TUTORIAL GIMP: Introducción al uso de Máscaras de capa · 2 mayo 2009, 02:59

Hoy os voy a mostrar un sencillo tutorial que os va a servir para entender mejor el funcionamiento de las máscaras.


Introducción al uso de Máscaras de capa
Antes de empezar, os explicaré escuetamente qué son las máscaras y para qué sirven:
Las máscaras de capa son una especie de PANTALLA que nos filtra la visibilidad de los píxeles de la capa a la que están asociada.
Es como si sobre una fotografía, colocamos un folio en blanco, y vamos recortándolo, de forma que a través de esos huecos que dejamos, podemos ver las partes de la foto que quedan debajo.
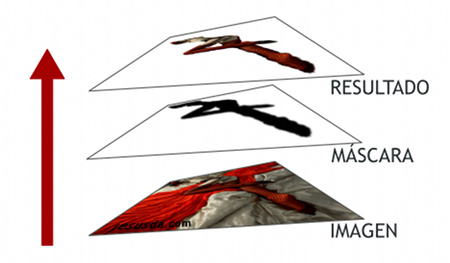
En el esquema siguiente tenéis una representación de cómo funcionaría una capa sobre una imagen:

Como podéis ver, tenemos, en la parte más baja una capa, una fotografía.
Sobre esta capa colocamos una máscara. Las partes de COLOR BLANCO de la máscara NO NOS DEJAN VER las partes de la foto que quedan bajo estas.
Las partes de COLOR NEGRO de la máscara NOS PERMITEN VER las zonas de la fotografía que quedan bajo estas. En el ejemplo, la silueta de la dama (RESULTADO).
Las ventajas de las máscaras de capa son muchas:
- Nos permiten mostrar y ocultar partes de una capa sin alterarla.
- Nos permiten editar a posteriori dichas partes.
- No sólo se nos permite el uso de BLANCO y NEGRO para ocultar y mostrar zonas, sino también de distintas variaciones de gris…
- … lo que permite establecer zonas SEMITRANSPARENTES
- … lo que a su vez permite crear mezclas y transiciones suaves entre zonas de distintas capas.
- La edición de capas es sencilla y se pueden usar herramientas de pintura (pincel, aerógrafo,…), de selección, filtros, etc. etc.
Como “una imagen vale más que mil palabras”, creo que lo mejor para entender el funcionamiento de las máscaras, será hacer un ejercicio en el que podréis practicar y aprender más sobre esta herramienta FUNDAMENTAL de diseño.
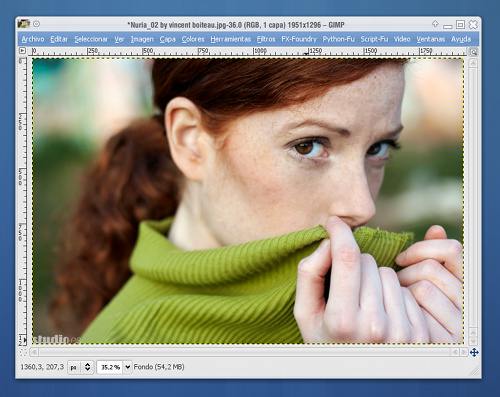
Para este tutorial usaremos la imagen titulada “Nuria”, original de Vincent Boiteau:

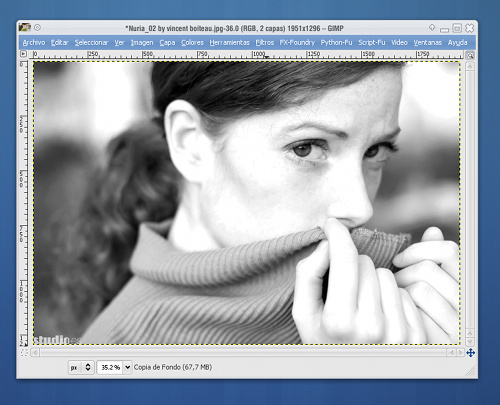
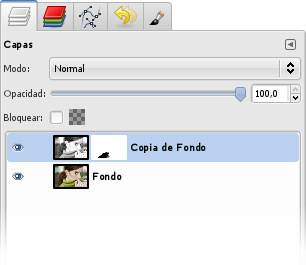
Lo primero que haremos será duplicar la capa de fondo y desaturar la nueva capa duplicada hasta convertirla en una imagen de “blanco y negro” siguiendo alguno de los sistemas que ya hemos visto para convertir imágenes de color a blanco y negro .

