TUTORIAL GIMP: Niveles · 22 mayo 2009, 19:14

Si hay una herramienta esencial para el tratamiento del color que debemos dominar sobre todas, esa es sin duda, la herramienta de niveles…
Es una herramienta que nos va a servir para, por ejemplo:
- Mejorar el aspecto general de una fotografía.
- Aclarar imágenes oscuras o subexpuestas.
- Oscurecer imágenes muy claras o sobreexpuestas.
- Realzar los detalles en fotografías con poco contraste.
- y un montón de ajustes más…


Niveles
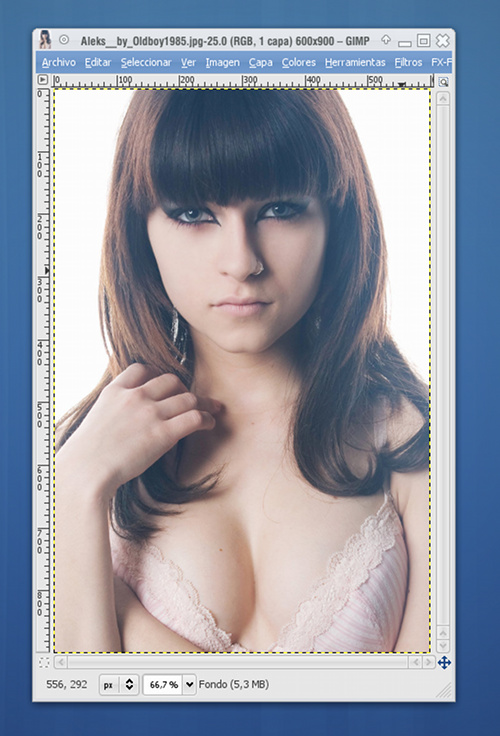
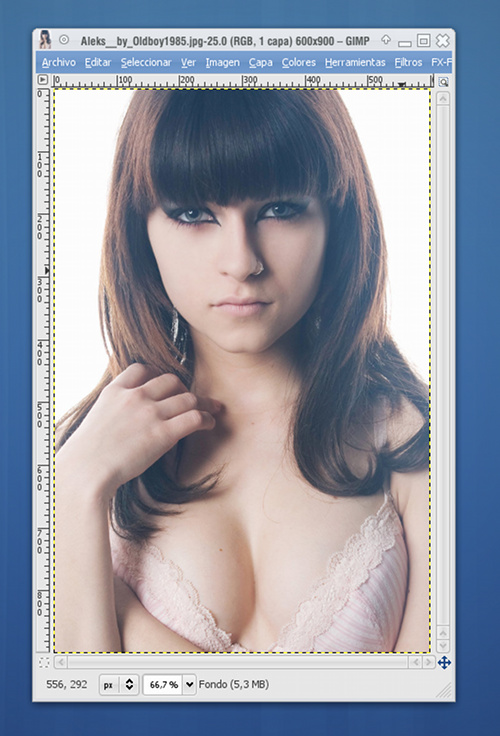
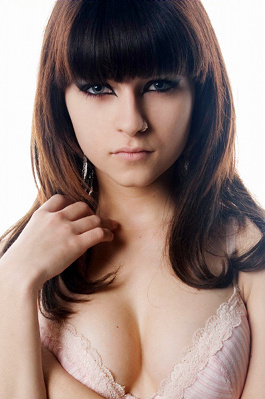
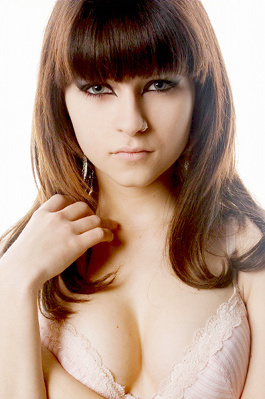
Para este tutorial usaremos la imagen titulada “Aleks”, original de Oldboy1985:

La imagen de partida, como se puede apreciar, ha sido deliveradamente aclarada con objeto de darle un toque más artístico.
Tanto los tonos de piel como el pelo han perdido definición en favor de la obtención de una atmósfera pálida y enrarecida, ciertamente muy interesante.
Lo que haremos en este tutorial será tratar de ajustar el contraste, realzar el color y los tonos oscuros, ajustar la imagen para que parezca más real.
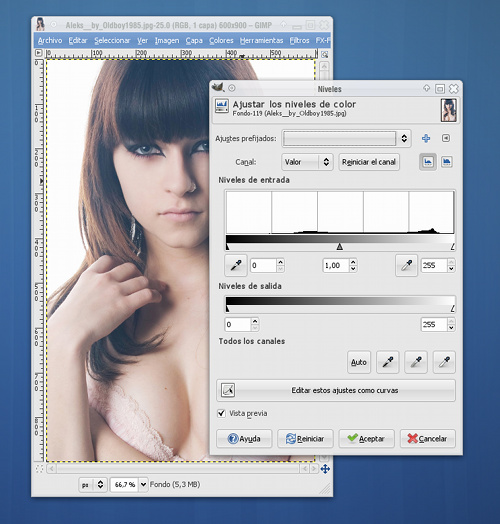
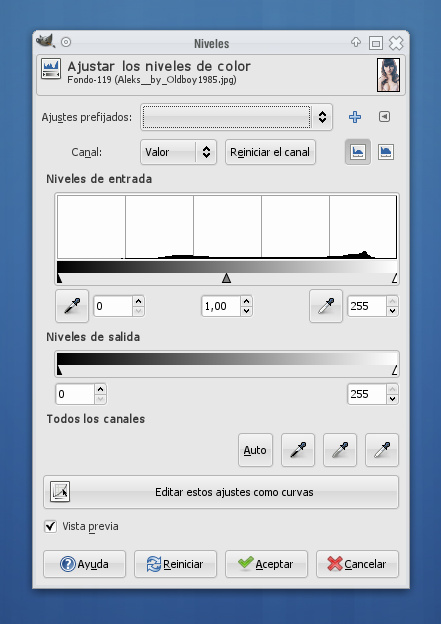
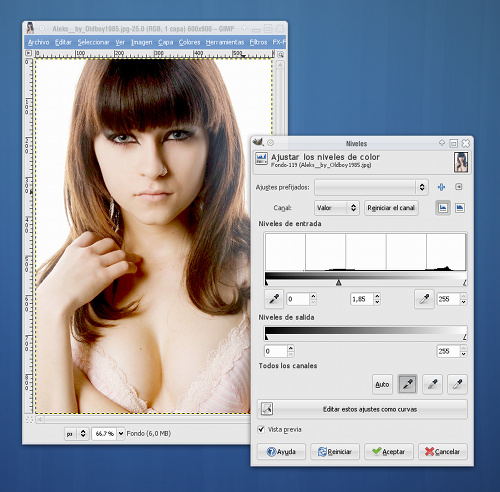
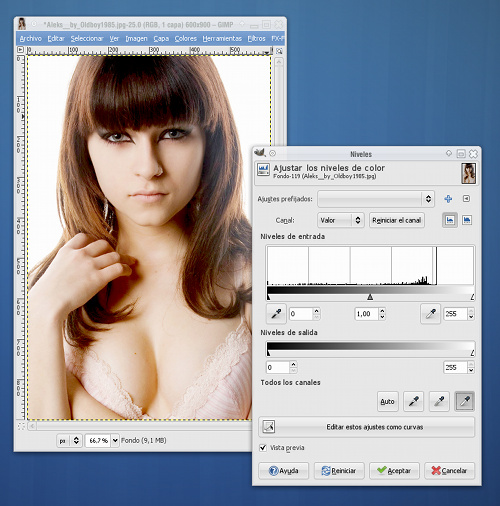
Usaremos la herramienta de NIVELES, a la que podemos acceder mediante COLORES > NIVELES :

Nos aparece una ventana con un montón de ajustes… que seguramente no conocéis, así que vamos a explicar por encima los controles básicos, conforme los vamos usando:
Lo primero en lo que nos interesa centrarnos es en el HISTOGRAMA .

