¡No somos pocos... somos muchos! · 1 junio 2009, 21:15

Vía Kriptópolis
— jEsuSdA 8)
TUTORIAL GIMP: Corrección de Perspectiva · 29 mayo 2009, 16:22

Uno de los problemas comunes a los que nos enfrentamos en el tratamiento fotográfico es al de esas fotos torcidas, con un defecto de perspectiva, generalmente provocado por la posición del fotógrafo respecto al objeto fotografiado.
En este tutorial os enseñaré dos formas muy sencillas de corregir la perspectiva de fotografías.


Corrección de Perspectiva
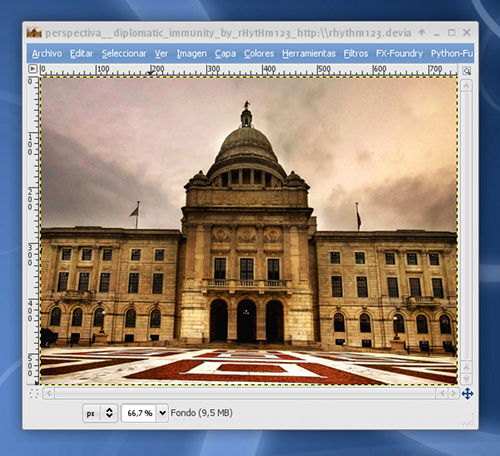
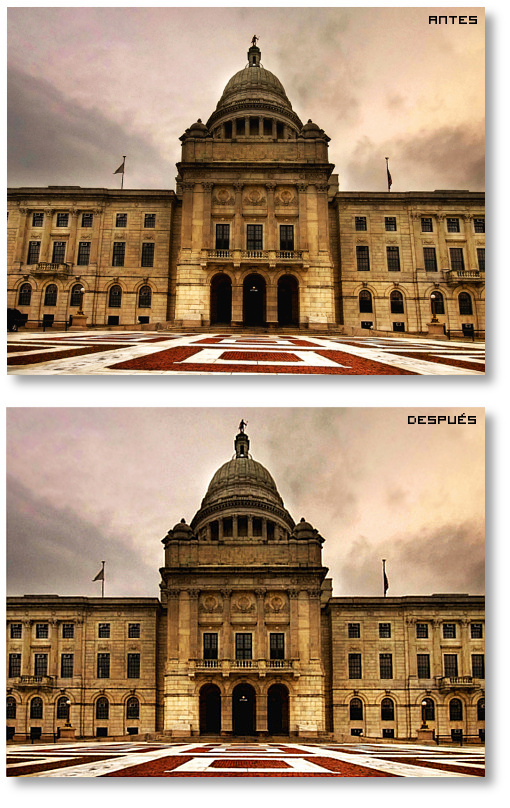
Para la primera parte de este tutorial usaremos la imagen titulada “Diplomatic Immunity”, original de rHytHm123:

Como podéis ver, dado que la fotografía se hizo a nivel del suelo, la perspectiva se ve afectada. Lo que trataremos de hacer es corregir la perspectiva de la fotografía, de modo que parezca que esta se realizó justo desde enfrente.
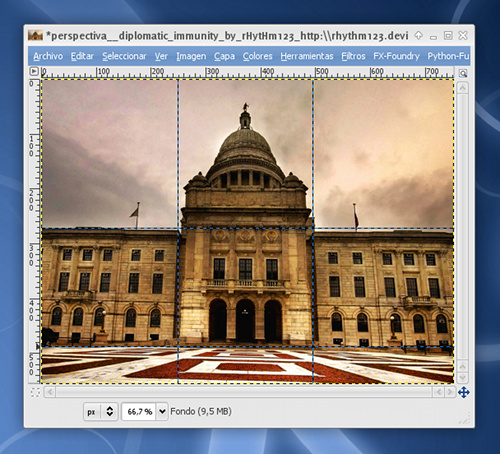
Lo primero que haremos será añadir unas guías que nos sirvan de referencia.
Para añadir guías, basta con hacer clic en las reglas que aparecen en zona izquierda o superior de cada ventana de imagen, y sin soltar, arrastrar el ratón hasta la zona deseada.
Aquí os muestro las guías que añadí, y que me servirán para alinear los laterales de la torre central, el suelo y el techo del edificio:

El siguiente paso será el de seleccionar la herramienta de perspectiva, bien desde la caja de herramientas, bien mediante el menú HERRAMIENTAS > HERRAMIENTAS DE TRANSFORMACIÓN > PERSPECTIVA.
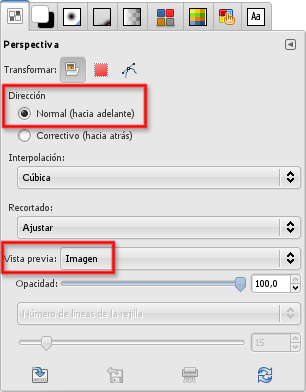
En la paleta de opciones de herramienta, configuraremos la herramienta de perspectiva marcando
- Dirección: Normal
- Vista Previa: Imagen

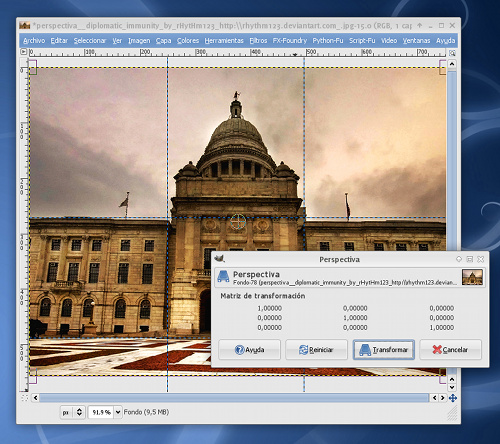
Si seguidamente hacemos clic en la imagen, aparecerán unos manejadores en las esquinas de la imagen que nos permitirán arrastrar dichas esquinas para cambiar la perspectiva.

