TUTORIAL GIMP: Convertir una imagen de color a Blanco y Negro (I) · 24 enero 2009, 03:03

Mucha gente piensa que convertir una imagen de color a blanco y negro es algo trivial. Seguramente piensen incluso que sólo hay una forma de hacerlo… o peor aún, usen la opción escala de grises para esta tarea… ¡Pobres insensatos! ;)
En el siguiente tutorial de Gimp (y posteriores) os voy a enseñar algunos sistemas para convertir una imagen a escala de grises y sacarle el máximo partido.
Cada uno tiene diferentes ventajas e inconvenientes y, por supuesto, dan como resultado distintas imágenes.
Lo importante es conocer bien cada sistema para poder emplear el que más convenga en cada caso.


Cómo convertir una fotografía de color a Blanco y Negro
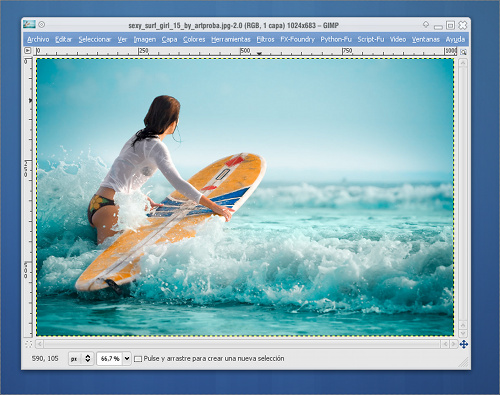
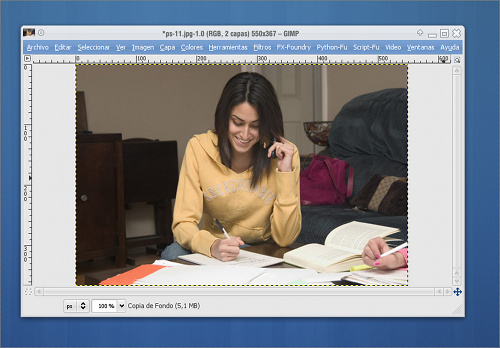
Partimos de esta imagen maravillosa imagen “Sexy surf girl” de Alexander Velikanov:

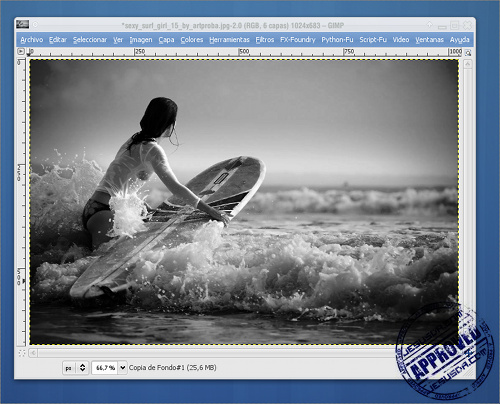
Hoy sólo veremos el método directo más sencillo para convertir una imagen de color a Blanco y Negro (o escala de grises): La opción DESATURAR.
Mi recomendación es que no se os ocurra nunca usar la opción IMAGEN > MODO > ESCALA DE GRISES para convertir la imagen a Blanco y Negro.
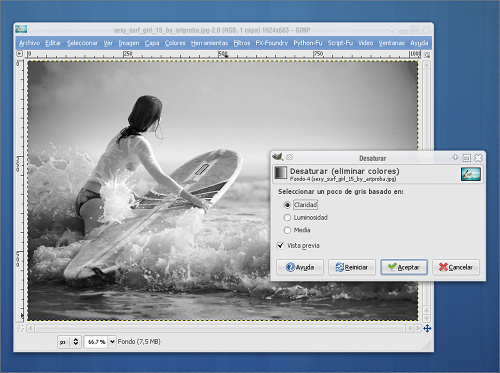
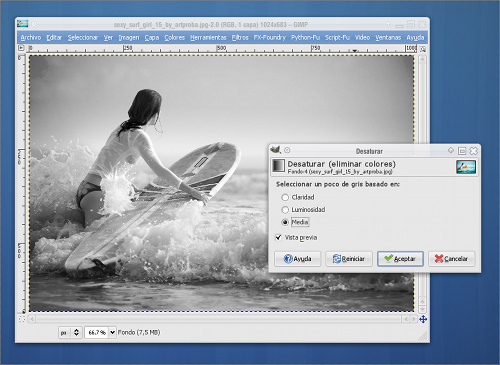
Usaremos pues la opción COLOR > DESATURAR y nos aparecerá una paleta de configuración donde podremos elegir cada uno de los sistemas diferentes para obtener la imagen en blanco y negro. A saber:
CLARIDAD:

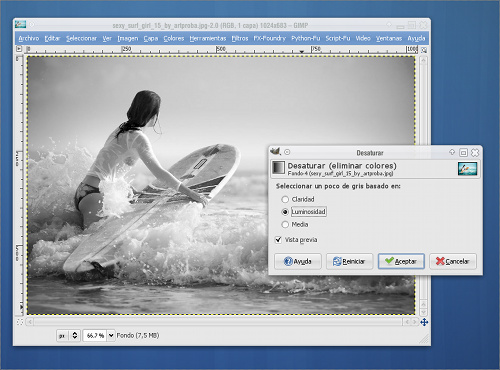
LUMINOSIDAD:

MEDIA:

La diferencia entre cada sistema radica en la forma en que Gimp, internamente, maneja y mezcla la información de los canales de Color de la imagen.
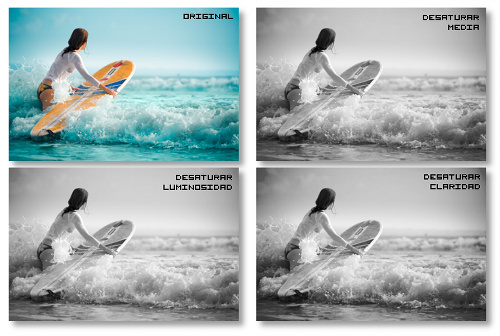
Aquí podéis ver una composición comparativa entre los tres modelos que acabamos de ver:

Junto con algunos sistemas de conversión que os mostraré en sucesivos tutoriales y algunos ajustes en curvas y niveles, podremos realizar conversiones de imágenes a Blanco y Negro en las que controlemos el acabado y sensaciones que queremos transmitir con cada imagen.

Espero que os haya gustado. Os espero en el próximo tutorial. ;)
- Tutorial Gimp: Dale un toque profesional a tus fotos
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Curso de Introducción a Gimp de jEsuSdA
— jEsuSdA 8)
Comentarios [32]
TUTORIAL GIMP: Mejorar Imágenes para darles un toque más profesional · 17 enero 2009, 00:55

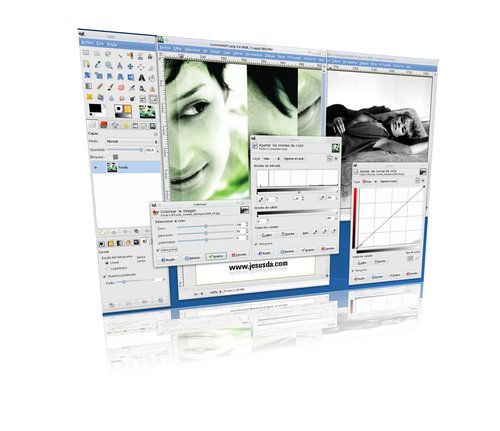
Hoy ví un tutorial de Photoshop en TutorialBlog que me gustó tanto por su sencillez y potencia que decidí adaptarlo al maravilloso Gimp, inaugurando así, una serie de post sobre tutoriales de retoque con Gimp.
Espero que os guste ;)


