JUEGO: True Combat Elite · 5 agosto 2009, 02:22


- Plataformas:



- Tipo: Shooter en primera persona por equipos (FPS)
- Licencia: Gratuito
- Valoración:

- Juego en Red: SI (también en Internet).
- Web Oficial: www.truecombatelite.com
En anteriores ocasiones hablamos del MOD para OpenArena True Combat .
True Combat, dijimos, era un mod realmente original y adictivo. Se trataba de un juego por equipos (Fuerzas de Seguridad y Terroristas) que trataba de ser lo más realista y táctico posible.
True Combat Elite va un paso más allá. En realidad, va muchos pasos más allá…
Se mejoró increíblemente el apartado gráfico al basarlo en el motor del juego Wolfenstein Enemy Territory, y la física, realismo y calidad de mapas fueron elevados a cotas realmente sorprendentes.
Si pudiera elegir un shooter por encima de los demás, sería este.
True Combat Elite es, en mi opinión, el mejor shooter por equipos de todos los que he jugado y es el indiscutible rey de todas las LAN Party que organizamos.
Si hay que ponerle una pega es que el repertorio de mapas es limitado, así que se hace corto. :(
Capturas de pantalla:
HOWTO: Instalar y lanzar True Combat Elite
1º) Descarga descomprime tcetest049b (versión 049 + parches B).
2º) Copia la carpeta tcetest dentro de la carpeta donde hayas instalado previamente Enemy Territory .
Deberás tener algo así:
/enemyterritory/
/Docs
/etmain
/pb
/tcetest
...
3º) Para ejecutar True Combat:
En LINUX:
Lanzad desde consola el Enemy Territory con los parámetros:
+set com_hunkMegs 192 +set com_zoneMegs 128 +set com_soundMegs 64 +set fs_game tcetest
En Windows:
Crearos un acceso directo y añadid los parámetros anteriores.
— jEsuSdA 8)
Comentarios [12]
TUTORIAL GIMP: Retoque facial profesional · 31 julio 2009, 05:18

Hoy vamos a imaginar que somos unos diseañadores profesionales de alguna revista de moda famosa.
Vamos a retocar una imagen de una chica para potenciar su belleza… y tal vez acomplejar al resto de chicas normales que aún se creen que las famosas de las revistas son así como las pintan (sin arrugas, sin lunares, sin celulitis…). ;)
Empecemos pues…


Retoque facial profesional
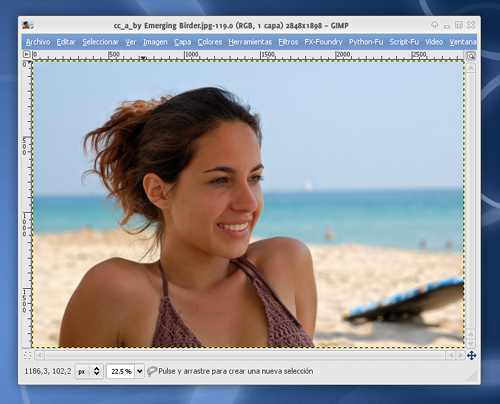
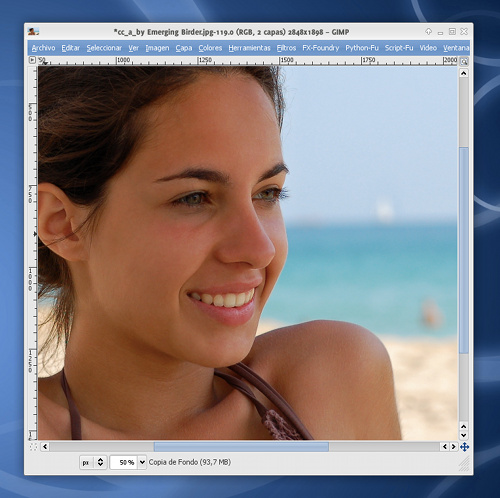
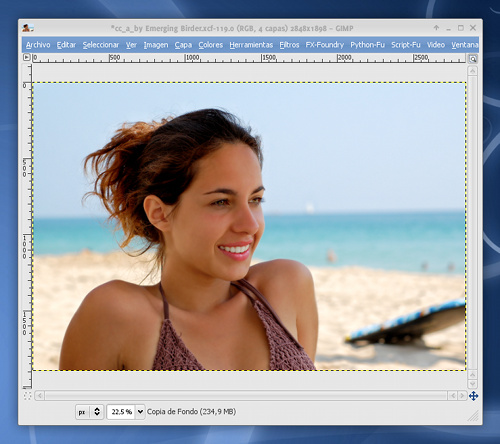
Para este tutorial usaremos la imagen titulada “A”, original de Emerging Birder:

Sin duda es una chica realmente bonita, pero ya sabéis que en las publicaciones sensacionalistas nunca es suficiente , así que tenemos aún mucho trabajo por delante…
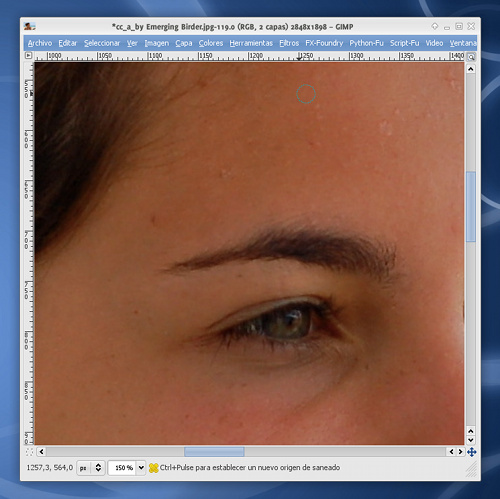
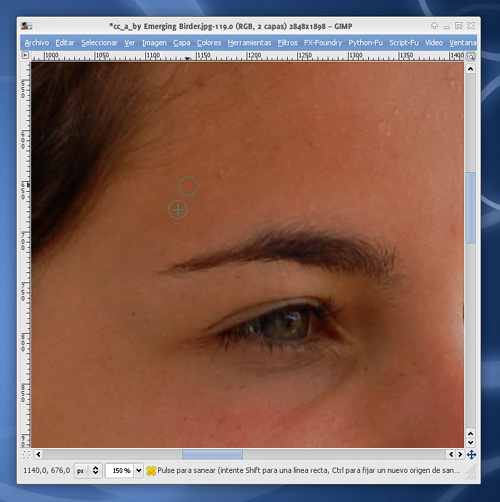
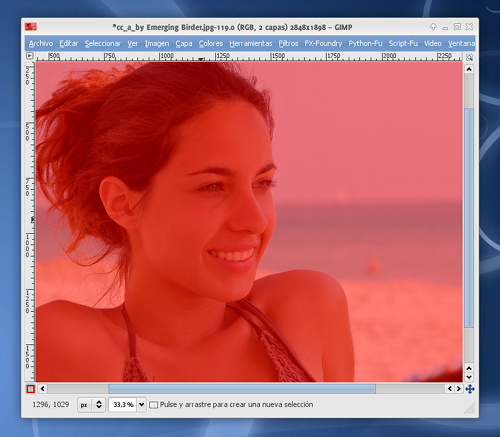
Lo primero que haremos será eliminar todas esas pequeñas imperfecciones de la piel gracias a la HERRAMIENTA DE SANEADO (la del icono con unas tiritas).

La herramienta de saneado funciona de modo similar al tampón de clonar: primero seleccionamos una zona “sana“ haciendo clic en ella mientras mantenemos pulsada la tecla CONTROL, luego haremos clic en la zona a “sanear“ y pintaremos en ella como si de un pincel se tratara.

Usaremos la herramienta de saneado para ocultar las pecas, lunares, manchas, mitigar las arrugas pronunciadas y demás pequeños defectos de la piel.

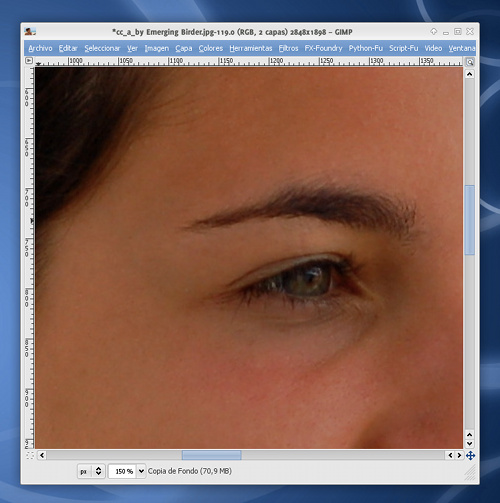
¡Voilà!, ¡una piel perfecta!

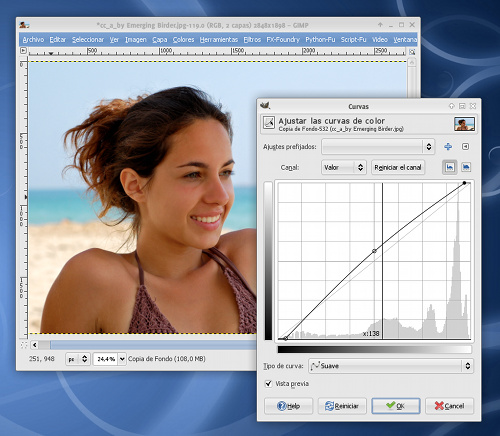
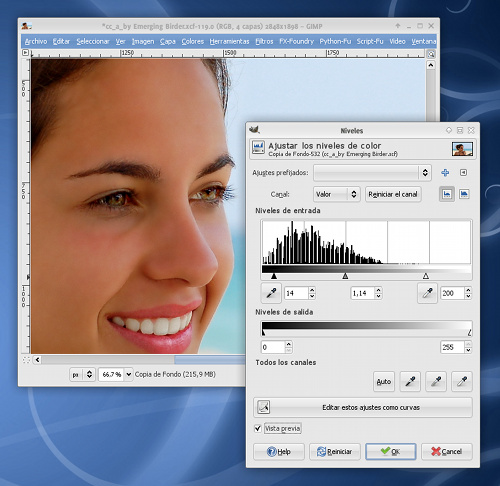
Lo siguiente que haremos será ajustar los colores de la imagen globalmente. Es posible que, como en este caso, la imagen esté un poco apagada o poco contrastada.
Para solventar esto, usaremos la HERRAMIENTA DE CURVAS.
Haremos tres sencillos ajustes:
- Acentuaremos las luces moviendo el punto superior derecho un poco hacia la izquierda.
- Acentuaremos las sombras moviendo el punto inferior izquierdo un poco hacia la derecha.
- Aclararemos los medios tonos clicando en el centro de la curva y moviéndola un poco hacia arriba.