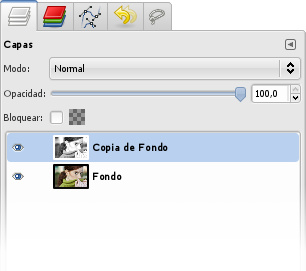
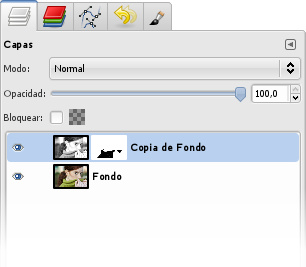
A continuación podéis ver cómo queda la pila de capas de nuestro tutorial:

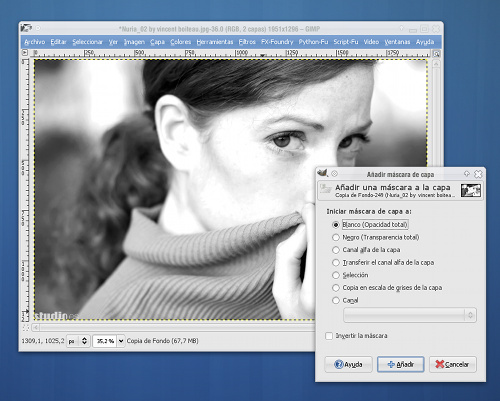
Añadiremos una nueva máscara de capa a la capa superior (la de blanco y negro). Lo podemos hacer de dos formas:
- CAPA > MÁSCARA > AÑADIR MÁSCARA DE CAPA
- CLIC DERECHO EN LA CAPA (en la paleta de capas) > AÑADIR MÁSCARA DE CAPA
Nos aparecerá una ventana de diálogo en la que debemos marcar la opción BLANCO (OPACIDAD TOTAL).

Recordad que, como vimos antes, el color blanco en la máscara nos oculta los píxeles inferiores, así que, cuando añdáis la nueva máscara, os dará la sensación de que no ocurre nada, aunque esto es sólo en apariencia…
… si os fijáis en la paleta de capas, habrá aparecido una máscara junto a la capa superior… que es justo lo que queríamos.
Vamos ahora a obrar el milagro:
Seleccionad la herramienta de pincel, aseguraos de que el pincel seleccionado tiene los bordes suaves y de que el color de frente es el negro y comenzad a pintar sobre la parte del jersey de la chica…

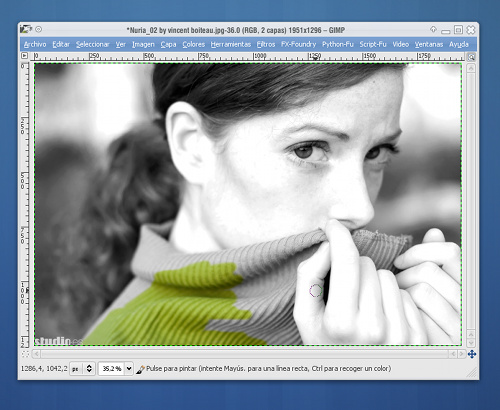
Lo que ocurre ahora es algo que a muchos de vosotros os dejará sorprendidos: ¡El jersey de la imagen en blanco y negro, se vuelve de color verde!
En realidad lo que ocurre es que, gracias a la máscara, estamos permitiendo que se vean los píxeles de la capa inferior, que sí tiene color y donde el jersey es de color verde…
…fijáos en la paleta de capas y veréis como en la máscara se aprecian perfectamente las zonas pintadas de negro:

Esas zonas se volverán transparentes y dejarán ver lo que hay debajo.
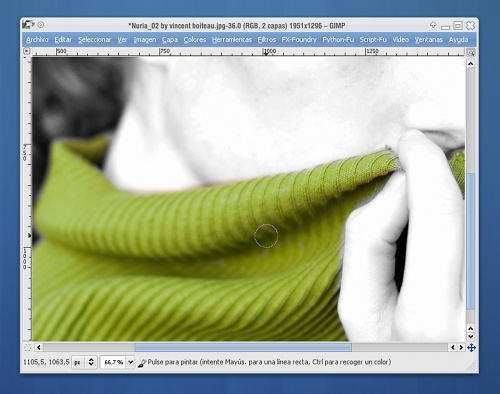
Lo que tendremos que hacer es seguir pintando con el color negro todas las partes del jersey:

Si os equivocáis y “os salís” de la zona del jesey, sólo tenéis que pintar con el color blanco para rectificar y volver opacos los píxels…

Así, con un poco de paciencia, podréis obtener un resultado final interesante como este:

De por sí sólo ya es un efecto muy atractivo. ;)
Fijáos como lo interesante de usar máscaras para obtener este efecto es que la transición entre la zona de color y blanco y negro es tan suave que no se aprecia el borde. :D
Practicad el tema de las máscaras hasta que lo dominéis por completo, pues es la llave que os abrirá las puertas hacia diseños y retoques mucho más complejos.
Espero que os haya gustado. Nos vemos en el siguiente tutorial. ;)
— jEsuSdA 8)





Interesante , Gracias por el excelente tutoríal , esta claro.
estoy siguiendo tu blog con mucho interés .
— Jose Vargas Molina · 2 mayo 2009, 03:36 · #
Es bastante útil lo de las márcaras de capa. A mi me vino bien para ayudar con unos gráficos en un juego, donde había que copiar la transparencia de unas imágenes a otras. Con la máscara de capa fue sencillo.
— ZuperTruko · 2 mayo 2009, 15:54 · #
De verdad, es tan imprescindible como el pincel.
Con GIMP tengo un problemita con las máscaras. Cuando intento mover la imágen independientemente de la máscara es imposible (para mí), en cambio la máscara la puedo mover independientemente de la imágen.
Sabes Jesús cómo puedo mover la imágen sin la máscara?
Gŕácias-
— Pablo Müller · 2 mayo 2009, 18:11 · #
Felicidades por el Tuto, como siempre ¡genial!, sencillo y clarificador.
— gnumax · 2 mayo 2009, 23:06 · #
@Pablo Müller
La máscara está ligada a la capa, de modo que al mover una se mueve la otra.
Aunque cuando se está editando la máscara, se puede modificar esta solo.
;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 4 mayo 2009, 19:39 · #
Que buen tuto!!! muy motivador!
— willowman · 5 mayo 2009, 05:10 · #
@Jesús, muchas gracias por tu respuesta y sobre todo por el tutorial.
Una lástima, le haría falta una cadenita como del PS. Sin embargo no lo voy a abandonar (al GIMP) por este detalle pequeñín (aunque a veces me resulta molesto). Y ya le estoy poniendo los colmillos al Krita, tiene CMYK, ¡Pero las imágenes salen sin medida! Aunque la separación via img->separate del GIMP es muy buena.
— Pablo Müller · 5 mayo 2009, 18:18 · #
Che, de verdad, muy bueno.
Que sepas que se te lee, se te entiende y se te agradece.
Un saludo a todos y gracias a ti, Jesús, por compartir información y tiempo.
— Pedro · 5 mayo 2009, 23:55 · #
Al respecto de la separación de las imágenes en GIMP para CMYK todavía no consigo entender cómo funciona o de qué se trata. Cómo puedo generar imágenes CMYK a partir de los canales separados sin salir de GIMP? algun tuto decente por la red?
Gracias si alguien me lo puede esclarecer y a ti Jesus por la güeb.
Raimon
— Raimon · 6 mayo 2009, 12:40 · #
@Raimon Aqui vas a encontrar otro excelente articulo sobre gimp (con el permiso de Jesús):
http://www.smashingmagazine.com/2009/04/03/8-handy-tweaks-to-make-gimp-replace-photoshop/
Para el CMYK no recuerdo si el plug viene por defecto, sino lo encuentras aqui: http://cue.yellowmagic.info/softwares/separate.html
Una vez instalado (si no lo estaba) vas al menú Imágen y al final encuentras el sub-menu Separate, allí entras y tienes el comando que se llama igual y debes seleccionar “Separate”, allí sale un cuadro de diálogo que te pregunta que perfil usar (te recomiendo bajar los ICC de adobe, son de descarga gratuita en su página) le das OK y te crea un nuevo documento con cuatro canales (uno para cada color) con este nuevo archivo vuelves al menú Imágen -> separate -> (y ahora) Save, aqui lo que hace es guardar la imagen en formato Tif, pero considerando los canales CMYK que has creado. Puedes usar image-magick o Phatch para convertirlo a jpg, ya que conserva los canales.
