Tango Pasodoble para eGroupware · 14 agosto 2009, 12:57

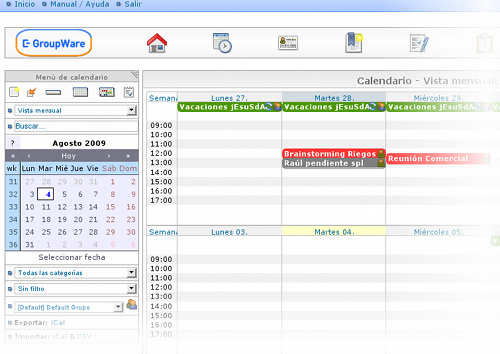
eGroupware es una solución libre para trabajo en grupo vía web.
Incluye distintas aplicaciones integradas, que van desde un calendario, libreta de direcciones, gestor de contactos, un cliente de correo electrónico, wiki, gestión de proyectos y recursos, funciones de CRM y un montón de aplicaciones más.
Es un sistema realmente interesante para el trabajo en grupo de pequeñas y medianas empresas y así como para organizaciones.
Desde hace varios meses vengo integrando eGroupware en mi empresa (estamos cerca de pasar a la fase de producción) y la verdad es que me parece una solución bastante potente y útil.
Estas vacaciones aproveché los pocos ratos que estuve frente a mi PC portátil para cambiar todos los gráficos de eGroupware y sustituirlos por otros gráficos e iconos al estilo Tango.

Estoy encantado con el resultado y creo que la apariencia general de eGroupware mejora sustancialmente.

Para instalarlo, sólo tenéis que descargar el archivo comprimido con todos los gráficos, descomprimirlos y copiarlos en la carpeta de eGroupware del servidor web.
Espero que os guste ;)
Más información:
- Tango Pasodoble para eGroupware
- Proyecto Pasodoble
- eGroupware en la Wikipedia
- Página oficial de eGroupware
— jEsuSdA 8)
Comentarios [4]
HOWTO: Convertir un PDF a Flash para incrustarlo en una web · 7 agosto 2009, 02:52
El otro día me pasé investigando varias horas tratando de conseguir un sistema capaz de poder incrustar archivos PDF en una web mediante un sistema de visión directa (algo parecido a Scribd).

Al final lo conseguí :D y aquí os explico Cómo podéis convertir un archivo pdf a swf (flash) para incrustarlo en una web:
En primer lugar tendremos que instalar las herramientas swftools vía apt-get.
# apt-get install swftools
La versión recomendada es la última en este momento, la 0.9.x o superior.
En Debian aún está la versión anterior, así que podéis descargar el paquete .deb de swftools actualizado de los repositorios de Ubuntu.
# dpkg -i swftools_0.9.*.deb
Ahora vamos a la carpeta donde tengamos el documento y convertimos el pdf a flash (swf):
# pdf2swf -o documento.swf documento.pdf
Con esto hemos conseguido convertir el documento a formato flash, pero si lo incrustáramos directamente en la web, no podríamos navegar entre las páginas, hacer zoom, y otras cosas que con un visor de pdf normal son habituales.
Para ello, debemos incrustar el pdf convertido a flash en un visor flash que añada estas funcionalidades.
La manera más sencilla es usar rfxview.swf :
# pdf2swf -B rfxview.swf -o documento.swf documento.pdf
Podéis descargar rfxview.swf desde aquí.
E incluso podéis descargar el código fuente de rfxview para editarlo a vuestro antojo y cambiar los colores, quitar y añadir botones, etc. y generar el swf:
# swfc rfxview.sc
Ahora sólo queda insertar el pdf convertido a flash en la web, para ello usaremos el siguiente código:
<object type="application/x-shockwave-flash" data="documento.swf" width="500" height="415" >
<param name="movie" value="documento.swf" />
<p>
Aquí debemos colocar un contenido alternativo para aquellos que no disponen de flash, pej. un link al pdf original.
</p>
</object>
Y quedaría tal que así:
ACTUALIZACIÓN: Otra forma de incrustar un pdf usando los servicios de Google:
Existe un servicio de Google que nos permite incrustar el fichero PDF en la pagina para su visualización.
Sólo deberemos usar este código HTML:
<iframe src="http://docs.google.com/gview?url=http://PDF&embedded=true" style="width:600px; height:500px;" frameborder="0"></iframe>
Sustituyendo la variable “url=http://PDF” por la ruta hasta el correspondiente PDF que queremos cargar.
Más información:
Archivos:
— jEsuSdA 8)
Comentarios [18]
TUTORIAL GIMP: Retoque facial profesional · 31 julio 2009, 05:18

Hoy vamos a imaginar que somos unos diseañadores profesionales de alguna revista de moda famosa.
Vamos a retocar una imagen de una chica para potenciar su belleza… y tal vez acomplejar al resto de chicas normales que aún se creen que las famosas de las revistas son así como las pintan (sin arrugas, sin lunares, sin celulitis…). ;)
Empecemos pues…


Retoque facial profesional
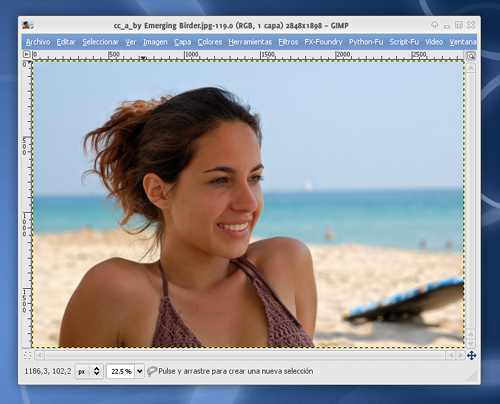
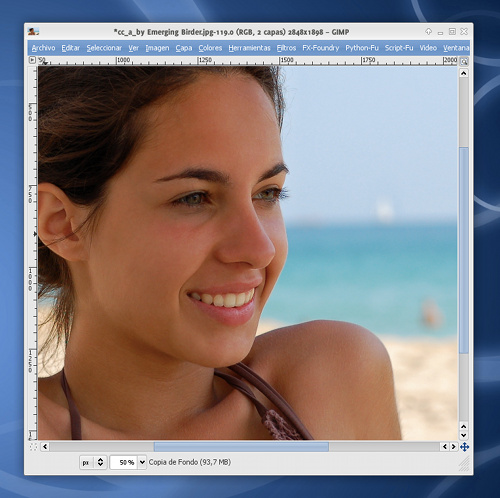
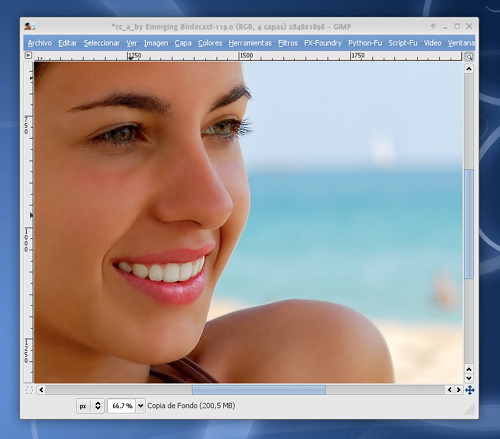
Para este tutorial usaremos la imagen titulada “A”, original de Emerging Birder:

Sin duda es una chica realmente bonita, pero ya sabéis que en las publicaciones sensacionalistas nunca es suficiente , así que tenemos aún mucho trabajo por delante…
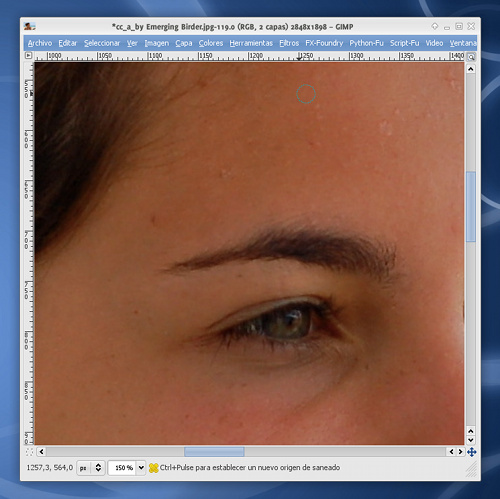
Lo primero que haremos será eliminar todas esas pequeñas imperfecciones de la piel gracias a la HERRAMIENTA DE SANEADO (la del icono con unas tiritas).

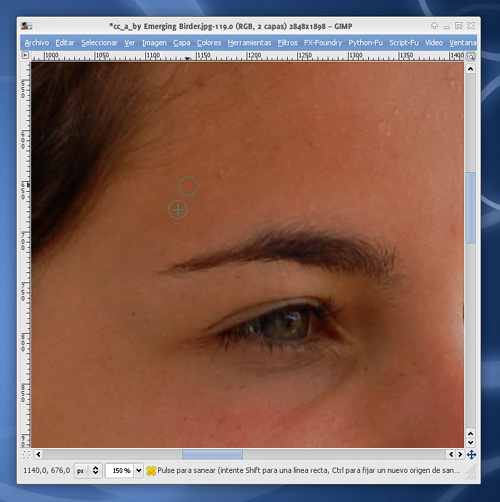
La herramienta de saneado funciona de modo similar al tampón de clonar: primero seleccionamos una zona “sana“ haciendo clic en ella mientras mantenemos pulsada la tecla CONTROL, luego haremos clic en la zona a “sanear“ y pintaremos en ella como si de un pincel se tratara.

Usaremos la herramienta de saneado para ocultar las pecas, lunares, manchas, mitigar las arrugas pronunciadas y demás pequeños defectos de la piel.

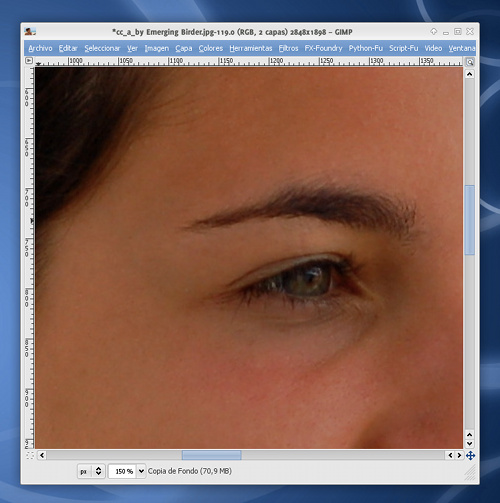
¡Voilà!, ¡una piel perfecta!

Lo siguiente que haremos será ajustar los colores de la imagen globalmente. Es posible que, como en este caso, la imagen esté un poco apagada o poco contrastada.
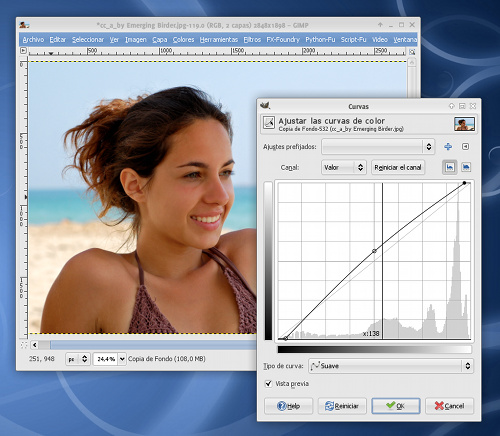
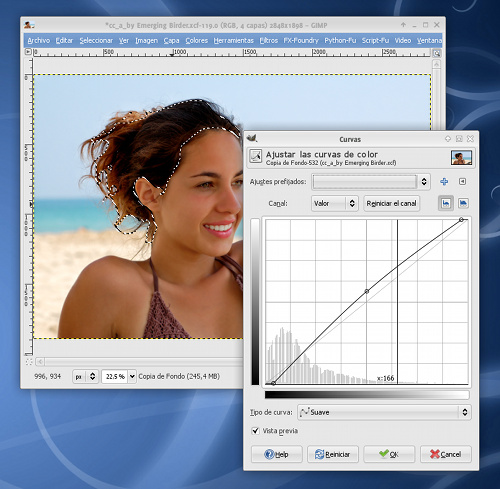
Para solventar esto, usaremos la HERRAMIENTA DE CURVAS.
Haremos tres sencillos ajustes:
- Acentuaremos las luces moviendo el punto superior derecho un poco hacia la izquierda.
- Acentuaremos las sombras moviendo el punto inferior izquierdo un poco hacia la derecha.
- Aclararemos los medios tonos clicando en el centro de la curva y moviéndola un poco hacia arriba.

Con esto conseguimos ajustar el color de la imagen y mejorarlo ligeramente.
El siguiente paso será suavizar la piel.
Para empezar con esta tarea, primero crearemos una máscara rápida, las máscaras rápidas funcionan EXÁCTAMENTE IGUAL que las máscaras de capa normales, con la salvedad de que no son permanentes, una vez se usan, desaparecen automáticamente.
Esto tiene la la desventaja de que no podemos editar a posteriori la máscara, pero permite aprovechar las ventajas de las máscaras de manera inmediata.
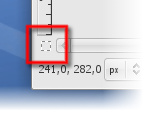
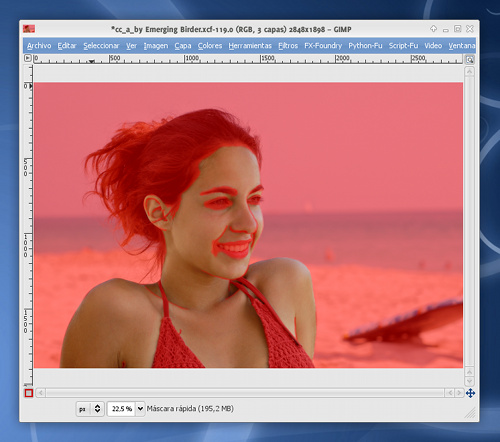
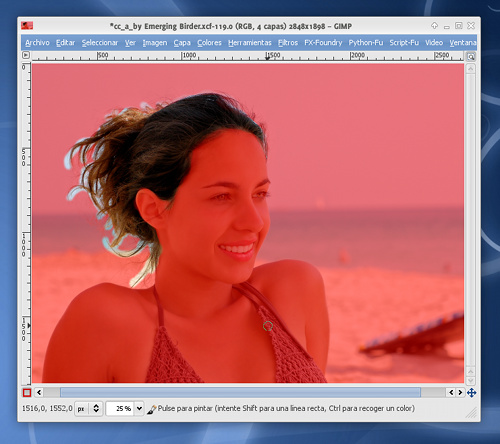
Para crear una máscara rápida sólo tenemos que hacer clic *en el cuadrado punteado que aparece en la parte *inferior izquierda de la ventana de la imagen:

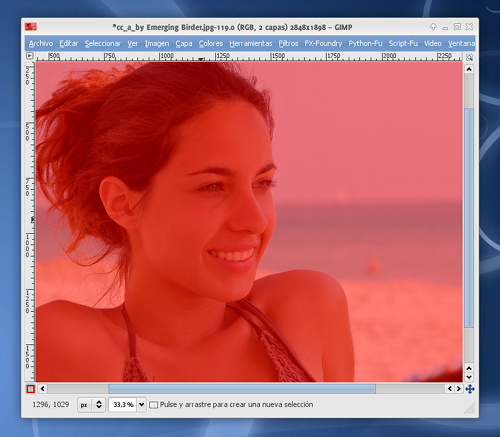
La imagen aparecerá entonces con una especie de velo rojizo (la máscara) que podremos editar como las máscaras normales mediante las herramientas tipo pincel y los colores (NEGRO para ocultar, BLANCO para mostrar).

