Tipos de Papel · 17 marzo 2009, 02:44

Una interesante lista de tipos de papel que podemos encontrar gracias a la bitácora de papel , muy útil para todos los que nos dedicamos al diseño y trabajamoscon la imprenta.
No son todos los que están, ni están todos los que son, pero es una buena referencia y a muchos de vosotros os descubrirá tipos de papel que tal vez no conocíais:
- papel a rayas: o rayado.
- papel autoadhesivo: lleva por un lado, una capa de material adhesivo que adhiere el material por simple contacto.
- papel autocopiante: se encuentra en los talonarios de facturas.
- papel basik: el que se usa para dibujo.
- papel biblia: liviano, con alta opacidad. Recibe este nombre por su frecuente utilización para la impresión de Biblias
- papel calandrado: aquél que ha pasado a través de un grupo de cilindros para reducir su espesor, aumentar la densidad y mejorar su suavidad y brillo superficiales.
- papel carbónico: el mismo que el de calco.
- papel cebolla: hay quien llama así al papel de seda, pero los que más se refieren al papel vegetal.
- papel charol: tiene su brillico. Es de color por un lado y blanco por otro.
- papel couché: se ha fabricado con un revestimiento suave ya sea en una o en las dos caras. Con ello se obtiene una superficie mucho más compacta, lisa y con mejores propiedades de reflexión de la luz. Es el que se usa en las revistas.
- papel crespón: el papel de pinocho.
- papel cuadriculado: se vende en cuadernitos o para recambios de archivador. El normal es el de cuadrícula de 4×4 mm.
- papel de acetato: el de las transparencias.
- papel de acuarela: es más gordo y rugoso que el de dibujo para que empape bien el agua. También se usa para témpera.
- papel de calco: el que tiene tinta por una cara. Si se escribe sobre él con la tinta hacia abajo, la imagen se calca.
- papel de carta: Originalmente, este nombre inglés se daba al papel que se utilizaba para la impresión de acciones (bonds) y que precisaba lo que en aquel momento era de una cierta calidad. Actualmente, es equivalente a lo que se denomina «papel offset», cuya calidad permite una impresión con bordes definidos pero que no lleva ningún recubrimiento (estucado).
- papel de colores: pues eso.
- papel de embalar: ese marrón (o de colores) para envolver paquetes.
- papel de estraza: se utilizaba antiguamente para envolver la carne y también paquetes. Su sustito actual es el papel de embalar.
- papel de marca mayor: el que se usa para dibujo a tinta.
- papel de multicopista: una forma fina para llamar al papel corriente de offset de 80 gr.
- papel de periódico: el que está en los diarios.
- papel de regalo: lo dice su nombre.
- papel de seda: uno finito que se vende en pliegos.
- papel de seguridad: especialmente formulado con un fondo protector para que aparezcan borraduras o se identifiquen otras alteraciones o para que sirva de comprobación de falsificación.
- papel de terciopelo: se llama también filtro adhesivo. Tiene una superficie que imita al terciopelo y la otra adhesiva. Se usa mucho para cubrir la base de figuras.
- papel estucado: el que se ha fabricado con un revestimiento suave ya sea en una o en las dos caras. Con ello se obtiene una superficie mucho más compacta, lisa y con mejores propiedades de reflexión de la luz.
- papel fino: aquél que tenga un gramaje inferior a los 70 g/m2, más o menos.
- papel fluorescente: o fosforito.
- papel fotográfico: se usa para imprimir las fotos.
- papel kraft: el papel de embalar.
- papel manila: parecido al de seda pero algo más opaco.
- papel metalizado: con mucho brillo. Se obtiene fundiendo y vaporizando aluminio en vacío mientras se va pasando una banda de papel alrededor de un rodillo refrigerador y sobre el punto de vaporización. Las moléculas vaporizadas se depositan sobre la banda fría, dando así al papel un acabado metálico. Se vende más en Navidad.
- papel milimetrado: papel con cuadrícula milimétrica impresa.
- papel moneda: el de los billetes.
- papel no calandrado: el contrario del calandrado.
- papel no estucado: el contrario del estucado.
- papel offset: término genérico utilizado para describir a una amplia gama de calidades de papel, fabricados específicamente para litografía offset. También se denominan así los papeles sin estucar.
- papel pegatina: hay quien llama así al plástico adhesivo.
- papel pergamino: uno que imita su textura y color, está muy chulo.
- papel pinocho: uno un poco arrugadito.
- papel preengomado: lleva una capa de adhesivo. Para activarla, se usa agua o un producto especial (activador) elaborado por el fabricante.
- papel reciclado: el que ya se usó una vez.
- papel recuperado: desechos de papel o cartón recuperados después de su empleo y que, tras una operación de transformación destinada a convertirlos en pulpa, pueden ser reutilizados como materia prima para la fabricación de papel o cartón.
- papel rocoso: el que se utiliza en los belenes para simular las montañas.
- papel satinado: el de marca mayor lo es. Es aquél con brillo mate.
- papel secante: es un papel muy absorbente que se utiliza sobre todo en los laboratorios.
- papel tela: es uno muy raro, se parece al papel secante.
- papel térmico: el que se encuentra en los rollos de fax o en algunos de máquinas registradoras.
- papel tornasol: un tipo de papel muy usado en laboratorios para analizar la acidez de los líquidos. El papel tornasol cambia de color según se impregne con líquido ácido o básico.
- papel transfer: se llama así porque sirve para transferir imágenes a la tela. Se imprime con una impresora corriente y con la plancha se fija en la prenda.
- papel vegetal: este que se trasparenta y por lo tanto sirve para calcar.
- papel verjurado: lleva, si te fijas de cerca, se observan unos microsurcos verticales y/o horizontales.
- papel vinilo: se utiliza para imprimir posters e imágenes a gran tamaño
Muchas veces, en el acabado final de un trabajo, es tan importante el diseño como el material donde se plasma. ;)
— jEsuSdA 8)
Comentarios [5]
Escuchando... "Franz Ferdinand" · 15 marzo 2009, 02:44