Usad las guías que añadimos antes como referencia y finalmente, pulsad el botón TRANSFORMAR de la ventana emergente de la herramienta de Perspectiva.
Obtendréis un resultado como este:

Aquí veis la comparación entre la imagen original y la transformada:

Ya hemos visto como corregir la perspectiva de forma sencilla gracias al magnífico Gimp.
Lo que os voy a mostrar ahora es un método menos conocido, pero que para muchas ocasiones os resultará aún más fácil y cómodo: la corrección de perspectiva inversa.
En el método explicado antes, lo que hacíamos era transformar la imagen hasta colocarla en la perspectiva deseada.
El siguiente método opera justo al contrario (de ahí lo de Inversa), y consiste en colocar una rejilla en la imagen, de modo que se ajuste a la perspectiva actual de la misma, dejando que sea Gimp el que calcule la nueva perspectiva corregida…
Tranquilos, suena realmente más complicado de lo que en realidad es, jejejeje.
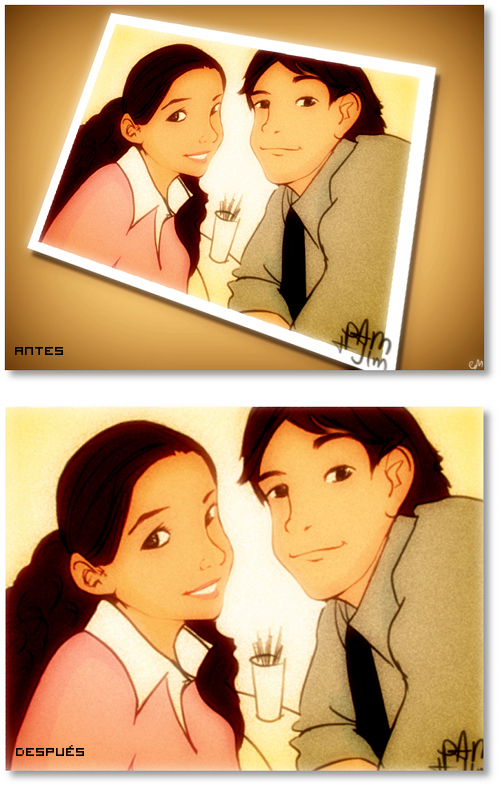
Para esta segunda parte del tutorial usaremos la imagen titulada “Pam and Jim”, original de AirUkelele:

Aunque la composición original es muy atractiva, nos va a servir para nuestro propósito: restaurar la perspectiva de la foto de Pam y Jim.
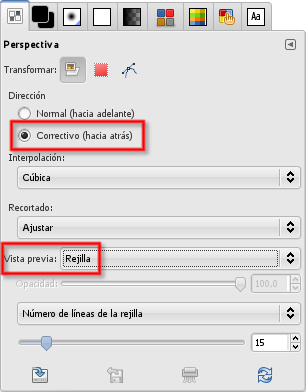
Comenzaremos seleccionando de nuevo la herramienta de perspectiva, pero esta vez, cambiaremos algunas cosas de la configuración de la misma:
- Dirección: Corrección (hacia atrás)
- Vista previa: Rejilla

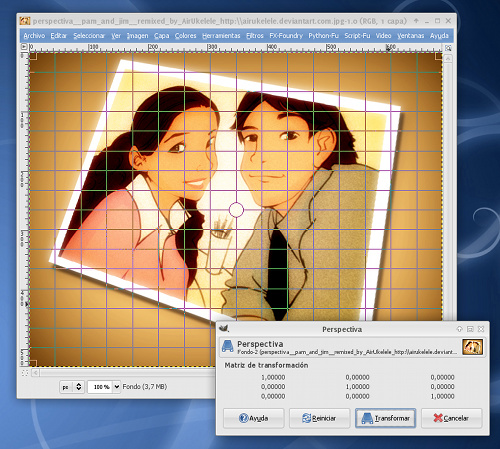
Ahora, al hacer clic en la imagen, nos aparece una rejilla sobre la imagen:

Lo único que tenemos que hacer es mover la rejilla y colocarla justo sobre la foto de Pam y Jim (la parte que queremos corregir):
Es la rejilla la que se adapta a la perspectiva actual de la imagen, justo al contrario que como hicimos antes.

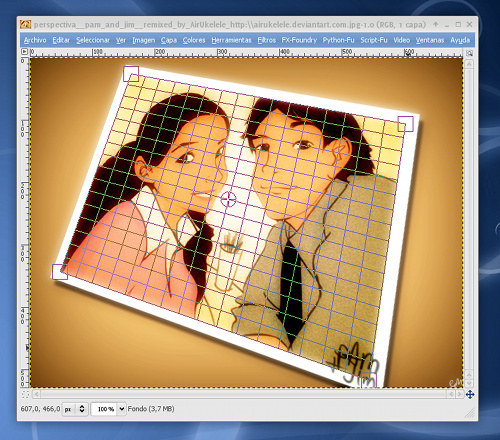
Al hacer clic en TRANSFORMAR, Gimp obra el milagro:

¡Voilá!, Nuestra foto ha sido corregida, ahora ya tenemos la foto de Pam y Jim en su perspectiva original. ;)
Creo que el cambio es totalmente evidente:

Pues hasta aquí este tutorial sobre el uso de la herramienta de Perspectiva de Gimp.
Ni que decir tiene que esta herramienta tiene múltiples aplicaciones (pej. podríamos haber partido de una imagen correcta y crear una composición como la original de Pam y Jim, en la que parece que la foto está sobre una mesa…) sólo limitadas por vuestra imaginación. ;)
¡Nos vemos en el próximo tutorial de Gimp !
— jEsuSdA 8)
Comentarios [30]
JUEGO: The Battle for Wesnoth · 27 mayo 2009, 02:34


- Plataformas:



- Tipo: Estrategia por turnos
- Licencia: Libre
- Valoración:

- Juego en Red: SI (también por Internet).
- Web Oficial: www.wesnoth.org
Battle for Wesnoth es un juego legendario de estrategia fantástica por turnos.
Este pequeño gran juego es uno de los más interesantes y famosos juegos libres de estrategia y hará las delicias de todos aquellos que, como yo, fueron jugadores habituales de juegos de ROL de tablero como Warhammer .
El modo un sólo jugador provee de distintas campañas en las que se va adquiriendo pericia a la vez que se va profundizando en la historia del reino de Wesnoth.
Aunque para algunos, el hecho de que sea un juego por turnos puede resultar un problema, yo creo que es uno de esos juegos que no puede faltar en ninguna LAN PARTY por su originalidad, complejidad y diversión.
Capturas de pantalla:
— jEsuSdA 8)
Comentarios [3]
TANGO PASODOBLE para AUDACITY · 26 mayo 2009, 06:10

Si sois usuarios de Linux o creadores de podcast, es seguro que conoceréis de sobra el famoso programa libre para edición de audio AUDACITY
Seguramente también pensaréis, como yo, que su interfaz no hace justicia a la potencia y calidad del mismo.
Es por eso que me puse a investigar y descubrí que es posible crear temas para Audacity de forma sencilla.
Usando como base el trabajo de Jonian Guveli , he creado un tema al estilo Tango Pasodoble para Audacity que creo que se integra muchísimo mejor con el resto de aplicaciones de mi escritorio.
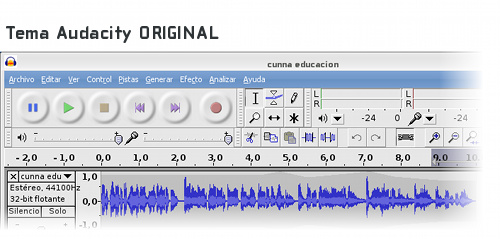
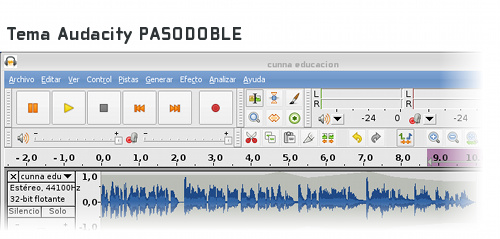
Aquí podéis ver la comparativa entre el tema original y el tema Tango Pasodoble para Audacity (clic para ampliar):
Cómo Instalar el tema Pasodoble para Audacity
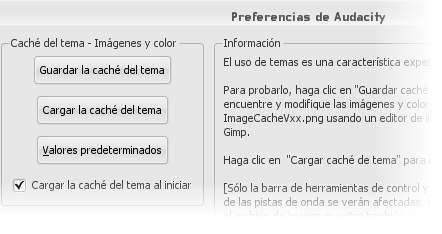
1º) Abre Audacity y ve a EDITAR > PREFERENCIAS y de ahí ve a la sección TEMA:
2º) Haz clic en GUARDAR LA CACHÉ DEL TEMA y marca la opción CARGAR LA CACHÉ DEL TEMA AL INICIAR, luego cierra Audacity.
Si la opción TEMA no aparece, entonces tendrás que editar el archivo de configuración audacity.cfg que encontrarás en /home/USUARIO/.audacity-data/audacity.cfg
vim ~/.audacity-data/audacity.cfg
y añadir las líneas:
[Theme]
LoadAtStart=1
Luego prosigue con los pasos siguientes:
3º) Descarga el archivo con el tema de Audatity Tango Pasodoble:
4º) Copia la imagen ImageCache.png (sobreescribiendo la que exista) en:
Si usas GNU/Linux:
~/.audacity-data/Theme/
Si usas Windows:
C:\Documents and Settings\<USUARIO>\Application Data\Audacity\Theme\
Si usas MacOS X:
~/Library/Application Support/audacity/Theme/
5º) Arranca de nuevo Audacity y disfruta de su nuevo y elegante look. ;)
Crear e Instalar otros temas:
Si quieres crear o personalizar tu propio tema para Audacity, sólo tienes que editar la imagen ImageCache.png a tu gusto (por ejemplo con Gimp )
Aquí os dejo un paquete con unos cuantos temas que he encontrado por ahí por si os interesan (Tema Pasodoble incluido):
Aviso que no los he probado todos. :P
Más información:
— jEsuSdA 8)
Comentarios [20]
TUTORIAL GIMP: Niveles · 22 mayo 2009, 19:14

Si hay una herramienta esencial para el tratamiento del color que debemos dominar sobre todas, esa es sin duda, la herramienta de niveles…
Es una herramienta que nos va a servir para, por ejemplo:
- Mejorar el aspecto general de una fotografía.
- Aclarar imágenes oscuras o subexpuestas.
- Oscurecer imágenes muy claras o sobreexpuestas.
- Realzar los detalles en fotografías con poco contraste.
- y un montón de ajustes más…