En nuestro caso, editaremos la máscara para que queden preservadas (ROJO) los detalles de la fotografía y quedarán descubiertas (TRANSPARENTES) el resto de regiones que se corresponden con la piel de la chica.
En resumen, pintaremos con un pincel de perfil suave y color blanco todas las zonas donde haya piel. Dejaremos sin pintar aquellas zonas donde queremos que se mantenga el detalle (los ojos, boca, perfil de la cara, orejas y algunas arrugas y pliegues significativos de la piel):

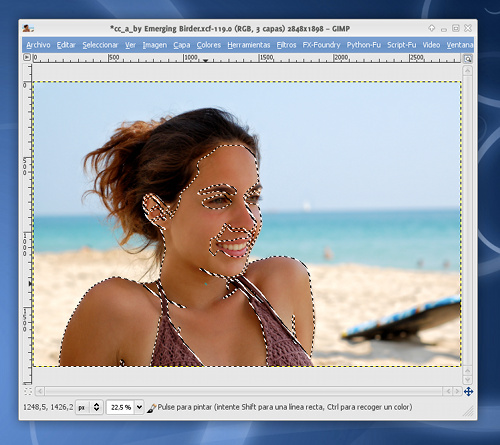
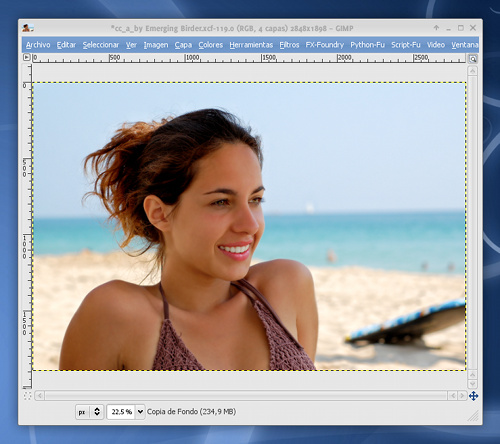
Una vez terminemos, volveremos a clicar en el cuadradito de máscara rápida y esta se convertira, como por arte de magia, en una selección.

Selección sobre la cual aplicaremos el filtro que conseguirá que la piel quede totalmente suavizada…
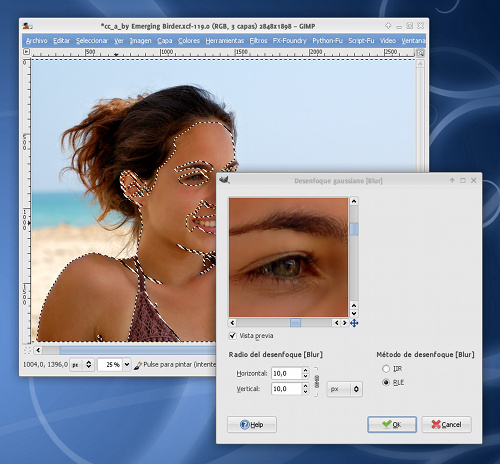
Aplicaremos el filtro FILTROS > DESENFOQUE [BLUR] > DESENFOQUE GAUSSIANO con un valor de radio horizontal y vertical de 10:

Observaréis que lo que ha ocurrido es que toda la piel se suaviza, menos las zonas que preservamos con la máscara rápida (ojos, boca, pliegues, etc.) ;)
También observaréis que el suavizado es tal que queda demasiado sintético, demasiado irreal, así que vamos a solucionar el problema…
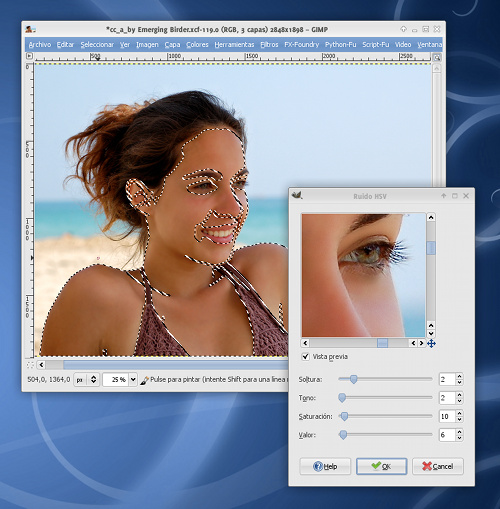
Sin deshacer la selección creada a partir de la máscara rápida, vamos a ejecutar el filtro FILTROS > RUIDO > RUIDO HSV:

Este filtro conseguirá que la piel se vea más granulada y no excesivamente lisa, dando así una sensación de mayor realismo. ;)
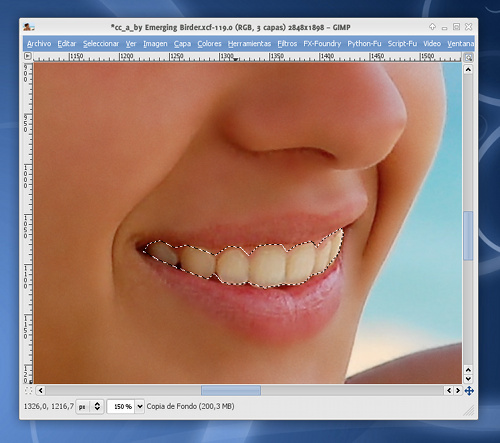
El siguiente paso será blanquear los dientes. Para ello, lo primero será realizar una selección de los mismos con el LAZO o HERRAMIENTA DE SELECCIÓN LIBRE:

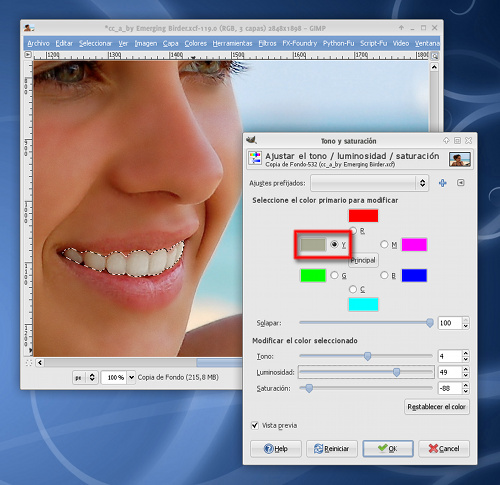
Ahora ejecutaremos el comando COLORES > TONO Y SATURACIÓN.
En la rueda donde aparecen los COLORES PRIMARIOS A MODIFICAR, seleccionaremos el AMARILLO y en SOLAPAR elegiremos 100.
Ahora sólo queda jugar con los ajustes de tono, luminosidad y saturación hasta conseguir que los dientes queden más o menos blancos.
Haremos clic en OK cuando terminemos y observamos la mejoría:

El siguiente paso será retocar los labios.
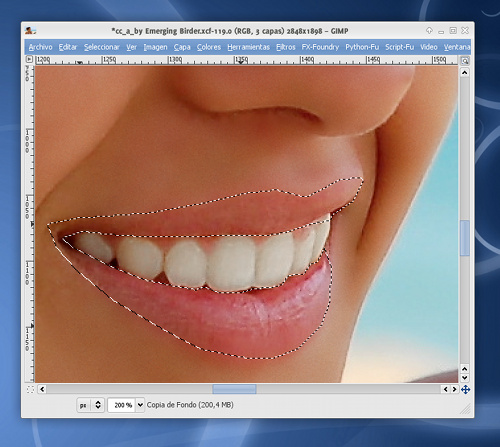
Para ello, de nuevo, primero los seleccionaremos, los copiamos y los pegamos como una nueva capa:

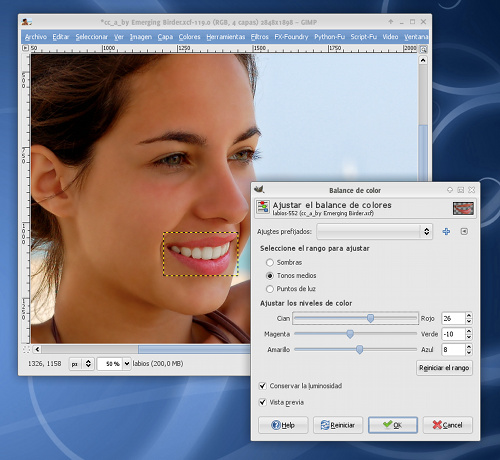
Y ajora ajustaremos el color de los mismos mediante el comando COLORES > BALANCE DE COLOR:
Ajustaremos los tonos medios para darles más componentes de ROJO y MAGENTA, hasta que los labios queden más atractivos:

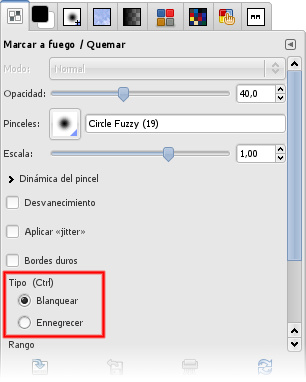
Ahora usaremos la HERRAMIENTA DE MARCADO A FUEGO / QUEMAR para oscurcer los pliegues y aclarar los brillos de los labios:

Aclararemos especialmente los reflejos superiores del labio inferior:

Ya nos queda menos… ahora es el turno de los ojos.
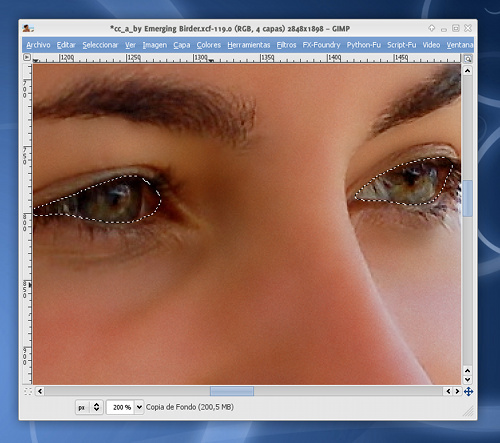
Seleccionaremos los ojos, suavizaremos el borde de la selección:

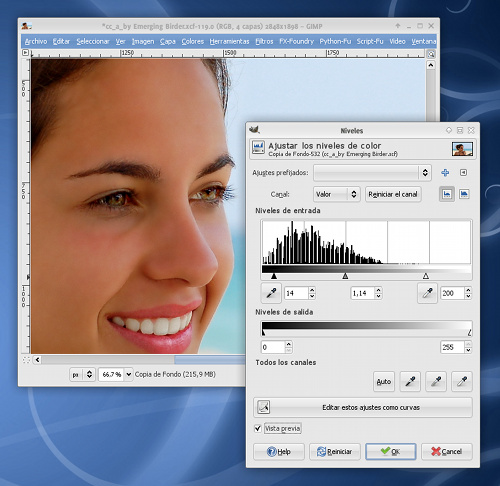
Aumentaremos su contraste y detalle gracias a los ajustes de NIVELES. Conseguimos así que el iris y la pupila queden más contrastados y que el globo ocular queden más blanco (pero no mucho, porque sino quedaría realmente extraño y artificial):

El último paso será dar un poco más de definición al pelo.
Usaremos de nuevo una máscara rápida para crear una selección del pelo, preservando el resto de la imagen:

Usaremos las CURVAS para darle más viveza y contraste:

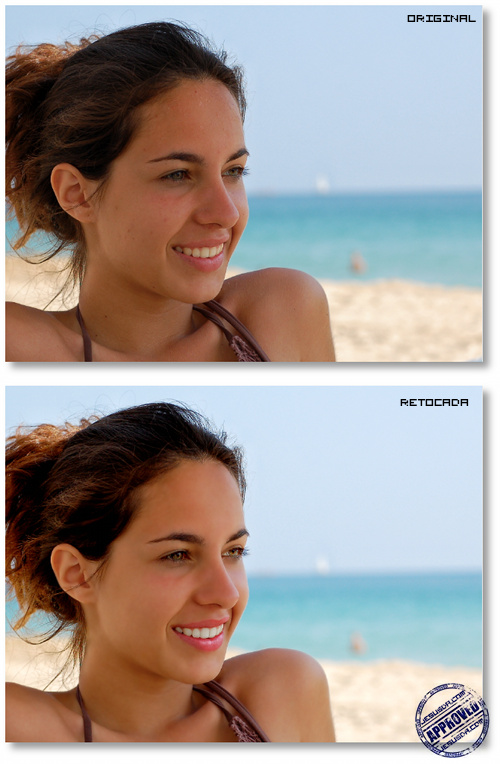
Y finalmente, nuestro “retoque revistero” queda concluido:

Aquí tenéis el antes y el después para que apreciéis mejor las diferencias:

Y hasta aquí el tutorial de hoy. Bastante completo, como podéis observar; hemos tocado muchos palos (capas, máscaras, filtros, niveles, curvas, ajustes de color …). Si no habéis tenido ningún problema en realizarlo y, sobre todo, entenderlo, entonces es que estáis en el camino de ser unos auténticos profesionales del diseño gráfico con Gimp ;)
Y si no… pues no desesperéis, que aún prepararé muchos tutoriales de Gimp para aprender. ;)
Nos vemos en el próximo ;)
- Cómo Instalar Gimp en Linux, Windows y MacOs
- HOWTO: Introducción a las máscaras de capa
- HOWTO: Ajuste de Niveles
- Más Tutoriales de Gimp
— jEsuSdA 8)
Comentarios [67]
TUTORIAL GIMP: Colorear fotos antiguas en blanco y negro · 24 julio 2009, 07:31

Hoy os voy a mostrar par de sencillos sistemas para colorear fotografías en blanco y negro. Especialmente interesante para hacerlo con fotografías antiguas y conseguir un acabado retro, similar al de las peliculas antiguas coloreadas digitalmente que en alguna ocasión todos hemos visto. ;)


