TUTORIAL GIMP: Mejorar Imágenes para darles un toque más profesional · 17 enero 2009, 00:55

Hoy ví un tutorial de Photoshop en TutorialBlog que me gustó tanto por su sencillez y potencia que decidí adaptarlo al maravilloso Gimp, inaugurando así, una serie de post sobre tutoriales de retoque con Gimp.
Espero que os guste ;)


Cómo mejorar imágenes corrientes para que parezcan más profesionales
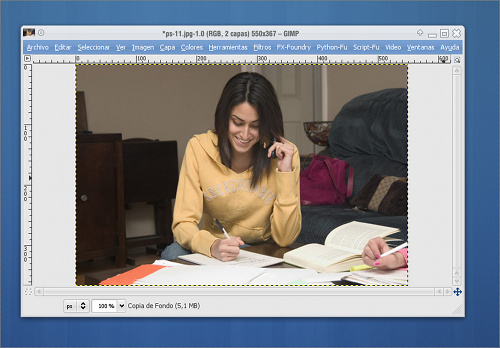
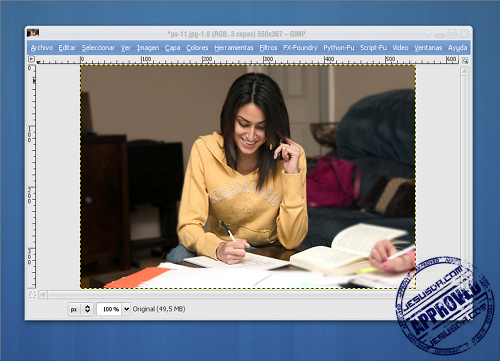
Partimos de esta imagen:

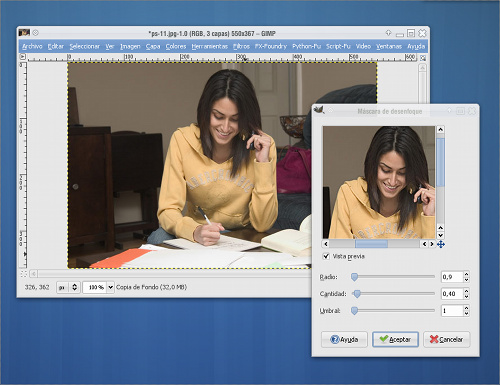
En primer lugar vamos a enfocar la imagen.
Para ello usamos FILTROS > REALZAR [enhance] > MÁSCARA DE DESENFOQUE
Con los valores Radio=0.9 , Cantidad=0.40 y Umbral=1.

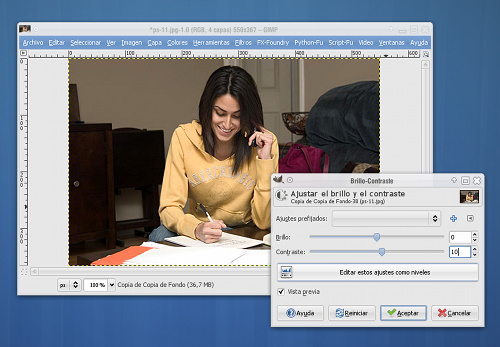
En el siguiente paso aumentaremos el contraste en 10 puntos.
COLORES > BRILLO Y CONTRASTE…
Con valores Brillo=0 y Contraste=10.

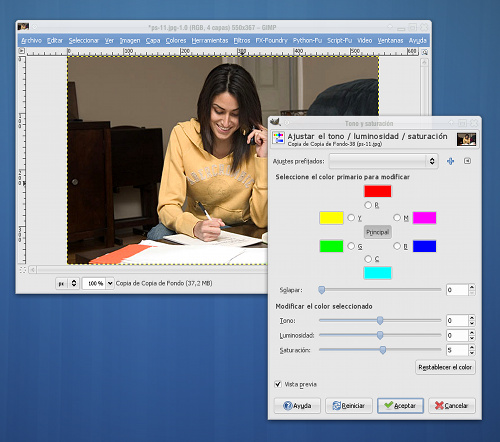
Aumentamos la saturación en el siguiente paso.
COLORES > TONO Y SATURACIÓN…
Dejamos todo como está por defecto y ponemos Saturación=5.