Niveles
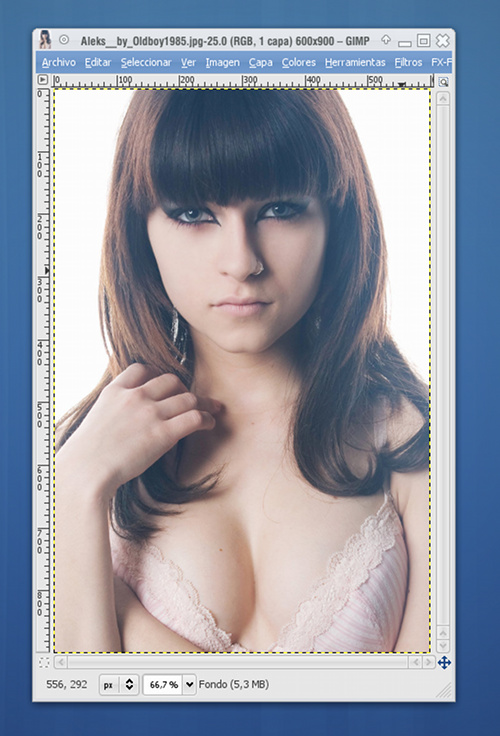
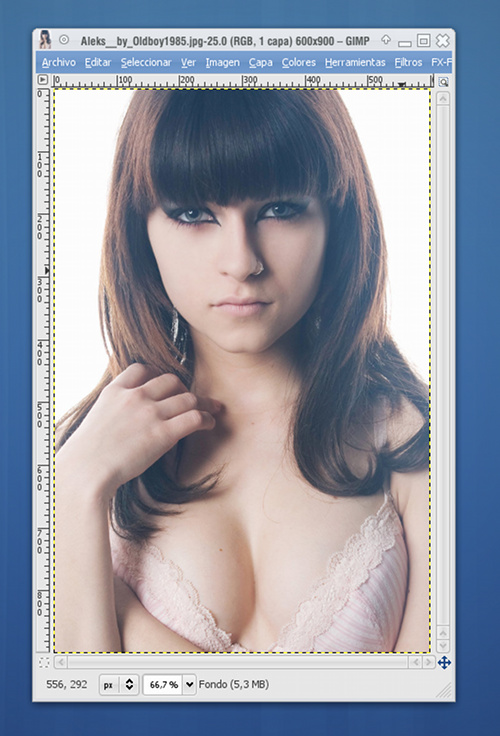
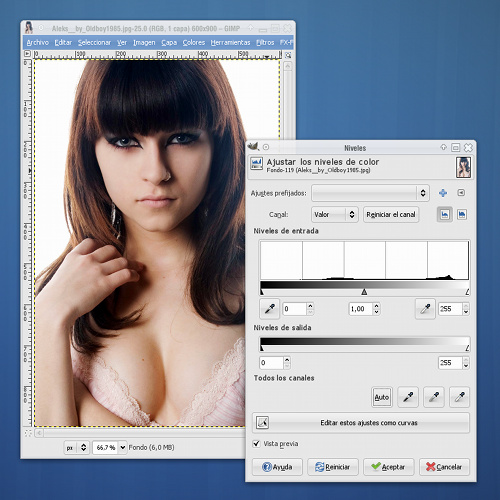
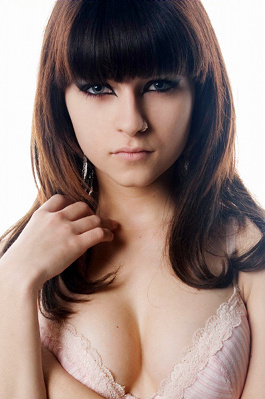
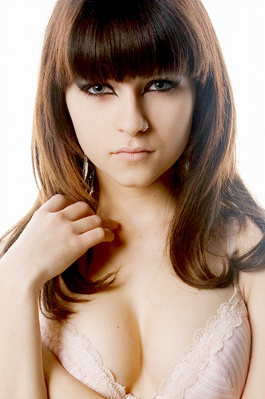
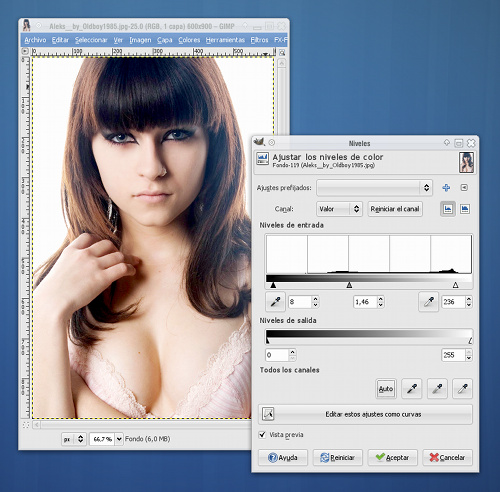
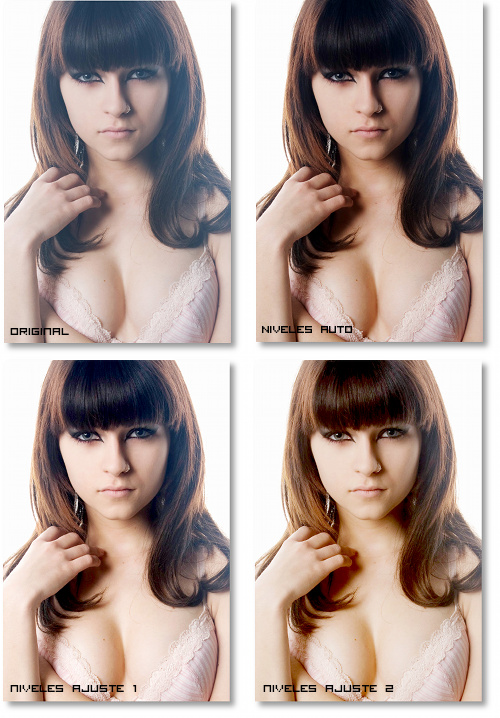
Para este tutorial usaremos la imagen titulada “Aleks”, original de Oldboy1985:

La imagen de partida, como se puede apreciar, ha sido deliveradamente aclarada con objeto de darle un toque más artístico.
Tanto los tonos de piel como el pelo han perdido definición en favor de la obtención de una atmósfera pálida y enrarecida, ciertamente muy interesante.
Lo que haremos en este tutorial será tratar de ajustar el contraste, realzar el color y los tonos oscuros, ajustar la imagen para que parezca más real.
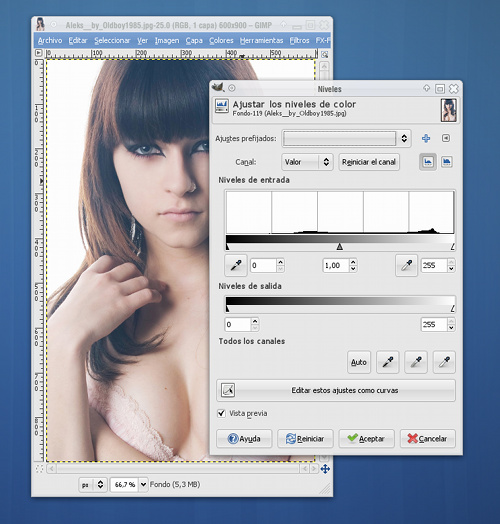
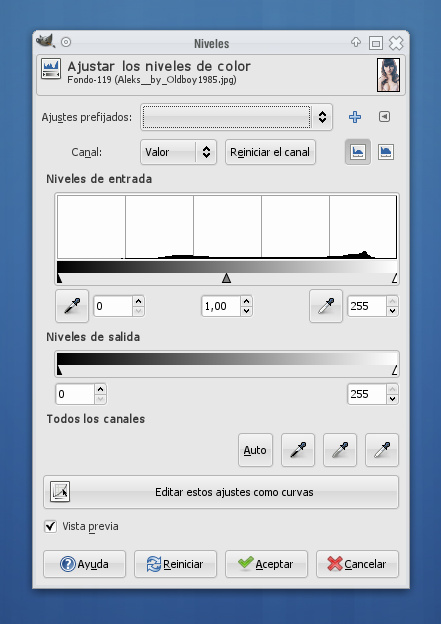
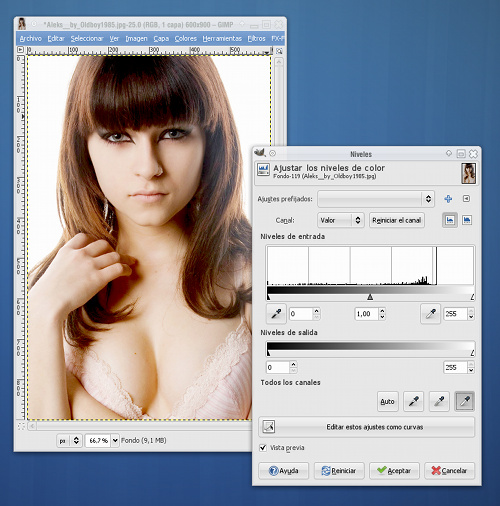
Usaremos la herramienta de NIVELES, a la que podemos acceder mediante COLORES > NIVELES :

Nos aparece una ventana con un montón de ajustes… que seguramente no conocéis, así que vamos a explicar por encima los controles básicos, conforme los vamos usando:
Lo primero en lo que nos interesa centrarnos es en el HISTOGRAMA .

Un histograma es una representación gráfica de la cantidad de píxeles que hay repartidos por todo el espectro lumínico. Es decir, cuantos píxeles claros, oscuros e intermedios hay en una imagen con respecto al total de píxeles de la misma.
El histograma está dividido en tres regiones:
- Luces
- Sombras
- Medios tonos
El término LUCES viene a referirse a las zonas más claras de una imagen.
El término SOMBRAS sirve para referirse a las zonas oscuras de una imagen.
Por último, el término MEDIOS TONOS comprende todas aquellas zonas que hay entre las luces y las sombras, aquellas que no son muy claras ni muy oscuras.
En el histograma, las luces corresponden a la zona más a la derecha, las sombras se corresponden con la zona más a la izquierda y los medios tonos con la zona media.
Un solo vistazo a un histograma nos puede dar mucha información sobre una imagen:
Si en el histograma de una fotografía, la gráfica tiene una gran acumulación de barras en la izquierda (en las luces), significará generalmente que la imagen es muy clara, seguramente estaremos en el caso de una imagen sobreexpuesta.
Si en el histograma de una fotografía, la gráfica tiene una gran acumulación de barras en la derecha (en las sombras), significará generalmente que la imagen es muy oscura, seguramente estaremos en el caso de una imagen subexpuesta.
Si en el histograma de una fotografía, la gráfica tiene una gran acumulación de barras en el centro, significará generalmente que la imagen no tiene mucho contraste, al carecer de zonas claras y oscuras marcadas.
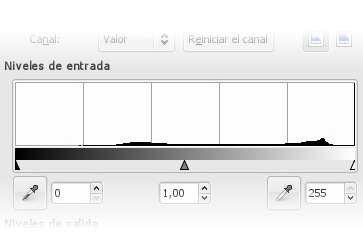
Fijaos de nuevo en el histograma de la imagen que nos ocupa:

Podemos sacar varias conclusiones sólo con verlo:
- Es una imagen con zonas claras…
- Pero las zonas dominantes no son de un blanco puro.
- Hay muy pocas zonas oscuras…
- Aunque ninguna es realmente negra.
- … luego es una imagen con poco contraste.
Fijaos ahora en la imagen y veréis como estamos en lo cierto al hacer estas suposiciones:

¿Cómo podemos ayudarnos de los niveles para mejorar la imagen?
Pues equilibrando la distribución de luces, sombras y medios tonos que hay en ella. ;)
Lo que trataremos de lograr será:
- Que los píxeles más oscuros de la imagen sean totalmente negros.
- Que los píxeles más claros de la imagen sean totalmente blancos.
- Que el resto de tonalidades se “estiren” y “expandan” repartiéndose por todo el espectro de tonos, desde los claros a los oscuros.
Con esto, conseguiremos una imagen más contrastada y detallada.
¿Cómo lo haremos?… volvamos a nuestra imagen de partida…

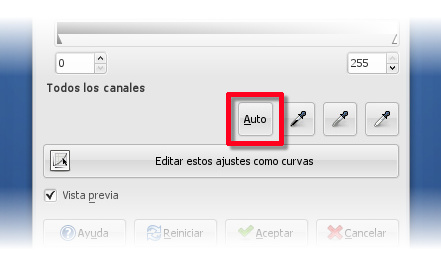
Nos vamos a centrar en la paleta de niveles, pero esta vez, en el botón AUTO:

Sólo con hacer clic en AUTO Gimp trabaja eficientemente para ajustar los niveles por nosotros.

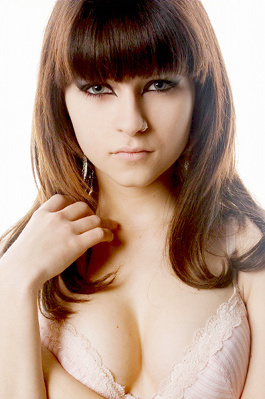
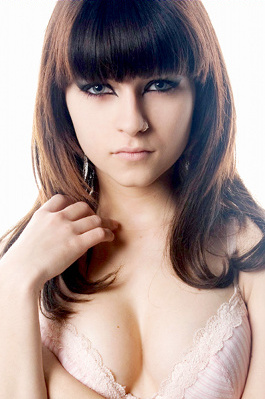
El resultado, como veis, es una imagen mucho más contrastada que la imagen original:

Esto puede ser suficiente para la mayoría de las imágenes y la mayoría de los usuarios, pero coincidiréis conmigo en que esta imagen es mejorable.
Por ejemplo, ahora el pelo y los ojos se oscurecieron demasiado, perdiendo detalle. Esto se puede arreglar…
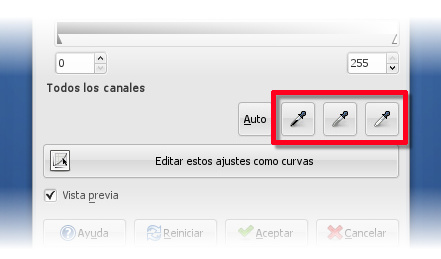
Nos vamos a centrar ahora en los botones que hay junto al botón AUTO.
Son esos cuentagotas: uno negro, uno gris y otro blanco.

Nos van a servir para elegir manualmente las sombras, las luces y los tonos medios.
Para ello, seleccionamos el cuentagotas negro y seguidamente clicaremos en la zona que consideremos más oscura de la imagen.

Los cambios se ven rápidamente.

Con el cuentagotas blanco, clicaremos en la zona de la imagen que consideremos más clara sobre el resto.

Sólo con esos dos gestos, reajustamos los niveles y nuestra imagen vuelve a cambiar. Lo hará para mejor o peor dependiendo de nuestra pericia para seleccionar justo aquellos píxeles más oscuros y más claros con el cuentagotas.

