EBOOKS: Cuadernos de Tecnología · 18 febrero 2009, 23:00

Acabo de añadir a mi biblioteca de libros digitales una colección de libros realmente interesante: CUADERNOS DE TECNOLOGÍA.
Son una serie de 7 libros con elegante y cuidada maquetación que resumen en 20 páginas los aspectos esenciales de GNU/LINUX, Gimp, Inkscape, Firefox, Evolution, Gaim y OpenOffice.org.
Son tremendamente educativos y altamente recomendables. ;)
¡Espero que os gusten!
Podéis descargarlos gratuitamente desde la Biblioteca de jEsuSdA 8)
— jEsuSdA 8)
Comentarios [5]
SIGNS: Un corto muy chulo para pasar un rato · 17 febrero 2009, 20:10

Visto en yonkis.com
— jEsuSdA 8)
Comentarios [6]
Escuchando... "Ivy" · 15 febrero 2009, 01:24

IVY

- Estilo: Indie/Alternativa.
- Origen: Estados Unidos (Nueva York).
- Valoración:

- Disco Favorito: Apartment Life
- Tema Favorito: The Best Thing
- Otro Tema Favorito: Edge of the Ocean
- Web Oficial de Ivy
- IVY en la Wikipedia
También escucho…
— jEsuSdA 8)
TUTORIAL GIMP: Efecto Pop-Art con Píxeles Circulares · 12 febrero 2009, 23:07

Hoy os voy a presentar un interesantísimo tutorial de cómo hacer un pop-art con píxeles circulares , originalmente pensado para photoshop pero que yo os traigo adaptado para Gimp (donde incluso es más sencillo de realizar) ;)
Al final del tutorial tenéis un videotutorial del mismo aportado por CES. ;)


Pop-Art con píxeles circulares (o con cualquier forma)
Para este tutorial usaremos la imagen titulada “Make a Wish”, original de Nikosalpha:
![]()
Lo primero que haremos será PIXELIZAR la imagen original mediante el filtro FILTROS > DESENFOQUE > PIXELIZAR.
![]()
En este ejemplo, yo he optado por pixelizar la imagen en bloques de 20×20 píxeles.
![]()
He aquí el resultado:
![]()
El siguiente paso va a consistir en crear una nueva imagen totalmente rellena de color blanco, del mismo tamaño que usamos para el filtro de pixelizar, es decir, 20×20 píxeles.
Crearemos una selección circular también del mismo tamaño que la imagen (20×20 píxeles).
![]()
En la configuración de la herramienta de SELECCIÓN ELÍPTICA marcaremos la opción de DIFUMINAR LOS BORDES:
![]()
Ahora necesitamos añadir un canal alfa o transparencia a la imagen. Para ello seleccionaremos la opción CAPA > TRANSPARENCIA > AÑADIR CANAL ALFA.
Parece que no ocurre nada, pero fijáos en lo que pasa cuando hacemos clic en EDITAR > LIMPIAR o pulsamos la tecla SUPRIMIR:
![]()
Vemos que el contenido de la selección ha desaparecido, y el blanco da paso a una zona circular transparente.
Ahora seleccionamos toda la imagen haciendo clic en SELECCIONAR > TODO o pulsando CONTROL + A.
Y por último, copiaremos la selección EDITAR > COPIAR o CONTROL + C.
Regresamos a nuestra fotografía pixelada original. Añadimos una nueva capa a la imagen y seleccionamos la HERRAMIENTA DE RELLENO o BOTE DE PINTURA.
En la configuración de la HERRAMIENTA DE RELLENO marcaremos las opciones:
- RELLENO CON PATRÓN
- RELLENAR LA SELECCIÓN COMPLETAMENTE
![]()
Hacemos clic en el cuadrito que aparece bajo RELLENO CON PATRÓN para elegir el patrón deseado, que no es otro que la imagen con el círculo transparente que habíamos copiado justo hace un momento:
![]()
Y ahora llegamos al momento que todos esperábamos:
HACEMOS CLIC EN LA CAPA RECIÉN CREADA y Voilá:
![]()
¡No me digáis que no es espectacular!
![]()
Aquí podéis ver la composición de capas:
![]()
Podéis jugar con el tamaño de los bloques y hacerlos más pequeños o más grandes. También con la forma y color del patrón:
![]()
Y conseguir acabados realmente magníficos:
![]()
Espero que este estupendo truco os haya gustado tanto como a mi.
Nos vemos en el próximo tutorial de Gimp ;)
[Actualización 10/03/2009]
Ces me avisa de que en su blog http://www.hayunmundoahifuera.es ha publicado un videocast de este tutorial.
Aquí dejo mi agradecimiento y felicitaciones a Ces y a vosotros el videotutorial ;).
— jEsuSdA 8)
Comentarios [44]
TUTORIAL GIMP: Escalar Imágenes (parte 1) · 7 febrero 2009, 21:42