Franz Ferdinand

- Estilo: Indie Rock.
- Origen: Escocia.
- Valoración:

- Disco Favorito: Franz Ferdinand
- Tema Favorito: Jacqueline
- Web Oficial de Franz Ferdinand
- Franz Ferdinand en la Wikipedia
También escucho…
— jEsuSdA 8)
EBOOKS: Libros y Manuales de Diseño con Gimp, Inkscape, etc. · 12 marzo 2009, 01:55

Acabo de añadir a mi biblioteca de libros digitales una serie de libros y manuales sobre Diseño Gráfico .
Son 4 libros en los que se trata el manejo y aprendizaje de Gimp, Inkscape, Xsane y Hugin.
¡Espero que os gusten!
Podéis descargarlos gratuitamente desde la Biblioteca de jEsuSdA 8)
— jEsuSdA 8)
Comentarios [6]
TUTORIAL GIMP: Recortar Imágenes · 9 marzo 2009, 21:09

Hoy vuelvo con otro tutorial de Gimp básico.
Hoy veremos la herramienta de recorte, que nos va a permitir recortar una imagen o fotografía de forma rápida y muy sencilla.


Recortar Imágenes con Gimp
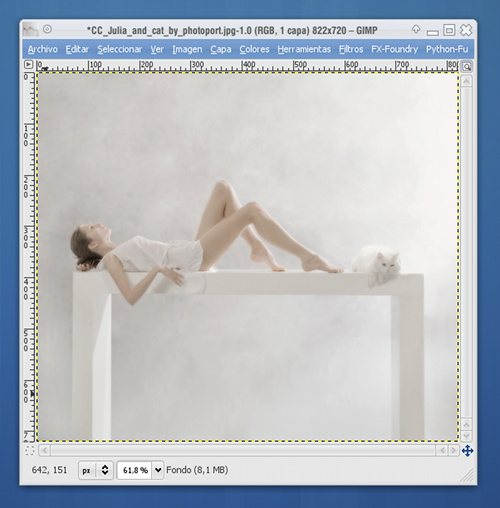
Para este tutorial usaré una sugerente fotografía titulada “Julia and cat” original de Photoport:

Lo que queremos hacer con esta fotografía es recortarla de modo que nos quede otra imagen, pero sólo con la parte que nos interesa de la imagen original.
Para ello, vamos a usar la herramienta de recorte (aquella cuyo icono es un bisturí) y que también podemos elegir pulsando CONTROL + C.
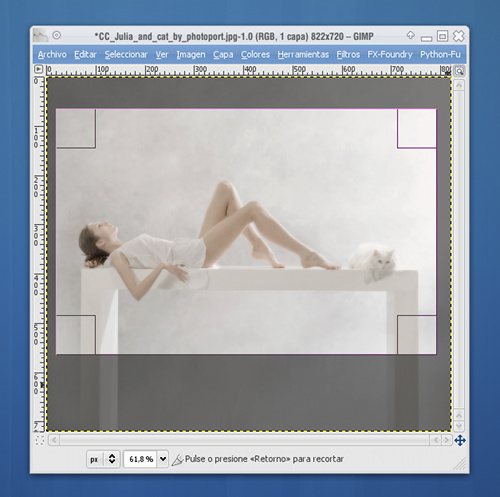
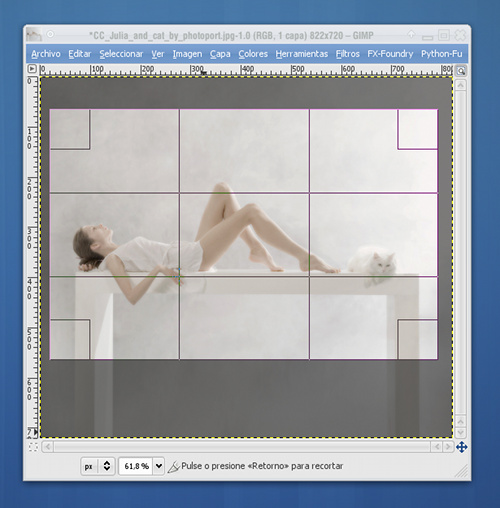
Posteriormente, con el puntero definimos la región que recortaremos:

Como véis, podéis retocar la región de recorte una vez la defináis para ajustarla. También podéis alterar el modo en que la herramienta trabaja si pulsáis CONTROL, MAYÚSCULAS o CONTROL. ¡Id probando!
Lo que seguro que muchos de vosotros no sabéis es que la herramienta de recorte ofrece una opción muy interesante para ayudarnos a recortar las fotografías de forma más efectiva.
Una de estas ayudas es la de activar una rejilla basada en la REGLA DE LOS TERCIOS y que nos dibuja las líneas de la regla de los tercios en el interior del recorte.