El cuentagotas gris se usa para seleccionar los píxeles con tonalidad intermedia. Obviamente este último paso es mucho más complicado que los anteriores y salvo que vuestro dominio de la herramienta sea alto, seguramente no os dará unos resultados muy satisfactorios.
Mi consejo es que os centréis sólo en el cuentagotas negro y blanco para las sombras y las luces. Por el momento, no os compliquéis la vida con el cuentagotas gris. ;)
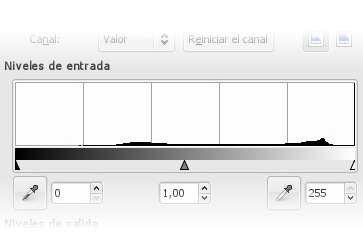
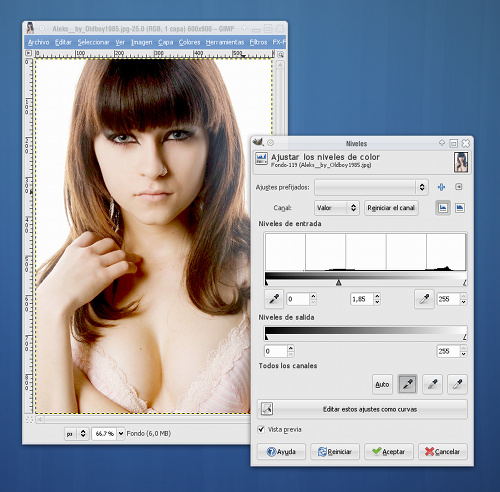
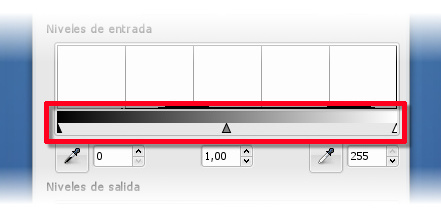
La forma más sencilla de tratar los medios tonos es usando los Niveles de entrada, esos pequeños manejadores que había justo bajo el histograma: esos “triangulitos”, uno negro (en la izquierda), otro gris (en el centro) y otro blanco (a la derecha):

Centráos sólo en el triángulo gris. Movedlo hacia la derecha y hacia la izquierda y observad como la imagen se oscurece y se aclara respectivamente.

Esto nos va a permitir aclarar y oscurecer los tonos medios de la imagen de una forma muy sencilla.
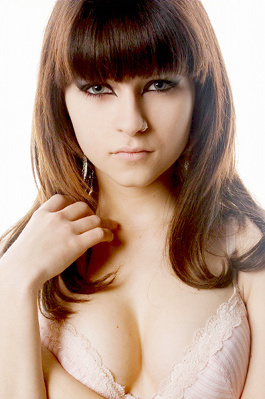
Tras aplicar estos ajustes (cuentagotas negro, cuentagotas blanco y triángulo gris), el resultado salta a la vista, la imagen ha mejorado su contraste, ya no es tan oscura como antes:

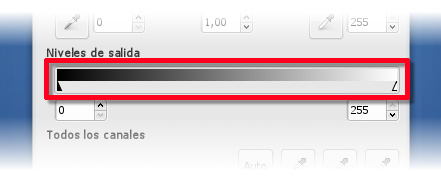
Vamos ahora al último ajuste: Los Niveles de Salida.
El ajuste de los niveles de salida funciona de modo parecido a los niveles de entrada: seleccionamos el triángulo correspondiente y lo desplazamos a la derecha o izquierda.

Los niveles de salida nos van a permitir recortar la fuerza de las luces y las sombras, consiguiendo luces más apagadas y sombras menos oscuras.
Mi recomendación es que uséis los niveles de salida en muy contadas ocasiones. La inmensa mayoría de veces, con lo visto anteriormente será suficiente.

Por último, recordaros que los ajustes de nivel se pueden aplicar en sucesivas iteraciones: Primero podemos aplicar un ajuste de niveles para corregir un determinado problema de la imagen, y volver a aplicar otro ajuste distinto para afinar más otro tipo de ajustes.
Y aquí os dejo una evolución de los distintos ajustes, empezando por el AUTO, usando los cuentagotas y luego ajustando los niveles con una nueva iteración :

Espero que os haya gustado.
Nos vemos en el próximo tutorial ;)
— jEsuSdA 8)
Comentarios [17]
HOWTO: Instalar Gwibber en Debian · 21 mayo 2009, 16:30

Seguro que muchos de vosotros conocéis dos clientes de microblogging famosos en entornos libres y que yo ya venía usando desde hacía tiempo:
Ambos son sencillos, funcionan bien y realmente hacen lo que se espera que haga un cliente de este tipo de redes sociales, pero ambos fallan en lo mismo: sólo funcionan para TWITTER .
Si, como yo, hace tiempo que también usas IDENTI.CA (que es mucho más libre que twitter), entonces habrás buscado un cliente que te permita acceder a esta red libre de microblogging… seguramente con poca fortuna…
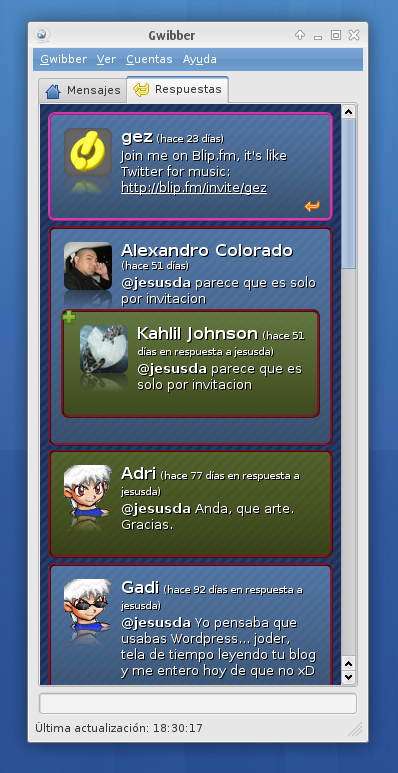
Pero todo eso acabó cuando salió a la luz GWIBBER , que no sólo permite conectarse a Twitter, sino también a Identi.ca, Facebook, Flickr, Laconi.ca, y unas cuantas más.