— Pablo Müller · 6 mayo 2009, 16:47 · #
Hola @Raimon,
Tal y como en su día indiqué en el post de la caja de herramientas del diseñador gráfico y web en linux y como explica excelentemente @Pablo Müller, puedes encontrar el plugin SEPARATE en el paquete Gimp Plugin registry .
En el siguiente enlace puedes encontrar información ye instrucciones para descargar y usar perfiles de color de Adobe
Gracias a TODOS por vuestros ánimos y comentarios. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 6 mayo 2009, 19:06 · #
A mi siempre me resultó mas cómodo simplemente utilizar el borrador en la capa duplicada para lograr este efecto. Sin embargo el uso de las mascaras de capa van mas allá de este efecto cut-out.
Saludos!
Ah por cierto, hay que previsualizar el mensaje forzosamente antes de poder enviarlo? Recuerdo hace no muchos años podía mandar el mensaje sin ningún problema al primer intento.
— Ramón · 8 mayo 2009, 06:04 · #
@Ramón
Lo de previsualizar el mensaje es un sistema antispam sencillo. :D
Es un poco molesto, pero funciona.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 8 mayo 2009, 07:21 · #
Grandioso tutorial.
Gracias Jesus!
— Viorel · 21 mayo 2009, 08:55 · #
WOW! que cool, siempre me pregunte como se lograba este efecto, muchas gracias =(^ ^)=
— ptyangel · 31 mayo 2009, 04:33 · #
Jesus
Sos un genio
— Jon · 4 agosto 2009, 07:17 · #
Exelente amigaso,haré lo posible de practicar y aprender que Dios vendiga tu trabajo. jafervi gracias 20 nov.2009
— Jacinto · 20 noviembre 2009, 22:54 · #
Muchas gracias. Para los que nos iniciamos en el Gimp es muy alentador y motivador páginas como la tuya. Anima mucho poder “crear” en una forma tan fácil como lo explicas. Muchas gracias
— Doulos · 12 diciembre 2009, 15:01 · #
Bueno, conste que pregunto desde la ignorancia dado que soy usuario novel de gimp… ¿Este mismo efecto no se consigue simplemente con cortar la parte deseada en color (previa selección con la herramienta de selección libre), pasar la imagen a blanco y negro y luego pegar la sección anteriormente cortada sobre la imagen ya en blanco y negro?
— lomunet · 16 febrero 2010, 01:04 · #
@lomunet
Sí, llevas razón. Este mismo efecto se puede conseguir como indicas (y de otras tantas formas más).
Sin embargo, si se hace con máscaras, uno puede controlar muchísimo mejor la zona a “colorear”, que, además, puede ser cambiada fácilmente para añadir más color o quitar color de forma muy sencilla.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 16 febrero 2010, 07:20 · #
muchas gracias compañero.. muy muy padre.. el tutorial.. excelente..
gracias
— Armando · 30 junio 2010, 01:56 · #
es muy bueno, y la explicación extremadamente amena, excelente profesor, gracias.
— mara · 25 agosto 2010, 16:00 · #
hola, gracias por estos tutoriales, hace unos dias que los estoy siguiendo, y son estupendos y amenos, para los que llevamos algun tiempo con gimp, saludos.
— Jotade · 26 septiembre 2010, 06:18 · #
Hay algo que aprecio en este tutorial, muy útil por cierto, y es la necesidad de que en su oportunidad, como tienes habilidad para explicar de forma escrita aspectos gráficos de este programa, el saber o ver, si es posible, un tutorial sobre las otras opciones de la máscara de capa que aparecen en el menú.. espero que esta solicitud no sea inconveniente.
Hago esa solicitud por el hecho de que ya en parte conocía el uso de las máscaras de capa en blanco opacidad total, pero las otras opciones en su mayoría me son desconocidas, en cuanto a su propósito
— Vladimir · 23 noviembre 2010, 21:20 · #
Hola Vladimir, gracias por los cumplidos. ;)
Si puedo, intentaré hacer más tutoriales sobre las máscaras de capa.
Mientras tanto, aquí te dejo algunos apuntes por si te sirven para entender mejor el tema que comentas:
En realidad, aunque los que más se usan son BLANCO y NEGRO a la hora de crear una máscara, como bien indicas, hay más modos.