La Regla de los Tercios nos ayuda a situar los elementos más relevantes de una fotografía en unos puntos determinados (las intersecciones de las líneas) de forma que la composición general sea más atractiva al observador.
Para activar esta ayuda, iremos a las OPCIONES DE LA HERRAMIENTA DE RECORTE y al final, encontraremos una lista desplegable donde podemos seleccionar la opción Regla de los tercios.
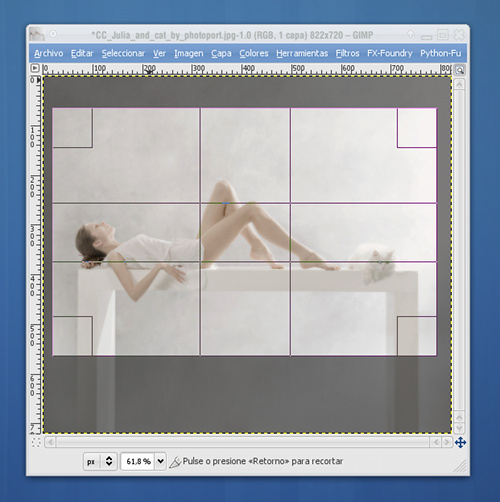
En esa misma lista podemos activar también las SECCIONES AÚREAS:

Las secciones áureas tienen que ver con el número aúreo, pero aplicado al Arte.
Es lo que comúnmente se conoce como LA DIVINA PROPORCIÓN o proporción perfecta.
La Divina Proporción o proporción Aúrea viene a establecer una proporción entre los elementos y medidas de una composición que provocan que la composición sea armoniosa.
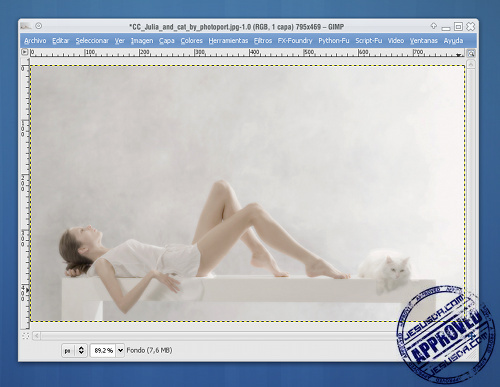
Con estas ayudas y de forma muy sencilla, podemos recortar las fotografías y diseños de modo que obtengamos composiciones más atractivas donde los elementos relevantes aparecen en los lugares claves y descartemos partes de la imagen que, por la razón que sea, no nos interesan.

Ahora sólo queda echarle un poco de imaginación y siguiendo alguno de los sistemas de conversión a Blanco y Negro darle el toque final a nuestro trabajo:

Más en el siguiente tutorial de diseño gráfico con Gimp ;)
- La Regla de los Tercios en la Wikipedia
- Liquid Rescale para Gimp
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Más Tutoriales de Gimp
— jEsuSdA 8)
Comentarios [29]
¡Quién necesita Dreamweaver! · 5 marzo 2009, 19:22

Ultimamente estoy recibiendo bastante correspondencia de gente que sigue mi blog o visita mi web y me pregunta a cerca de herramientas para desarrollar y diseñar páginas web desde GNU/Linux.
Los que siguen mi blog desde hace tiempo ya habrán leído en más de una ocasión comentarios míos al respecto.

Trabajo diseñando páginas web y desde hace muchos años me he volcado plenamente en el diseño de páginas web accesibles, orientadas a la usabilidad, los estándares y ciertos aspectos relacionados con la eficiencia y reutilización del trabajo mediante un gestor de contenidos.
Para la gente que está habituada a trabajar con entornos Windows+Dreamweaver, palabras como accesibilidad, estándar, DTD, etc. aún no suelen estar en su vocabulario (al menos en el entorno profesional que yo conozco, aunque cada vez la cosa va cambiando a mejor) y sitios web como el w3c , la fundación SIDAR , úsalo y otros muchos más, les son desconocidos.
Así pues, la idea es que, para trabajar haciendo lo que yo (y muchos otros) considero buenas páginas web, primero hay que saber qué se considera una buena página web, hay que dominar ciertas técnicas que permiten hacer esas páginas.
Estamos hablando de saber HTML , CSS , conocer las pautas del WAI sobre accesibilidad , usar y conocer los diferentes navegadores mayoritarios (y otros muchos minoritarios), etc., etc.
Una vez que se tiene claro a qué tipo de página nos estamos refiriendo, entonces se ve a las claras que Lo importante no es el arco, sino el indio y que herramientas como Dreamweaver NO son forzosamente necesarias, que Flash NO es necesario, y que, incluso en algunos casos, centrarse en el manejo “habitual” de estos programas perjudica más que beneficia.
Las necesidades que cualquier Diseñador Web “en condiciones” necesita cubrir, están en GNU/Linux plenamente cubiertas.
En este artículo voy a tratar de darle un toque más práctico al tema del desarrollo web. Explicando cómo es posible realizar un proyecto web completo desde GNU/Linux con herramientas libres en su inmensa mayoría.
¿Y qué más práctico que un ejemplo real?...
El ejemplo concreto es el de la página EligeProfesión.org , que ha sido diseñada y maquetada íntegramente por mi y montada sobre el gestor de contenidos que mi empresa mantiene.
¡Empecemos pues!