Colorear fotos antiguas en blanco y negro
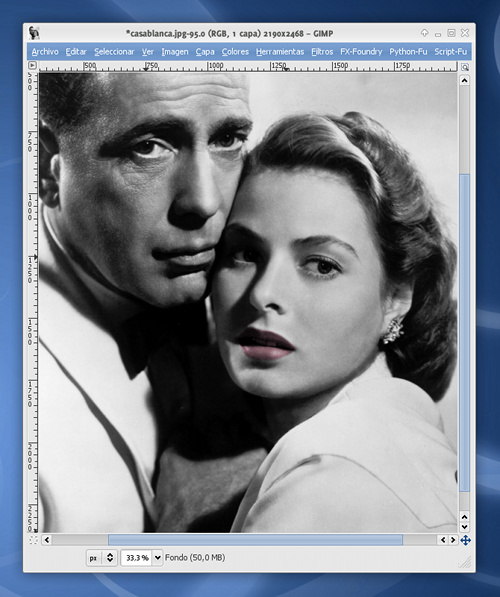
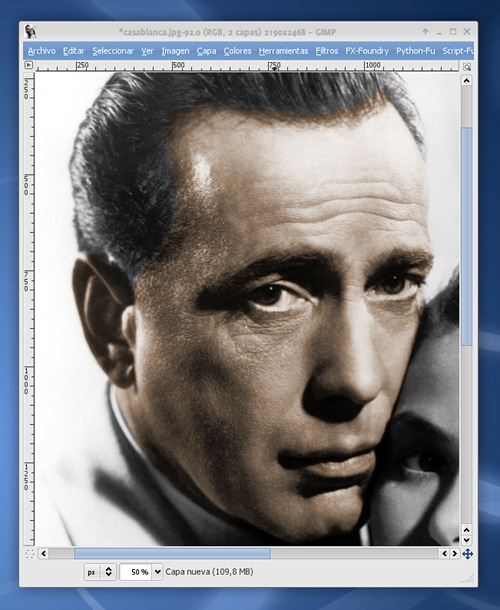
Para este tutorial usaremos una famosa imagen de la no menos famosa película Casablanca:

PRIMER MÉTODO: COLOREAR
Lo primero que tendremos que hacer SIEMPRE es realizar una selección de la zona que queremos colorear.
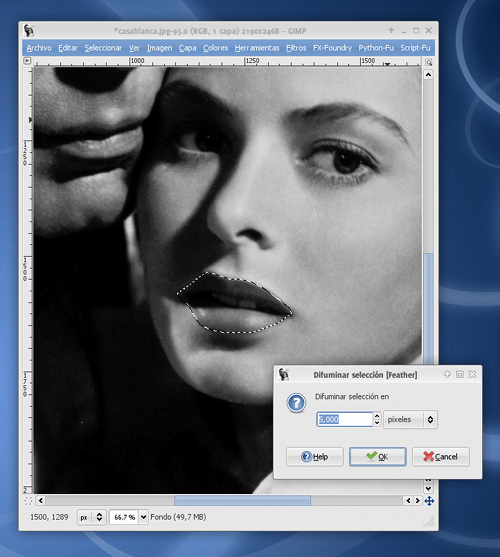
En este caso, vamos a usar la HERRAMIENTA DE SELECCIÓN LIBRE (o LAZO) para realizar una selección de los labios de Ingrid Bergman.
Una vez los seleccionamos, deberemos aplicar un desenfoque en los bordes de la selección para que el acabado sera más natural y no se vean los bordes coloreados demasiado artificiales: para ello usaremos el comando SELECCIONAR > DIFUMINAR [FEATHER]

Le daremos un valor entre 5 y 20 dependiendo del tamaño de la zona seleccionada (a mayor tamaño, mayor difuminado).
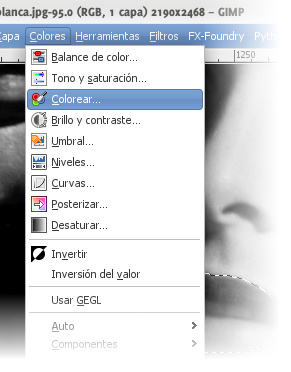
Una vez tenemos preparada la selección, vamos a colorearla. Para ello usaremos el comando COLORES > COLOREAR:

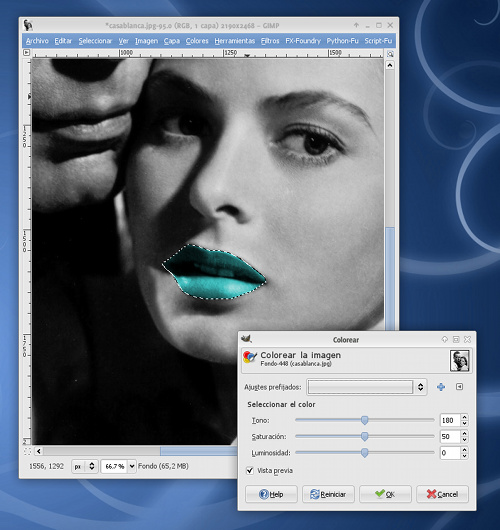
Nos aparece un cuadro de diálogo donde podemos configurar el coloreado:
- TONO: es el color que le vamos a dar (rojo, azul, verde, morado…)
- SATURACIÓN: la viveza del color (más pureza, menos…)
- LUMINOSIDAD: define la claridad u oscuridad del resultado final.

Definiremos los 3 valores hasta encontrar el acabado deseado y haremos clic en OK una vez hayamos concluido:

Como véis es muy sencillo este método.
La única pega que tiene es que una vez terminada la edición de la zona a colorear, no podemos regularla a posteriori… para poder tener un mayor control del coloreado, veamos otro método más complejo, pero más potente…
SEGUNDO MÉTODO: CAPAS EN MODO DE MEZCLA COLOR
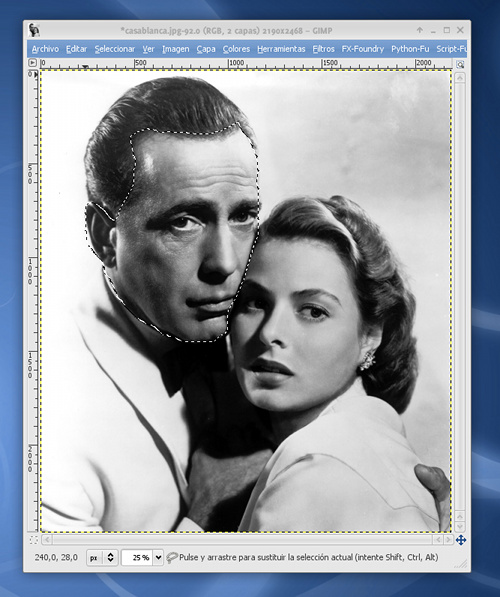
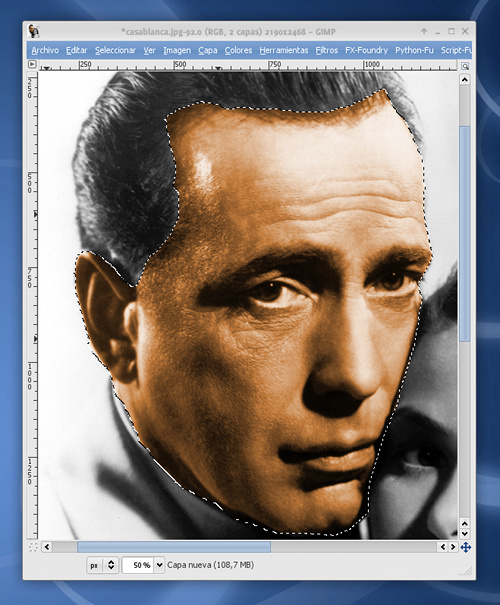
En el siguiente método, comenzamos, como siempre, realizando la selección de la zona a colorear: en este caso, la cara de Humphrey Bogart

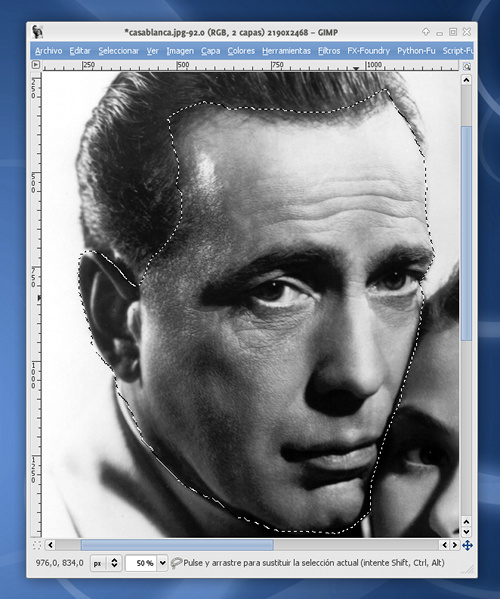
Cuando las selecciones son complejas, podemos refinarlas y ajustarlas a nuestro gusto SUMANDO y RESTANDO SELECCIONES
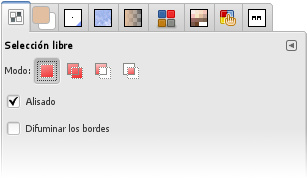
Para ello, podemos usar los distintos MODOS que nos ofrece la paleta de propiedades de las herramientas de selección:

O los accesos directos:
- MAYÚSCULAS: para sumar la nueva selección a la existente.
- CONTROL: para restar la nueva selección a la existente.
Gracias a esto podemos realizar selecciones complejas de manera sencilla y rápida, añadiendo partes que se quedaron fuera de la selección que ya tenemos o extrayendo partes que no nos interesan de ella…

Es cuestión de paciencia y práctica hasta dominar la técnica. ;)
Una vez terminamos de definir la selección, elegiremos un color con el que queremos colorearla.
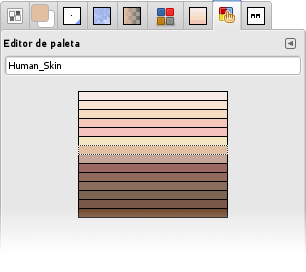
Podemos hacerlo mediante el selector de color tradicional o bien usando alguna de las muchas paletas de colores que provee Gimp o que podéis descargar desde mi proyecto PALETAS DE COLOR
En este caso yo me he decantado por elegir una paleta de color específica para tonos de piel:

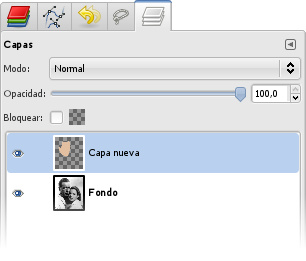
El siguiente paso será crear una nueva capa vacía y colorear la selección con el color deseado en ella:

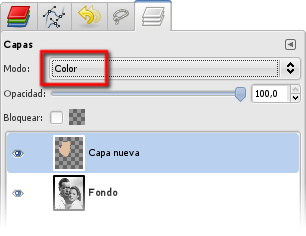
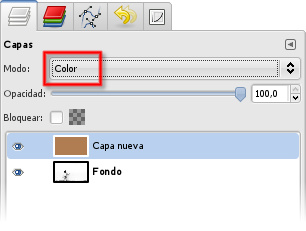
En el siguiente paso, cambiaremos el MODO DE MEZCLA de la capa de NORMAL a COLOR:

Vemos que la cara de Bogart se colorea, aunque un poco exageradamente…

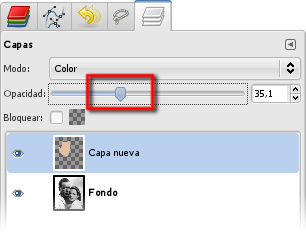
La ventaja de usar capas es que ahora podemos ir a la paleta de capas, regular la OPACIDAD de la capa en cuestión…

… y conseguir el resultado deseado:

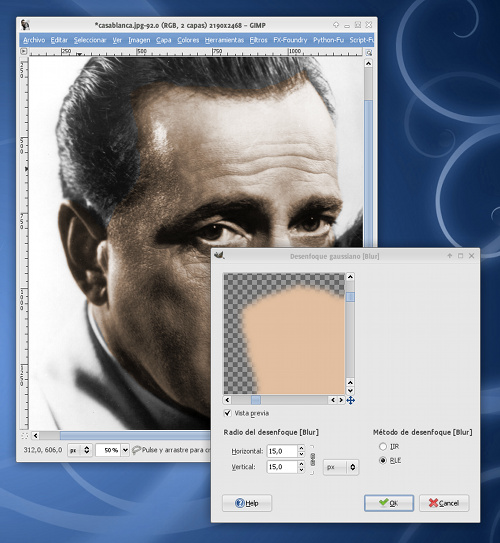
Podemos también aplicar un desenfoque (FILTROS > DESENFOQUE [BLUR] > DESENFOQUE GAUSSIANO) sobre la capa para que los bordes de la misma queden suavizados y el acabado sea más natural:

Proseguiremos con el mismo sistema (SELECCIONAR, COLOREAR, AJUSTAR sucesivamente), mezclando ambos sistemas de coloreado vistos según nos convenga:

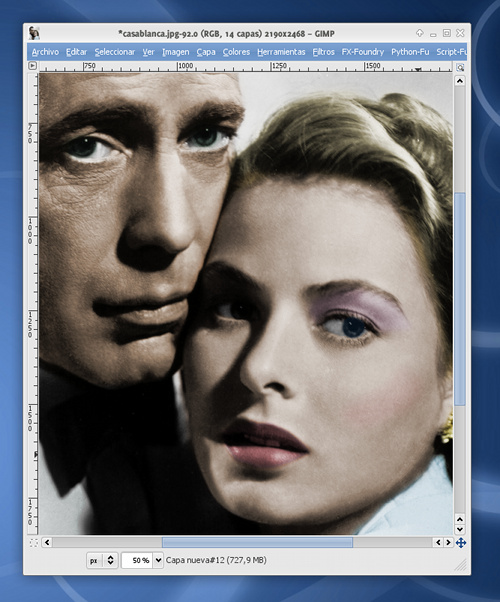
Hasta terminar el trabajo:

Espero que os haya gustado este nuevo tutorial. Si tenéis alguna foto antigua de vuestros abuelos o padres en blanco y negro, será una buena sorpresa para ellos que les regaléis una versión coloreada hecha con Gimp. ;)
Nos vemos en el siguiente tutorial de Gimp. ;)
— jEsuSdA 8)
Comentarios [36]
TUTORIAL GIMP: Convertir una Imagen a Blanco y Negro (IV) con GEGL. · 17 julio 2009, 06:45

Si pensábais que sobre el mundo de la conversión a blanco y negro de fotografías estaba todo dicho, os equivocábais de medio a medio.
Ya os advertí en los anteriores tutoriales para convertir imágenes en blanco y negro…:
- Convertir una Imagen a Blanco y Negro I
- Convertir una Imagen a Blanco y Negro II
- Convertir una Imagen a Blanco y Negro III
… que el mundo del tratamiento de imagen en Blanco y Negro era especialmente interesante y amplio…
Así que hoy os traigo un tutorial nuevo e interesantísimo para conseguir fotografías en blanco y negro realmente impactantes.