Con esto conseguimos ajustar el color de la imagen y mejorarlo ligeramente.
El siguiente paso será suavizar la piel.
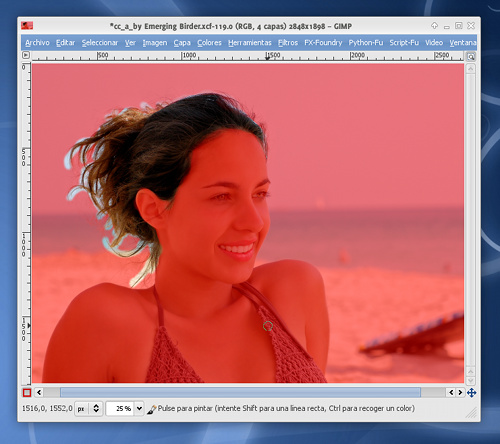
Para empezar con esta tarea, primero crearemos una máscara rápida, las máscaras rápidas funcionan EXÁCTAMENTE IGUAL que las máscaras de capa normales, con la salvedad de que no son permanentes, una vez se usan, desaparecen automáticamente.
Esto tiene la la desventaja de que no podemos editar a posteriori la máscara, pero permite aprovechar las ventajas de las máscaras de manera inmediata.
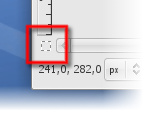
Para crear una máscara rápida sólo tenemos que hacer clic *en el cuadrado punteado que aparece en la parte *inferior izquierda de la ventana de la imagen:

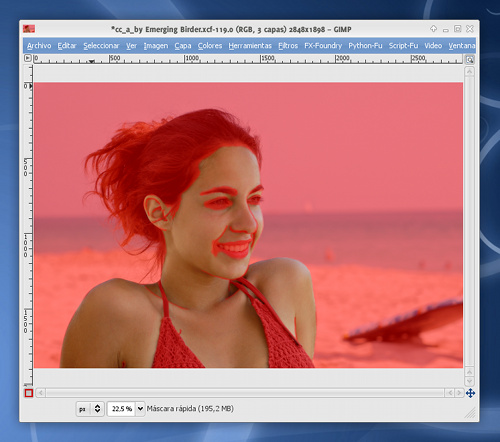
La imagen aparecerá entonces con una especie de velo rojizo (la máscara) que podremos editar como las máscaras normales mediante las herramientas tipo pincel y los colores (NEGRO para ocultar, BLANCO para mostrar).

En nuestro caso, editaremos la máscara para que queden preservadas (ROJO) los detalles de la fotografía y quedarán descubiertas (TRANSPARENTES) el resto de regiones que se corresponden con la piel de la chica.
En resumen, pintaremos con un pincel de perfil suave y color blanco todas las zonas donde haya piel. Dejaremos sin pintar aquellas zonas donde queremos que se mantenga el detalle (los ojos, boca, perfil de la cara, orejas y algunas arrugas y pliegues significativos de la piel):

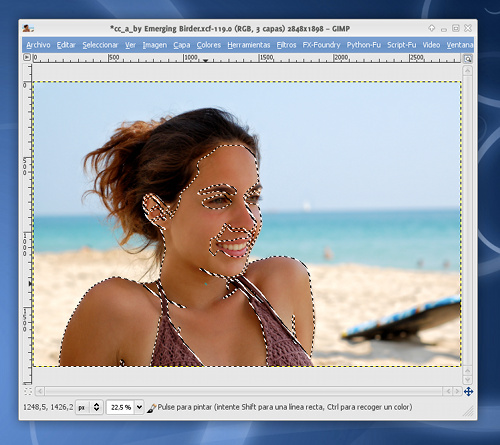
Una vez terminemos, volveremos a clicar en el cuadradito de máscara rápida y esta se convertira, como por arte de magia, en una selección.

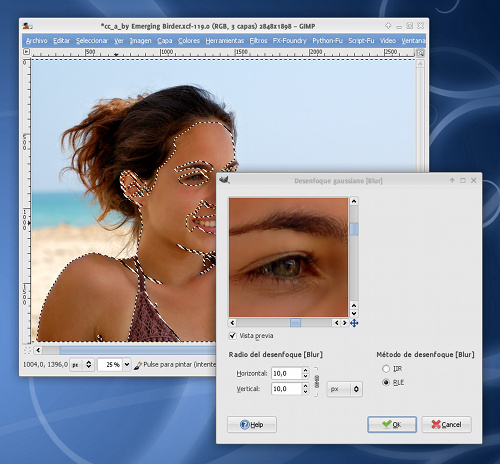
Selección sobre la cual aplicaremos el filtro que conseguirá que la piel quede totalmente suavizada…
Aplicaremos el filtro FILTROS > DESENFOQUE [BLUR] > DESENFOQUE GAUSSIANO con un valor de radio horizontal y vertical de 10:

Observaréis que lo que ha ocurrido es que toda la piel se suaviza, menos las zonas que preservamos con la máscara rápida (ojos, boca, pliegues, etc.) ;)
También observaréis que el suavizado es tal que queda demasiado sintético, demasiado irreal, así que vamos a solucionar el problema…
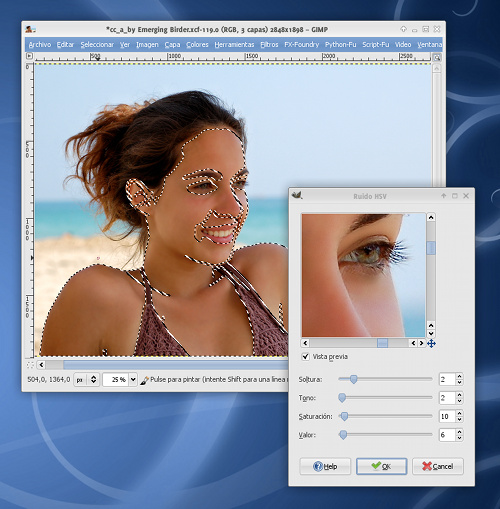
Sin deshacer la selección creada a partir de la máscara rápida, vamos a ejecutar el filtro FILTROS > RUIDO > RUIDO HSV:

Este filtro conseguirá que la piel se vea más granulada y no excesivamente lisa, dando así una sensación de mayor realismo. ;)
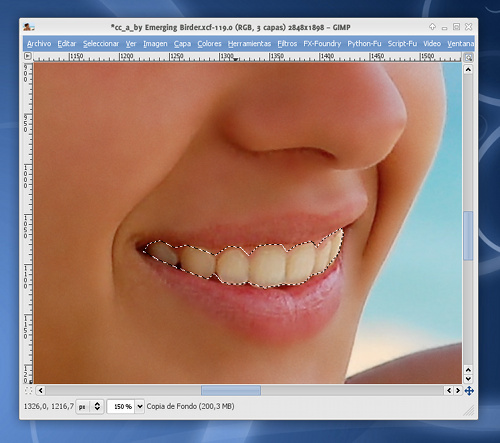
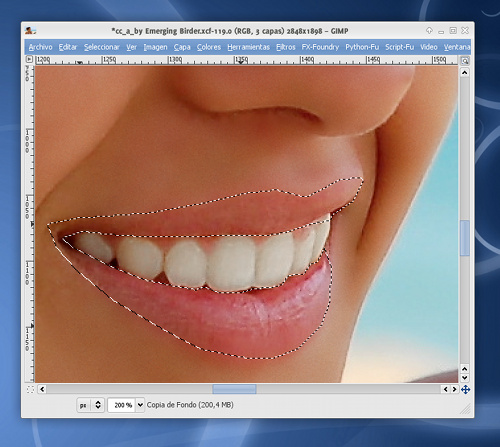
El siguiente paso será blanquear los dientes. Para ello, lo primero será realizar una selección de los mismos con el LAZO o HERRAMIENTA DE SELECCIÓN LIBRE:

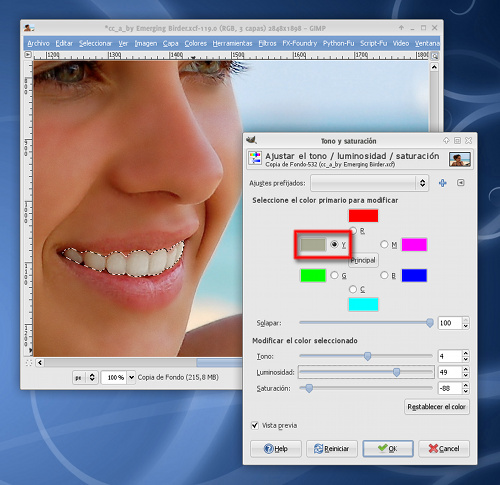
Ahora ejecutaremos el comando COLORES > TONO Y SATURACIÓN.
En la rueda donde aparecen los COLORES PRIMARIOS A MODIFICAR, seleccionaremos el AMARILLO y en SOLAPAR elegiremos 100.
Ahora sólo queda jugar con los ajustes de tono, luminosidad y saturación hasta conseguir que los dientes queden más o menos blancos.
Haremos clic en OK cuando terminemos y observamos la mejoría:

El siguiente paso será retocar los labios.
Para ello, de nuevo, primero los seleccionaremos, los copiamos y los pegamos como una nueva capa:

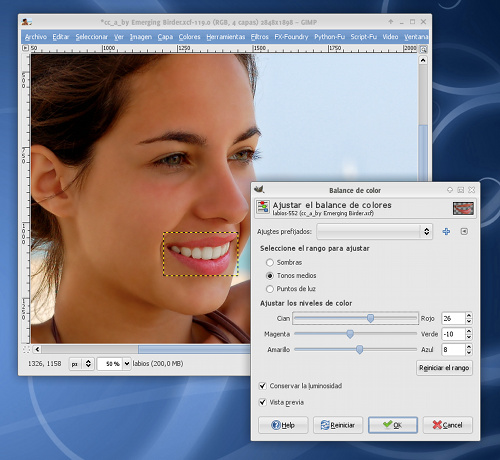
Y ajora ajustaremos el color de los mismos mediante el comando COLORES > BALANCE DE COLOR:
Ajustaremos los tonos medios para darles más componentes de ROJO y MAGENTA, hasta que los labios queden más atractivos:

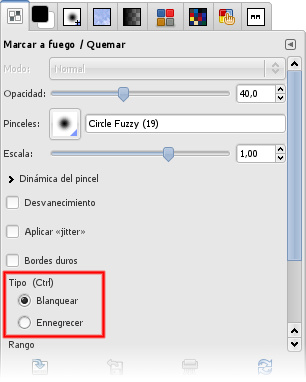
Ahora usaremos la HERRAMIENTA DE MARCADO A FUEGO / QUEMAR para oscurcer los pliegues y aclarar los brillos de los labios:

Aclararemos especialmente los reflejos superiores del labio inferior:

Ya nos queda menos… ahora es el turno de los ojos.
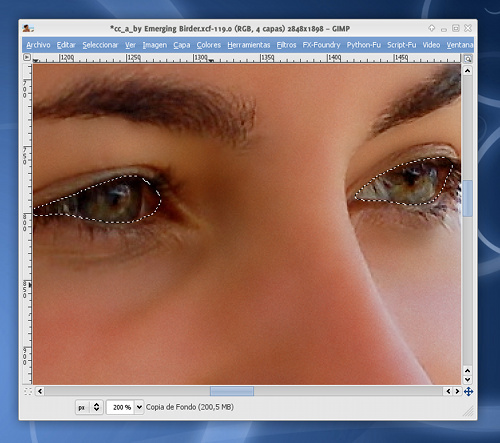
Seleccionaremos los ojos, suavizaremos el borde de la selección:

Aumentaremos su contraste y detalle gracias a los ajustes de NIVELES. Conseguimos así que el iris y la pupila queden más contrastados y que el globo ocular queden más blanco (pero no mucho, porque sino quedaría realmente extraño y artificial):

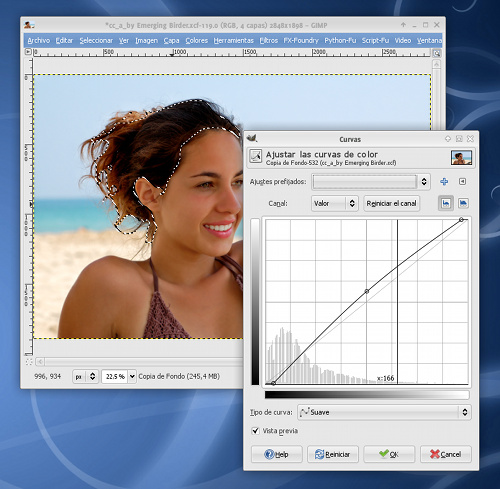
El último paso será dar un poco más de definición al pelo.
Usaremos de nuevo una máscara rápida para crear una selección del pelo, preservando el resto de la imagen:

Usaremos las CURVAS para darle más viveza y contraste:

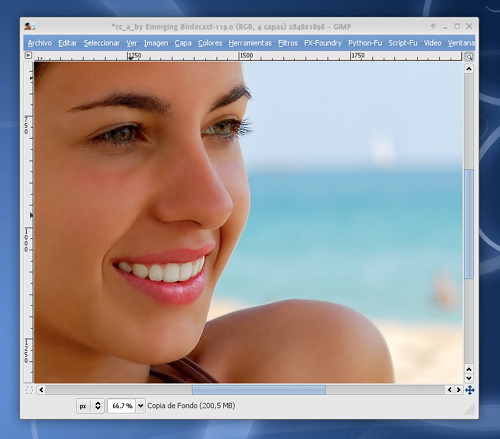
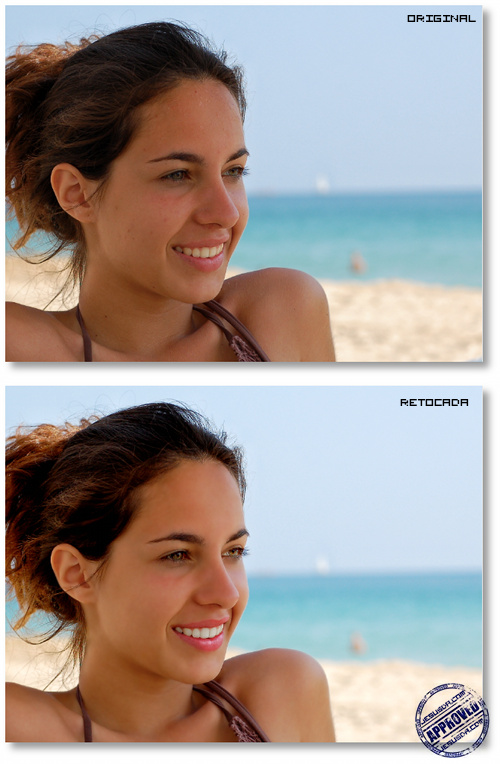
Y finalmente, nuestro “retoque revistero” queda concluido:

Aquí tenéis el antes y el después para que apreciéis mejor las diferencias:

Y hasta aquí el tutorial de hoy. Bastante completo, como podéis observar; hemos tocado muchos palos (capas, máscaras, filtros, niveles, curvas, ajustes de color …). Si no habéis tenido ningún problema en realizarlo y, sobre todo, entenderlo, entonces es que estáis en el camino de ser unos auténticos profesionales del diseño gráfico con Gimp ;)
Y si no… pues no desesperéis, que aún prepararé muchos tutoriales de Gimp para aprender. ;)
Nos vemos en el próximo ;)
- Cómo Instalar Gimp en Linux, Windows y MacOs
- HOWTO: Introducción a las máscaras de capa
- HOWTO: Ajuste de Niveles
- Más Tutoriales de Gimp
— jEsuSdA 8)
Comentarios [67]
JUEGO: Smokin' Guns · 29 julio 2009, 02:57


- Plataformas:



- Tipo: Shooter en primera persona (FPS)
- Licencia: Libre
- Valoración:

- Juego en Red: SI (también en Internet).
- Web Oficial: www.smokin-guns.net
Smokin Guns es un simpático y original shooter que hará las delicias de las partidas entre amigos. En sus inicios era conocido como Western Quake, y se distribuía como un mod para Quake III, y de hecho yo jugaba a él gracias a OpenArena .
Actualmente se distribuye como juego independiente, así que es mucho más sencillo y cómodo para instalar.
Es un shooter por equipos ambientado en el Oeste, en el Spaghetti Western, donde nos pondremos en la piel de aguerridos pistoleros o malvados forajidos, y tendremos que luchar en escenarios en los que tendremos que realizar determinadas misiones.
Es interesante mencionar que según vamos avanzando en las partidas, vamos obteniendo dinero, que podremos canjear por armas y munición más avanzada.
Al mismo tiempo, podremos robar armas de las frías manos de nuestros difuntos enemigos para usarlas en nuestro favor. :D
Todos los detalles están cuidados al máximo, sobre todo el apartado de sonido, que consigue recrear una ambientación realmente fabulosa. ;)
Por último, no os perdáis las partidas tipo duelo, donde, al más puro estilo cinematográfico, nos veremos cara a cara con nuestro oponente, con una sola pistola y munición limitada… ¡Sólo el gatillo más veloz sobrevivirá! :D
Este es uno de los juegos más divertidos a los que he jugado en red con mis amigos. Os garantizo horas de diversión con este genial juego.
No puede faltar en ninguna LAN Party que se precie ;).
Capturas de pantalla:
HOWTO: Algunos ajustes para evitar errores en Smokin’ Guns
1º) Renombra el directorio descomprimido “Smokin’ Guns” a “SmokinGuns”
2º) Dale permisos de ejecución a “smokinguns.x86”:
# chmod +x smokinguns.x86
3º) Asegúrate de tener insntaladas las librerías de OpenAL:
# apt-get install libopenal1
4º) Y de hacer un enlace simbólico a las siguientes librerías:
# ln -s /usr/lib/libGL.so.1 /usr/lib/libGL.so
# ln -s /usr/lib32/libGL.so.1 /usr/lib32/libGL.so
# ln -s /usr/lib/libopenal.so.1 /usr/lib/libopenal.so.0
Ya puedes jugar! :)
HOWTO: Smokin’ Guns en sistemas amd64 (64bits)
Si tienes un sistema a 64bits, puede que tengas este problema:
#./smokinguns.x86
#./smokinguns.x86: error while loading shared libraries:
libXxf86dga.so.1: cannot open shared object file:
No such file or directory
Falta la librería libXxf86dga.so.1, ¿verdad?
Podemos tratar de localizarla:
# locate libXxf
# /usr/lib/libXxf86dga.so.1
# /usr/lib/libXxf86dga.so.1.0.0
# /usr/lib/libXxf86misc.so.1
# /usr/lib/libXxf86misc.so.1.1.0
# /usr/lib/libXxf86vm.so.1
# /usr/lib/libXxf86vm.so.1.0.0
# /usr/lib32/libXxf86vm.so.1
# /usr/lib32/libXxf86vm.so.1.0.0
Si no hay suerte y la librería no está, entonces habrá que echar mano del script GETLIBS para instalar librerías de 32bits en sistemas de 64bits:
Lo puedes conseguir en la url http://ubuntuforums.org/showthread.php?t=474790
Una vez instalemos el paquete, sólo tendremos que hacer:
# getlibs smokinguns.x86
# libXxf86dga.so.1: libxxf86dga1
# The following i386 packages will be installed:
# libxxf86dga1
# Continue [Y/n]? y
# Downloading ...
# Installing libraries ...
# [sudo] password
Finalmente, el juego debería funcionar.:D
HOWTO: Smokin’ Guns como MOD de OpenArena
NO lo he probado, pero creo que nos podríamos ahorrar todo este follón si, directamente, se usa OPENARENA como base, y se instala el Smokin’ Guns como mod.
Para ello, habría que copiar la carpeta smokinguns dentro de la carpeta de OpenArena.
El archivo pak0.pk3 deberíamos copiarlo a la carpeta baseq3 de OpenArena, pero renombrándolo (pej pack9.pk3) para no machacar el pak0.pk3 de OpenArena.
Para lanzar el juego:
./ioquake +set com_hunkMegs "192" +set com_zoneMegs "128"
+set com_soundMegs "64" +set fs_game smokinguns
Creo que debería funcionar. ;)
Os lo confirmo si algún día lo pruebo.
— jEsuSdA 8)
Comentarios [9]
TUTORIAL GIMP: Colorear fotos antiguas en blanco y negro · 24 julio 2009, 07:31

Hoy os voy a mostrar par de sencillos sistemas para colorear fotografías en blanco y negro. Especialmente interesante para hacerlo con fotografías antiguas y conseguir un acabado retro, similar al de las peliculas antiguas coloreadas digitalmente que en alguna ocasión todos hemos visto. ;)


Colorear fotos antiguas en blanco y negro
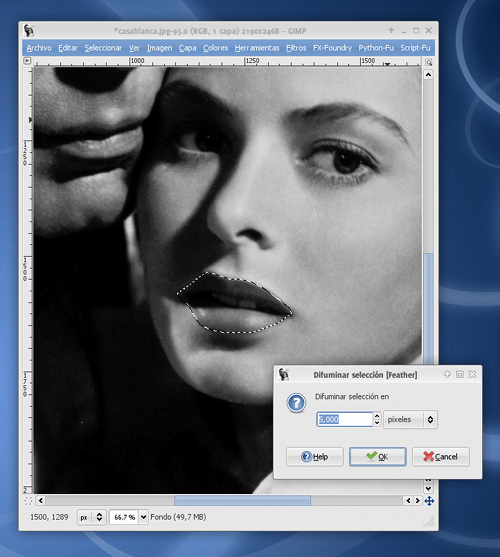
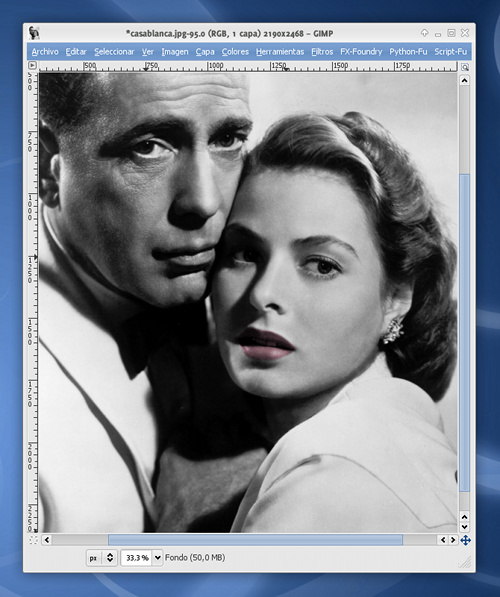
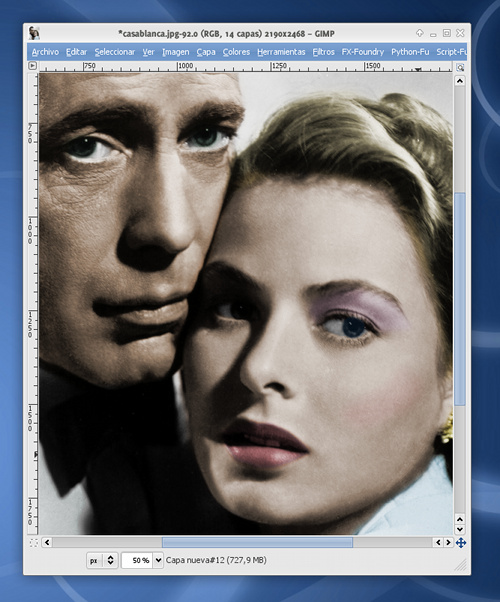
Para este tutorial usaremos una famosa imagen de la no menos famosa película Casablanca:

PRIMER MÉTODO: COLOREAR
Lo primero que tendremos que hacer SIEMPRE es realizar una selección de la zona que queremos colorear.
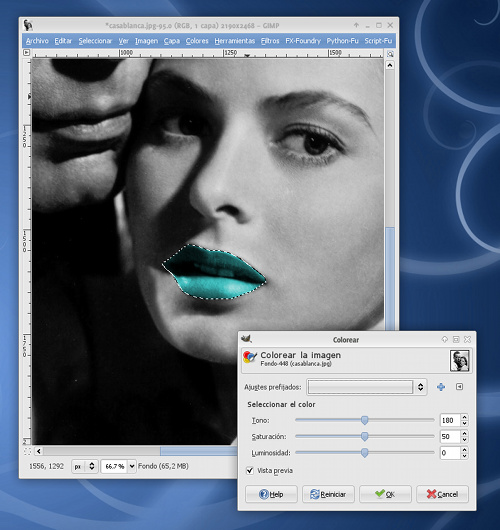
En este caso, vamos a usar la HERRAMIENTA DE SELECCIÓN LIBRE (o LAZO) para realizar una selección de los labios de Ingrid Bergman.
Una vez los seleccionamos, deberemos aplicar un desenfoque en los bordes de la selección para que el acabado sera más natural y no se vean los bordes coloreados demasiado artificiales: para ello usaremos el comando SELECCIONAR > DIFUMINAR [FEATHER]

Le daremos un valor entre 5 y 20 dependiendo del tamaño de la zona seleccionada (a mayor tamaño, mayor difuminado).
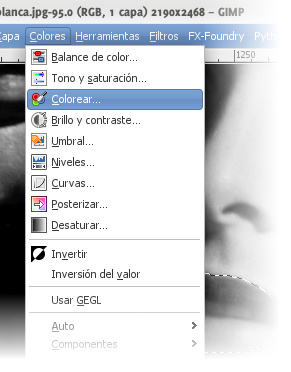
Una vez tenemos preparada la selección, vamos a colorearla. Para ello usaremos el comando COLORES > COLOREAR:

Nos aparece un cuadro de diálogo donde podemos configurar el coloreado:
- TONO: es el color que le vamos a dar (rojo, azul, verde, morado…)
- SATURACIÓN: la viveza del color (más pureza, menos…)
- LUMINOSIDAD: define la claridad u oscuridad del resultado final.

Definiremos los 3 valores hasta encontrar el acabado deseado y haremos clic en OK una vez hayamos concluido:

Como véis es muy sencillo este método.
La única pega que tiene es que una vez terminada la edición de la zona a colorear, no podemos regularla a posteriori… para poder tener un mayor control del coloreado, veamos otro método más complejo, pero más potente…
SEGUNDO MÉTODO: CAPAS EN MODO DE MEZCLA COLOR
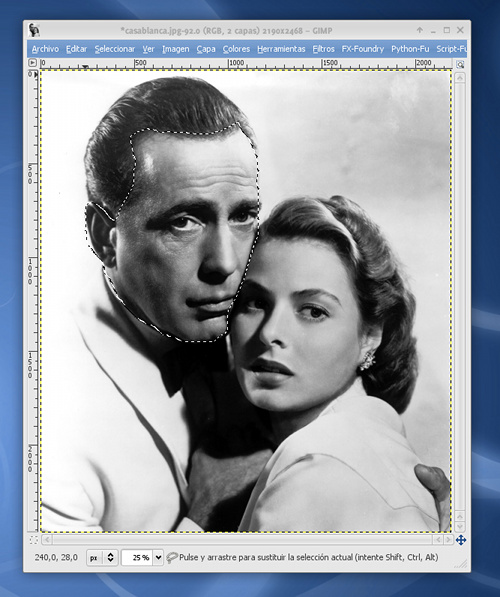
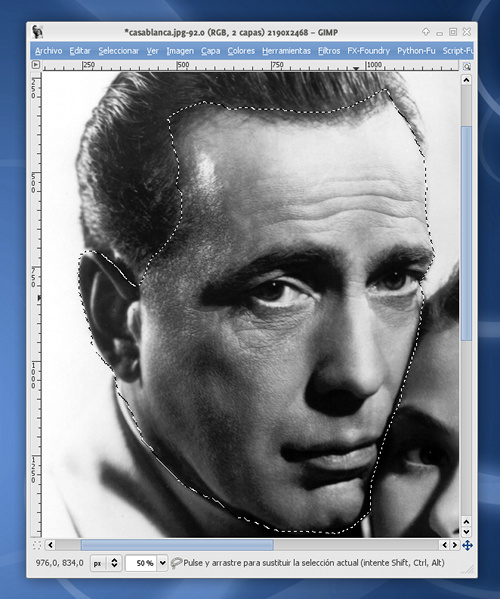
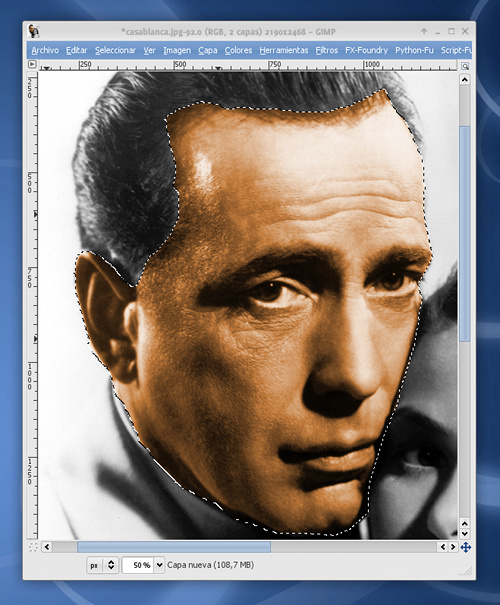
En el siguiente método, comenzamos, como siempre, realizando la selección de la zona a colorear: en este caso, la cara de Humphrey Bogart

Cuando las selecciones son complejas, podemos refinarlas y ajustarlas a nuestro gusto SUMANDO y RESTANDO SELECCIONES
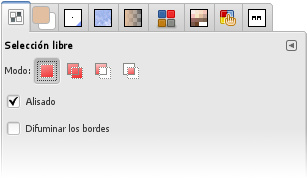
Para ello, podemos usar los distintos MODOS que nos ofrece la paleta de propiedades de las herramientas de selección:

O los accesos directos:
- MAYÚSCULAS: para sumar la nueva selección a la existente.
- CONTROL: para restar la nueva selección a la existente.
Gracias a esto podemos realizar selecciones complejas de manera sencilla y rápida, añadiendo partes que se quedaron fuera de la selección que ya tenemos o extrayendo partes que no nos interesan de ella…

Es cuestión de paciencia y práctica hasta dominar la técnica. ;)
Una vez terminamos de definir la selección, elegiremos un color con el que queremos colorearla.
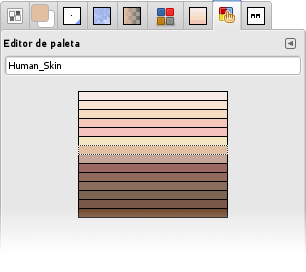
Podemos hacerlo mediante el selector de color tradicional o bien usando alguna de las muchas paletas de colores que provee Gimp o que podéis descargar desde mi proyecto PALETAS DE COLOR
En este caso yo me he decantado por elegir una paleta de color específica para tonos de piel:

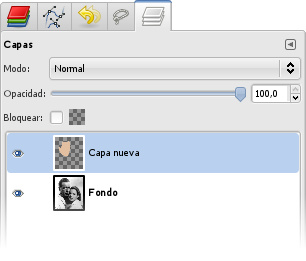
El siguiente paso será crear una nueva capa vacía y colorear la selección con el color deseado en ella:

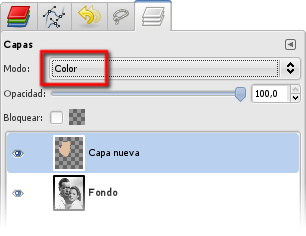
En el siguiente paso, cambiaremos el MODO DE MEZCLA de la capa de NORMAL a COLOR:

Vemos que la cara de Bogart se colorea, aunque un poco exageradamente…

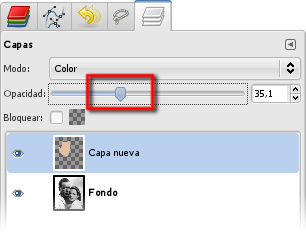
La ventaja de usar capas es que ahora podemos ir a la paleta de capas, regular la OPACIDAD de la capa en cuestión…

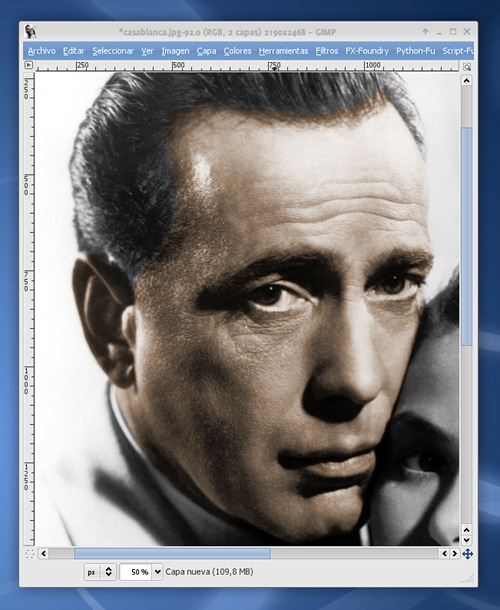
… y conseguir el resultado deseado:

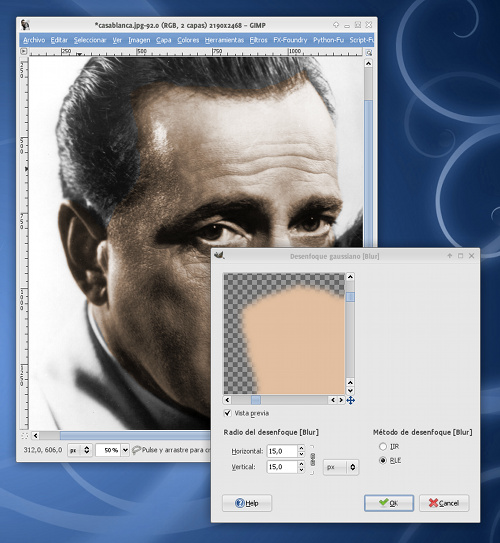
Podemos también aplicar un desenfoque (FILTROS > DESENFOQUE [BLUR] > DESENFOQUE GAUSSIANO) sobre la capa para que los bordes de la misma queden suavizados y el acabado sea más natural:

Proseguiremos con el mismo sistema (SELECCIONAR, COLOREAR, AJUSTAR sucesivamente), mezclando ambos sistemas de coloreado vistos según nos convenga:

Hasta terminar el trabajo:

Espero que os haya gustado este nuevo tutorial. Si tenéis alguna foto antigua de vuestros abuelos o padres en blanco y negro, será una buena sorpresa para ellos que les regaléis una versión coloreada hecha con Gimp. ;)
Nos vemos en el siguiente tutorial de Gimp. ;)
— jEsuSdA 8)
Comentarios [36]
JUEGO: Planeshift · 22 julio 2009, 02:38


- Plataformas:



- Tipo: Juego de Rol Masivo Multijugador (MMORPG)
- Licencia: Juego Libre/Reglas y Arte Privativa
- Valoración:

- Juego en Red: A TRAVÉS DE INTERNET.
- Web Oficial: www.planeshift.it
Planeshift es un un juego de Rol Multijugador por Internet, al estilo de Ultima, WoW (World of Warcraft) o EverQuest, ambientado en un mundo de fantasía medieval.
En este juego nos crearemos un personaje y podremos interactuar en un vasto mundo tridimensional. Podremos desplazarnos y descubrir lugares, enfrentarnos con villanos, encontrar tesoros, … y todo lo que nos podamos imaginar.
El juego está en contínuo desarrollo, así que aún hay partes que están sin terminar. En cualquier caso, es plenamente jugable.
Es un juego que tal vez sea interesante para una LAN Party, en la que podrían jugar todos en grupo, siempre que se tenga conexión a Internet, pues es necesaria ;).
Capturas de pantalla:
- Linux LAN Party
- Más Juegos Libres y Gratuitos
- Planeshift en la Wikipedia
- Un interesante tutorial introductorio a Planeshift
— jEsuSdA 8)
TUTORIAL GIMP: Convertir una Imagen a Blanco y Negro (IV) con GEGL. · 17 julio 2009, 06:45

Si pensábais que sobre el mundo de la conversión a blanco y negro de fotografías estaba todo dicho, os equivocábais de medio a medio.
Ya os advertí en los anteriores tutoriales para convertir imágenes en blanco y negro…:
- Convertir una Imagen a Blanco y Negro I
- Convertir una Imagen a Blanco y Negro II
- Convertir una Imagen a Blanco y Negro III
… que el mundo del tratamiento de imagen en Blanco y Negro era especialmente interesante y amplio…
Así que hoy os traigo un tutorial nuevo e interesantísimo para conseguir fotografías en blanco y negro realmente impactantes.


Cómo convertir una fotografía de color a Blanco y Negro con GEGL
Antes de nada os explicaré un par de cosas interesantes: Qué es GEGL y Qué hace diferente a este método para convertir a B&N respecto al resto.
QUÉ ES GEGL
Aunque podéis consultar más detalladamente qué es GEGL en la Wikipedia , os resumiré que GEGL es una librería con operaciones gráficas y de tratamiento de imagen moderna.
La principal ventaja de GEGL es que permite aplicar efectos a las imágenes combinando funciones básicas para conseguir efectos más complejos. Asímismo sólo efectúa los cálculos necesarios para aplicar dichos efectos cuando son requeridos, lo que permite, por ejemplo, poder tener previsualizaciones rápidas de los mismos.
GEGL permite trabajar con modelos y profundidad de color variados. Carencias típicas estas que arrastra Gimp desde sus inicios.
Es por ello que los desarrolladores de GEGL llevan tiempo realizando el esfuerzo de portar completamente Gimp a GEGL, de modo que se pueda aprovechar toda su potencia.
Desde la versión 2.6 de Gimp, existe soporte parcial de GEGL, y aunque es muy potente, son pocas las ocasiones en las que se le saca todo el partido a esta nueva funcionalidad.
Hoy veremos cómo convertir una imagen de color a blanco y negro, usando GEGL en Gimp. ;)
El método GEGL c2g para convertir a Blanco y Negro
El método C2G de GEGL para convertir imágenes a Blanco y Negro, se diferencia del resto de métodos que ya hemos visto aquí en la diferencia de enfoque que tiene: trata de convertir a blanco y negro desde la perspectiva del ojo humano.
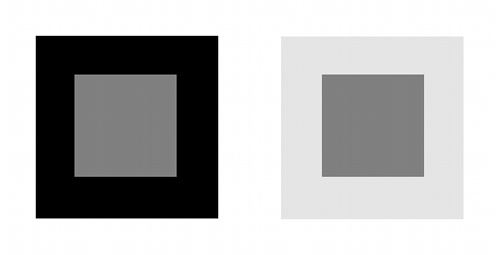
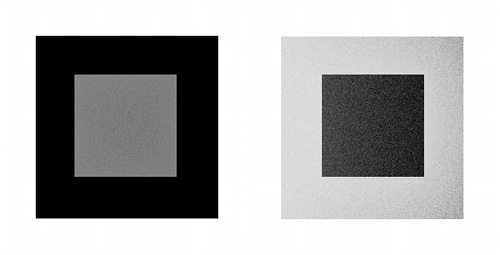
Para entender cómo funciona c2g, fijáos en la siguiente imagen:

Si os fijáis en los cuadros grises centrales de ambas figuras, es seguro que tendréis la sensación de que el cuadro gris de la figura de la derecha es más oscuro que el cuadro gris de la figura de la izquierda.
En realidad, ambos son exactamente iguales, aunque los percibimos de forma distinta puesto que el contexto (colores que los rodean) en el que aparecen condiciona nuestra manera de asimilarlos.
Es justamente esto, lo que trata de hacer c2g: trata de convertir a escala de grises los colores teniendo en cuenta el contexto en que estos aparecen.
La imagen anterior, convertida por c2g quedaría así:

¡¿Interesante, verdad?!…
Entremos entonces en materia para aprender a utilizar este nuevo descubrimiento…
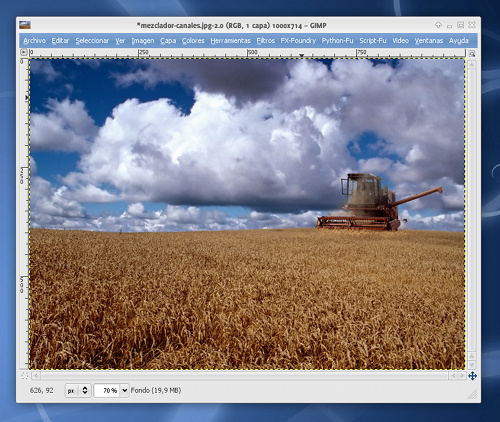
Para este tutorial usaremos la imagen titulada “Combine”, original de Mateusz Atroszko:

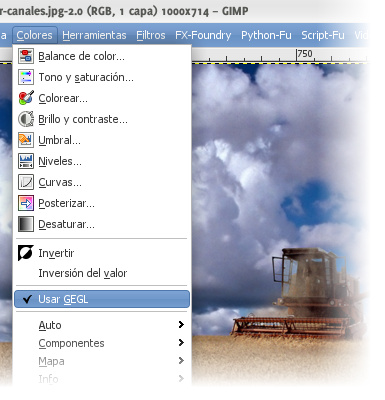
En primer lugar, deberemos activar el uso de la librería GEGL en Gimp.
Para ello haremos clic en COLORES > USAR GEGL:

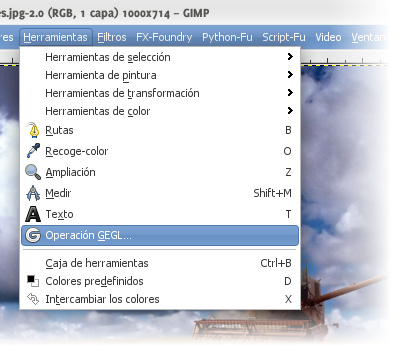
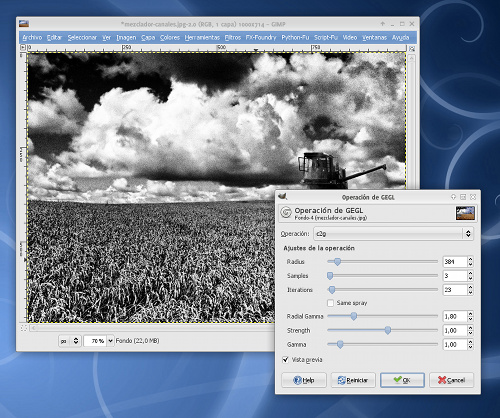
En el siguiente paso, elegiremos la herramienta GEGL: HERRAMIENTAS > OPERACIÓN GEGL

Nos aparece ahora una ventana emergente donde podemos indicar en la lista desplegable la operación GEGL a efectuar, que en nuestro caso será c2g:

Si activamos la casilla vista previa podermos ver el resultado.
Como único inconveniente de c2g al aplicarse, notaremos que aporta mucho ruido a la imagen resultante.
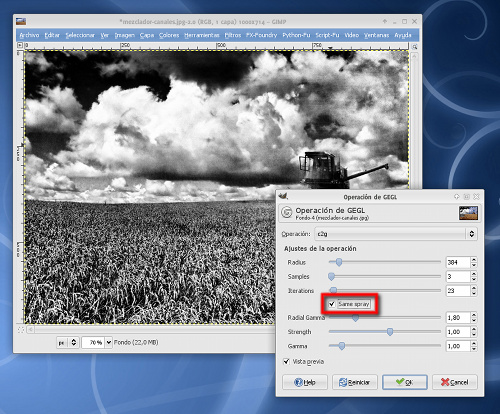
Podremos mitigar el ruido marcando la opción same spray, de modo que la imagen quede más suavizada.

Una vez ajustados los controles (os invito a que os entretengáis probando), hacemos clic en OK y ya tenemos nuestra fotografía convertida a blanco y negro.