Paso 1: Diseño Previo
El primer paso para cualquier diseño web es tener claros varios aspectos esenciales del mismo:
- Los contenidos (arquitectura de la información),
- Los usuarios (a qué tipo de usuarios va destinada la web)
- El aspecto gráfico
- Y los objetivos que persigue el cliente.
De la mayoría de estas cosas podréis encontrar interesantes lecturas en Alzado .
Para la web del ejemplo, se habían contratado los servicios de ilustradores profesionales y de reconocido prestigio para efectuar una serie de diseños destinados a ser usados en el material impreso y web asociado al proyecto.
Así que una de las primeras cosas que tuve que hacer fue escanear las ilustraciones hechas a mano por los ilustradores, usando para ello KOOKA, y posteriormente retocarlas y prepararlas usando GIMP .
Retoque y preparación de ilustraciones con GIMP:
Lo siguiente fue preparar un “pantallazo” de cómo sería el aspecto gráfico de la web.
Como dije antes, aquí influye todo el trabajo previo que se ha hecho a cerca de arquitectura de la información y estudio de usuarios a los que va dirigida la web, etc.
Este trabajo previo definirá cosas tan importantes como el estilo de la página, el número de secciones y longitud de cada una, cantidad de enlaces que tendrá el menú principal, etc.
Para este propósito yo uso siempre INKSCAPE .
Al ser un programa de dibujo vectorial, me permite trabajar cómodamente con figuras, textos, etc. y cambiar rápidamente colores, contenidos, etc.
Preparación de bocetos con INKSCAPE:
Se diseña tanto la página principal como las de segundo nivel.
Los gráficos en mapa de bits (la parte de los bocetos que no son vectoriales), se preparan conforme se necesitan usando GIMP:
Paso 2: Maquetación
Una vez se tienen los diseños previos, se suelen mostrar al cliente, esto conlleva diversas modificaciones, ajustes, etc.
Normalmente se presentan varios diseños, no sólo uno. En realidad son variaciones del mismo diseño, pues en principio, si la fase previa del diseño de la web (en la que recogíamos información) se ha hecho más o menos bien, se debería tener una idea clara de qué quiere el cliente y trabajar en la línea apropiada.
Validado el diseño, sólo queda ponerse manos a la obra: maquetar las páginas en HTML + CSS; o sea, hacer la página web propiamente dicha.
Como la idea es tratar de hacer las cosas lo mejor posible, obviamente, NO USO TABLAS PARA MAQUETAR, y vuelco TODA LA INFORMACIÓN REFERENTE A LA PRESENTACIÓN en las hojas de estilo CSS.
En este crucial paso, no necesito ningún programa WYSIWYG para hacer esto, es más, es altamente recomendable no diseñar las páginas con este tipo de programas, pues generan mucho código “sucio”, generalmente mal estructurado y, por supuesto, muy poco semántico.
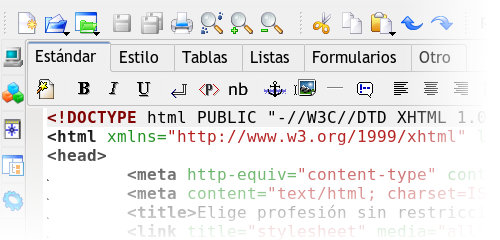
Yo uso QUANTA+ para la maquetación HTML:
Y también para la creación de hojas de estilo CSS:
Para los gráficos necesarios para las páginas, sigo usando GIMP.
Previamente he exportado desde INKSCAPE los diseños finales.
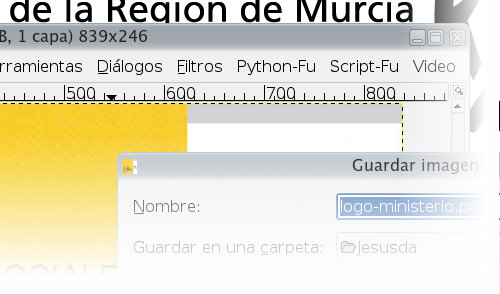
Con GIMP corto, retoco, optimizo y exporto cada uno de los gráficos que sean necesarios:
Así, con un poco de esfuerzo, paciencia y trabajo, ya tenemos las páginas maquetadas.
Estas plantillas web y sus CSS’s y gráficos correspondientes, se pasan al programador para que añada la programación (en asp, php, jsp, etc.) necesaria para generar el contenido dinámicamente.
En su trabajo, ya no tendrá que preocuparse por si la página se ve mejor o peor, sus esfuerzos se concentrarán en la programación propiamente.
Paso 3: Pruebas y ajustes
Aunque aquí aparece como un paso más, realmente las pruebas y ajustes se van haciendo a la vez que se va maquetando todo.
La idea es ir asegurándonos de que todo lo que estamos haciendo se ve como debe, está como debe y funciona como debe.
Para chequear las páginas, simplemente se necesita disponer de varios navegadores y algunas herramientas de validación (Validación de código html, validación de código CSS, etc.)
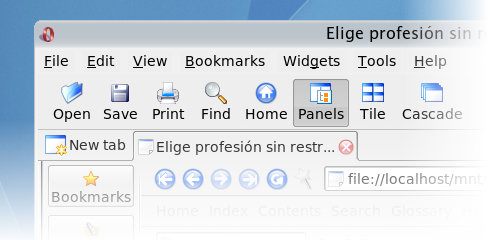
Yo suelo usar FIREFOX con la extensión WEB DEVELOPER (y algunas más):
Extensiones como WEB DEVELOPER nos permiten controlar aspectos esenciales del código y la presentación de la página. Es, sin duda, una herramienta IMPRESCINDIBLE.