Cómo convertir una fotografía de color a Blanco y Negro con GEGL
Antes de nada os explicaré un par de cosas interesantes: Qué es GEGL y Qué hace diferente a este método para convertir a B&N respecto al resto.
QUÉ ES GEGL
Aunque podéis consultar más detalladamente qué es GEGL en la Wikipedia , os resumiré que GEGL es una librería con operaciones gráficas y de tratamiento de imagen moderna.
La principal ventaja de GEGL es que permite aplicar efectos a las imágenes combinando funciones básicas para conseguir efectos más complejos. Asímismo sólo efectúa los cálculos necesarios para aplicar dichos efectos cuando son requeridos, lo que permite, por ejemplo, poder tener previsualizaciones rápidas de los mismos.
GEGL permite trabajar con modelos y profundidad de color variados. Carencias típicas estas que arrastra Gimp desde sus inicios.
Es por ello que los desarrolladores de GEGL llevan tiempo realizando el esfuerzo de portar completamente Gimp a GEGL, de modo que se pueda aprovechar toda su potencia.
Desde la versión 2.6 de Gimp, existe soporte parcial de GEGL, y aunque es muy potente, son pocas las ocasiones en las que se le saca todo el partido a esta nueva funcionalidad.
Hoy veremos cómo convertir una imagen de color a blanco y negro, usando GEGL en Gimp. ;)
El método GEGL c2g para convertir a Blanco y Negro
El método C2G de GEGL para convertir imágenes a Blanco y Negro, se diferencia del resto de métodos que ya hemos visto aquí en la diferencia de enfoque que tiene: trata de convertir a blanco y negro desde la perspectiva del ojo humano.
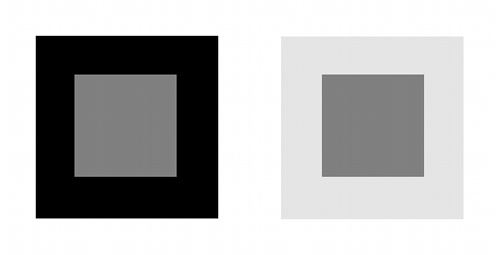
Para entender cómo funciona c2g, fijáos en la siguiente imagen:

Si os fijáis en los cuadros grises centrales de ambas figuras, es seguro que tendréis la sensación de que el cuadro gris de la figura de la derecha es más oscuro que el cuadro gris de la figura de la izquierda.
En realidad, ambos son exactamente iguales, aunque los percibimos de forma distinta puesto que el contexto (colores que los rodean) en el que aparecen condiciona nuestra manera de asimilarlos.
Es justamente esto, lo que trata de hacer c2g: trata de convertir a escala de grises los colores teniendo en cuenta el contexto en que estos aparecen.
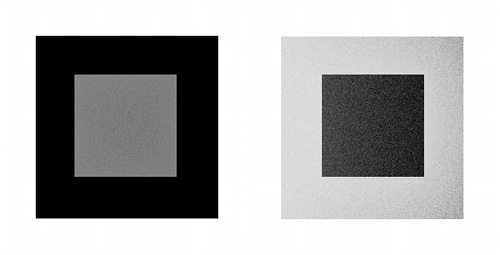
La imagen anterior, convertida por c2g quedaría así:

¡¿Interesante, verdad?!…
Entremos entonces en materia para aprender a utilizar este nuevo descubrimiento…
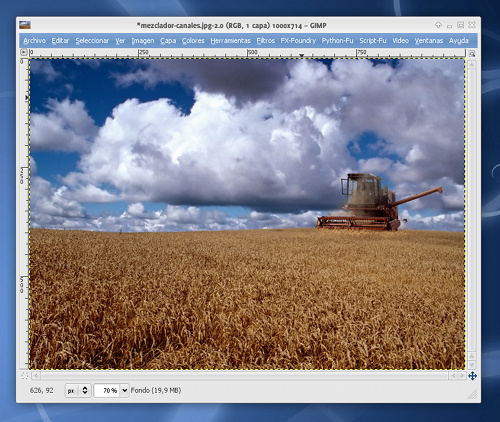
Para este tutorial usaremos la imagen titulada “Combine”, original de Mateusz Atroszko:

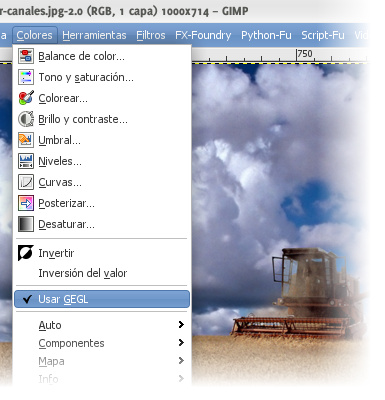
En primer lugar, deberemos activar el uso de la librería GEGL en Gimp.
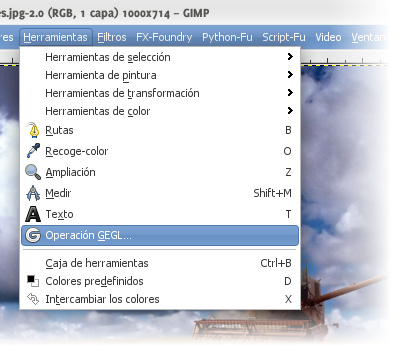
Para ello haremos clic en COLORES > USAR GEGL:

En el siguiente paso, elegiremos la herramienta GEGL: HERRAMIENTAS > OPERACIÓN GEGL

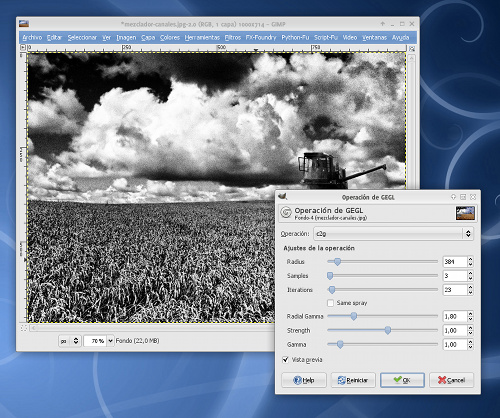
Nos aparece ahora una ventana emergente donde podemos indicar en la lista desplegable la operación GEGL a efectuar, que en nuestro caso será c2g:

Si activamos la casilla vista previa podermos ver el resultado.
Como único inconveniente de c2g al aplicarse, notaremos que aporta mucho ruido a la imagen resultante.
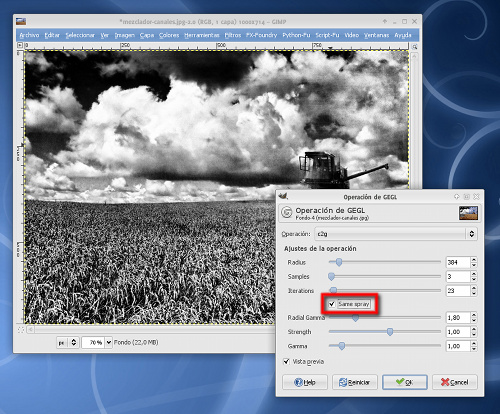
Podremos mitigar el ruido marcando la opción same spray, de modo que la imagen quede más suavizada.

Una vez ajustados los controles (os invito a que os entretengáis probando), hacemos clic en OK y ya tenemos nuestra fotografía convertida a blanco y negro.

Observad como el resultado es realmente espectacular, con un contraste muy vivo en toda la imagen y con un acabado realmente artístico.
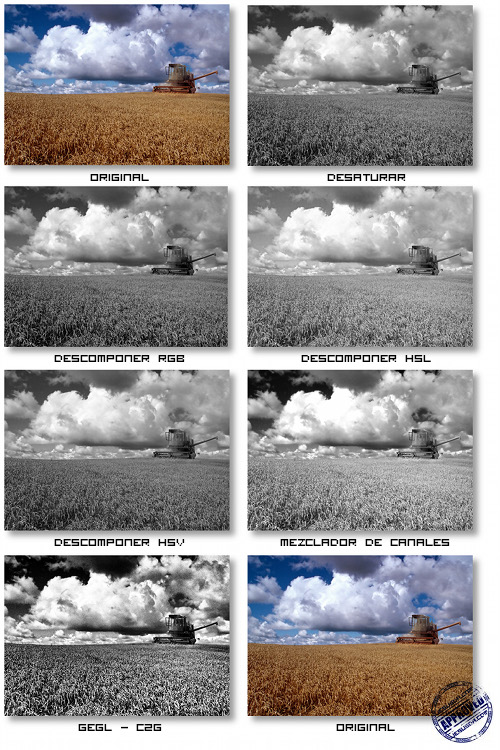
Si no os lo creéis, simplemente comparad el resultado con los otros métodos vistos anteriormente:

¡¡Os lo dije!! ;)
Espero que este tutorial de Gimp os haya gustado y que visitéis este blog en busca del próximo y de otras muchas cosas interesantes. ;)
- Métodos para Convertir una imagen de color a Blanco y Negro
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Más Tutoriales de Gimp
- GEGL
— jEsuSdA 8)
Comentarios [28]
TUTORIAL GIMP: Efecto Maqueta (Fake Tilt-Shift) · 10 julio 2009, 02:06

El tutorial de hoy es muy completo, se verán temas relacionados con capas, máscaras, ajustes de color, curvas, filtros, etc.
Además el tutorial de hoy trata de conseguir un efecto divertido y llamativo: convertir una fotografía normal para que parezca una maqueta, es el conocido (en inglés) truco del FAKE TILT-SHIFT.


Efecto Maqueta (Fake Tilt-Shift)
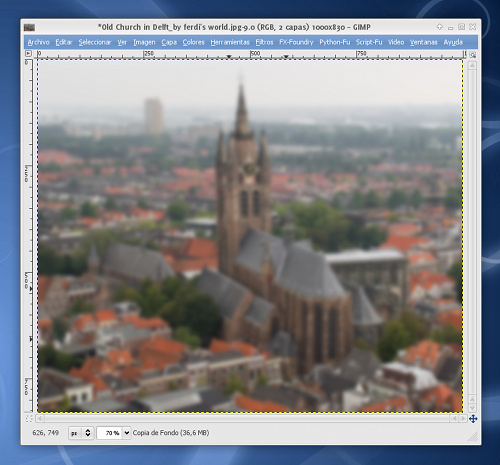
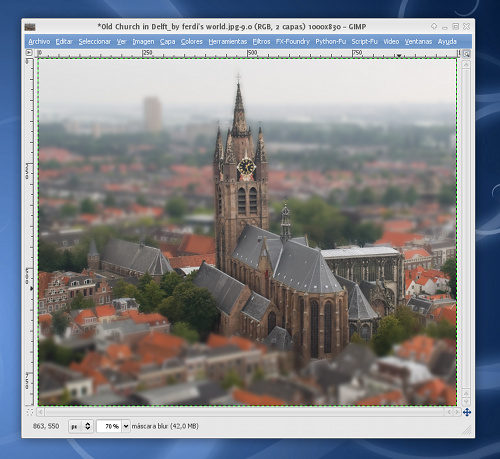
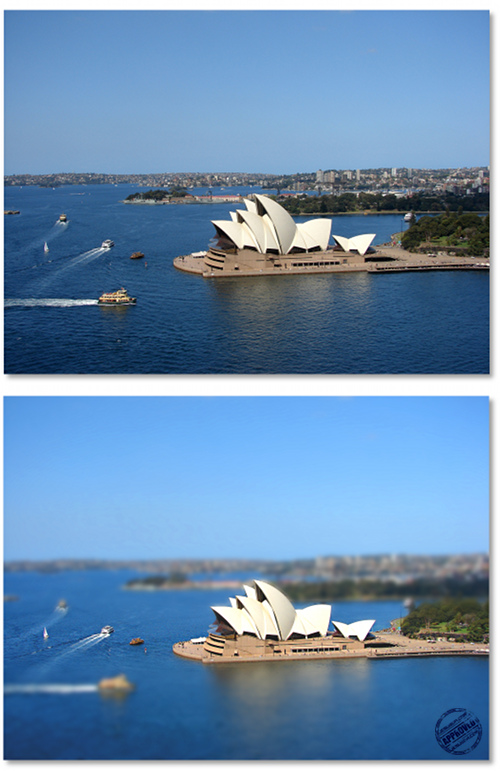
Para este tutorial usaremos la imagen titulada “Old Church in Delft” de Ferdi’s world:

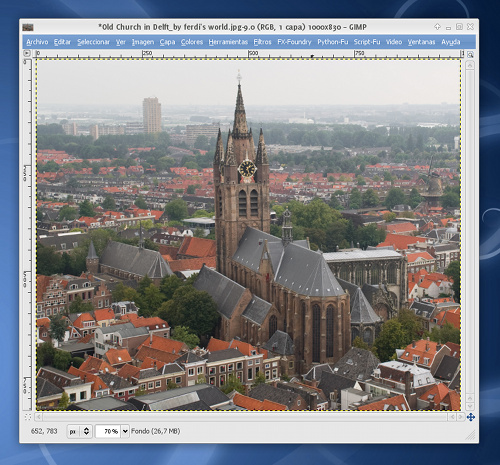
En primer lugar, duplicamos la capa principal:

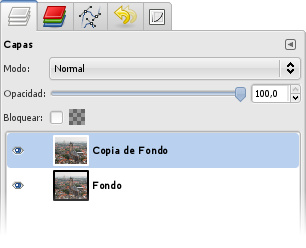
Y le aplicamos un desenfoque: FILTROS > DESENFOQUE [Blur] > DESENFOQUE GAUSSIANO.
Se lo aplicaremos con un radio de desenfoque alto de unos 15 píxeles o más:

De modo que la capa superior queda así:

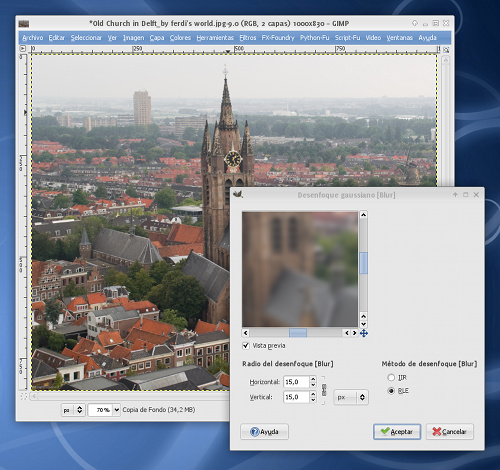
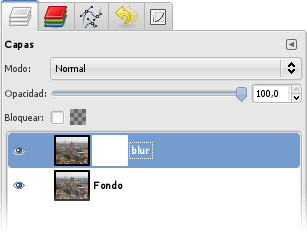
En el siguiente paso, añadiremos una MÁSCARA DE CAPA nueva (tal y como vimos en el tutorial de Introducción a las máscaras de capa en Gimp ):

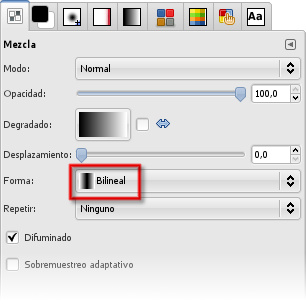
Seleccionamos como color de frente el negro y como color de fondo el blanco:

Elegimos la herramienta de DEGRADADO y en la paleta de opciones de herramienta, seleccionamos el degradado de frente a fondo y tipo de degradado BILINEAL:

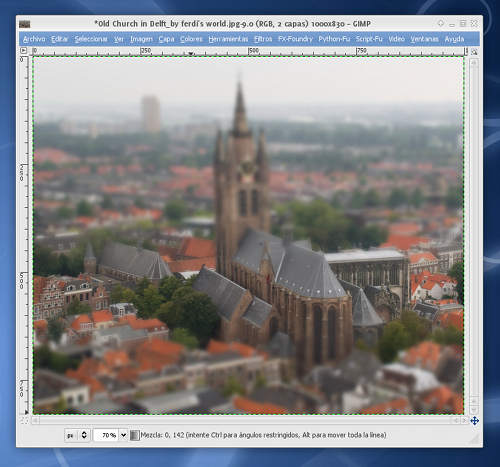
Aplicaremos ahora el degradado en la máscara de capa, horizontalmente, situando el centro del degradado justo en la zona principal de la imagen; en nuestro caso, la catedral.
De esa forma, conseguimos que la zona de interés, la catedral, se vea enfocada mientras que el resto de la imagen se ve desenfocada (justo como si aplicáramos un efecto de profundidad de campo con la cámara fotográfica):

Seguiremos editando la máscara de capa con el pincel o el aerógrafo para conseguir que toda la catedral aparezca enfocada:

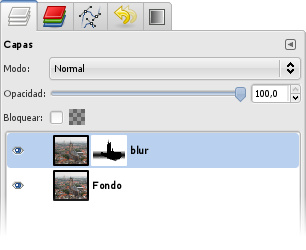
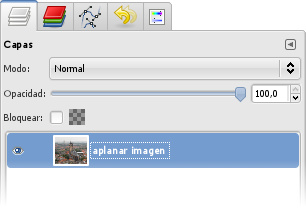
Fijáos como queda la máscara en la paleta de capas:

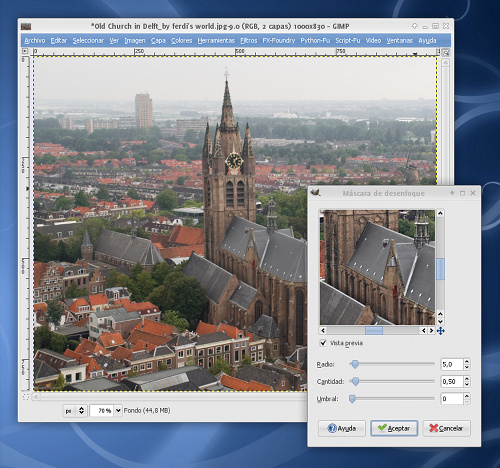
Para conseguir aún más enfoque en la catedral, seleccionaremos la capa inferior original, y aplicaremos el filtro FILTROS > REALZAR [Enhance] > MÁSCARA DE DESENFOQUE:

Los valores variarán, pero * 5, 0.50, 0 * serán razonablemente buenos para la mayoría de imágenes.
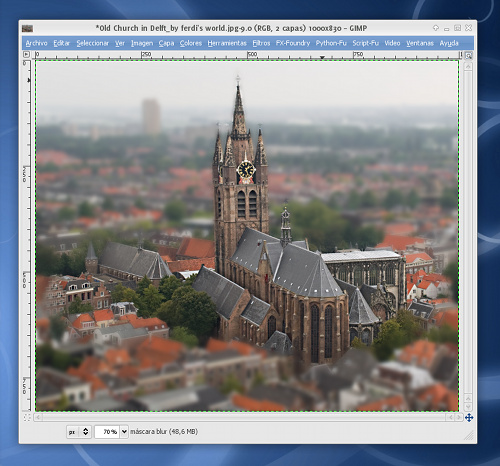
Fijáos como queda:

En el siguiente paso, aplanaremos la imagen: clic derecho en una capa cualuiera y luego en aplanar la imagen.

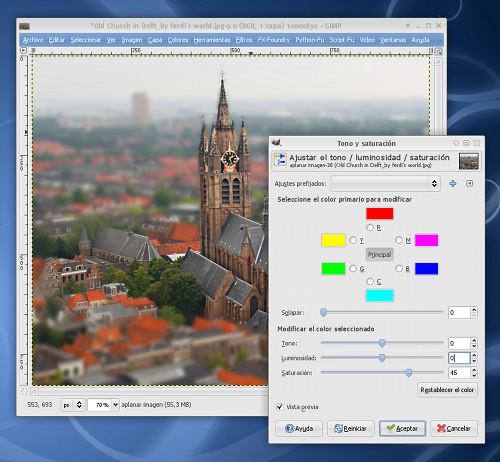
Ahora, para darle un toque más sintético, más parecido a una maqueta, ajustaremos los colores: Iremos a COLORES > TONO Y SATURACIÓN y aumentaremos la saturación (Un valor de 45 puede estar bien):

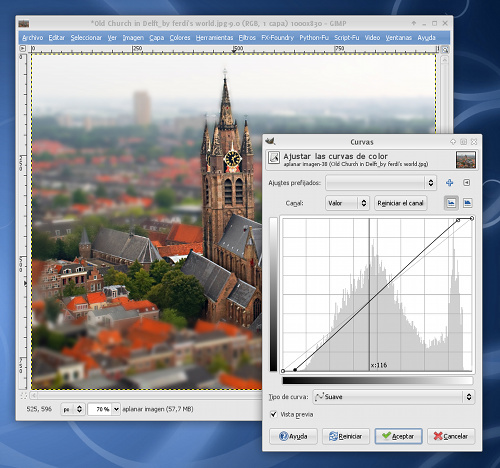
Finalmente, usaremos las curvas para forzar aún más los colores y aumentar el contraste:

Si os fijáis, lo que haremos será desplazar los puntos más alto y más bajo de la curva hacia el interior, pero sólo en horizontal, de forma que las luces y sombras se vuelven más puras y la imagen, en general, aumenta de contraste.
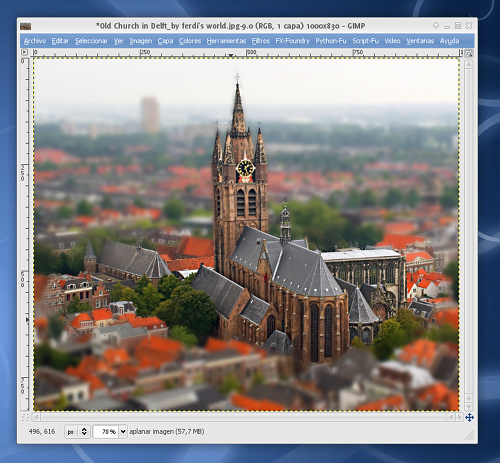
Una vez aplicado este último ajuste de Curvas, tenemos nuestra fotografía real convertida en una maqueta:

Aquí os dejo el Antes y el Después:

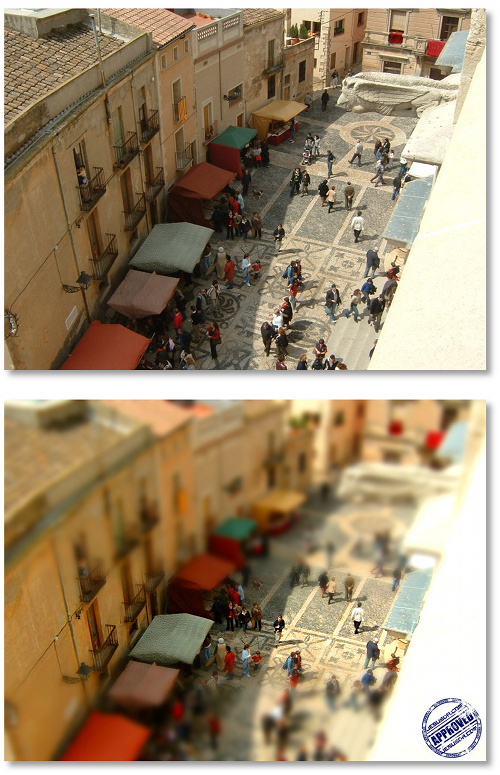
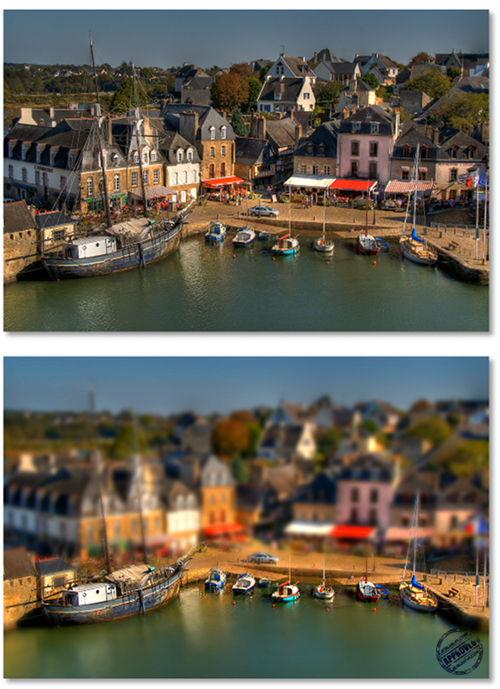
Aquí os dejo unos cuantos ejemplos:




Y hasta aquí el tutorial de hoy. Espero que os haya gustado este divertido y curioso truco. Nos vemos en el próximo tutorial de Gimp. ;)
Más información:
— jEsuSdA 8)
Comentarios [24]
TUTORIAL GIMP: Mejorar el contraste de una fotografía · 3 julio 2009, 02:50

Hoy os voy a mostrar una técnica para mejorar el contraste de una fotografía de forma sencilla gracias al MODO DE MEZCLA de las capas.


Cómo mejorar el contraste de una fotografía
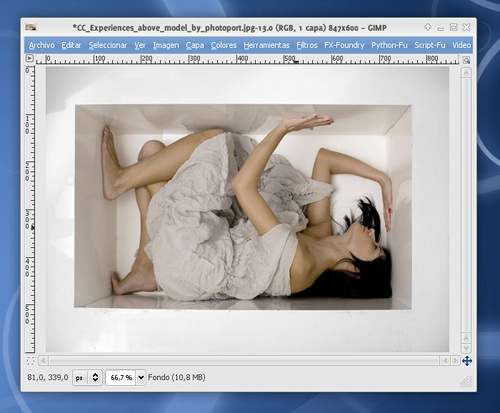
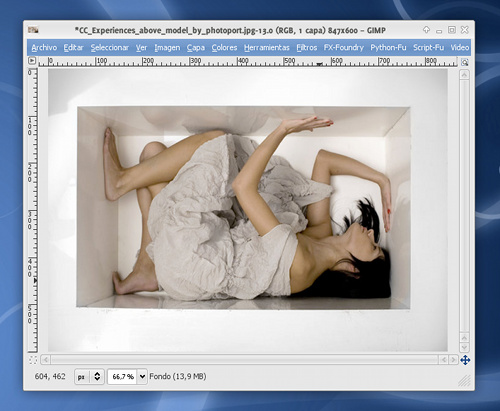
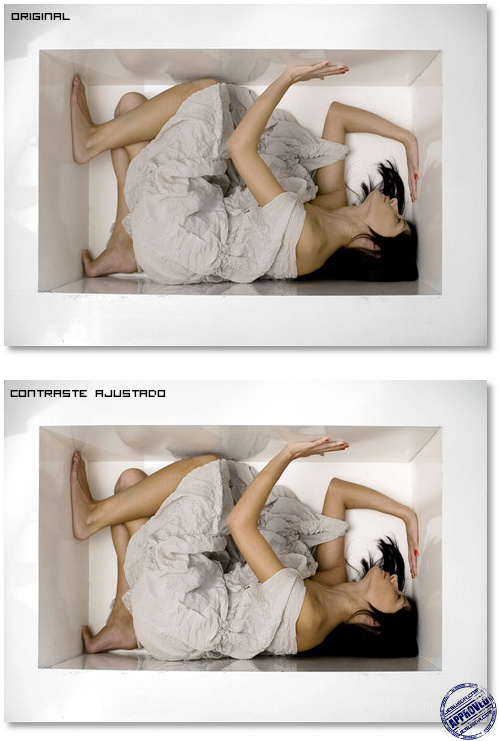
Para este tutorial usaremos la imagen titulada “Experiences above model”, original de Photoport:

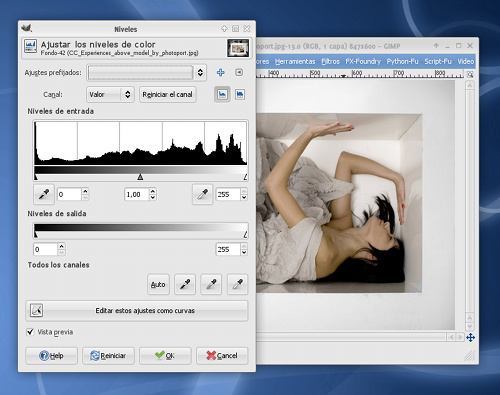
El primer paso va a consistir en AJUSTAR LOS NIVELES tal y como vimos en el pasado tutorial ajustar niveles con Gimp.
Aquí podremos usar el modo AUTO o ajustarlos manualmente. Es importante que lo hagamos bien, porque de ello dependerá el resultado final. ;)

El resultado tras el ajuste es este:

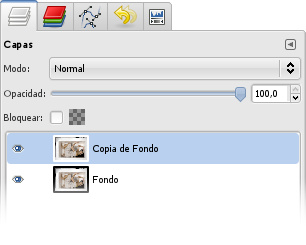
En el SEGUNDO PASO, lo único que haremos será duplicar la capa:

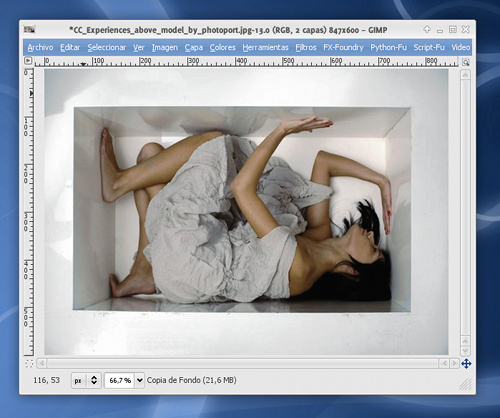
El siguiente paso es primordial: En la capa duplicada ecualizaremos el color: COLOR > AUTO > ECUALIZAR :