Cómo mejorar imágenes corrientes para que parezcan más profesionales
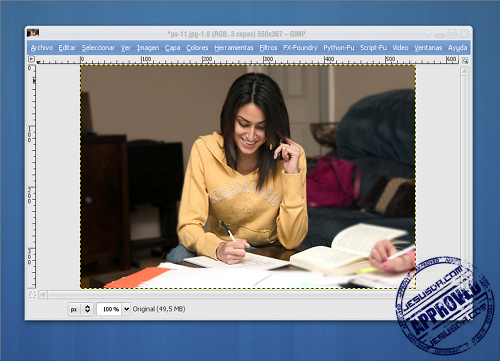
Partimos de esta imagen:

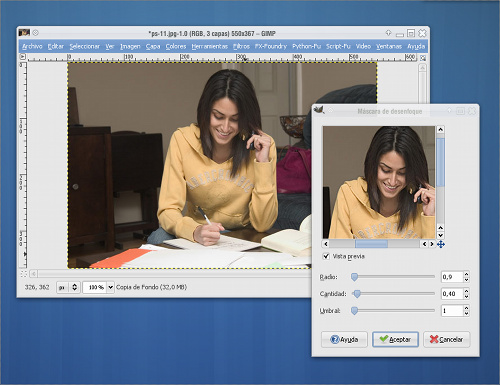
En primer lugar vamos a enfocar la imagen.
Para ello usamos FILTROS > REALZAR [enhance] > MÁSCARA DE DESENFOQUE
Con los valores Radio=0.9 , Cantidad=0.40 y Umbral=1.

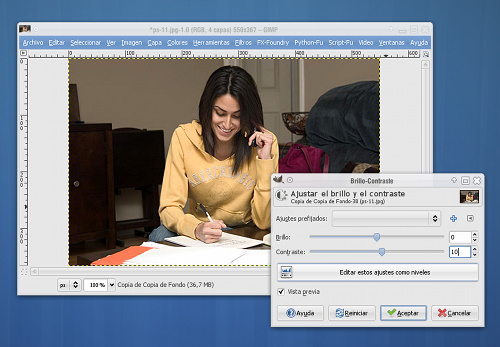
En el siguiente paso aumentaremos el contraste en 10 puntos.
COLORES > BRILLO Y CONTRASTE…
Con valores Brillo=0 y Contraste=10.

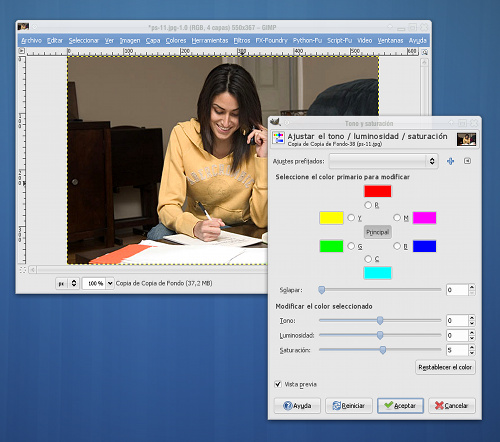
Aumentamos la saturación en el siguiente paso.
COLORES > TONO Y SATURACIÓN…
Dejamos todo como está por defecto y ponemos Saturación=5.

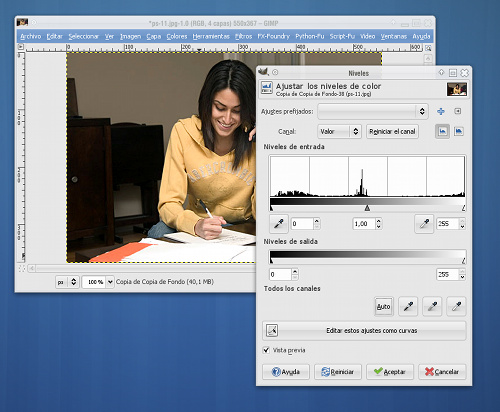
Ahora ajustaremos los niveles.
COLORES > NIVELES…
Podéis hacer uso del botón AUTO, que servirá perfectamente para la mayoría de los casos, o bien sentiros libres de efectuar los ajustes manualmente según vuestra pericia.