Como no sólo de FIREFOX vive el hombre, por desgracia la mayoría de la gente usa ESE NAVEGADOR tan asquerosamente pobre cuyo logotipo es una “E” azul y que, todos sabemos, se pasa por el arco del triunfo los estándares.
Es necesario, entonces, probar concienzudamente cada página en Internet Explorer y asegurarse de que se vea bien.
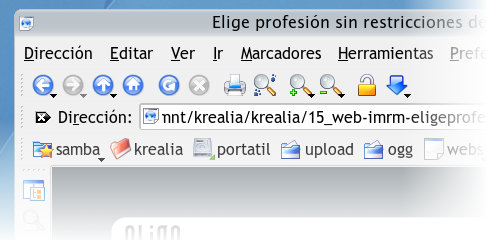
Para ello es necesario usar Internet Explorer, que se puede ejecutar perfectamente bajo LINUX gracias a WINE :
También pruebo las páginas en otros navegadores importantes como son OPERA y KONQUEROR (cuyo motor de renderizado ha dado lugar a Webkit , el motor que usa en el navegador más famoso dentro del mundo MAC: SAFARI )
Por último, queda una parte importante de trabajo por hacer: ASEGURARSE DE QUE LAS PÁGINAS SON ACCESIBLES.
Si hemos hecho un buen trabajo previo, tendremos asegurado un gran avance en esta materia, pero siempre se nos puede colar algún error y, a demás, hay que revisar bien las páginas una vez que se les ha añadido la programación, pues es posible que se cuele algún gazapo.
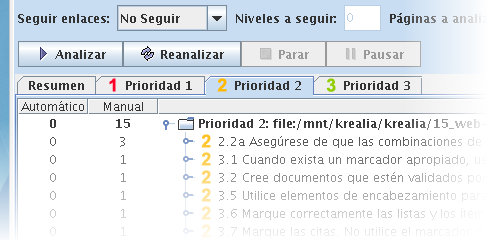
Para ello, entre otras herramientas, yo uso TAW en su versión local, aunque también uso otros validadores como Examinator y Hera entre otros.
Existe una última revisión general que se realiza para detectar fallos tipográficos, de programación o de maquetación leves, que hayan podido surgir.
También es necesario hacer pruebas de USUSARIO de la página para corroborar que los usuarios interactúan con ella de manera correcta.
El Resultado
Una vez la web está terminada, programada sobre el gestor de contenidos, colgada en Internet y lista para ser usada, sólo nos queda redactar la documentación pertinente del proyecto, mostrar el producto final al cliente y permitir que los usuarios accedan a la web.
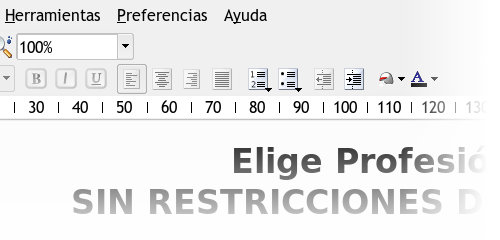
Para el proceso de documentación, también llamado Bin Laden (porque todo el mundo sabe que existe, pero nadie lo ve) yo uso OPENOFFICE , aunque si la documentación no es compleja, muchas veces por comodidad y rapidez uso KOFFICE .
Los resultados, cuando se hacen las cosas bien (o al menos, todo lo bien que uno sabe y puede) no tardan mucho en aparecer: los usuarios encuentran lo que buscan, navegan con comodidad y soltura por la página y los buscadores, que son también unos usuarios a tener muy en cuenta, también funcionan mejor con este tipo de páginas.
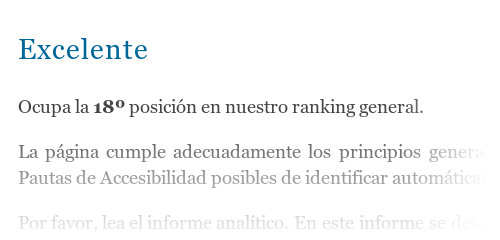
Así por ejemplo, EXAMINATOR concede un jugoso NOTABLE al nivel de accesibilidad de la web EligeproFesion.org, y la sitúa en el puesto 18 de su lista de más accesibles (na nota podría haber sido más alta extendiendo un poco mas el plazo de revisión y corrigiendo algunos fallos menores que penalizan algunos aspectos):
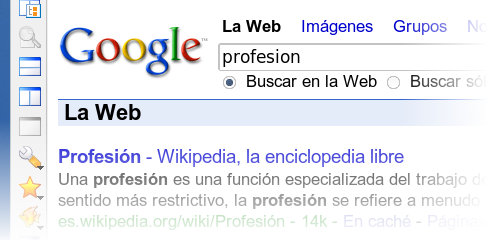
Otra prueba de lo que digo es que, si por ejemplo buscamos en GOOGLE la palabra “PROFESIÓN“, la página EligeProfesión.org aparece en los primeros puestos.
Fijáos que PROFESIÓN es una palabra muy genérica y sin embargo nuestra web aparece en los primeros resultados.
Esto es, sin duda, una garantía inequívoca de que el contenido de la página está bien estructurado y presentado. Asímismo asegura un nivel de visitas razonable (ya conocéis el refrán de “Si no estás en google, no estás en internet”) a la web.
Consideraciones finales
No todo lo que reluce es oro, y por supuesto que todo es mejorable.
Esta misma web podría mejorarse un poco más dedicándole unos pocos esfuerzos y tiempo, pero el trabajo es el trabajo, y en el mundo laboral hay que, demasiadas veces, buscar el equilibrio entre lo eficiente y lo realmente necesario. ;)
Con este artículo pretendo demostrar que SE PUEDE USAR LINUX para diseñar páginas web profesionales.
Realmente, uno no necesita gastar dinero en Dreamweaveres, ni FrontPágeres, ni ImageReadys ni Phososhopos, ni Flashes, ni muchas de esas caras aplicaciones que algunos usan con demasiada ligereza.
Lo que hace el trabajo es la persona, no la herramienta, y si de herramientas hablamos, amigos míos, para la WEB, GNU/Linux tiene las mejores. ;)
Te puede interesar:
- Conferencia: Diseño Web con GNU/Linux
- Internet Explorer en Linux
- Manuales Gratuitos de desarrollo Web
- Webmaster Libre Recursos libres para el desarrollo web.
— jEsuSdA 8)
Comentarios [46]
TUTORIAL GIMP: Convertir una imagen de color a Blanco y Negro (y III) · 3 marzo 2009, 23:12