Mucha gente me ha escrito felicitándome por los tutoriales de Gimp pasados. A todos ellos les agradezco mucho los ánimos.
Mucha de esa gente me ha pedido que publicara algunos tutoriales de nivel más básico, pues hace poco que se están adentrando en el uso de ese gran programa de diseño gráfico, que es Gimp.
Así que, como no podía ser de otra forma, prepararé algunos tutoriales más sencillos sobre tareas comunes dentro del retoque fotográfico y diseño gráfico.
Hoy empezaremos con el primero, uno muy sencillo sobre una tarea muy básica: escalar imágenes.


Escalar Imágenes (o cómo cambiar el tamaño de una fotografía)
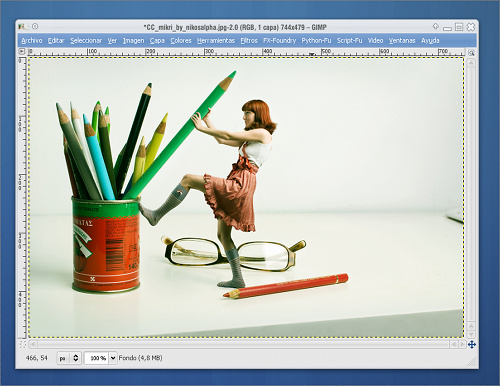
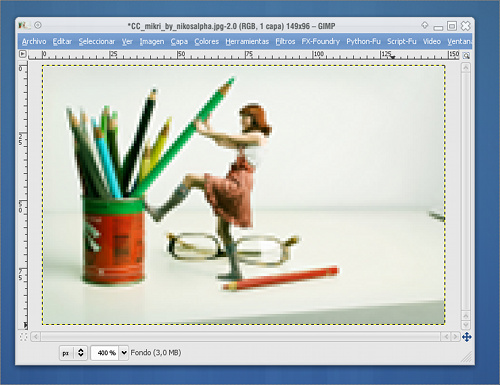
Para este tutorial usaré la bonita imagen “Mikri” de Nikosalpha:

Antes de nada, nos fijaremos en la barra de título de la ventana de la imagen:
Una vez abrimos una imagen en Gimp, la ventana que la contiene nos muestra, en su barra de título, una valiosa información :
- El nombre de la imagen.
- El modo de color de la imagen.
- El número de capas que la componen.
- El tamaño en píxeles en formato anchura por altura (pej, 744×479)
- Notad que también nos aparece un asterisco al inicio para indicarnos que la imagen tiene cambios que no han sido guardados todavía.

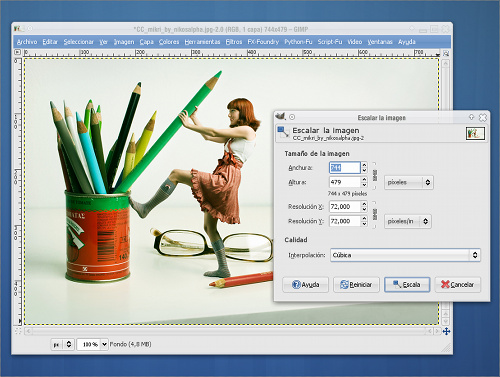
Para escalar la imagen, usaremos la opción IMAGEN > ESCALAR LA IMAGEN:

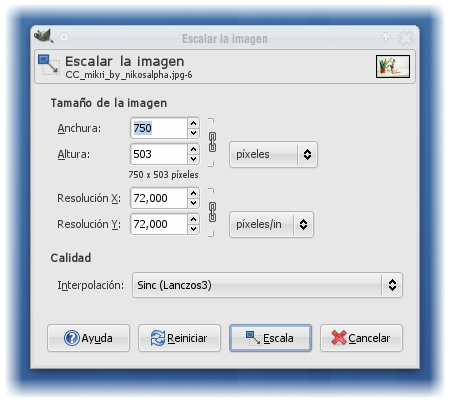
Nos aparecerá un cuadro de diálogo como este:

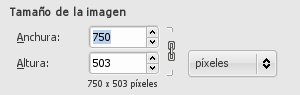
Donde podremos configurar el nuevo tamaño de la imagen:

Fijáos que aparece una cadena que nos va a permitir enlazar la altura con la anchura, de modo que cuando cambiemos una, automáticamente se recalcule el valor de la otra para que el escalado de la imagen sea proporcional.
Podremos hacer clic en las cadenas para desvincular la proporción entre altura y anchura y así poder escalar libremente la imagen.
Fijáos también que podemos elegir la unidad de medida a usar en el escalado. Habitualmente usaremos píxeles, pero será muy útil en numerosas ocasiones usar porcentajes (existen también otras muchas unidades disponibles).

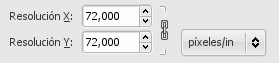
La resolución la dejaremos como esté.
La resolución sólo influirá a la hora de imprimir la imágen.
Si queréis entender un poco más sobre esto, no dudéis en leer el artículo El lío de los 72 DPI para salir de dudas.
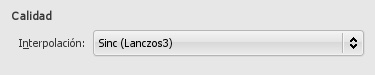
Por último le indicaremos el sistema que queremos que se use a la hora de escalar la imagen. Existen varios métodos de interpolación que van de menos a más complejidad, de menos a más calidad y que consumen menos o más recursos respectivamente.

Los sistemas que mejor resultado dan son la interpolación Cúbica y Lanczos. Lanczos suele dar muy buen resultado, consiguiendo imágenes con más nitidez que si usamos interpolación Cúbica.
Podéis profundizar un poco más sobre los métodos de interpolación en este artículo de mi amigo Guillermo en HacheMuda y en la Wikipedia .
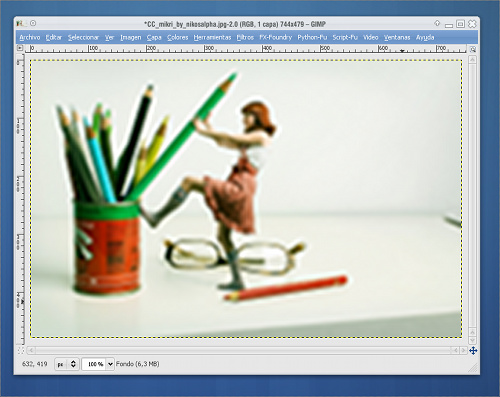
Aquí tenéis el resultado de reducir el tamaño de la imagen:

Fijáos como en la barra de título aparece el nuevo tamaño:

Un error muy común de los usuarios poco iniciados en el tema del diseño gráfico es presuponer que si amplío una imagen que anteriormente había sido reducida, voy a obtener una imagen igual a la inicial.
Es decir, que si tenemos una imagen de 100×100 píxeles, y la reducimos a la mitad (50×50) para luego ampliarla de nuevo al doble (100×100), la última imagen será igual a la original. Pensar esto es un gran error.
Aquí tenéis el resultado de reducir a la mitad y posteriormente ampliar al doble la imagen del tutorial:

Como véis, el resultado dista mucho de tener la calidad de la imagen original.
Esto sucede porque cuando se reduce una imágen se descarta información (se descartan píxeles) y cuando se aplía una imagen, se “inventan” nuevos píxeles con la información de los que se dispone.
Sólo en el caso de gráficos vectoriales podremos escalar las imágenes sin perder calidad, así que recordad mantener una copia de la imagen original por si acaso. ;)
En el próximo tutorial veremos una forma mucho más interesante de escalar imágenes…, pero para eso tendréis que esperar un poco… ;)
— jEsuSdA 8)
Comentarios [27]
Gimp Paint Studio · 3 febrero 2009, 14:20

Amigos, ¡Estamos de enhorabena!: mi buen amigo Ramón Miranda , uno de los mejores ilustradores que conozco, acaba de publicar GPS ( Gimp Paint Studio ), proyecto apasionante que hará las delicias de los amantes de la pintura digital y el software libre.

