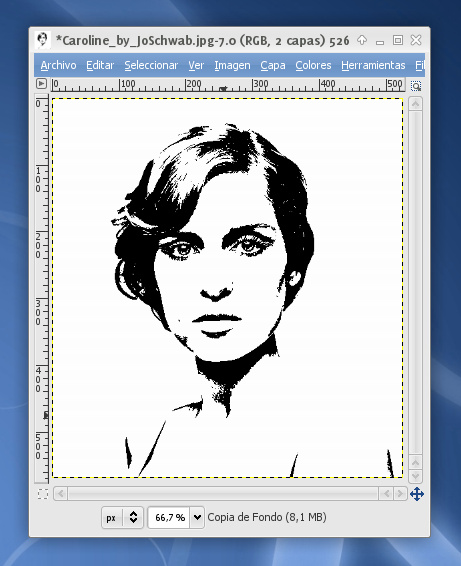
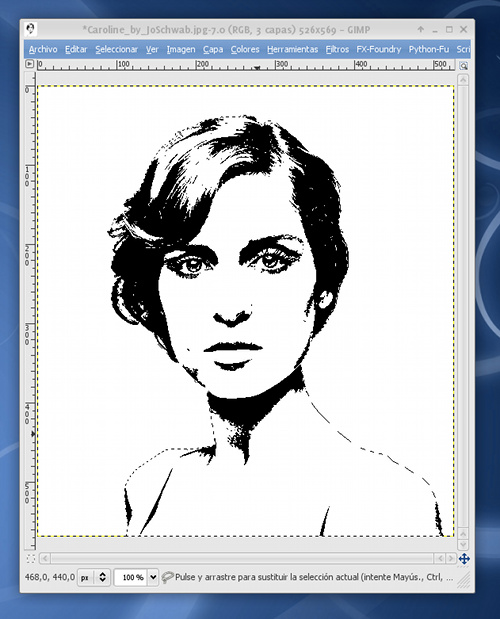
La capa para el perfil la sacaremos de la parte de color negro.
Usaremos la herramienta de SELECCIONAR POR COLORES (HERRAMIENTAS > HERRAMIENTAS DE SELECCIÓN > SELECCIÓN POR COLOR), hacemos clic en la zona negra de la imagen y vemos que se seleccionan todos los píxeles negros:

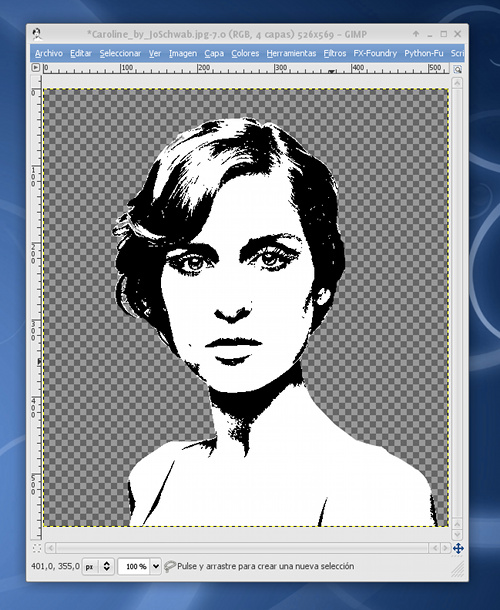
Copiamos y pegamos como una nueva capa.
La capa para la silueta o interior es un poco más complicada de hacer, puesto que si os fijáis en la imagen que queda tras aplicar la herramienta UMBRAL se mezcló parte de la persona con el fondo.
Es ahora cuando me agradeceréis que os sugiriese preservar la capa en escala de grises con anterioridad. ;)
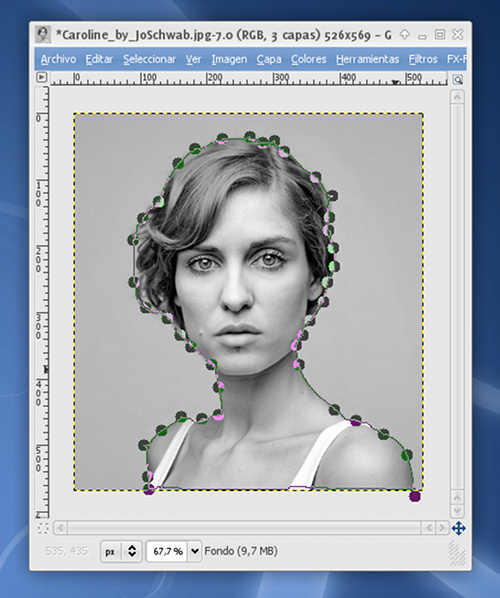
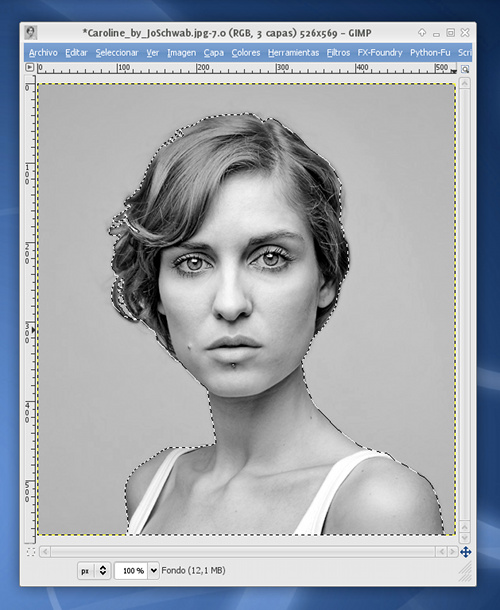
Usaremos las herramientas de selección (Lazo, Varita mágica y Tijeras Inteligentes) para seleccionar todo el contorno del cuerpo y cara de la chica de la foto.
Yo primero usé las Tijeras Inteligentes para realizar una selección rápida:

Y luego perfilé la selección con la Varita Mágica y el Lazo:

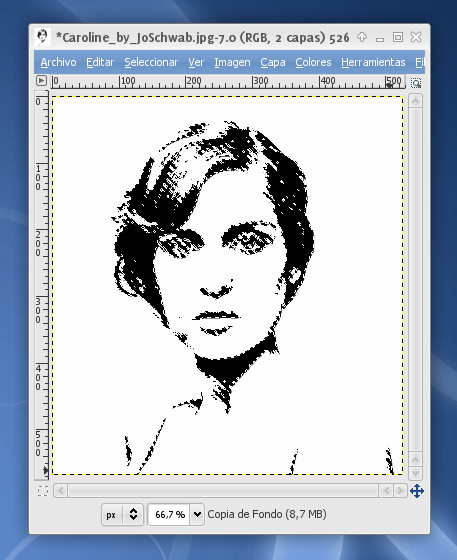
Ahora activamos la capa en blanco y negro (la de Umbral) y con la selección realizada copiamos y pegamos como nueva capa.

Tendremos así una capa con la silueta de la chica, pero sólo en blanco y negro:

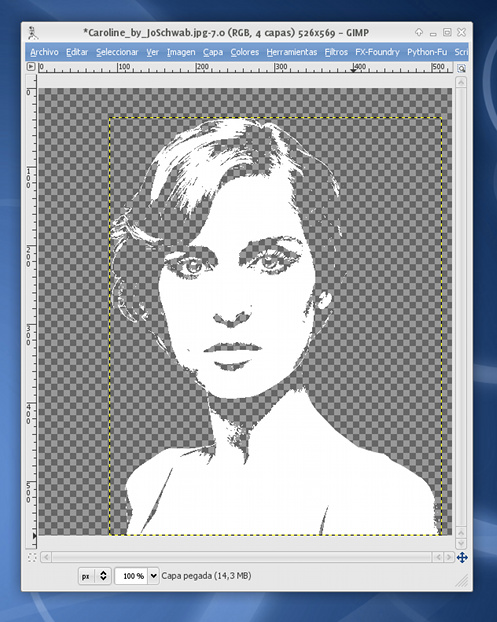
Nos desharemos de los píxeles negros usando de nuevo la herramienta de SELECCIONAR POR COLORES y el comando EDITAR > LIMPIAR (o pulsando la tecla Suprimir).
Así nos quedamos sólo con una región blanca que corresponde con el cuerpo y la cara:

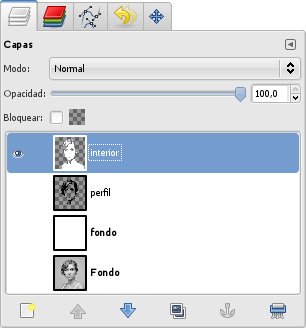
Mirad en la paleta de capas que os muestro:

Tenemos cuatro capas:
- interior: La capa recién creada en el último paso y que debe ser totalmente de color blanco.
- perfil: La capa que contiene los detalles oscuros (pelo, ojos, sombras, etc.)
- fondo: Una capa de color sólido. En este caso blanca.
- La capa de Fondo principal, la que dejamos en escala de grises, y que no sirve para nada a partir de ahora.
Ahora, atentos: lo que tendremos que hacer es:
- Pintar la capa de fondo de un color.
- Pintar la zona negra de la capa de perfil de otro color.
- Pintar la zona blanca de la capa interior de otro color.
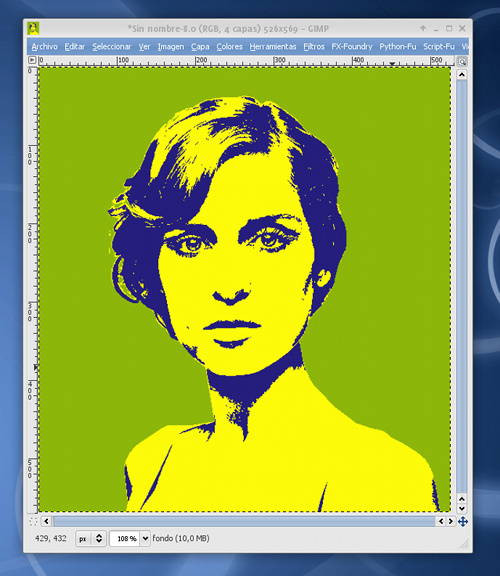
Y ¡ya tenemos hecho nuestro efecto Warhol!

Repitiendo el último paso con otros colores, iremos obteniendo nuevas imágenes de manera muy rápida:

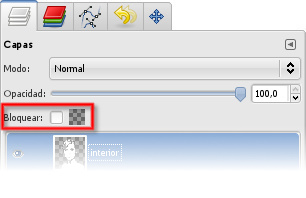
EL TRUCO:
Si en la paleta de capas marcáis la opción BLOQUEAR TRANSPARENCIA de las capas interior y perfil, podréis colorearlas con el bote de pintura directamente, sin necesidad de tener que perder el tiempo seleccionando las zonas blanca y negra respectivamente. ;)

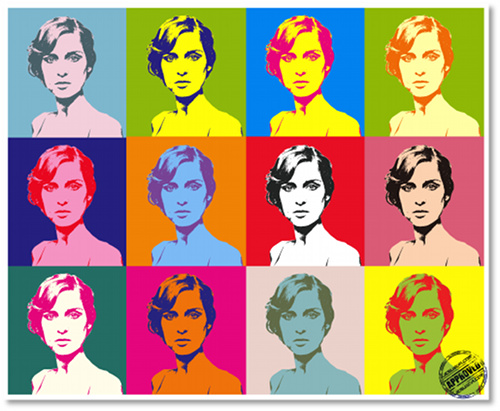
Por último, cogemos todas esas imágenes generadas con distintos colores y las juntamos en una sola composición:

Sin duda, un bonito y sorprendente efecto. Uno de mis favoritos.
Espero que os haya gustado y nos vemos en el próximo tutorial de Gimp. ;)
— jEsuSdA 8)
Comentarios [48]