Observad como el resultado es realmente espectacular, con un contraste muy vivo en toda la imagen y con un acabado realmente artístico.
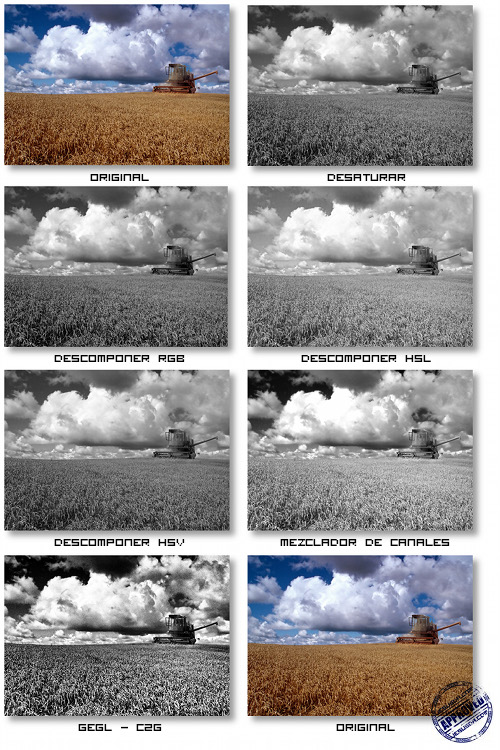
Si no os lo creéis, simplemente comparad el resultado con los otros métodos vistos anteriormente:

¡¡Os lo dije!! ;)
Espero que este tutorial de Gimp os haya gustado y que visitéis este blog en busca del próximo y de otras muchas cosas interesantes. ;)
- Métodos para Convertir una imagen de color a Blanco y Negro
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Más Tutoriales de Gimp
- GEGL
— jEsuSdA 8)
Comentarios [28]
JUEGO: OpenArena · 15 julio 2009, 02:49


- Plataformas:



- Tipo: Shooter en primera persona (FPS)
- Licencia: Libre
- Valoración:

- Juego en Red: SI (también en Internet).
- Web Oficial: http://openarena.ws
He de confesaros que OpenArena es mi shooter favorito.
Y lo es porque aunque, a raíz de que se liberara el código fuente de Quake III, muchos desarrollos se centraron en hacer otros juegos usando y modificando el motor del famoso juego, OpenArena basó sus esfuerzos en mejorar el código y desarrollar un juego totalmente libre, pero siendo compatible con el Quake III original.
Esto, como veremos más adelante, permitirá que antiguos mods de Quake III puedan ser jugados con OpenArena, e incluso que algunos de esos mods se hayan podido desvincular y poder ejecutarse de forma independiente.
Pero, además, con el paso del tiempo, OpenArena ha ido mejorando paulatinamente hasta convertirse en un juego que, por sí solo, ya merece mucho la pena: mapas, modelos, armas, bots, etc. etc. nos aseguran horas de entretenimiento ininterrumpido. Es el sustituto ideal del famoso Quake III, pero supervitaminado e hipermineralizado. ;)
Por todo ello, creo que debemos estar muy agradecidos a la gente que desarrolla OpenArena.
OpenArena, junto con algunos de los mods de Quake III más famosos, son INDISPENSABLES si es que estamos pensando en montar una LAN Party con nuestros amigos. ;)
Capturas de pantalla:
MOD: True Combat
- Tipo: Shooter en primera persona por equipos (FPS)
- Licencia: Gratuito
- Valoración:

- Web Oficial: http://mods.moddb.com/265/true-combat
Capturas de pantalla:
Existe un MOD para Wolfenstein Enemy Territory muy conocido llamado True Combat Ellite.
Su antepasado era un mod para Quake III que también cosechó gran fama: True Combat.
Y no es para menos, puesto que True Combat es un mod realmente original y adictivo.
Se trata de un juego por equipos (Fuerzas de Seguridad y Terroristas) que trata de ser lo más realista y táctico posible, sobre todo en cuanto a las armas y la vulnerabilidad de los jugadores.
True Combat es uno de mis mods para OpenArena favoritos, puesto que a su impecable factura, hay que añadirle una cantidad sustanciosa de mapas y armas.
Es uno de los juegos que triunfan en cualquier LAN Party, y uno que asegura una buena cantidad de horas delante del monitor. Diversión asegurada. ;)
MOD: Navy Seals – Covert Operations
- Tipo: Shooter en primera persona por equipos (FPS)
- Licencia: Libre
- Valoración:

- Web Oficial: www.ns-co.net
- Web NO Oficial: http://mods.moddb.com/1535/navy-seals-covert-operations/
Capturas de pantalla:
Navy Seals, es un MOD para OpenArena (y Quake III) que nos convierte en aguerridos miembros de fuerzas especiales (Seals o Tangos).
Durante distintos mapas y situaciones, deberemos realizar diferentes misiones, encontrando la oposición del equipo contrario.
Aunque más “arcade” que True Combat, Navy Seals, también nos va a obligar a un desarrollo de partidas más táctico, en el que nos tendremos que organizar y compenetrar con los miembros de nuestro equipo para salir victoriosos.
Es otro de mis mods favoritos y también uno de los que triunfan en cualquier LAN Party. ;)
MOD: BFP – Bid for Power
- Tipo: Shooter en primera persona ambientado en Dragon Ball (FPS)
- Licencia: Gratuito
- Valoración:

- Web Oficial: http://bidforpower.planetquake.gamespy.com
Capturas de pantalla:
Este mod es uno de los más llamativos que existen.
Bid for Power está ambientado en el mundo de Dragon Ball.
Así que podremos volar, lanzar ondas de enegría, convertirnos en “super guerreros”, movernos a la velocidad de la luz y todo un sinfín de cosas por el estilo.
Pese a ser un mod no muy espectacular, sí es cierto que es uno de los más divertidos para jugar entre amigos a través de la red. ;)
HOWTO: Lanzar mods
Para ejecutar mods en OpenArena, generalmente basta con copiar la carpeta que contiene el mod a la carpeta de OpenArena y lanzar el mod con los siguientes parámetros (todos en la misma línea):
./ioquake +set com_hunkMegs "192" +set com_zoneMegs "128"
+set com_soundMegs "64" +set fs_game CARPETADELMOD
HOWTO: Jugar a Quake III con OpenArena
Si eres poseedor de la copia original de Quake 3, puedes jugar a él usando OpenArena.
Basta con copiar el archivo pack0.pk3 de Quake III a la carpeta baseq3 de openarena y renómbralo, por ejemplo, como pak8-nonfree.pk3.
La próxima vez que ejecutes OpenArena podrás ver como aparece Quake III en tu pantalla. ;)
- Linux LAN Party
- Más Juegos Libres y Gratuitos
- OpenArena en la Wikipedia
- Más mods para Quake III que tal vez funcionen con OpenArena
— jEsuSdA 8)
Comentarios [5]
TUTORIAL GIMP: Efecto Maqueta (Fake Tilt-Shift) · 10 julio 2009, 02:06

El tutorial de hoy es muy completo, se verán temas relacionados con capas, máscaras, ajustes de color, curvas, filtros, etc.
Además el tutorial de hoy trata de conseguir un efecto divertido y llamativo: convertir una fotografía normal para que parezca una maqueta, es el conocido (en inglés) truco del FAKE TILT-SHIFT.


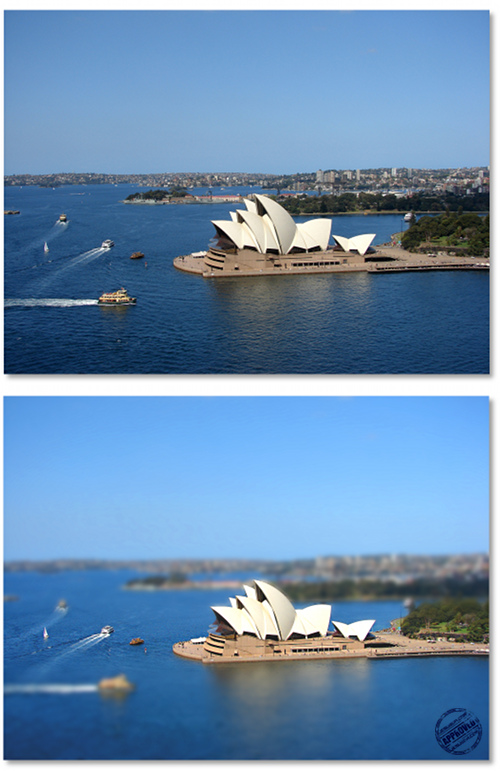
Efecto Maqueta (Fake Tilt-Shift)
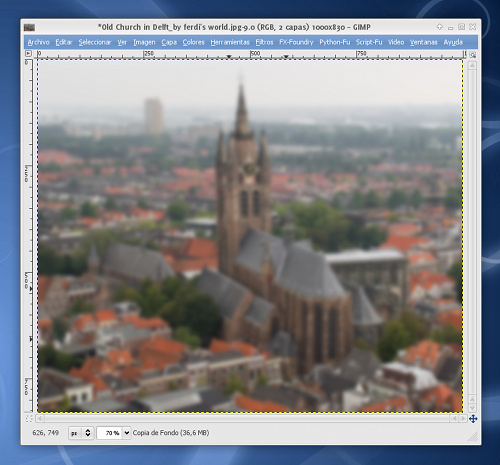
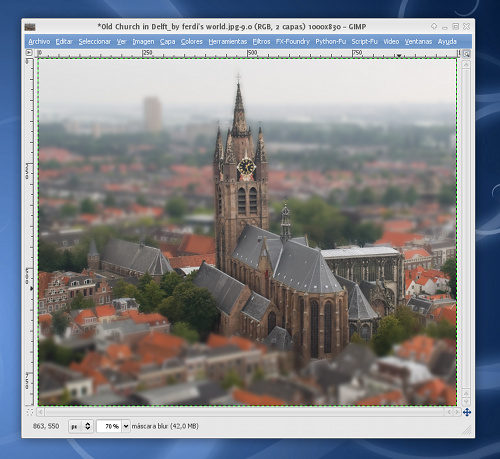
Para este tutorial usaremos la imagen titulada “Old Church in Delft” de Ferdi’s world:

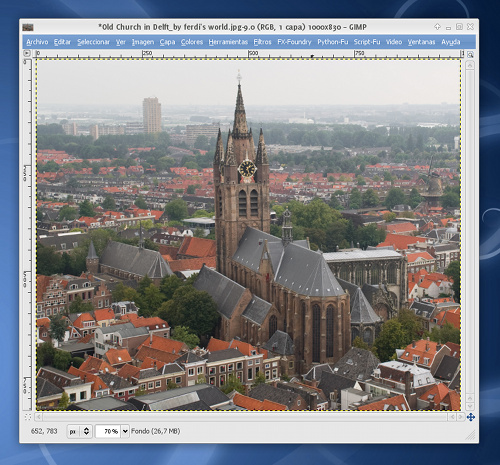
En primer lugar, duplicamos la capa principal:

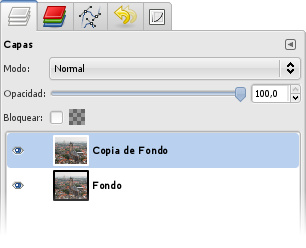
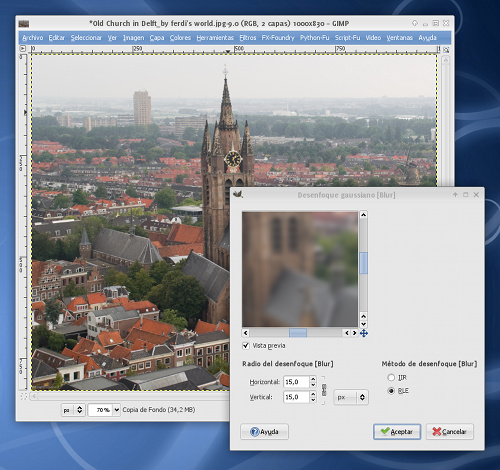
Y le aplicamos un desenfoque: FILTROS > DESENFOQUE [Blur] > DESENFOQUE GAUSSIANO.
Se lo aplicaremos con un radio de desenfoque alto de unos 15 píxeles o más:

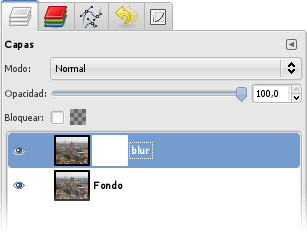
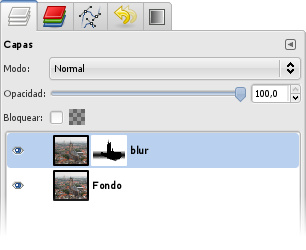
De modo que la capa superior queda así:

En el siguiente paso, añadiremos una MÁSCARA DE CAPA nueva (tal y como vimos en el tutorial de Introducción a las máscaras de capa en Gimp ):

Seleccionamos como color de frente el negro y como color de fondo el blanco:

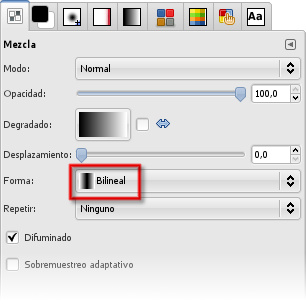
Elegimos la herramienta de DEGRADADO y en la paleta de opciones de herramienta, seleccionamos el degradado de frente a fondo y tipo de degradado BILINEAL:

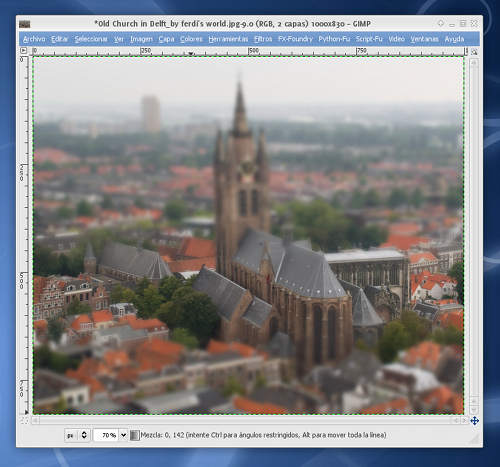
Aplicaremos ahora el degradado en la máscara de capa, horizontalmente, situando el centro del degradado justo en la zona principal de la imagen; en nuestro caso, la catedral.
De esa forma, conseguimos que la zona de interés, la catedral, se vea enfocada mientras que el resto de la imagen se ve desenfocada (justo como si aplicáramos un efecto de profundidad de campo con la cámara fotográfica):

Seguiremos editando la máscara de capa con el pincel o el aerógrafo para conseguir que toda la catedral aparezca enfocada:

Fijáos como queda la máscara en la paleta de capas:

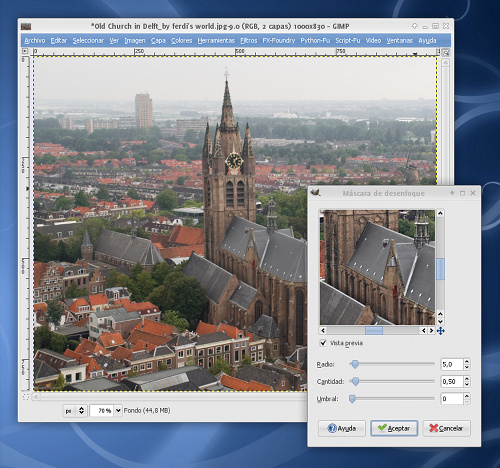
Para conseguir aún más enfoque en la catedral, seleccionaremos la capa inferior original, y aplicaremos el filtro FILTROS > REALZAR [Enhance] > MÁSCARA DE DESENFOQUE:

Los valores variarán, pero * 5, 0.50, 0 * serán razonablemente buenos para la mayoría de imágenes.
Fijáos como queda:

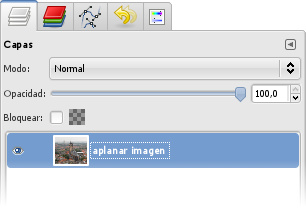
En el siguiente paso, aplanaremos la imagen: clic derecho en una capa cualuiera y luego en aplanar la imagen.

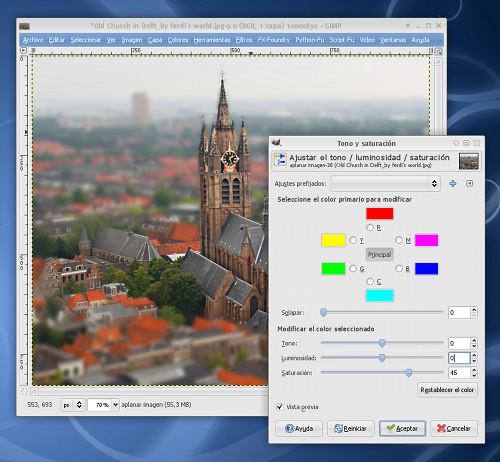
Ahora, para darle un toque más sintético, más parecido a una maqueta, ajustaremos los colores: Iremos a COLORES > TONO Y SATURACIÓN y aumentaremos la saturación (Un valor de 45 puede estar bien):

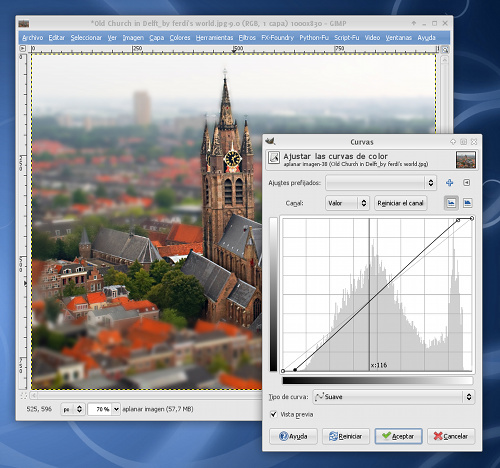
Finalmente, usaremos las curvas para forzar aún más los colores y aumentar el contraste:

Si os fijáis, lo que haremos será desplazar los puntos más alto y más bajo de la curva hacia el interior, pero sólo en horizontal, de forma que las luces y sombras se vuelven más puras y la imagen, en general, aumenta de contraste.
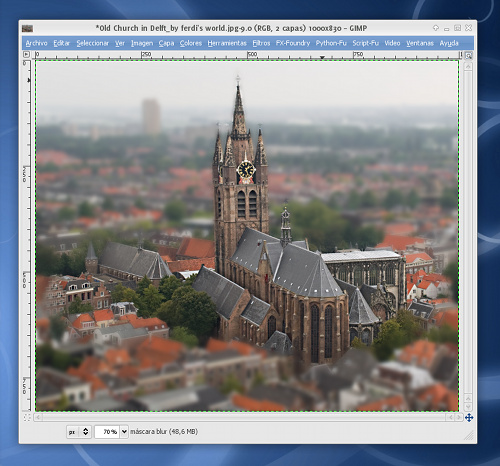
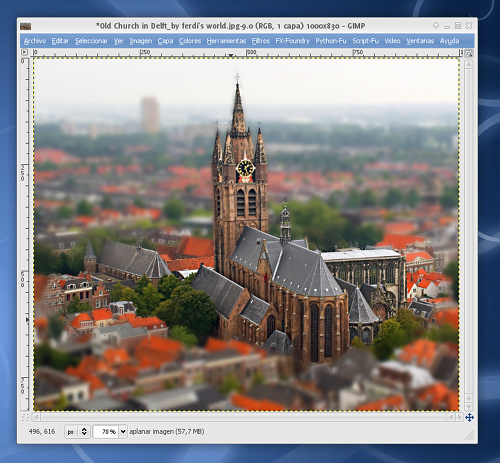
Una vez aplicado este último ajuste de Curvas, tenemos nuestra fotografía real convertida en una maqueta:

Aquí os dejo el Antes y el Después:

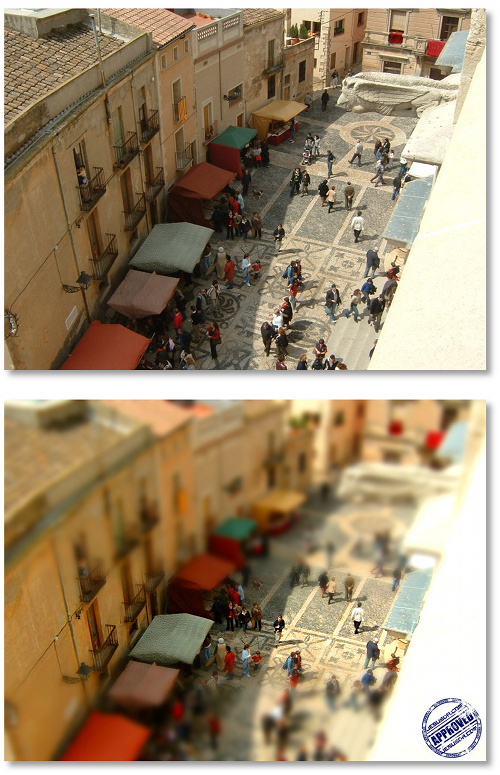
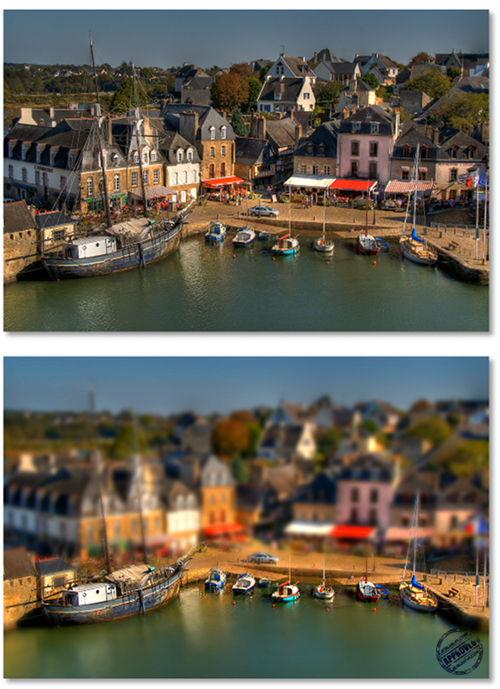
Aquí os dejo unos cuantos ejemplos:




Y hasta aquí el tutorial de hoy. Espero que os haya gustado este divertido y curioso truco. Nos vemos en el próximo tutorial de Gimp. ;)
Más información:
— jEsuSdA 8)
Comentarios [24]
JUEGO: Nexuiz · 8 julio 2009, 02:05


- Plataformas:



- Tipo: Shooter en primera persona (FPS)
- Licencia: Libre
- Valoración:

- Juego en Red: SI (también en Internet).
- Web Oficial: www.nexuiz.com
En anteriores ocasiones hablamos de otros shooters en primera persona como:
Sin embargo Nexuiz es un shooter que brilla con luz propia.
Con una comunidad de usuarios y desarrolladores altamente activa, evoluciona enormemente versión tras versión, y no sólo es uno de los juegos más divertidos del género, sino que además, su motor gráfico 3D es realmente potente y versátil.
Nos va a permitir jugar en solitario contra bots, así como jugar contra nuestros amigos en distintos modos posibles a través de red.
Como decía antes, es muy interesante configurar el apartado gráfico del juego para sacarle el máximo partido. Al ser muy customizable podemos restringir la calidad gráfica para jugar fluidamente en equipos modestos, o añadirle efectos y mejoras para exprimir toda su potencia gráfica en ordenadores potentes.
Otro gran clásico para nuestra LAN Party ;).
Capturas de pantalla:
— jEsuSdA 8)
TUTORIAL GIMP: Mejorar el contraste de una fotografía · 3 julio 2009, 02:50

Hoy os voy a mostrar una técnica para mejorar el contraste de una fotografía de forma sencilla gracias al MODO DE MEZCLA de las capas.