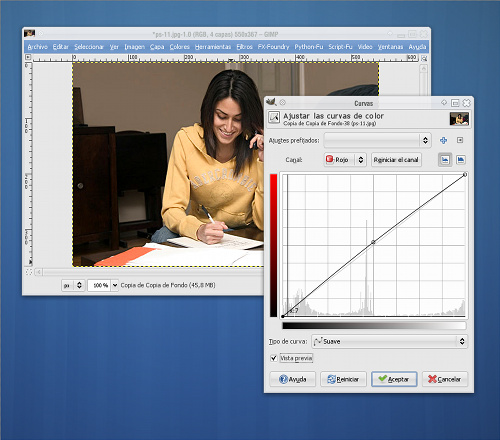
Por último, usaremos las curvas de niveles para darle un tono más cálido a la imagen.
COLORES > CURVAS…
Ahora, no olvidéis seleccionar el canal Rojo, y posteriormente ajustar muy levemente la curva haciendo clic en la mitad de la misma y arrastrando el punto de control ligeramente hacia arriba.

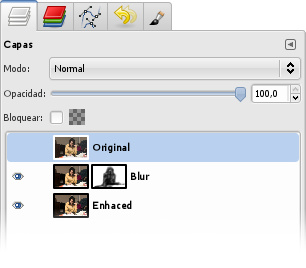
El toque profesional definitivo consistirá en darle un poco de profundidad de campo a la fotografía de forma artificial.
Para ello, duplicamos la capa y le aplicamos un desenfoque a la capa duplicada: FILTROS > DESENFOQUE [Blur] > DESENFOQUE GAUSIANO.
Ahora añadiremos una máscara de capa a la capa desenfocada y editaremos la máscara pintando con un pincel de color negro sobre la zona que nos interesa que quede nítida (que será la zona donde queremos centrar la atención de la imagen).
A continuación podéis ver como quedan las capas y máscara en la imagen del ejemplo:

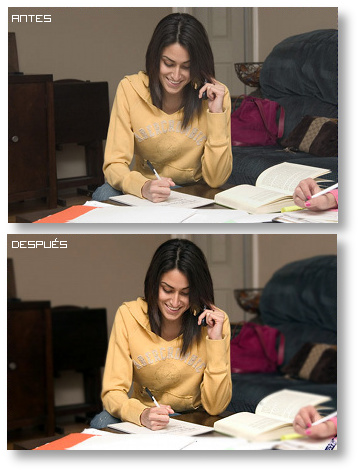
El resultado es una imagen mucho más atractiva, viva y con un ajuste de color sutilmente más profesional que la imagen original.

Aquí podréis apreciar mejor las diferencias:

Espero que os haya gustado. ;)
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Más Tutoriales de Gimp
- Curso de Introducción a Gimp de jEsuSdA
- Descarga el Manual Oficial de Gimp Gratis
- Top 50 de Blogs de Diseño en Español
— jEsuSdA 8)
Comentarios [17]
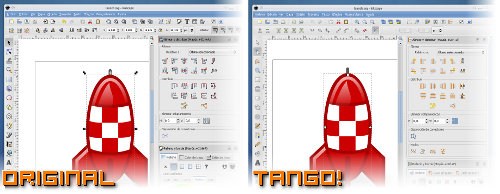
TANGO! para Inkscape · 12 enero 2009, 07:52