El programa es una auténtica virguería y funciona muy bien, pero no está aún en los repositorios oficiales de Debian .
Mientras llega ese momento, podéis instalar Gwibber en Debian con unos sencillos pasos que, a continuación, os dicto:
1º) Instalamos Bazaar (como root):
# apt-get install bzr
2º) Nos bajamos los fuentes de gwibber:
# bzr branch lp:gwibber
3º) Mientras se descarga gwibber, como root, instalamos una serie de paquetes y dependencias que son necesarios:
# apt-get install python python-dbus python-gtk2 python-gconf python-notify python-simplejson python-egenix-mxdatetime python-distutils-extra python-feedparser python-pycurl libcurl3 libcurl3-gnutls python-distutils-extra python-xdg
4º) Nos falta el paquete de WebKit para python. Lo descargamos:
Si usas una distro i386 (32 bits):
# wget http://mirrors.kernel.org/debian/pool/main/p/pywebkitgtk/python-webkit_1.0.2-1_i386.deb
Si usas una distro amd64 (64bits):
# wget http://ftp.mx.debian.org/debian/pool/main/p/pywebkitgtk/python-webkit_1.0.2-1_amd64.deb
Si usas otro sistema, descarga el paquete .deb desde aquí:
http://packages.debian.org/squeeze/python-webkit
5º) Instalamos python-webkit (como root):
# dpkg -i python-webkit*.deb
# apt-get -f install
6º) Instalamos Gwibber:
Una vez que terminó el paso 2, accedemos al directorio con los fuentes y lo instalamos como root:
# cd gwibber
# python setup.py install
¡Ya está! ¡Sólo tenemos que ejecutar Gwibber y configurarlo! ;)
Espero que os haya gustado el tutorial y que os guste el programica! ;)
Instalar TEMAS nuevos en GWIBBER
Podéis acudir a http://live.gnome.org/Gwibber/Themes y descargar nuevos temas para personalizar gwibber.
Si habéis seguido este tutorial, entonces deberéis descomprimir y copiar los temas a la carpeta:
/usr/local/share/gwibber/ui/themes
;)
Te puede interesar:
— jEsuSdA 8)
Comentarios [17]
JUEGO: World of Padman (WOP) · 20 mayo 2009, 02:45


- Plataformas:



- Tipo: Shooter en primera persona (FPS)
- Licencia: Libre
- Valoración:

- Juego en Red: SI (también por Internet).
- Web Oficial: www.worldofpadman.com
World of Padman es un divertidísimo juego en el que te internas en batallas tipo “Quake” con unos divertidos y diminutos “monigotes”.
Es realmente divertido jugar en mapas enormes que, en realidad, son habitaciones de una casa, o un jardín; y usando armas que a veces son tan inocentes como una pistola de agua.
Sin duda, uno de los juegos libres más trabajados, tanto en su jugabilidad, apariencia gráfica y, sobre todo, originalidad.
No puede faltar en ninguna LAN PARTY por su originalidad y diversión.
Capturas de pantalla:
— jEsuSdA 8)
Escuchando... "The Killers" · 15 mayo 2009, 13:56

The Killers

- Estilo: Indie/Rock Alternativo.
- Origen: Estados Unidos (Las Vegas).
- Valoración:

- Disco Favorito: Hot Fuss
- Tema Favorito: Smile like you meant it
- Otro tema Favorito: Andy, you’re a Star
- Web Oficial de The Killers
- The Killers en la Wikipedia
- Más vídeos de The Killers
También escucho…
— jEsuSdA 8)
Comentarios [1]
JUEGO: Warzone2100 · 13 mayo 2009, 02:51


- Plataformas:



- Tipo: Estrategia 3D en tiempo real (RTS)
- Licencia: Libre
- Valoración:

- Juego en Red: SI.
- Web Oficial: http://wz2100.net
Warzone 2100 marcó una época dentro de los juegos de estrategia. Tras la descatalogación del juego por la empresa creadora, millones de usuarios a lo largo del Mundo pidieron a sus creadores que lo liberaran, con intenciones de seguir su desarrollo.
El juego finalmente fue liberado y no tardó mucho en comenzar su desarrollo libre como Warzone 2100 Resurrection.
Warzone 2100 es un interesantísimo juego de estrategia con unos gráficos 3D bastante cuidados. Una de las cosas que más me gustan de él es la posibilidad de poder evolucionar y “customizar” hasta cierto punto tus tropas y la facilidad y comodidad en el manejo.
Ambientado en un futuro mecanizado, Warzone 2100 es un juego libre y gratuito que, como todos los que os vengo reseñando, no puede faltar en ninguna LAN PARTY que se precie.
Capturas de pantalla:
— jEsuSdA 8)
Comentarios [2]
Paletas de color Profesionales para Gimp, Inkscape, Krita y Scribus. · 8 mayo 2009, 02:42

Acabo de actualizar una serie de paletas de colores que seguro serán de mucha utilidad a todos los amantes del diseño, y usuarios de Gimp, Inkscape, Scribus y Krita.
Son una colección de paletas de color que se pueden usar con estos programas.
La más interesante y útil a nivel profesional, es la paleta PANTANO COATED , compatible con la especificación de colores PANTONE COATED EUROPE, especialmente necesaria para trabajar con color directo en imprenta.

En la última actualización he corregido paleta Pantano para Scribus, de modo que ahora es posible generar PDF’s con las separaciones de color directo pantone sin problemas. Del ordenador a la imprenta. ;)

Espero que os sea de tanta utilidad como a mí.
El trabajo que se ha llevado por mi parte bien lo merece.
También te puede interesar:
- Caja de herramientas del Diseñador en Linux
- Perfiles de color profesionales para Gimp, Krita, Scribus e Inkscape
- Recursos libre para Diseño
— jEsuSdA 8)
Comentarios [16]