Llegamos al final de esta serie de tutoriales sobre el apasionante mundo del trabajo con imágenes en blanco y negro.
Hoy veremos el último sistema de conversión de color a blanco y negro. Es un sistema que nos va a dar muchísimo control durante la conversión a blanco y negro de nuestras fotografías con detalles distintos a los que vimos anteriormente en el primer tutorial y en el segundo. ;)


Cómo convertir una fotografía de color a Blanco y Negro
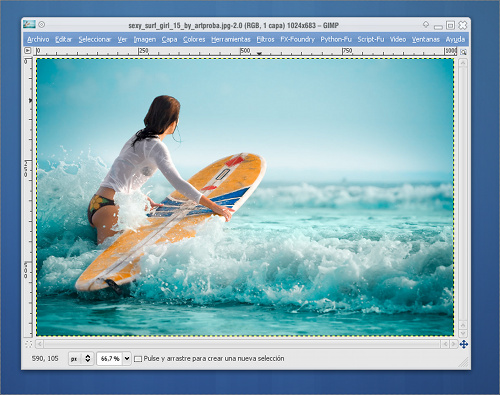
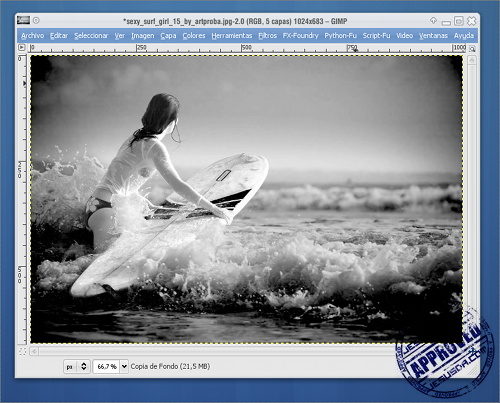
Nos despediremos con la magnífica imagen: “Sexy surf girl” de Alexander Velikanov:

Hoy hablaremos del MEZCLADOR DE CANALES.
Lo encontraremos en COLORES > COMPONENTES > MEZCLADOR DE CANALES...
El mezclador de canales, como su propio nombre indica, nos permite variar la proporción en la que los canales de color se mezclan para conformar la imagen final.
Es trivial comprobar como si vamos seleccionando , lógicamente, el canal de salida Rojo se corresponde con Rojo=100, Verde=0, Azul=0 y así sucesivamente.
Pero el uso que queremos hacer del mezclador de canales es el de convertir nuestra imagen en escala de grises, así que marcaremos la opción MONOCROMO y observaremos como conseguimos nuestro cometido.