Durante unos cuantos días he estado trabajando en completar el tema de iconos Tango! para Inkscape.
El trabajo ha sido duro, pues había muchos nuevos iconos que añadir para las nuevas herramientas que vendrán con la próxima versión de este magnífico programa de diseño vectorial.
He tenido que modificar algunos iconos originales para ajustar los colores, tamaños y encajarlos en la rejilla para que se mostraran nítidos.
Por el momento, la buena noticia es que el tema Tango! para Inkscape ya ha sido incorporado a la versión de desarrollo del programa.
Actualmente estamos en proceso de detección y mejora de errores y el equipo de desarrollo de Inkscape aún tendrá que realizar algunas modificaciones en la programación de las barras de herramientas para solventar algunos problemas de visualización. Así que vuestros comentarios y pruebas serán muy bien recibidas. ;)
Podéis descargar y manteneros al día de los avances del tema en el siguiente enlace:
Para usar el tema Tango! para Inkscape, descarga la última versión del archivo .svg y cópialo a /usr/share/inkscape/icons/ con el nombre icons.svg
— jEsuSdA 8)
Comentarios [19]
HOWTO: Crear Calendarios con Imágenes personalizadas con DigiKam · 17 diciembre 2008, 11:56

Digikam es un genial programa para organizar nuestras fotos e imágenes.
Nos permite etiquetarlas, organizarlas, catalogarlas, puntuarlas, editarlas… y tiene una serie de utilidades para generar presentaciones, vídeos y hasta calendarios.
En el siguiente tutorial os enseñaré cómo crear vuestro propio calendario personalizado, que para el año que viene, en estas fechas, seguro que os viene muy bien.
Cualquier tarea con Digikam es muy, muy sencilla. Así que la de crear calendarios es realmente fácil.
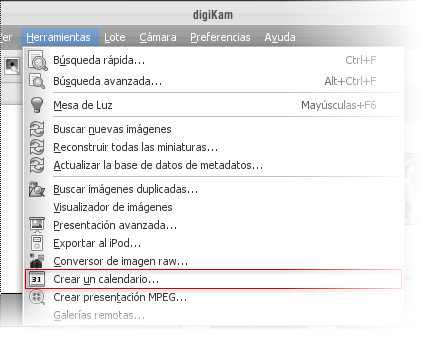
Comenzaremos seleccionando la opción HERRAMIENTAS > CREAR UN CALENDARIO … del menú del programa:
En la primera pantalla del asistente, seleccionaremos algunas cosas como el tipo y tamaño de calendario, tipografía, etc.
Podremos, incluso, incorporar un calendario personalizado en formato ICAL para que aparezcan marcados eventos en los días que correspondan, como por ejemplo días festivos y vacaciones, entre otros.
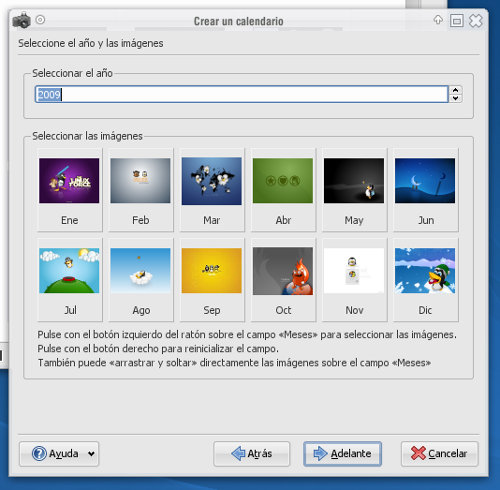
En el siguiente paso, elegiremos el año del que queremos crear el calendario y seleccionamos las imágenes que queremos para nuestro calendario. Una para cada mes:
La forma más cómoda es arrastrar sobre cada mes, en el asistente, la imagen que queremos que sea empleada para dicho mes:
Ahora sólo queda imprimir el calendario. Basta con seguir los pasos restantes del asistente y esperar…
Ya tenemos nuestro calendario personalizado impreso. ;)
Desde KDE podéis elegir exportarlo como PDF o PS por si queréis enviárselo a alguien por correo. ;)
Yo ya hice el mío, usando algunas de mis imágenes favoritas de mi colección de papeles tapiz linuxeros...
Os lo dejo a continuación para que os lo descarguéis en PDF e imprimáis si os gusta ;)
Más información:
- Linux Wallpaper Pack 01
- Linux Wallpaper Pack 02
- Más Howto’s y tutoriales de jEsuSdA
- Más sobre productividad en el blog de jEsuSdA
- Papeles tapiz GTD
- Más de 300 papeles tapiz para el Asus EeePC
— jEsuSdA 8)
Comentarios [22]
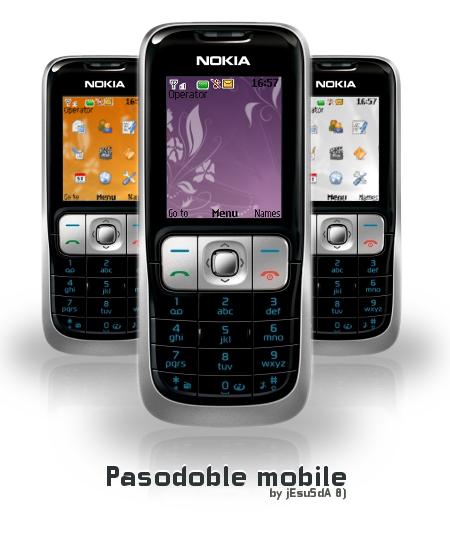
PASODOBLE MOBILE: Temas pasodoble gratuitos para teléfonos móviles · 11 diciembre 2008, 10:36