GPS (Gimp Paint Studio) es un set de pinceles y presets para Gimp que aumentan considerablemente la potencia del mismo y pone a disposición de los artistas e ilustradores una serie de herramientas enfocadas al dibujo y pintura con Gimp.
Sólo tenéis que descargar el set de herramientas y seguir las instrucciones del trabajado manual que Ramón se ha currado y que acompañan a GPS.
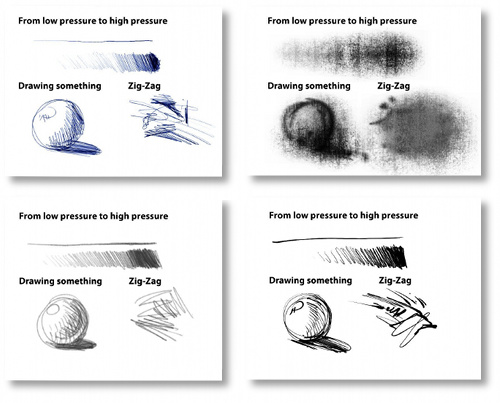
Aquí tenéis una muestra de algunos pinceles bastante interesantes:

Una vez instalados los archivos de Gimp Paint Studio, podréis, con paciencia y buena mano, hacer impresionantes dibujos y pinturas como estas del propio Ramón Miranda:



Descargar Manual de GPS · PDF · 3.7MB
Desde aquí mi más sincero agradecimiento a Ramón por su excepcional trabajo que, me consta, lleva tras de sí un gran número de horas, esfuerzo e ilusión.
Más información:
— jEsuSdA 8)
Comentarios [24]
TUTORIAL GIMP: Convertir una imagen de color a Blanco y Negro (II) · 1 febrero 2009, 01:42

Hace no mucho estuvimos viendo algunas formas sencillas de convertir una imagen de color a blanco y negro .
Hoy seguimos con un sistema un poco más complejo, pero que nos va a permitir obtener interesantes versiones en blanco y negro de nuestras fotografías con detalles distintos a los que vimos anteriormente. ;)


Cómo convertir una fotografía de color a Blanco y Negro
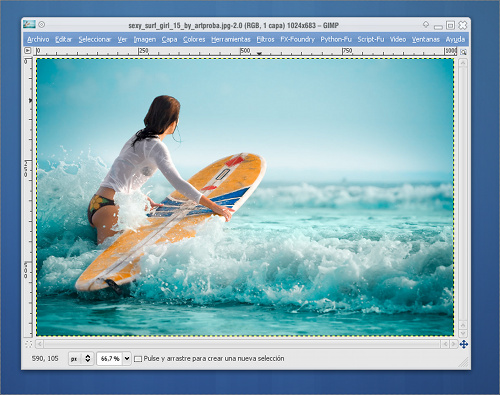
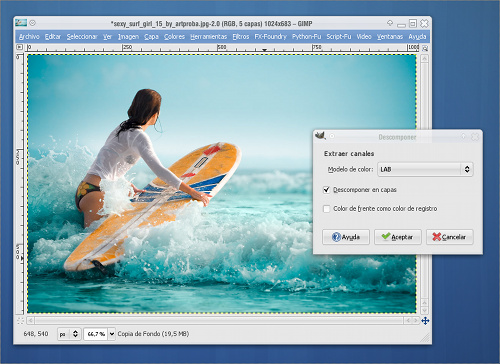
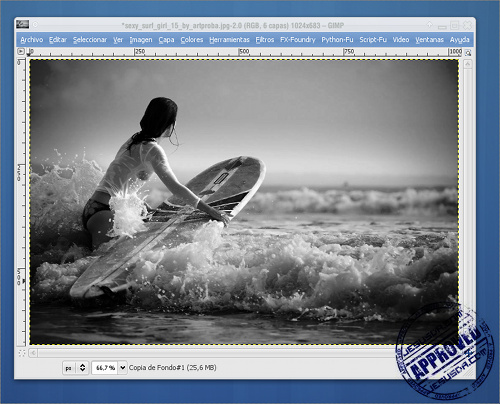
Seguiremos usando esta impresionante imagen: “Sexy surf girl” de Alexander Velikanov:

En esta ocasión usaremos la opción COLOR > COMPONENTES > DESCOMPONER , que nos va a permitir descomponer la imagen sus distintos canales.
Usaremos esos canales descompuestos para obtener una versión en Blanco y Negro de la imagen con distinto grado de detalle y expresividad. ;)
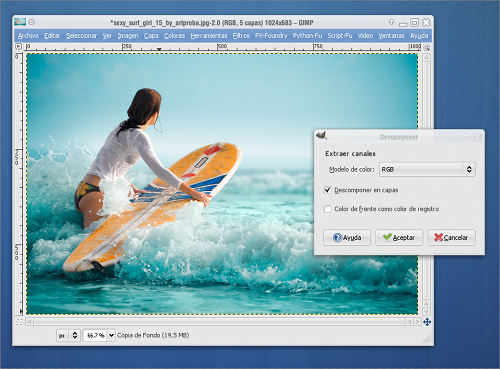
El diálogo de DESCOMPONER nos permite elegir un modelo de color para efectuar la descomposición y, posteriormente, nos crea una nueva imagen con varias capas, una para cada canal.
El truco está en, una vez hecha la descomposición, quedarnos con aquella capa representativa del canal que nos interesa.
Empezaremos con RGB; elegimos COLOR > COMPONENTES > DESCOMPONER y marcamos la opción RGB en Modelo de Color:

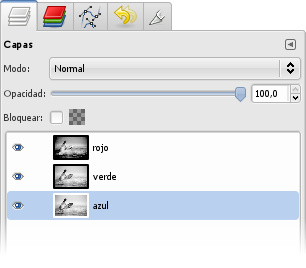
Obtenemos una nueva imagen con 3 capas, una para cada canal RGB (Rojo, Verde y Azul).

Para obtener la imagen en B&N deseada, nos quedamos con la capa representativa del canal VERDE
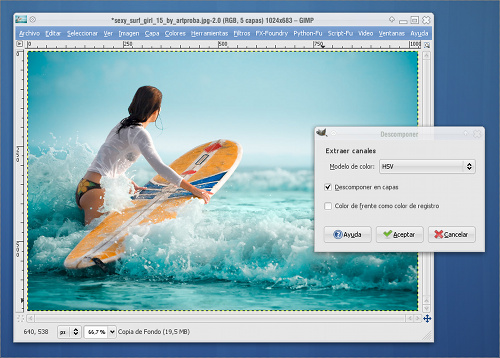
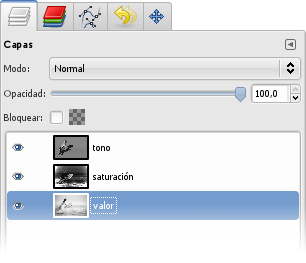
El siguiente método es exáctamente igual, pero seleccionando el modelo de color HSV (Tono, Saturación y Valor):

... y quedándonos con la capa representativa del canal V (Valor):

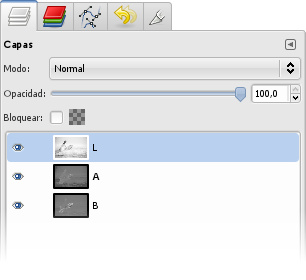
Por último, usaremos el mismo sistema, pero seleccionando la descomposición basada en el modelo de color LAB:

... y usando la capa representativa del canal L para obtener una imagen en blanco y negro luminosa, pero que posteriormente podemos enriquecer ajustando niveles y curvas.