En realidad, esos modos crean una capa igual a los otros dos, pero la “pintan” o rellenan de blanco o negro de diversas formas, dependiendo de la opción que elijamos.
Si elegimos la opción CANAL ALFA, lo que pasará es que se crea una máscara de capa donde las zonas transparentes de la capa serán copiadas a la máscara (en la máscara, se pintarán de negro las zonas transparentes de la capa original).
La opción TRANSFERIR TRANSPARENCIA A MÁSCARA, hace lo mismo que la opción anterior, pero, además, elimina la transparencia de la capa.
Lo mismo pasará con la opción de SELECCIÓN, pero en este caso, se pintarán de negro en la máscara todas las zonas que no estén seleccionadas en la capa.
COPIA A ESCALA DE GRISES, sería lo mismo que crear una nueva máscara en BLANCO, copiar la capa original y pegarla en la nueva máscara. Esto se usa para algunos tipos de retoques en los que se desea preservar o enmascarar detalles de una foto, como bordes, luces, sombras, etc.
Y por último, CREAR UNA MÁSCARA A PARTIR DE UN CANAL, lo que hará será justamente eso. Crea una máscara y toma las zonas blancas y negras de la máscara desde un calnal que seleccionemos.
Lo mejor para entender todas estas opciones es usar imágenes sencillas y hacer pruebas para ver el resultado, poniendo mucha atención a lo que ocurre en la paleta de capas.
Espero haberte aclarado alguna duda. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 23 noviembre 2010, 21:43 · #
Muy interesante este tuto. Estoy descubriendo este mundo. Une pregunta. Se podría haber hecho igual, es decir: foto color, foto encima blanco y negro y luego la goma de borrar en la zona que quiero que salga el jersey verde ??? ¿Cúal habría sido la diferencia?
Gracias
— María-Helena · 15 enero 2011, 09:12 · #
La diferencia de usar MÁSCARAS en lugar de borrar, no es el resultado, sino que al usar una máscara puedes ajustar la zona transparente una y otra vez, en cualquier momento, sin peligro a que se pierdan los píxeles de la capa.
Si usas la goma de borrar, borras esos píxeles, así que si más adelante quieres recuperar una zona borrada… no podrás.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 15 enero 2011, 12:49 · #
Thanks Thanks very much!!
— Narf · 21 enero 2011, 06:31 · #
Gracias por esta enseñanza,me ayudo a comprender un poco mas de las mascaras.
— Edison Moreno · 17 abril 2012, 17:36 · #
¿como hago cuando quiero usar la herremienta de GRADIENTE como mascara?
— ernesto · 3 diciembre 2012, 19:22 · #
Hola Ernesto,
La herramienta de gradiente se usa de la misma forma sobre una máscara que sobre la propia imagen.
En realidad, se pueden usar casi todas las herramientas en las máscaras, desde pinceles, selecciones, filtros, degradados, etc.
Prueba a aplicar un gradiente sobre la máscara y verás el efecto que crea. Se pueden hacer cosas muy interesantes. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 14 diciembre 2012, 08:59 · #
Muy buenooooooo!!!!!!!!!
— Angie · 8 abril 2013, 17:30 · #
Perfecto! Muy cierto lo que decis de los bordes, son extremadamente suaves, nunca habia trabajado con mascaras de capa, lo que hacía era duplicar la capa, hacerla blanco y negro e ir simplemente borrando la capa blanco y negro para que se vea la capa inferior con el color, el resultado intentaba ser el mismo pero con una calidad muy pobre, este metodo es buenisimo, y calculo que para algo estan las mascaras. gracias, siempre me quedo con la boca abierta cuando termino algo, muchas gracias, ya al proximo capitulo. Abrazo.
— Stick · 11 abril 2013, 07:35 · #
Gracias, parce sencillito cuando lo lees, pero si no te lo dicen, pierdes el tiempo hasta que ves.
Gracias, buen tuto.
— luis · 15 agosto 2013, 17:12 · #
no veo a la chica
— baba · 26 noviembre 2013, 14:05 · #
gracias
— gabriel · 30 abril 2014, 16:51 · #