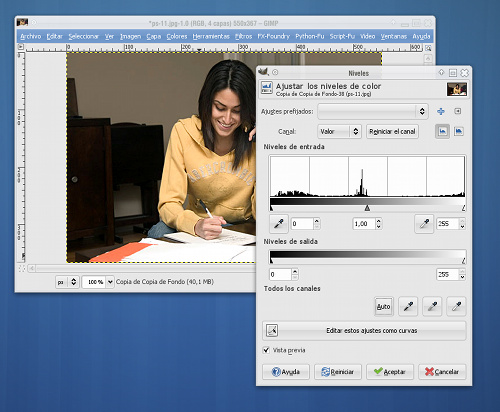
Ahora ajustaremos los niveles.
COLORES > NIVELES…
Podéis hacer uso del botón AUTO, que servirá perfectamente para la mayoría de los casos, o bien sentiros libres de efectuar los ajustes manualmente según vuestra pericia.

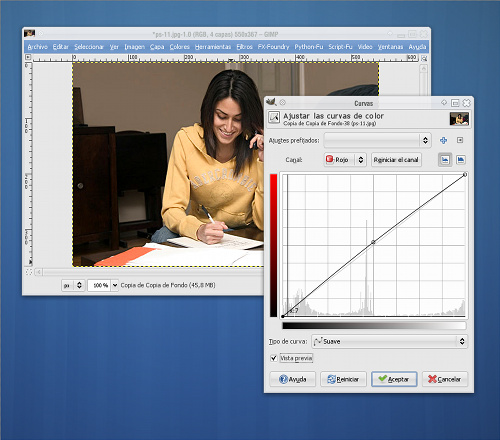
Por último, usaremos las curvas de niveles para darle un tono más cálido a la imagen.
COLORES > CURVAS…
Ahora, no olvidéis seleccionar el canal Rojo, y posteriormente ajustar muy levemente la curva haciendo clic en la mitad de la misma y arrastrando el punto de control ligeramente hacia arriba.

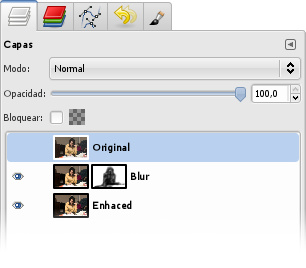
El toque profesional definitivo consistirá en darle un poco de profundidad de campo a la fotografía de forma artificial.
Para ello, duplicamos la capa y le aplicamos un desenfoque a la capa duplicada: FILTROS > DESENFOQUE [Blur] > DESENFOQUE GAUSIANO.
Ahora añadiremos una máscara de capa a la capa desenfocada y editaremos la máscara pintando con un pincel de color negro sobre la zona que nos interesa que quede nítida (que será la zona donde queremos centrar la atención de la imagen).
A continuación podéis ver como quedan las capas y máscara en la imagen del ejemplo:

El resultado es una imagen mucho más atractiva, viva y con un ajuste de color sutilmente más profesional que la imagen original.

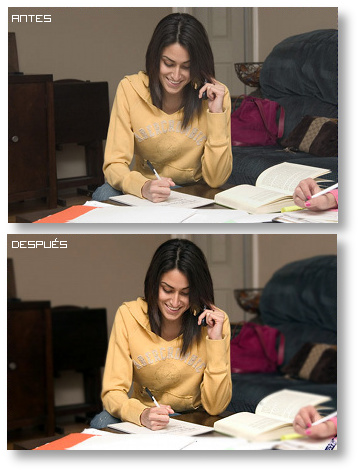
Aquí podréis apreciar mejor las diferencias:

Espero que os haya gustado. ;)
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Más Tutoriales de Gimp
- Curso de Introducción a Gimp de jEsuSdA
- Descarga el Manual Oficial de Gimp Gratis
- Top 50 de Blogs de Diseño en Español
— jEsuSdA 8)
Comentarios
Se han desactivado los comentarios a este artículo.