No os asustéis del resultado; dependiendo de los colores de la imagen que estemos tratando, aparecerán resultados un poco extraños. ;)
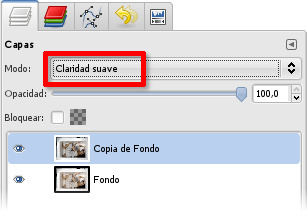
En el CUARTO PASO, cambiaremos el MODO DE MEZCLA de la capa superior de NORMAL a CLARIDAD SUAVE:

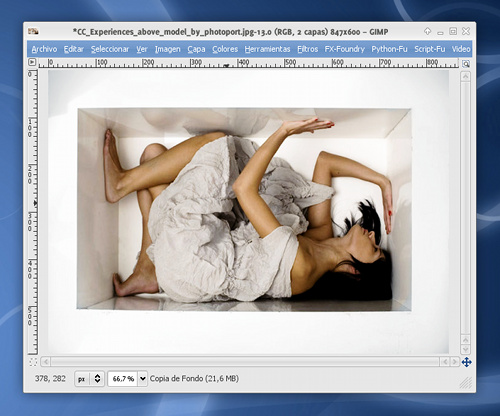
Al aplicar este cambio, vemos como la imagen queda muy contrastada:

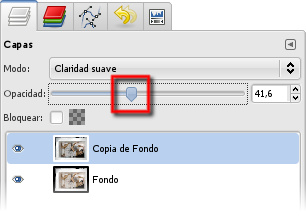
Es por ello que usaremos el valor de OPACIDAD de la capa para conseguir mitigar el efecto y obtener un resultado correcto:

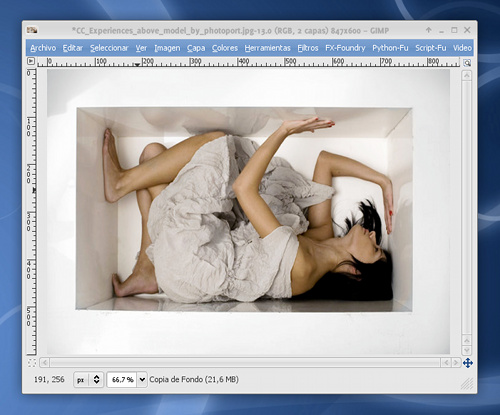
¡Voilà! el ajuste de contraste ha concluido:

Aquí os dejo la comparativa del Antes y Después:

Como veis, aquí los colores son más vivos, más puros,… en definitiva, más contrastados.
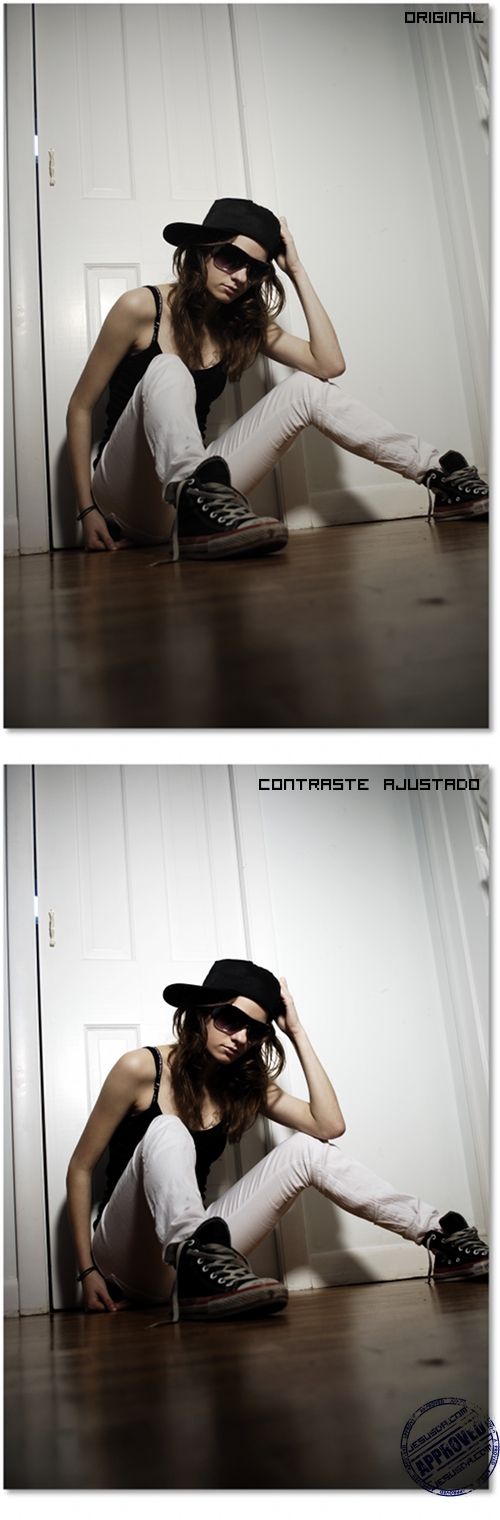
Aquí otro ejemplo, en el que se observa mucho mejor:

Se trata de la imagen “Attitude”, original de Binababy12.
Espero que os haya gustado este tutorial de Gimp. Nos vemos en el próximo. ;)
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Más Tutoriales de Gimp
- A quick and effective way to enhance contrast in photoshop [inglés]
— jEsuSdA 8)
Comentarios [11]
TUTORIAL GIMP: Fotos en color Sepia (Sepia Toning) II · 26 junio 2009, 02:01

Hoy terminamos la serie de tutoriales dedicados a convertir fotografías a tonos sepia.
En el anterior tutorial de Gimp para colorear fotografías en tonos sepia , vimos un sistema muy sencillo y rápido.
Hoy veremos dos métodos más avanzados, que nos permitirán tener más control sobre el resultado final. ;)


Fotos en color Sepia (Sepia Toning) II
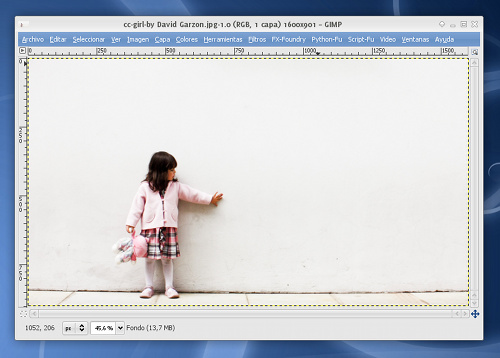
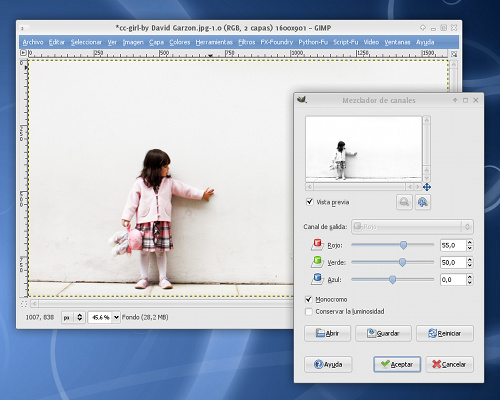
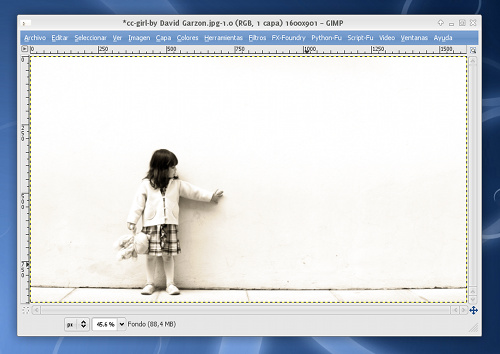
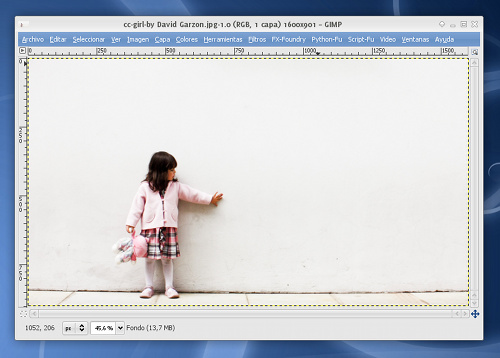
Para este tutorial seguiremos usando las fotografías “Girl”, original de David Garzón:

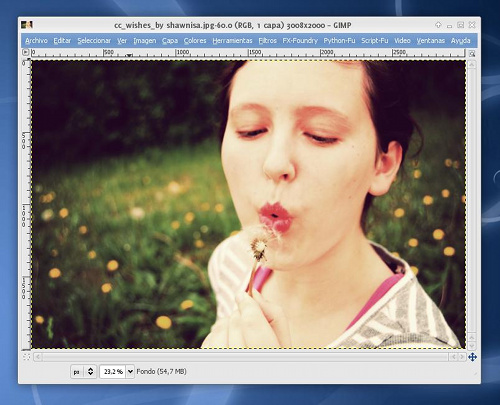
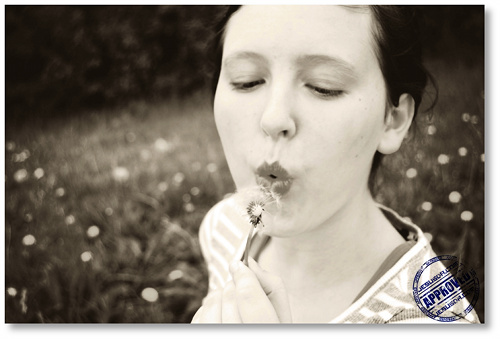
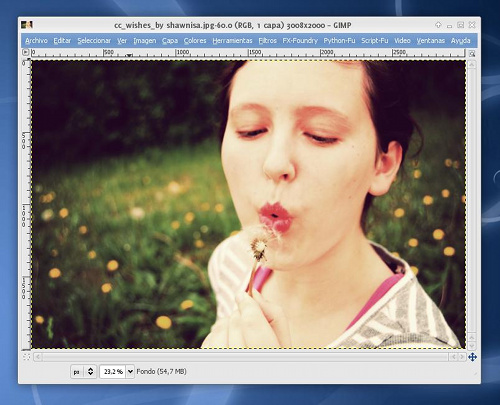
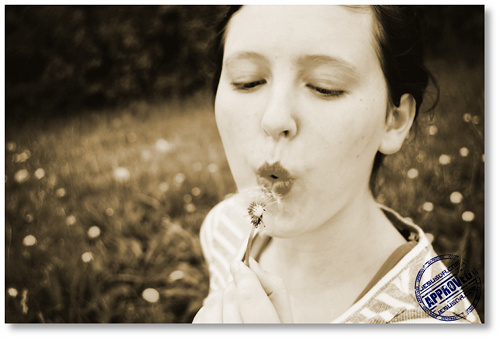
y “Wishes” de Shawnisa:

Primer método: Capas, Máscaras y Modos de Mezcla
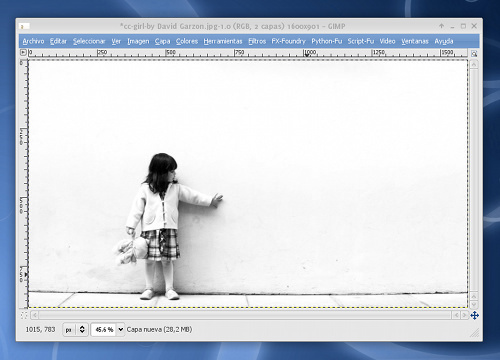
Primero deberemos convertir a escala de grises la imagen a tratar:

Yo usé esta vez el mezclador de canales , pero ya sabéis que podemos usar otros métodos para convertir a blanco y negro (método 1 , método 2 y método 3)

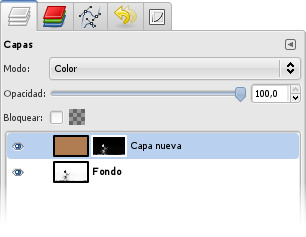
Seguiremos con el proceso añadiendo una capa con el color deseado para la coloración.
Para el tono sepia, yo opté por el color #ab7701:

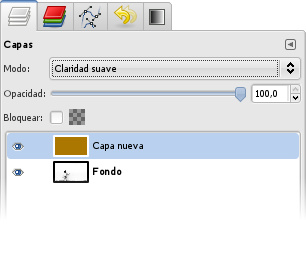
Cambiamos el modo de mezcla de la nueva capa a COLOR:

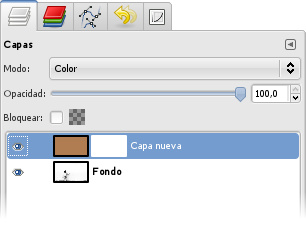
Y añadimos una nueva máscara de capa:

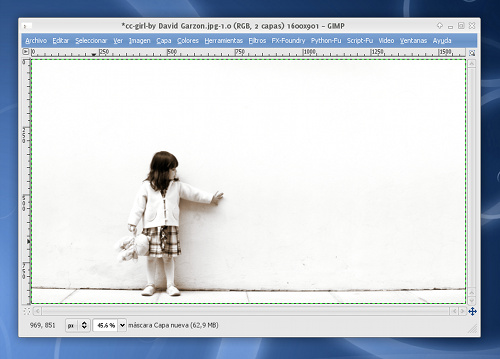
Ahora deberemos regresar a la capa con la imagen (la capa inferior) y seleccionar y copiar toda la capa (CTRL+A , CTRL+C).
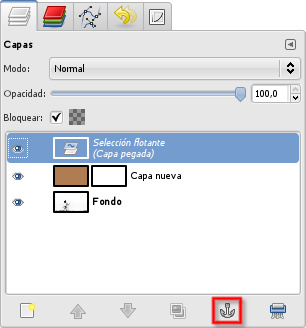
Regresamos a la máscara de la capa superior (la coloreada) y pegamos la selección copiada dentro de la máscara:

Al pegar, nos queda como selección flotante, deberemos anclar la selección flotante pegada usando el botoncico del Ancla de la paleta de capas.
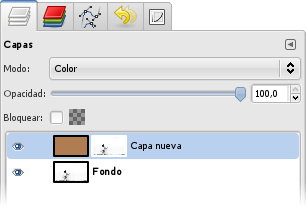
Queda así fijada la selección a la máscara:

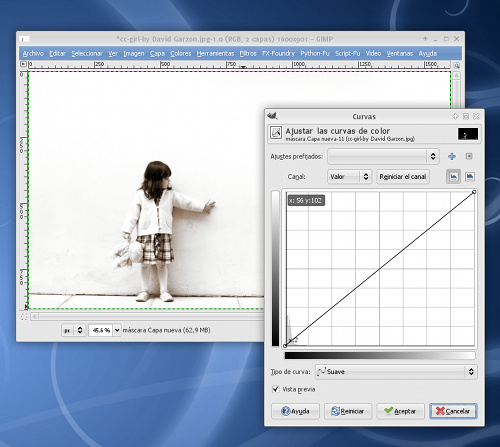
El paso final consistirá en invertir los colores de la máscara. Para ello, la seleccionamos y aplicamos el comando COLORES > INVERTIR:

Ya tenemos nuestra imagen coloreada:

La ventaja de este método es que podemos ajustar hasta el más mínimo detalle de la coloración a posteriori:
Pordíamos cambiar la tonalidad sepia por otra con sólo colorear la capa superior con el color deseado.
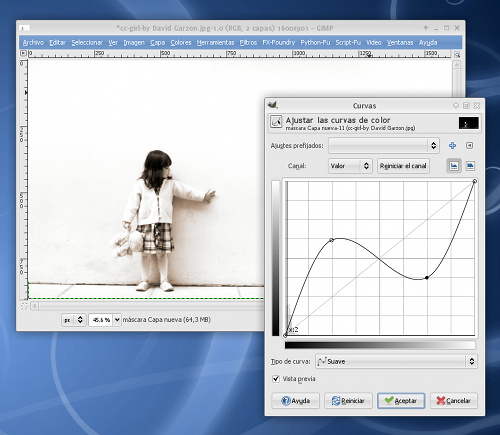
Aunque lo más interesante es afinar la aplicación de la máscara usando la herramienta COLORES > CURVAS sobre la propia máscara de capa:

Hasta conseguir el resultado deseado:

Fijáos en la diferencia sutil, pero interesante entre aplicar el método tal cual:

Y ajustar las curvas en la máscara:

Segúndo método: Colorear desde Muestra
El siguiente método es uno de los que más me gusta por su riqueza y variedad de posibles resultados.
Primero deberéis descargar el archivo con las muestras de tonos , preparados por Juan Pedro García, autor del libro GIMP: UN CUARTO OSCURO DIGITAL PARA EL FOTÓGRAFO DE Blanco y Negro , que podéis descargar desde mi Biblioteca de ebooks y en el que podéis profundizar en la aplicación de este sistema (y otros muchos más relacionados con el tratamiento de fotografías en Blanco y Negro con Gimp).
Las muestras de tonos no son otra cosa que imágenes con diferentes gradientes.
Podéis crear vuestras propias muestras con la herramienta de gradiente, aunque primero os aconsejo que practiquéis con las muestras de Juan Pedro, que son realmente muy interesantes. (Gracias Juan Pedro por tu elaborado trabajo) ;)

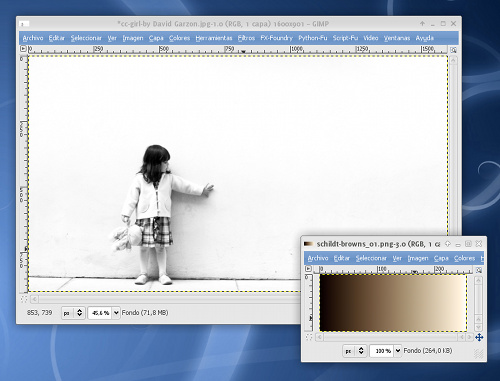
Lo que haremos será abrir la imagen a colorear, convertirla a escalas de grises (como vimos antes) y abrir con Gimp la imagen con la muestra de tono deseada:

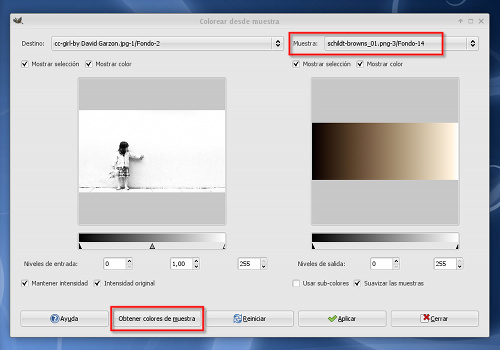
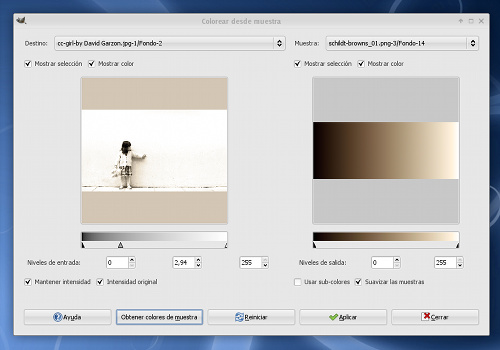
Lanzamos ahora el diálogo de configuración de Colorear desde Muestra: COLORES > MAPA > COLOREAR DESDE MUESTRA

En DESTINO (lado izquierdo), elegimos la fotografía a tratar.
En MUESTRA (derecha) elegimos la imagen con la muestra de tono deseada.
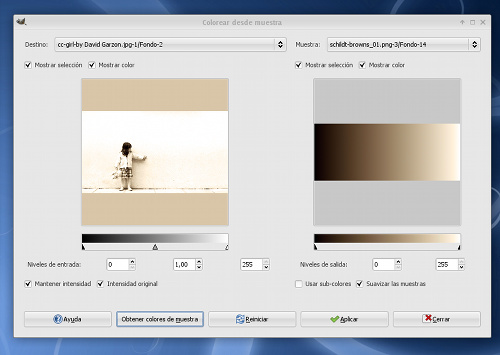
Seguidamente hacemos clic en OBTENER COLORES DE MUESTRA, y vemos como la imagen se colorea:

Podemos afinar el acabado del coloreo mediante los ajustes de NIVELES DE ENTRADA (Recordad el tutorial sobre los Ajustes de Niveles en Gimp)

Damos a Aplicar y tenemos nuestra imagen coloreada:

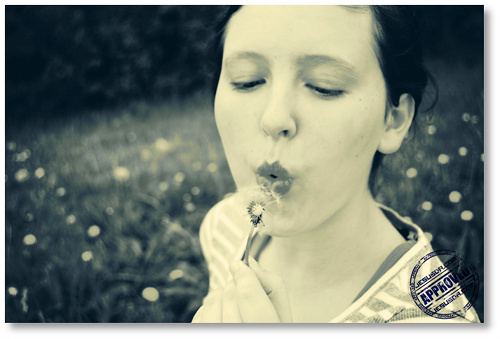
La otra fotografía, quedaría tal que así:

Fijáos ahora en los bonitos e interesantes resultados que se pueden obtener con este método, pero cambiando los tonos de muestra y afinando los niveles de de entrada:

Y fijáos que no sólo podemos usar tonos sepia para nuestras fotos; otras tonalidades resultan tan o más interesantes:

… y por último, mi favorita:

Terminamos aquí con esta serie de métodos para colorear en tonos sepia (u otros) nuestras fotos.
Espero que os resulten útiles e interesantes. Nos vemos en el próximo tutorial. ;)
— jEsuSdA 8)
Comentarios [16]
TUTORIAL GIMP: Fotos en color Sepia (Sepia Toning) I · 19 junio 2009, 08:39

Hoy comienzo una serie de 2 tutoriales en los que veremos 3 formas de convertir fotografías a tonos sepia.
Si, ya sabéis, esas fotos que a las chicas les encantan para su álbum de boda, con colorcico tostado, como si fueran antiguas… pues vamos a aprender a hacerlas. ;)


Fotos en color Sepia (Sepia Toning) I
Para este tutorial usaremos la imagen titulada “Girl”, original de David Garzón:

y, para que apreciéis mejor los detalles, también la imagen “Wishes”, de Shawnisa:

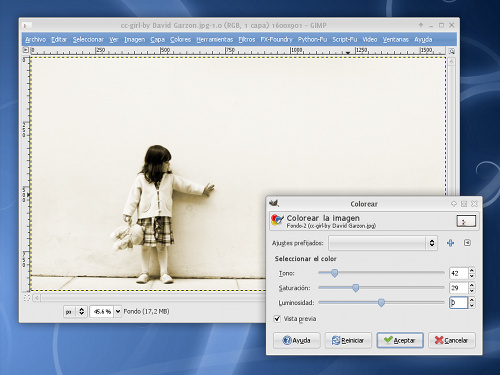
El primer método para convertir a tonos sepia las fotografías es extremadamente sencillo y rápido: bastará con acceder a la herramienta COLORES > COLOREAR:

Podremos ajustar 3 variables:
- TONO: Nos va a permitir elegir el color del tinte (el sepia está alrededor del valor 40).
- SATURACIÓN: Nos va a permitir elegir si el color será más vivo o más apagado.
- LUMINOSIDAD: Podremos aclarar u oscurecer el resultado (aunque yo os recomiendo que lo dejéis a 0).
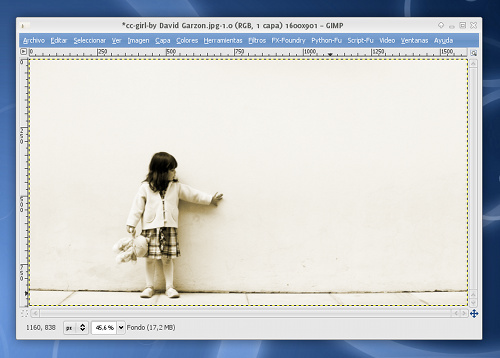
Hacemos clic en Aceptar y ya está:

Fijáos que efecto tan bonito conseguimos en la otra fotografía:

¡Y ya está!. ¡Así de sencillo!
En el próximo tutorial, os enseñaré dos métodos más elaborados, pero con resultados mucho más interesantes y ricos. ;)
Consulta la segunda parte del tutorial: Fotos en color Sepia (Sepia Toning) II
— jEsuSdA 8)
Comentarios [5]
TUTORIAL GIMP: Efecto Obama (Obamizar una foto) · 12 junio 2009, 15:44

El tutorial que os presento hoy es uno de mis favoritos y uno del que, confieso, más he tenido que esforzarme en conseguir.
La idea es conseguir el efecto Obama, el famoso póster a 4 colores de la candidatura a la presidencia de los Estados Unidos, a partir de cualquier retrato, de un modo sencillo y en pasos simples, gracias a Gimp. ;)


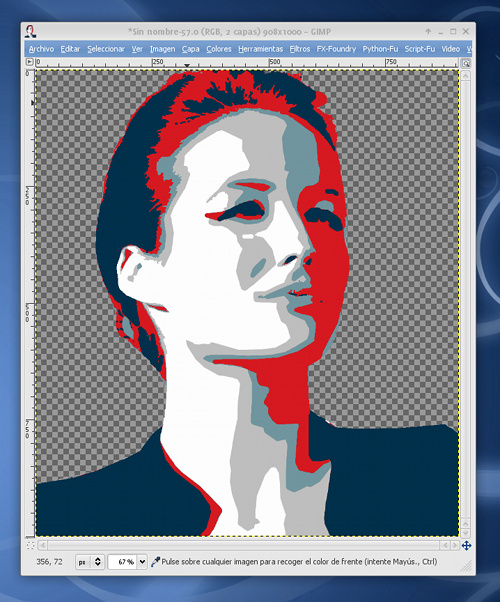
Cómo “Obamizar” un retrato: el efecto Obama
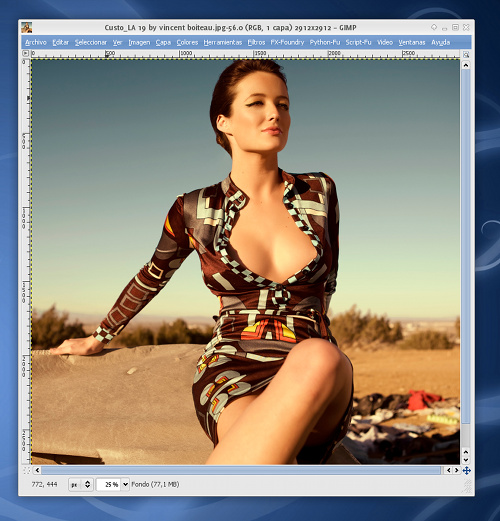
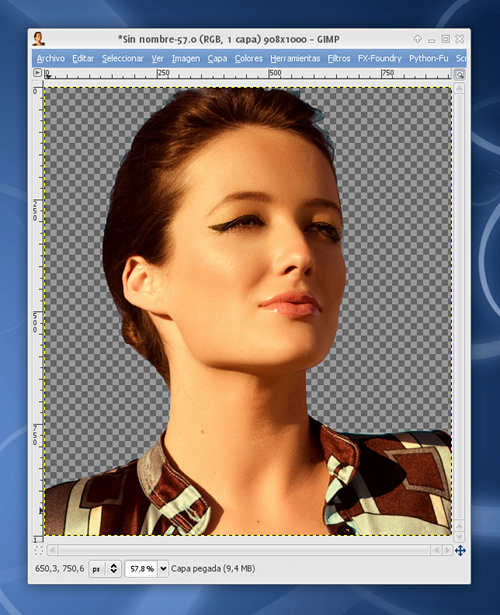
Para este tutorial usaremos la imagen titulada “Custo LA 19”, original de Vincent Boiteau:

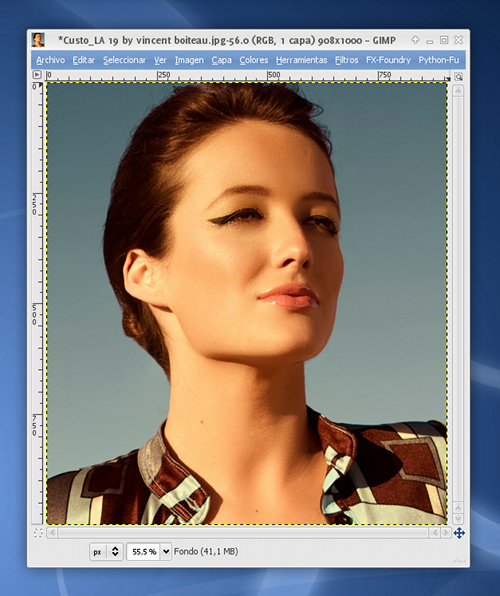
Es una lástima que tengamos que prescindir del cuerpo de esta joven para el tutorial, pero las circunstancias nos lo exigen, así que tendremos que recortar sólo la parte de la cara :

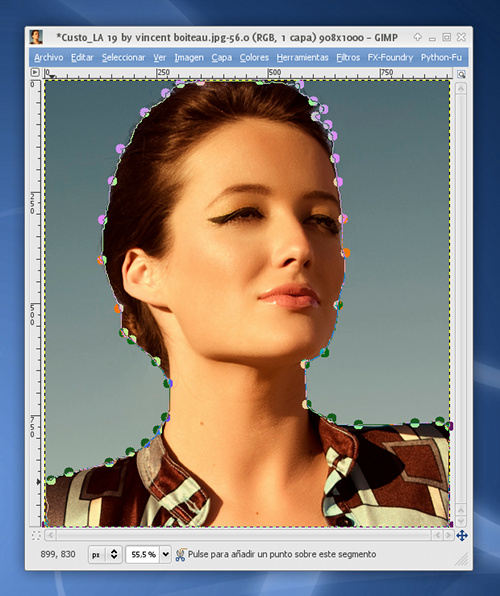
Una vez tenemos sólo el primer plano, realizaremos una selección desestimando el fondo.
Podemos usar el lazo, la varita mágica y las Tijeras Inteligentes:

Copiamos la selección y la pegamos como imagen nueva:

Vemos que queda el fondo totalmente transparente. Justo como queríamos. ;)
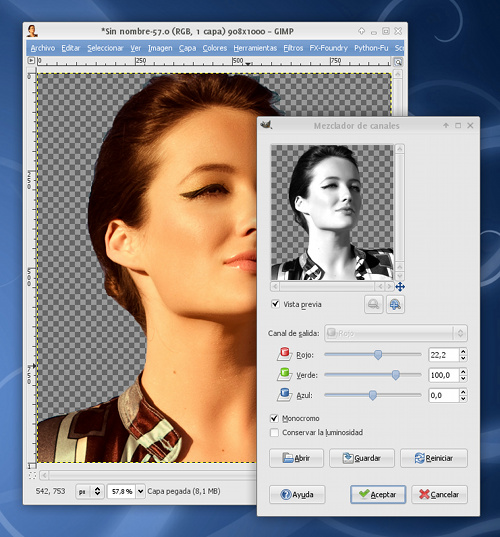
Ahora vamos a convertir a blanco y negro la fotografía.
Yo me he decantado por el mezclador de canales esta vez, pero vosotros podéis usar alguno de los métodos que ya hemos visto aquí en otros tutoriales:
- Convertir una Imagen a Blanco y Negro I
- Convertir una Imagen a Blanco y Negro II
- Convertir una Imagen a Blanco y Negro III

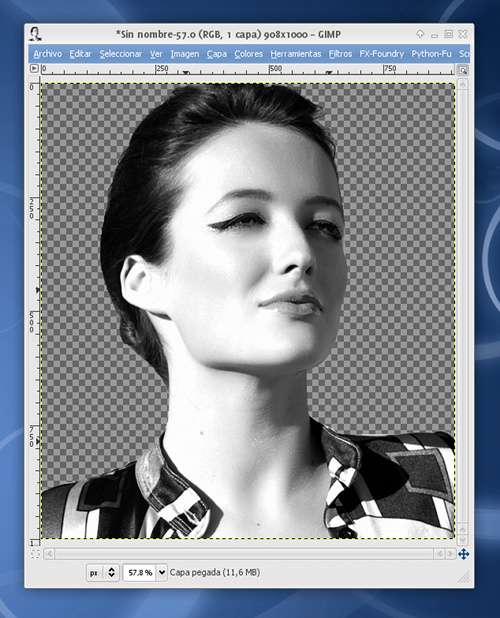
El resultado es satisfactorio:

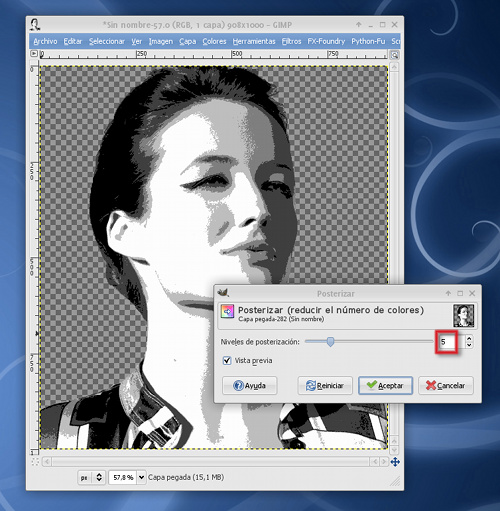
Ahora viene la parte mágica: empelaremos la herramienta POSTERIZAR (COLORES > POSTERIZAR) para reducir los colores de la imagen.
Recordad que los niveles de posterización deben ser 5:

La imagen resultante es una combinación de 5 manchas de diferente tonalidad.
Observad que en la conversión han aparecido muchos puntos en las fronteras de cada mancha. Para proseguir, deberemos limpiar esas zonas, de forma que las manchas queden compactas, uniformes y sin “ruido” extra.
Primera Limpieza:
Selecciona con la herramienta de SELECCIÓN POR COLOR (HERRAMIENTAS > HERRAMIENTAS DE SELECCIÓN > SELECCIÓN POR COLOR) una mancha de un color.
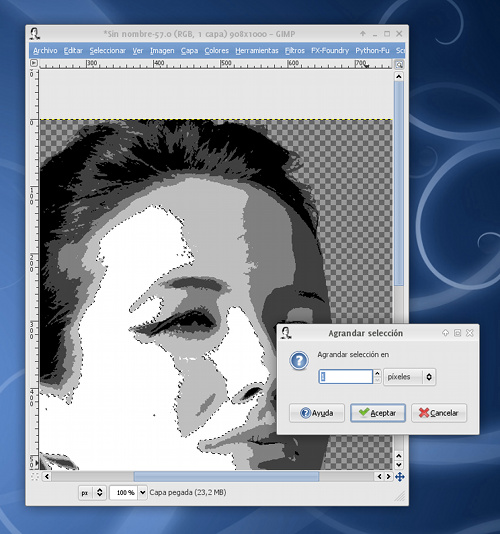
Expande la selección realizada 1 píxel (SELECCIONAR > AGRANDAR):

Y pinta con el bote de pintura la nueva selección del mismo color que el que tenía.
Repite el mismo proceso con las otras 4 manchas y eliminarás así la mayoría de píxeles sueltos.
Segunda Limpieza:
Ahora no nos queda otra que eliminar los píxeles y bordes irregulares a mano con el pincel.
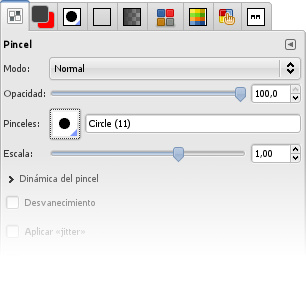
Selecciona un pincel de punta dura:

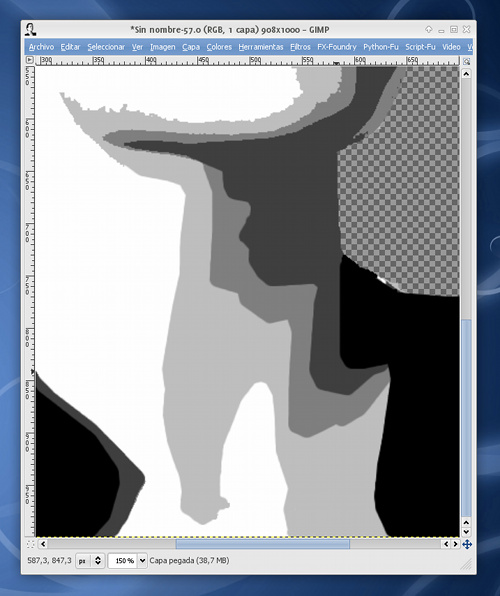
Y ve poco a poco perfilando los bordes y borrando aquellos píxeles sueltos que veas:

Fijáos, en la imagen superior, en la diferencia que hay entre el mentón (aún sin limpiar) y el cuello (ya repasado con el pincel).
Coloreado:
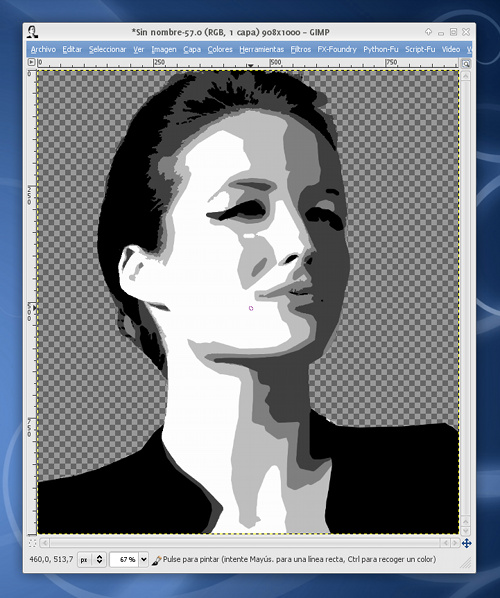
Concluida la limpieza ya tenemos nuestra imagen totalmente lista para ser coloreada:

Con la herramienta de SELECCIÓN POR COLOR hacemos clic en la mancha de color negro y la coloreamos con EL BOTE DE PINTURA de color rojo (#D61920).
Procederemos de igual modo con la mancha gris más oscura, coloreándola de color azul oscuro (#00304B), y la siguiente mancha de color gris, empleando el color azul claro (#70959E).
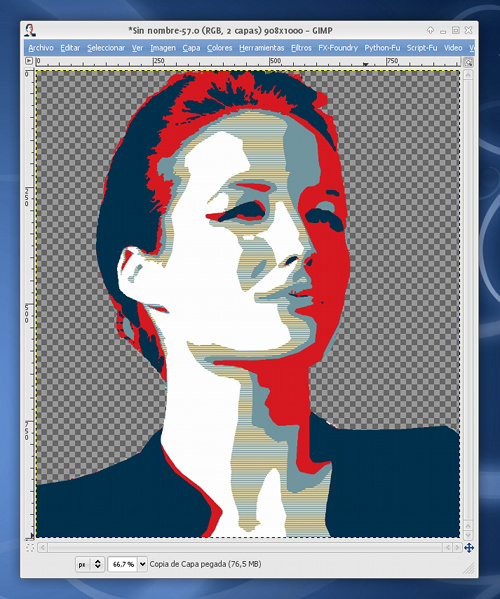
Nos dejamos la zona de color gris claro sin tocar, y así queda:

Para rellenar la zona de gris claro, vamos a crear un patrón de relleno.
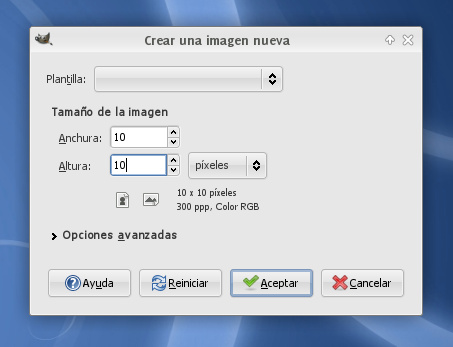
Para ello, creamos una nueva imagen (una de 10×10 píxeles servirá):

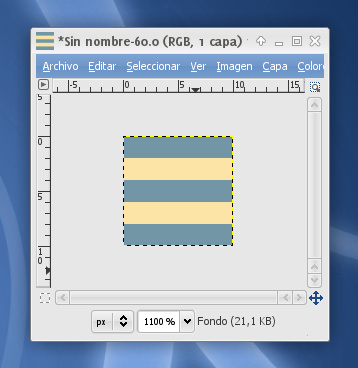
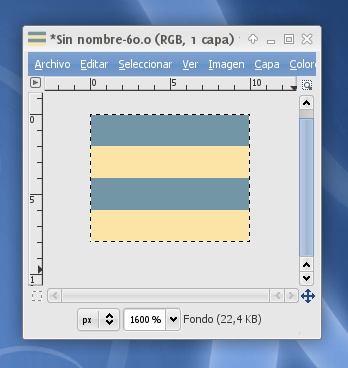
La coloreamos de color amarillo huevo (#FAE3A5) y creamos 3 selecciones rectangulares de 2 píxeles de altura, separadas por 2 píxeles cada una, que colorearemos de azul claro (#70959E):

Seleccionamos sólo las 2 ó 4 primeras franjas y las copiamos:

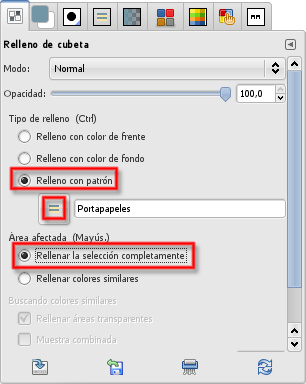
Seleccionamos la herramienta del bote de pintura y en la paleta de configuración marcamos
- Relleno con patrón
- Patrón de portapapeles (aparecerá por defecto)
- Rellenar la selección completamente

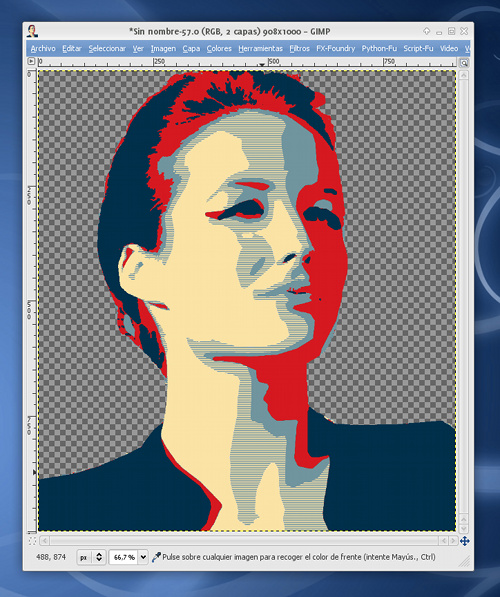
Ahora volvemos a la imagen a obamizar, seleccionamos con la herramienta de SELECCIÓN POR COLOR la mancha gris clara y la coloreamos con el patrón que acabamos de configurar con el BOTE DE PINTURA:

Nos queda por colorear la mancha de color blanco.
Procederemos con la herramienta de SELECCIÓN POR COLOR y el BOTE DE PINTURA en modo habitual para colorearla de amarillo huevo (#FAE3A5):

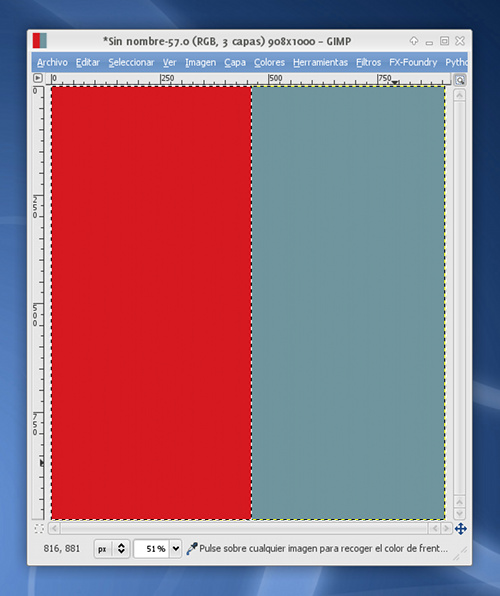
Ya sólo queda añadir una nueva capa y colorearla mitad de rojo, mitad de azul claro:

La colocamos debajo del retrato y añadimos algunos detalles al gusto del consumidor…
¡Ya tenemos nuestro póster OBAMIZADO!:

¡Realmente genial! ¡Uno de mis trucos favoritos, sin duda!
Espero que os haya gustado tanto como a mi. ;)
Nos vemos en el próximo tutorial de Gimp ;)
— jEsuSdA 8)
Comentarios [22]