Un histograma es una representación gráfica de la cantidad de píxeles que hay repartidos por todo el espectro lumínico. Es decir, cuantos píxeles claros, oscuros e intermedios hay en una imagen con respecto al total de píxeles de la misma.
El histograma está dividido en tres regiones:
- Luces
- Sombras
- Medios tonos
El término LUCES viene a referirse a las zonas más claras de una imagen.
El término SOMBRAS sirve para referirse a las zonas oscuras de una imagen.
Por último, el término MEDIOS TONOS comprende todas aquellas zonas que hay entre las luces y las sombras, aquellas que no son muy claras ni muy oscuras.
En el histograma, las luces corresponden a la zona más a la derecha, las sombras se corresponden con la zona más a la izquierda y los medios tonos con la zona media.
Un solo vistazo a un histograma nos puede dar mucha información sobre una imagen:
Si en el histograma de una fotografía, la gráfica tiene una gran acumulación de barras en la izquierda (en las luces), significará generalmente que la imagen es muy clara, seguramente estaremos en el caso de una imagen sobreexpuesta.
Si en el histograma de una fotografía, la gráfica tiene una gran acumulación de barras en la derecha (en las sombras), significará generalmente que la imagen es muy oscura, seguramente estaremos en el caso de una imagen subexpuesta.
Si en el histograma de una fotografía, la gráfica tiene una gran acumulación de barras en el centro, significará generalmente que la imagen no tiene mucho contraste, al carecer de zonas claras y oscuras marcadas.
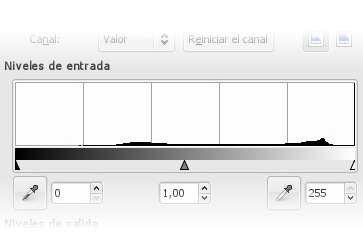
Fijaos de nuevo en el histograma de la imagen que nos ocupa:

Podemos sacar varias conclusiones sólo con verlo:
- Es una imagen con zonas claras…
- Pero las zonas dominantes no son de un blanco puro.
- Hay muy pocas zonas oscuras…
- Aunque ninguna es realmente negra.
- … luego es una imagen con poco contraste.
Fijaos ahora en la imagen y veréis como estamos en lo cierto al hacer estas suposiciones:

¿Cómo podemos ayudarnos de los niveles para mejorar la imagen?
Pues equilibrando la distribución de luces, sombras y medios tonos que hay en ella. ;)
Lo que trataremos de lograr será:
- Que los píxeles más oscuros de la imagen sean totalmente negros.
- Que los píxeles más claros de la imagen sean totalmente blancos.
- Que el resto de tonalidades se “estiren” y “expandan” repartiéndose por todo el espectro de tonos, desde los claros a los oscuros.
Con esto, conseguiremos una imagen más contrastada y detallada.
¿Cómo lo haremos?… volvamos a nuestra imagen de partida…

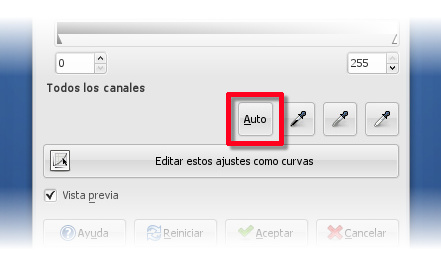
Nos vamos a centrar en la paleta de niveles, pero esta vez, en el botón AUTO:

Sólo con hacer clic en AUTO Gimp trabaja eficientemente para ajustar los niveles por nosotros.

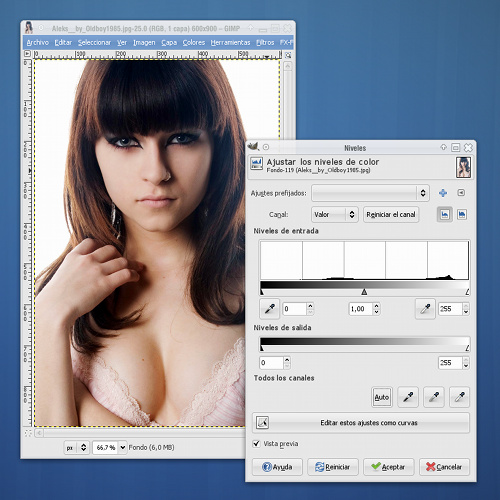
El resultado, como veis, es una imagen mucho más contrastada que la imagen original:

Esto puede ser suficiente para la mayoría de las imágenes y la mayoría de los usuarios, pero coincidiréis conmigo en que esta imagen es mejorable.
Por ejemplo, ahora el pelo y los ojos se oscurecieron demasiado, perdiendo detalle. Esto se puede arreglar…
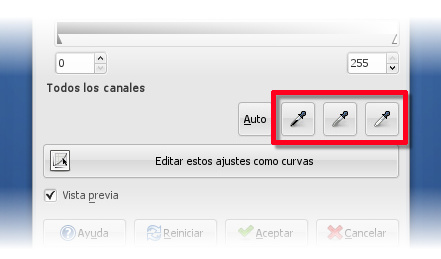
Nos vamos a centrar ahora en los botones que hay junto al botón AUTO.
Son esos cuentagotas: uno negro, uno gris y otro blanco.

Nos van a servir para elegir manualmente las sombras, las luces y los tonos medios.
Para ello, seleccionamos el cuentagotas negro y seguidamente clicaremos en la zona que consideremos más oscura de la imagen.

Los cambios se ven rápidamente.

Con el cuentagotas blanco, clicaremos en la zona de la imagen que consideremos más clara sobre el resto.

Sólo con esos dos gestos, reajustamos los niveles y nuestra imagen vuelve a cambiar. Lo hará para mejor o peor dependiendo de nuestra pericia para seleccionar justo aquellos píxeles más oscuros y más claros con el cuentagotas.

El cuentagotas gris se usa para seleccionar los píxeles con tonalidad intermedia. Obviamente este último paso es mucho más complicado que los anteriores y salvo que vuestro dominio de la herramienta sea alto, seguramente no os dará unos resultados muy satisfactorios.
Mi consejo es que os centréis sólo en el cuentagotas negro y blanco para las sombras y las luces. Por el momento, no os compliquéis la vida con el cuentagotas gris. ;)
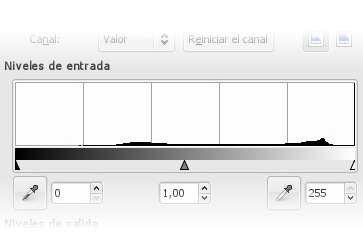
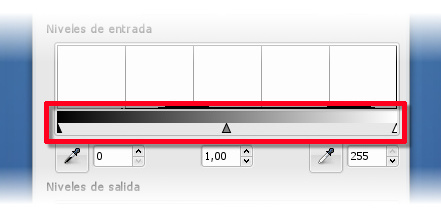
La forma más sencilla de tratar los medios tonos es usando los Niveles de entrada, esos pequeños manejadores que había justo bajo el histograma: esos “triangulitos”, uno negro (en la izquierda), otro gris (en el centro) y otro blanco (a la derecha):

Centráos sólo en el triángulo gris. Movedlo hacia la derecha y hacia la izquierda y observad como la imagen se oscurece y se aclara respectivamente.

Esto nos va a permitir aclarar y oscurecer los tonos medios de la imagen de una forma muy sencilla.
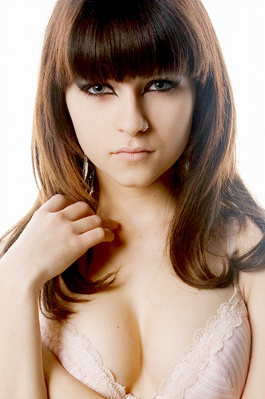
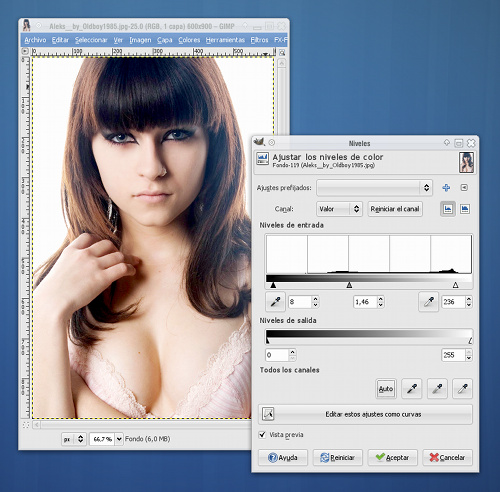
Tras aplicar estos ajustes (cuentagotas negro, cuentagotas blanco y triángulo gris), el resultado salta a la vista, la imagen ha mejorado su contraste, ya no es tan oscura como antes:

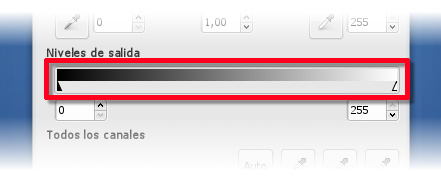
Vamos ahora al último ajuste: Los Niveles de Salida.
El ajuste de los niveles de salida funciona de modo parecido a los niveles de entrada: seleccionamos el triángulo correspondiente y lo desplazamos a la derecha o izquierda.