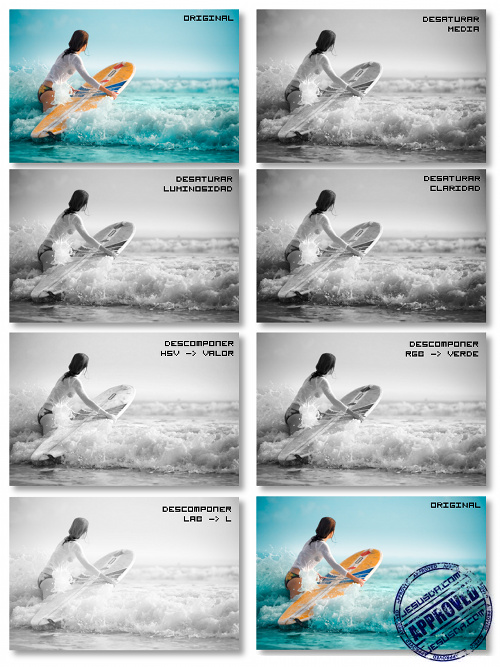
Como veis, gracias a la fascinante potencia de Gimp, no disponemos de una, sino de 6 formas distintas de conseguir una imagen en blanco y negro.
Cada una de estas formas nos va a ofrecer imágenes con distinta riqueza, matices y contraste. Es elección de cada uno usar el método según convenga. ;)
Aquí os dejo una representación con todos las imágenes obtenidas hasta ahora con cada uno de los métodos para podáis apreciar las diferencias entre cada sistema:

Pero no creáis que todo acabó aquí... aún hay más formas de enriquecer las conversiones de fotografías a blanco y negro con Gimp… aunque eso será en el próximo tutorial. ;)
- Convertir una imagen de color a Blanco y Negro (parte 1)
- Tutorial Gimp: Dale un toque profesional a tus fotos
- Cómo Instalar Gimp en Linux, Windows y MacOs
— jEsuSdA 8)
Comentarios [5]
ENCUESTA: Cuánto tiempo hace que conoces el blog de jEsuSdA · 30 enero 2009, 22:48

— jEsuSdA 8)
Comentarios [1]
Viendo... "The IT Crowd" · 28 enero 2009, 03:15

Serie: The IT Crowd

- Estilo: Comedia Geek.
- Origen: Reino Unido.
- Idioma recomendado: VO: Inglés
- Valoración:

ARGUMENTO:
IT Crowd narra las aventuras y desventuras de los miembros del departamento de Informática de una gran empresa.
Ignorados por la práctica totalidad de la organización para la que trabajan y dirigidos por una atractiva jefa de departamento cuyos conocimientos de informática son nulos, en cada episodio se nos va desgranando cada uno de los embrollos en los que se ven envueltos estos divertidos personajes de rara apariencia y conducta extraña.
LO QUE MÁS ME GUSTA:
Es una serie muy divertida, llena de guiños de humor geek e informático. Los personajes son ricos y originales.
Es una de mis series favoritas.
LO QUE MENOS ME GUSTA:
Algunas veces “desfasa” tal vez demasiado, por ejemplo al final de la primera temporada; pareciéndome estos episodios los menos atractivos de la serie.
El doblaje en español es paupérrimo, penoso, tristísimo... un enorme destrozo a la trabajada expresividad de los actores originales.
CÓMO PUEDO VERLA:
También veo…
— jEsuSdA 8)
Comentarios [4]
TUTORIAL GIMP: Convertir una imagen de color a Blanco y Negro (I) · 24 enero 2009, 03:03

Mucha gente piensa que convertir una imagen de color a blanco y negro es algo trivial. Seguramente piensen incluso que sólo hay una forma de hacerlo… o peor aún, usen la opción escala de grises para esta tarea… ¡Pobres insensatos! ;)
En el siguiente tutorial de Gimp (y posteriores) os voy a enseñar algunos sistemas para convertir una imagen a escala de grises y sacarle el máximo partido.
Cada uno tiene diferentes ventajas e inconvenientes y, por supuesto, dan como resultado distintas imágenes.
Lo importante es conocer bien cada sistema para poder emplear el que más convenga en cada caso.