Cómo mejorar el contraste de una fotografía
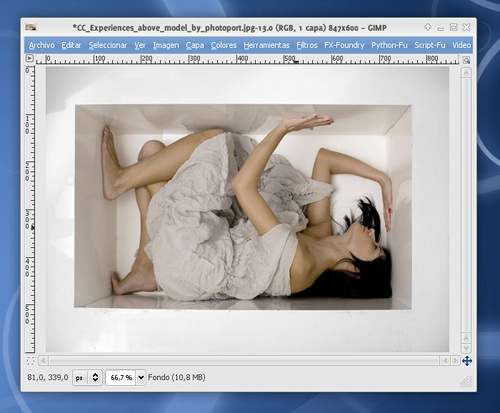
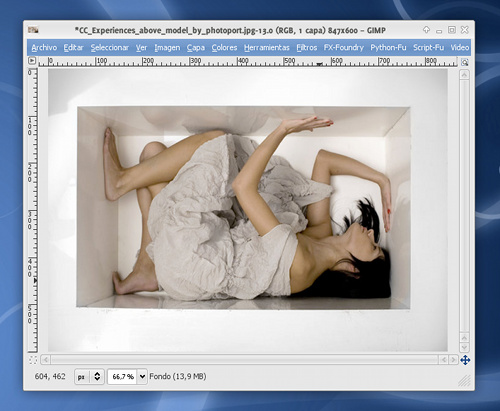
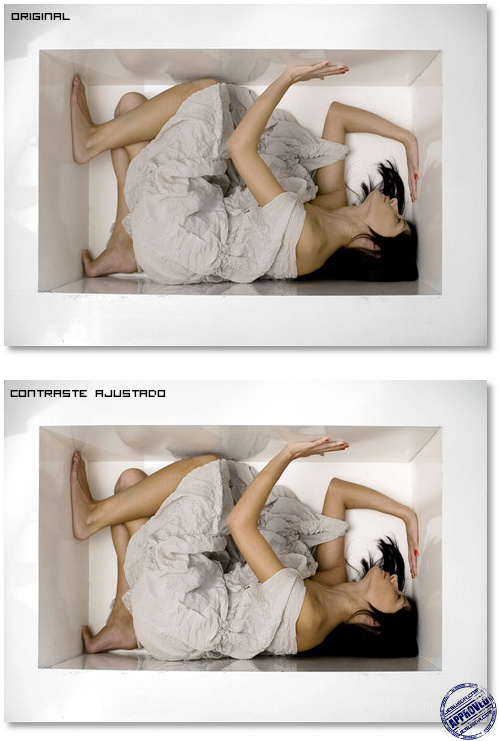
Para este tutorial usaremos la imagen titulada “Experiences above model”, original de Photoport:

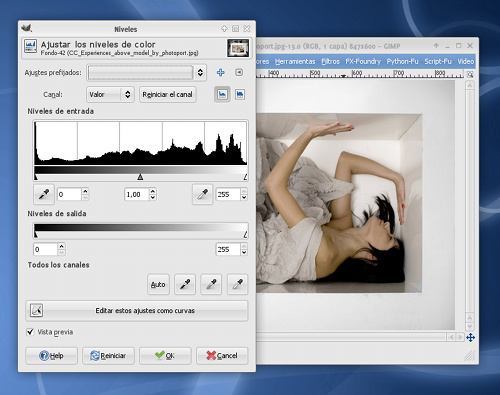
El primer paso va a consistir en AJUSTAR LOS NIVELES tal y como vimos en el pasado tutorial ajustar niveles con Gimp.
Aquí podremos usar el modo AUTO o ajustarlos manualmente. Es importante que lo hagamos bien, porque de ello dependerá el resultado final. ;)

El resultado tras el ajuste es este:

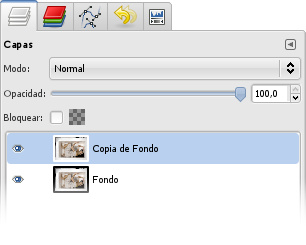
En el SEGUNDO PASO, lo único que haremos será duplicar la capa:

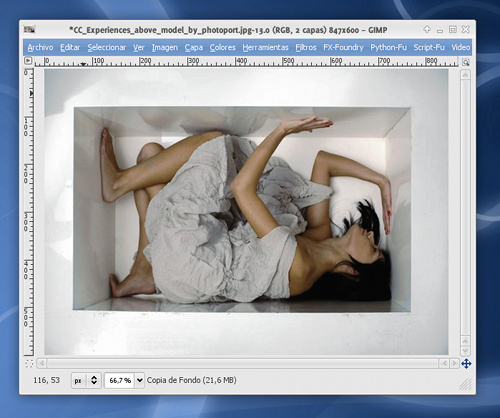
El siguiente paso es primordial: En la capa duplicada ecualizaremos el color: COLOR > AUTO > ECUALIZAR :

No os asustéis del resultado; dependiendo de los colores de la imagen que estemos tratando, aparecerán resultados un poco extraños. ;)
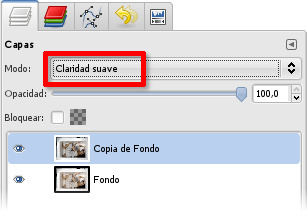
En el CUARTO PASO, cambiaremos el MODO DE MEZCLA de la capa superior de NORMAL a CLARIDAD SUAVE:

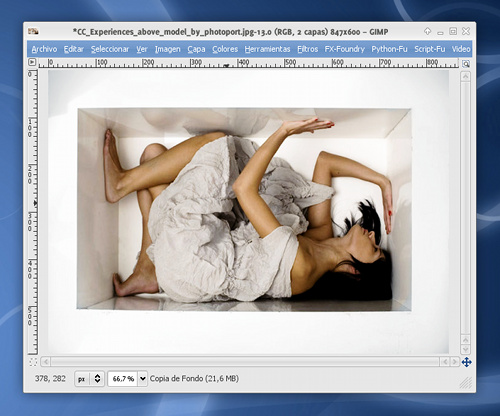
Al aplicar este cambio, vemos como la imagen queda muy contrastada:

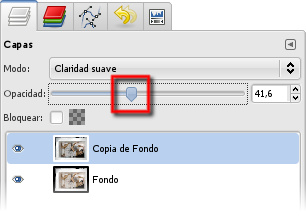
Es por ello que usaremos el valor de OPACIDAD de la capa para conseguir mitigar el efecto y obtener un resultado correcto:

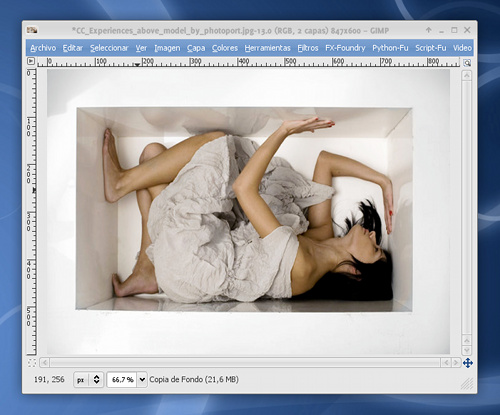
¡Voilà! el ajuste de contraste ha concluido:

Aquí os dejo la comparativa del Antes y Después:

Como veis, aquí los colores son más vivos, más puros,… en definitiva, más contrastados.
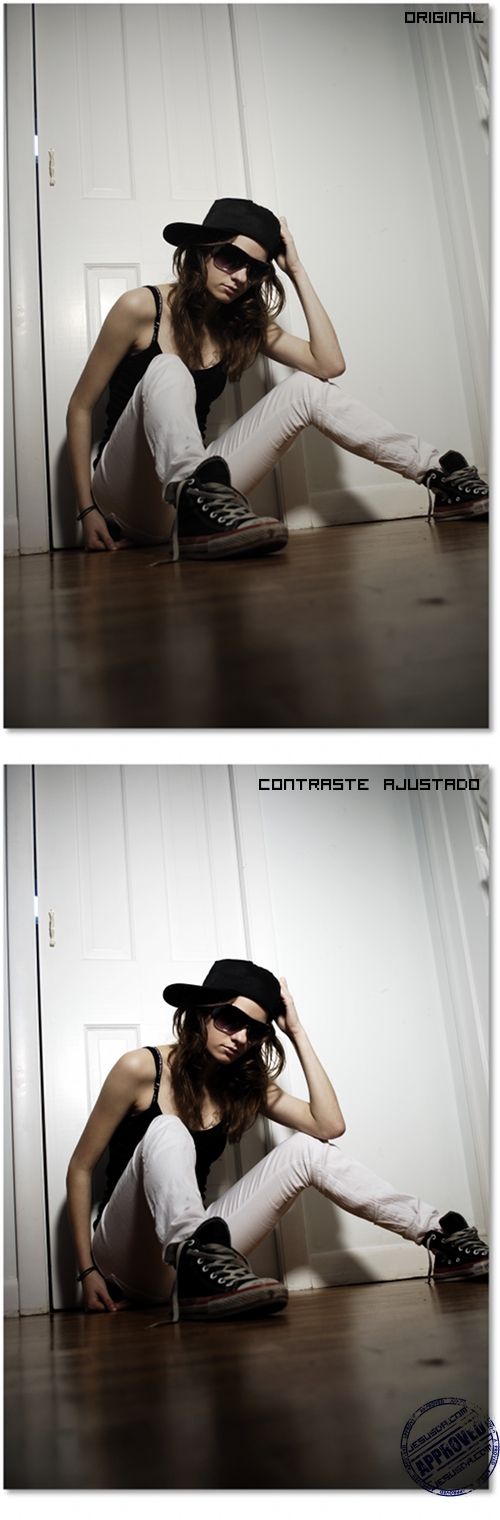
Aquí otro ejemplo, en el que se observa mucho mejor:

Se trata de la imagen “Attitude”, original de Binababy12.
Espero que os haya gustado este tutorial de Gimp. Nos vemos en el próximo. ;)
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Más Tutoriales de Gimp
- A quick and effective way to enhance contrast in photoshop [inglés]
— jEsuSdA 8)
Comentarios [11]





