Los niveles de salida nos van a permitir recortar la fuerza de las luces y las sombras, consiguiendo luces más apagadas y sombras menos oscuras.
Mi recomendación es que uséis los niveles de salida en muy contadas ocasiones. La inmensa mayoría de veces, con lo visto anteriormente será suficiente.

Por último, recordaros que los ajustes de nivel se pueden aplicar en sucesivas iteraciones: Primero podemos aplicar un ajuste de niveles para corregir un determinado problema de la imagen, y volver a aplicar otro ajuste distinto para afinar más otro tipo de ajustes.
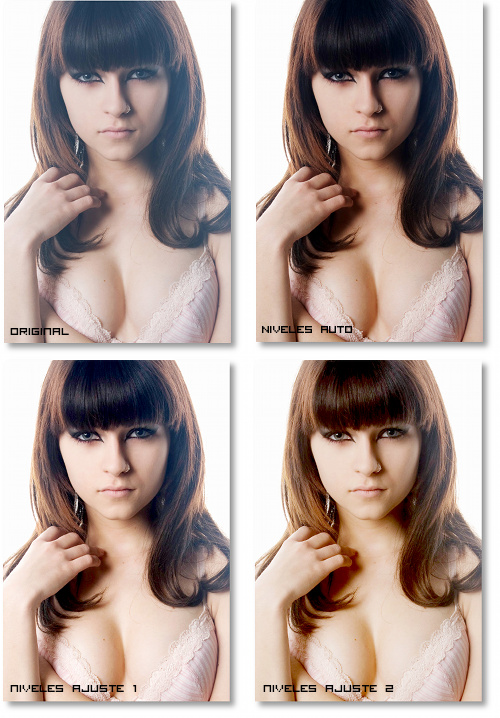
Y aquí os dejo una evolución de los distintos ajustes, empezando por el AUTO, usando los cuentagotas y luego ajustando los niveles con una nueva iteración :

Espero que os haya gustado.
Nos vemos en el próximo tutorial ;)
— jEsuSdA 8)
Comentarios
HOWTO: Instalar Gwibber en Debian | TANGO PASODOBLE para AUDACITY