Como veis, conseguimos una imagen resultante en blanco y negro, pero la novedad es que gracias al mezclador de canales podemos controlar qué porcentaje de cada canal se usa para generar la versión en escala de grises.
Modificaremos los valores de cada canal y comprobaremos los resultados.
La opción CONSERVAR LUMINOSIDAD nos va a servir para no variar el BRILLO de la imagen.
Esto se consigue limitando la suma de los tres valores numéricos a 100, obteniendo así resultados equilibrados, de modo que no se nos quede una imagen demasiado clara o demasiado oscura.
Pej. si usamos la mezcla Rojo=30, Verde=59 y Azul=11, obtendremos una imagen idéntica a la obtenida si hubiésemos hecho la conversión usando la opción IMAGEN > MODO > ESCALA DE GRISES. Notad que 30+59+11=100, como comentábamos antes. ;)
Si nuestras inquietudes artísticas nos motivan más que conseguir un equilibrio de luminosidad, entonces podemos desmarcar esta casilla y sentirnos libres de mezclar cada canal en la proporción que nos interese.
Filtros de color para B&W
Uno de los aspectos más interesantes que aparecen en el libro GIMP, UN CUARTO OSCURO DIGITAL PARA EL FOTÓGRAFO DE B&N es el de la simulación de filtros fotográficos de color mediante esta técnica.
A continuación os dejo un extracto:
Si utilizamos un filtro de color sobre el objetivo de una cámara alteraremos la respuesta de la emulsión a los colores y éstos se traducirán en forma de distintas tonalidades, por cuanto que el filtro bloquea ciertas longitudes de onda de color.
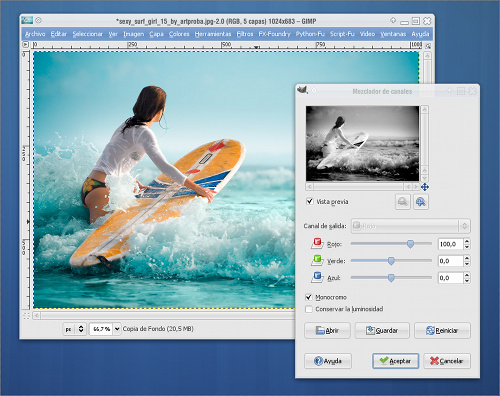
Así por ejemplo:
Filtro Rojo: Oscurece el cielo, blanquea los destellos de color, ayuda a poner de relieve el grano de los muebles de madera, etc.
Filtro Naranja: Igual que el rojo, pero más atenuado.
Filtro Amarillo: Suaviza el azul del cielo haciendo destacar el blanco de las nubes.
Filtro Verdeamarillo: Potencia las tonalidades bajo el cielo azul.
Filtro Verde: Oscurece el cielo azul, convierte el verde contrastado con el rojo en blanco contrastado con negro, ayuda a poner de relieve los detalles de la hojarasca de un paisaje.
Filtro Azul: Aclara el azul del cielo, convierte en color negro los destellos de color rojo.
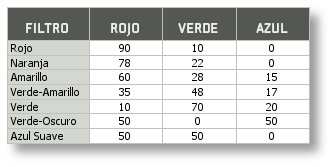
¿Cómo aplico cualquiera de estos filtros de color para Blanco y Negro?: Muy fácil, basta con usar el mezclador de canales introduciendo los valores de la siguiente tabla:

Y con este extenso y un poco complejo tutorial, concluimos la serie dedicada a la conversión de imágenes de color a blanco y negro.
Con un poco de práctica veréis como conseguís atractivos efectos en vuestras conversiones…

Podéis profundizar muchísimo en esta y otras técnicas de Blanco y Negro gracias al magnífico libro GIMP, UN CUARTO OSCURO DIGITAL PARA EL FOTÓGRAFO DE B&N de “Juan Pedro García” que podéis encontrar en la sección ebooks de mi web .
- Convertir una imagen de color a Blanco y Negro (parte 1)
- Convertir una imagen de color a Blanco y Negro (parte 2)
- Cómo Instalar Gimp en Linux, Windows y MacOs
— jEsuSdA 8)
Comentarios [12]
Viendo... "The Big Bang Theory" · 28 febrero 2009, 01:56

Serie: The Big Bang Theory

- Estilo: Comedia.
- Origen: Estados Unidos.
- Idioma recomendado: VO: Inglés
- Valoración:

ARGUMENTO:
The Big Bang Theory cuenta las vicisitudes de la convivencia de dos inteligentes y jóvenes científicos (bastante excéntricos y frikis, aunque socialmente inadaptados) con su atractiva vecina (guapa, atractiva y totalmente carente de interés por los temas que apasionan a los protagonistas), de la cual, uno de ellos, está perdidamente enamorado.
LO QUE MÁS ME GUSTA:
Es una serie entretenida, con toques de humor muy frikis y un montón de situaciones divertidas.
Merece la pena seguirla.
LO QUE MENOS ME GUSTA:
Los personajes están demasiado estereotipados para mi gusto. Es muy “americana” y pocas veces sorpende.
Carece de un hilo argumental continuado que enlace todos los episodios, excepto del ya mencionado interés romántico existente entre la guapa vecina y uno de los protagonistas.
CÓMO PUEDO VERLA:
También veo…
— jEsuSdA 8)
Comentarios [2]
GTD-Free: Un programa libre para aplicar GTD · 26 febrero 2009, 01:21

Gracias a El Canasto descubro el programa GTD-Free , un programa libre y gratuito pensado para aplicar el método GTD y organizar nuestras tareas, mejorando nuestra productividad.

Al estar escrito en java funciona perfectamente en Linux (así como Windows y Mac).
Espero que os guste. ;)
También te puede interesar:
— jEsuSdA 8)
Comentarios [3]
HOWTO: Instalar Zsnes en Debian amd64 · 23 febrero 2009, 19:25

El otro día descubrí que no podía jugar al gran emulador de Super Nintendo: ZSNES en mi máquina.
Esto es debido a que no había disponible paquete compilado para Debian amd64 (64bits).