Cómo convertir una fotografía de color a Blanco y Negro
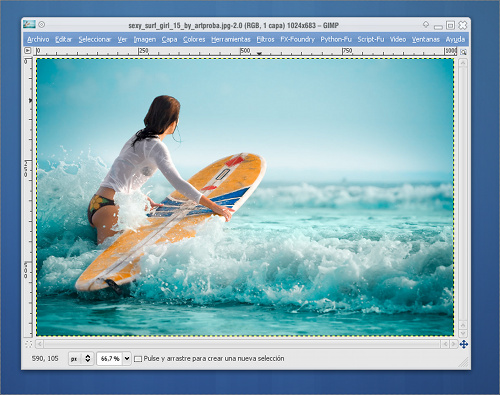
Partimos de esta imagen maravillosa imagen “Sexy surf girl” de Alexander Velikanov:

Hoy sólo veremos el método directo más sencillo para convertir una imagen de color a Blanco y Negro (o escala de grises): La opción DESATURAR.
Mi recomendación es que no se os ocurra nunca usar la opción IMAGEN > MODO > ESCALA DE GRISES para convertir la imagen a Blanco y Negro.
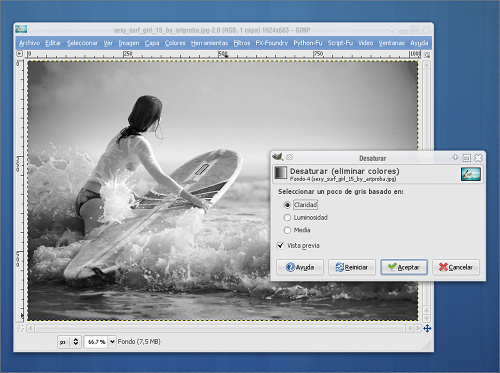
Usaremos pues la opción COLOR > DESATURAR y nos aparecerá una paleta de configuración donde podremos elegir cada uno de los sistemas diferentes para obtener la imagen en blanco y negro. A saber:
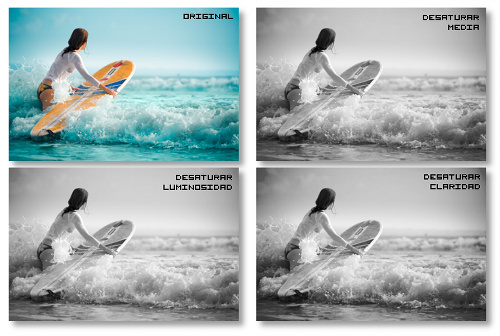
CLARIDAD:

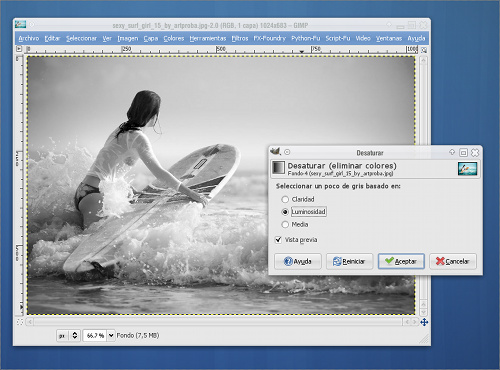
LUMINOSIDAD:

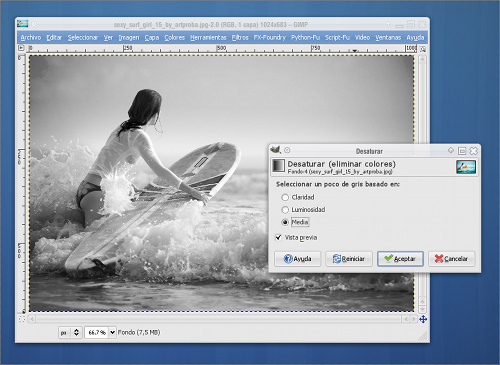
MEDIA:

La diferencia entre cada sistema radica en la forma en que Gimp, internamente, maneja y mezcla la información de los canales de Color de la imagen.
Aquí podéis ver una composición comparativa entre los tres modelos que acabamos de ver:

Junto con algunos sistemas de conversión que os mostraré en sucesivos tutoriales y algunos ajustes en curvas y niveles, podremos realizar conversiones de imágenes a Blanco y Negro en las que controlemos el acabado y sensaciones que queremos transmitir con cada imagen.

Espero que os haya gustado. Os espero en el próximo tutorial. ;)
- Tutorial Gimp: Dale un toque profesional a tus fotos
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Curso de Introducción a Gimp de jEsuSdA
— jEsuSdA 8)
Comentarios [32]