Buen tutorial.
Eso si, yo creo que para retocar luces y sombras es mejor usar solo los cuentagotas de arriba y jugar luego con el triángulo intermedio.
Luego, si hay que retocar temperatura de color y tonalidades, es mejor jugar con los cuentagotas de abajo. Suelo hacer fotos desde vehículos en marcha (on road) y el reflejo azul-verdoso del cristal se quita bien con esta herramienta.
En mi caso particular, normalmente uso solo los triángulos. Pongo el histograma en escala logarítmica, y ajusto los triángulos laterales a los bordes del área del histograma, y el triángulo intermedio, le sitúo a ojo.
— pucelo · 22 mayo 2009, 20:28 · #
Muy Bueno!!!
Aunque soy amante incondicinal de las “curves”.
Bueno, en verdad las curvas me gustan también, pero eso es otro tema.
— Pablo Muller · 22 mayo 2009, 21:51 · #
Gracias por los tutoriales de Gimp. Me la paso diciendole a la gente que es un excelente programa, pero siempre salen con tonterias de que no sirve para verdaderos diseñadores. Pero lo bueno es que ahi esta tu blog para enseñarles la verdad de las cosas. Bien por eso!
— Groznny · 23 mayo 2009, 05:39 · #
Muy buen tuto! Gimp no se queda atrás, espero que siga creciendo. Saludos
— willowman · 23 mayo 2009, 06:46 · #
Una cosa a tener en cuenta con Gimp 2.6: Los ajustes de niveles pueden pasarse directamente a curvas sin aplicar. De este modo podemos hacer un ajuste de punto blanco, de negro y de neutros con los niveles, hacer un ajuste rápido, y luego llevar todo esto a curvas y hacer un ajuste fino, sin alterar el histograma porque no estaremos aplicando el ajuste al pasar de una herramienta a otra sino que heredaremos los ajustes anteriores.
Eso es muy útil!
— Gez · 23 mayo 2009, 09:37 · #
Efectivamente, tal y como dice Gez, en la última versión, nos aparece una opción que nos permite iniciar los ajustes con los NIVELES y trasladarlos a CURVAS para seguir ajustando con mayor libertad. :D
Salu2 de jEsuSdA y gracias, Gez, por hacer notar esa importante utilidad que se me pasó por completo. ;)
— jEsuSdA 8) · 24 mayo 2009, 01:23 · #
Estoy visitando tu blog con el navegador Chromium desde Ubuntu y me aparece el siguiente mensaje al entrar en esta pagina:
Warning: Visiting this site may harm your computer!
The website at www.jesusda.com contains elements from the site www.linuxhispano.net, which appears to host malware – software that can hurt your computer or otherwise operate without your consent. Just visiting a site that contains malware can infect your computer.
For detailed information about the problems with these elements, visit the Google Safe Browsing diagnostic page for www.linuxhispano.net.
Learn more about how to protect yourself from harmful software online.
I understand that visiting this site may harm my computer.
— manwy · 24 mayo 2009, 17:39 · #
@manwy
Eso es por la tira cómica de linux hispano que aparece a la derecha.
Dudo mucho que el blog de Linuxhispano contenga nada que pueda dañar tu equipo o que pueda resultar inseguro para el mismo, pero si los de Google lo dicen, ellos sabrán por qué,… o no. jajajaja
No te preocupes, será cosa del chromiun :D
Salu2 de jEsuSdA y gracias por el aviso. ;)
— jEsuSdA 8) · 24 mayo 2009, 20:41 · #
Importar los niveles como curvas!!!
Qué buena noticia, otro punto más para el Gimp.
Muchas Gracias!!!
— Pablo Müller · 27 mayo 2009, 17:08 · #
Muy buen tutorial. Gracias
— caosymascaos · 1 agosto 2009, 10:13 · #
hola!!! me podrias decir con que herramienta puedo vectorizar un dibujo con el GIMP2.6
GRACIAS!!!
— mariano · 21 abril 2010, 21:23 · #
Para vectorizar, usa Inkscape
Aquí te dejo un tutorial:
http://www.inkscape.org/doc/tracing/tutorial-tracing.es.html
— jEsuSdA 8) · 21 abril 2010, 21:32 · #
Buenísimo este tutorial. He aprendido muchas cosas de niveles que no sabía. Ahora podré hacer muchas más cosas, y mis fotos quedarán mucho mejor retocadas.
Gracias por compartirlo.
— marian · 29 septiembre 2010, 23:19 · #
Jesus, te agradezco tu tiempo y la calidad de los tutoriales, estan muy bien explicad,o especialmente para un principiante…
felicitaciones.
— renato · 5 octubre 2010, 06:42 · #
Hola! Acabo de descubrir estos tutoriales y me parecen geniales. Gracias por tu dedicación, estaré atento a tus publicaciones.
— Héctor · 30 enero 2011, 17:39 · #
Buenas , para no tener que estar mirando a “ojo” los blancos máximos y los negros máximos, podemos utilizar el ajuste colores/umbral.
http://gimp-savvy.com/BOOK/index.html?node61.html
un clásico, a partir del punto 6.2.3 aparece lo que citaba, que no lo he inventado yo :P
saludos
— Ramon Miranda · 3 marzo 2011, 17:33 · #
Efectívamente, Ramón, buen apunte.
Yo, de cualquier modo, uso mucho los cuentagotas porque me resultan super intuitivos. Y a veces, incluso, los uso para clicar en una parte blanca que es más oscura que la zona más clara de la imagen, para forzar un poco la imagen y “quemarla”.
Gracias por tus comentarios! ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 3 marzo 2011, 22:10 · #