Pues lo siento mucho, pero apenas percibo diferencia entre la imagen inicial y la final. No sé, quizás has elegido una imagen con poco potencial. ¿Podrías colgar la imagen original con mayor resolución para que podamos probar los demás?
Por cierto, en Fotolibre tienen tutoriales bastante chulos para mejorar fotografías. Mis favoritos, el del Efecto Dragan , el de nitidez selectiva , el de corrección del balance de color , dar saturación , iluminar fotos de interiores oscuras , y el de corregir fotos oscuras
— Defero · 17 enero 2009, 01:49 · #
Está muy bien, sobretodo el truco de la máscara.
¡Se agradece!
— pablito · 17 enero 2009, 16:29 · #
y se podria crear un script para hacer todo “automagicamente”?
— Carlos Albornoz · 17 enero 2009, 18:42 · #
Me lo guardo en delicious. Hasta ahora para mejorar las fotos solo usaba el ajuste automatico de colores del Digikam/Showfoto (KDE).
— el_Salmon · 17 enero 2009, 23:16 · #
Sencillo y práctico. Con estas cosas se demuestra que para un usuario medio el gimp es una herramienta mas que suficiente. ...Y para algunos profesionales, también.
— GALIANT · 17 enero 2009, 23:46 · #
Genial, espero que sigan muchos tutoriales a este.
Un saludo y gracias
— seaofgrass · 18 enero 2009, 14:47 · #
Super sencillo y efectivo tutorial! Gracias GIMP xD!
— Ramón · 18 enero 2009, 14:53 · #
Gracias, muy practico, sigo tu blog a diario desde Argentina, espero mas tutoriales
— Nestor · 19 enero 2009, 14:19 · #
@Defero,
Gracias por los enlaces! Ya los conocía, pero seguro que a mucha gente les serán de gran ayuda.
También introduje una nueva imagen en el tutorial para que se viese más claro el Antes y el Después.
;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 19 enero 2009, 14:58 · #
Vistas así, una junto a la otra, sí que es cierto que se nota la segunda más viva, e incluso con más profundidad. Pero sigo pensando que has elegido una foto con poco potencial. Quizás es que la foto, de entrada, ya está bastante equilibrada, así que poco hay que mejorar.
— Defero · 21 enero 2009, 23:57 · #
Muy simple y muy práctico.
El truco del desenfoque ya te lo oí en la Guadec de Granada, el resto no.
Muchas gracias.
— Packo · 22 enero 2009, 16:05 · #
Pues yo lo siento tambien, me parece mejor el original que la copia tratada
— pinypon · 20 marzo 2009, 12:02 · #
Este tutorial es EXCELENTE !!
Me sirvio mucho, en poco tiempo mejore un imagen y quedo perfecta!
— Matias · 30 junio 2009, 00:48 · #
¡Que blog tan interesante! ¡Muchas gracias por los tutoriales!
— Mariana · 6 julio 2009, 08:54 · #
El desenfocar sólo una parte de la imagen es un detalle buenísimo…
— Joel · 28 diciembre 2009, 16:50 · #
como que no entendi la ultima parte,la del desanfoque y la mascara,no me queda la mascara y entonces no peudoo acabar la imagen
— maite · 26 marzo 2010, 00:13 · #
Hola @maite,
Pare entender realmente la parte de las máscaras de capa, te recomiendo que practiques primero con el tutorial:
Introducción al uso de máscaras de capa
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 26 marzo 2010, 08:04 · #