El otro día estuve investigando sobre el formato de los temas gráficos para móviles, concrétamente para el modelo Nokia 2630, que es el que tenemos mi novia y yo.
Me descargué algunos temas de la web onsmartphone, donde hay cientos de temas gratuitos para teléfonos móviles de diversos modelos y marcas.
Pero no había ninguno que realmente me convenciera, así que me puse manos a la obra y cree mis propios temas para teléfonos móviles al más puro estilo Pasodoble! ;)

Todos los temas están hechos usando Gimp. Espero que os gusten ;)
Aquí os los dejo en descarga directa.
Guardadlos usando el botón derecho del ratón “Guardar Enlace como…” y transferidlos vía Bluetooth o USB al móvil para, después, activarlos desde el teléfono móvil.
Temas Pasodoble Mobile
Más información:
- Para los fondos de pantalla, usé como base los fondos del Tema Elementary
— jEsuSdA 8)
Comentarios [9]
Como "hacer dinero" con software libre · 24 noviembre 2008, 18:10

Me quedé realmente sorprendido al leer la interesante historia Stani Michiels y cómo consiguió “hacer dinero“ con software libre.
Sin duda alguna una prueba de ingenio y de que, como siempre, es más importante el artista que la herramienta o como a mi me gusta decir: Es más importante el indio que la flecha

La historia completa en Diseño Libre
Tal vez no puedas hacer dinero con software libre, pero sí puedes ahorrar mucho dinero con software libre si eres diseñador ;).
— jEsuSdA 8)
Materiales del Curso de GIMP liberados para descarga · 27 octubre 2008, 04:28

Tal y como os anuncié en su momento. Hace poco, mi amigo Diego Sevilla y yo impartimos un curso de Gimp presencial en la Universidad de Murcia.
Y como siempre, una ver terminado todo, he organizado y publicado todo el material (presentaciones, ejercicios, imágenes, ejemplos, etc.) en la sección Documentos esta web.
Si estáis interesados en aprender y practicar con Gimp, no dudéis en echarle un vistazo.

Material y temario del curso de Gimp
Si decidís poneros manos a la obra con el curso y tenéis dudas, ya sabéis que me tenéis disponible para cualquier consulta que necesitéis que os resuelva. ;)
¡Oferta limitada de profesor a distancia gratuito! , jejejeje.
— jEsuSdA 8)
Comentarios [9]
Nuevo Gimp 2.6 Liberado!!! · 2 octubre 2008, 02:43

¡Estamos de enhorabuena! Acaba de ser liberada la esperada nueva versión 2.6 de Gimp.