Después de probar varias veces sin éxito, encontré un tutorial que me ayudó a resolver el problema .
Para instalar ZSNES en Debian 64bits basta con:
1º) Descargar el paquete para debian 32bits:
http://packages.debian.org/lenny/zsnes
2º) Instalarlo a mano:
dpkg -i --force-architecture zsnes_1.510-2.2_i386.deb
3º) Instalaremos también de la rama de 32bits los paquetes necesarios para que zsnes funcione (al ejecutar zsnes nos dirá qué librerías no encuentra).
Para ello descargamos los paquetes de 32bits, los descomprimimos a mano (o bien con ARK) y copiamos como root las librerías de 32 bits a la carpeta /usr/lib32/
En mi caso sólo necesité copiar las librerías del paquete LIBAO2:
http://packages.debian.org/etch/libao2
Por último, os aconsejo que cambiéis la configuración de ZSNES para que use el sistema de sonido ALSA.
Esto me resultó especialmente útil para hacer funcionar ZSNES en el Asus EeePC 701 con Debian.
Pare ello editamos el archivo ~/.zsnes/zsnesl.cfg
Y en el apartado de sonido sustituimos:
libAoDriver=”auto“
por:
libAoDriver=”sdl“
Y ya podemos jugar! ;)

Más sobre Juegos:
— jEsuSdA 8)
Comentarios [7]
TUTORIAL GIMP: Escalar Imágenes (parte 2) Escalado Líquido · 20 febrero 2009, 01:38

Hace poco vimos cómo realizar el escalado de una imagen .
Si creíais que lo habíais visto todo al respecto, leed con atención…


Escalar Imágenes (o cómo cambiar el tamaño de una fotografía) usando el ESCALADO LÍQUIDO (Liquid Rescale)
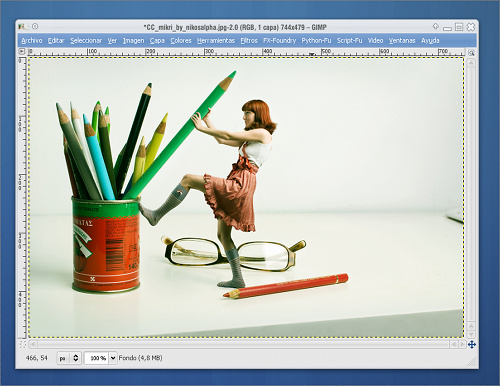
Para este tutorial seguiremos usando la imagen titulada “Mikri”, original de Nikosalpha:

Hasta aquí hemos visto lo que sería el escalado tradicional de una imagen, pero Gimp, haciendo honor a su fama de herramienta potente y versátil, provee otro modo de escalar imágenes muy interesante y útil:
Se trata del plugin de escalado líquido , que permite cambiar el tamaño de una imagen de forma inteligente, identificando automáticamente los elementos principales de la imagen, de forma que podemos preservar su tamaño en el escalado.
Hace muy poco que este sistema de escalado se incorporó a Photoshop, pero ya hace tiempo que los usuarios de Gimp disfrutamos del Escalado Líquido; de hecho, ya os hablé del Escalado Líquido en esta misma bitácora .
Los usuarios de Debian podéis instalar este plugin fácilmente, pues viene incluido en el paquete gimp-plugin-registry. El resto de usuarios podéis descargar liquid-rescale de su web oficial.
Veamos cómo funciona:
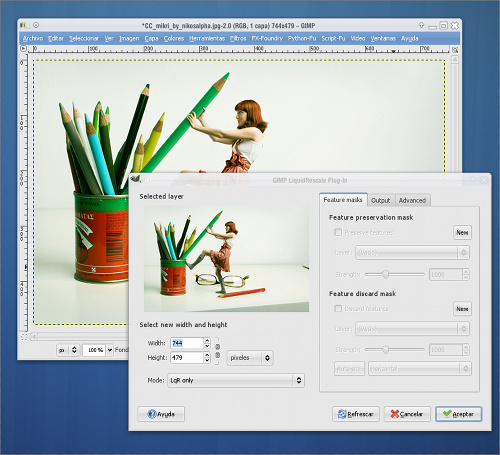
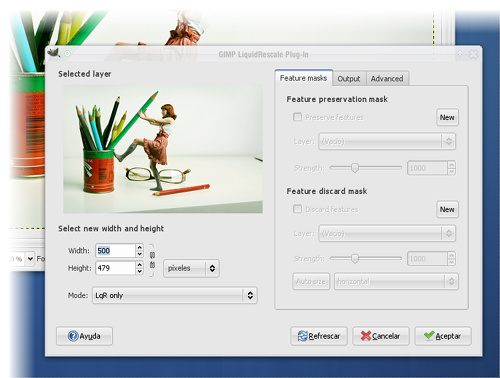
Bastará con selecciónar la opción CAPA > LIQUID RESCALE y nos aparecerá el diálogo de configuración:

Como véis, aunque tiene más opciones que el de escalado tradicional, es fácil de entender. Nos centraremos por ahora sólo en introducir el tamaño de la altura y anchura (en futuros tutoriales veremos el resto de funciones).
En este caso, reduciremos la anchura de la imagen a 500 píxeles, mientras mantenemos la altura.

Usando el escalado tradicional obtendríamos una imagen “apretada”, con los elementos deformados, pero con el escalado líquido se identifican los elementos principales de la imagen y se “comprimen” sólo aquellos que son secundarios.
Mirad la comparación:

Lógicamente el acabado final va a depender de las características de la imagen y del tamaño de la imagen resultante. Así que en algunos casos funcionará mejor que en otros.
Bueno, pues ya sabéis cómo reducir o ampliar una imagen, no sólo del modo básico y tradicional, sino mediante este nuevo (y seguro que desconocido para muchos de vosotros) sistema de escalado líquido.
Espero que os haya gustado. Nos vemos en el próximo tutorial. ;)

- Escalar Imágenes con Gimp (parte 1)
- Liquid Rescale para Gimp
- Cómo Instalar Gimp en Linux, Windows y MacOs
— jEsuSdA 8)
Comentarios [30]