De nada, Gabriel! ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 30 abril 2014, 17:28 · #
Jesus,
primero que nada, que tengas un muy Feliz Año Nuevo 2015. Te lo mereces, creo que has ayudado a muchos con tus tutoriales.
Este de la Mascara de Capa lo has hecho la sencillez misma. He repasado todos los pasos y funciona perfecto.
Muchas gracias y, por favor, sigue compartiendonos estos conocimientos.
Alejandro
Santiago, Chile
SudAmerica
Sist.Operativo: Linux Mint 17 Cinnamon, 64 bits.
Equipo: Netbook Gigabyte Q1105M, 4 Gb Ram, HD 320 Gb (Año 2010)
— Alejandro · 2 enero 2015, 20:00 · #
por qué no pones una foto tuya? :3 guapo
— la chica sexy · 23 enero 2015, 14:33 · #
Buen Programa . Alguno conoce un programa y su descarga segura para elaborar carnets estudiantiles ?
Espero respuesta GRacias
— yury g · 5 febrero 2015, 02:43 · #
Hola Jesús,
Hoy es el primer día que utilizo el GIMP y tengo que decirte que tu blog me está ayudando mucho a ir avanzando.
Sin embargo, practicando con este post, me acabo de encontrar con una dificultad. No sé por qué la parte final del uso de pincel, con unas fotos me funciona y con otras no. Me explico. Cuando descargo imágenes de Google Photos, con mucha menor resolución, todo va como comentas en el post. Pero al utilizar la foto original que hice con la cámara, de más resolución, el pincel no coge la forma circular para ir “destapando” el color de la foto (el verde del jersey en tu caso). Se queda con la forma de flecha de cursor y me pinta en negro donde marco. ¿Qué puedo estar haciendo mal?
Muchas gracias!
Un saludo,
Javier
— Javier · 10 diciembre 2015, 20:13 · #
Hola, Javier. ;)
El problema que comentas no depende del tamaño de la imagen, sino de que estás tratando de pinar SOBRE LA MÁSCARA SIN TENERLA ACTIVA, de forma que lo que te ocurre es que en lugar de “borrar o mostrar” contenido de la capa lo que te pasa es que PINTAS ENCIMA.
Fíjate siempre, antes de comenzar el proceso de pintado sobre la máscara, que tienes la máscara seleccionada: EN LA PALETA DE CAPAS, haz clic en la máscara asociada a la capa superior y asegúrate de que queda con el borde de color blanco, en señal de que la tienes seleccionada.
Es importante ese paso, porque si no estarás pintando en la capa propiamente dicha, no en la máscara. ;)
Espero haberte sido de ayuda. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 14 diciembre 2015, 20:52 · #
soy tonto no se como hacerlo porfavor expliquenmelo
— dverdejo · 17 mayo 2016, 12:46 · #
Hola, Dverdejo.
El uso de máscaras es complejo, pero se simplifica mucho en cuanto se entiende qué es lo que son y cómo funcionan.
Te explico un truco a ver si te sirve:
La idea es que una máscara sirve para definir qué zonas de una capa se ven y cuales no.
Obviamente, si bajo esa capa hay otra capa, por el “hueco” en el que la capa superior no se ve, se verá lo que haya en la capa inferior a esta.
Así pues, la idea del tutorial es que tenemos 2 capas, la de abajo está en color, la de arriba está en blanco y negro. Cuando añadimos una capa y “borramos” el jersey de la chica, entonces se ve el jersey verde que está en la capa inferior.
Prueba a desactivar la capa inferior y activarla y entenderás mejor de qué se trata.
Espero haberte sido de ayuda. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 7 junio 2016, 09:31 · #
Very beautiful the pictures are really well done is something to same artist
— Sonia · 12 octubre 2016, 00:33 · #
Muy interesante el tutorial, era un tema que no lo entendía !!!!
— ALBERTO ELIAS · 28 enero 2017, 19:17 · #
Ole!
— CCDF · 18 abril 2018, 13:51 · #
Muchas gracias por una explicación tan sencilla y efectiva de una mascara. He visto muchos tutoriales, pero ninguno lo explicaba desde el punto de vista de transición de la fotografía analógica a la digital. Me ha encantado. Un saludo y sigue así.
— Jose · 22 abril 2020, 19:01 · #