La nueva versión viene cargada de mejoras sustanciales internas, como el uso de GEGL, y muchos pequeños cambios menores (aunque importantes) en la interfaz con nuevas herramientas y optimizaciones que harán que su uso sea más cómodo y atractivo.
- Podéis ver las notas con algunos de los cambios en esta nueva versión
- Podéis descargar e instalar Gimp .
- Mientras no llega a los repositorios oficiales, los usuarios de Debian/Ubuntu podémos usar los paquetes de Gimp 2.6 de GetDeb
— jEsuSdA 8)
Comentarios [3]
Curso de GIMP en Murcia · 25 septiembre 2008, 13:44

En breve impartiré un curso de Gimp para la asociación de Profesionales de la Información y Documentación de la Región de Murcia, INDEX.
Si podéis, os interesa y estáis interesados, os invito a asistir.

Datos del curso:
- Fecha Realización: 17 y 18 de octubre de 2008.
- Lugar: Facultad de Comunicación y Documentación de la Universidad de Murcia. Campus de Espinardo.
- Número de horas: 10 (8 presenciales + 2 de proyecto).
- Horario: de 16:00 a 20:00 h. el viernes y de 10:00 a 14:00 h. el sábado.
- Precio: Socios Index 50 € – No socios: 60 €.
El curso forma parte de un bloque de 3 cursos especialmente dirigidos a los profesionales del desarrollo web: Curso de herramientas web de software libre.
En cuanto pueda os dejaré, como siempre, todo el material del curso en la sección de documentos.
Más información:
— jEsuSdA 8)
Comentarios [1]
Textos en árabe: Inkscape Vs. Adobe Illustrator · 18 septiembre 2008, 14:50

Os quiero contar algo que pasó recientemente en el trabajo y que me dejó bastante sorprendido.
Más que sorprendido, me dejó muy decepcionado, sobre todo con un programa al que yo siempre he tenido muchísimo respeto, como es Adobe Illustrator.
El tema es que un compañero estaba haciendo un díptico informativo en varios idiomas. Uno de los idiomas en los que debe maquetar el panfleto es en árabe.
El problema aparecía cuando trataba de introducir los textos en árabe en el diseño creado con Adobe Illustrator... el resultado no era el esperado y los textos aparecen en sentido y posiciones erróneas…
Decidido a echarle una mano, empecé a realizar pruebas que luego le enviaba para, entre los dos, arrojar algo de luz sobre el asunto. Tratando de averiguar dónde estaba el error.
Sin conseguir avanzar mucho, finalmente decidí indagar un poco en internet en busca de alguna información que nos ayudara.
Mi sorpresa fue mayúscula al encontrar la respuesta en una web : How to type Arabic on Illustrator [Inglés], que os traduzco a continuación:
Pregunta
Hola, Cuando escribo en árabe en Word para Windows, todo está bien, pero cuando copio a Illustrator CS2 no funciona.
Respuesta
... Siento decirte que Illustrator no soporta los set de caracteres de algunas fuentes no-romanas (por ejemplo Árabe, Hebreo, Cirílico) aunque tú estés usando una versión en árabe de tu sistema operativo o el kit de idioma árabe en Windows. Adobe sugiere que consideres la compra de la edición de Adobe Illustrator CS-ME...
Bueno, pues imagino que al leer esto os habréis quedado con una cara de asombro como la que se me quedó a mi.
Resulta que Adobe Illustrator cuesta alrededor de 1.300$ , te propone, que compres otra versión del mismo programa (otros 1.300$) para solventar un problema que, al menos yo creo, no debería ni existir.
ACTUALIZACIÓN 19/9/2008
Parece que en Freehand el resultado es aún peor: ni siquiera detecta el set de caracteres en árabe.
La gracia está en que con Inkscape no tuve el menor problema y pude pegar el texto en árabe de manera natural.
Aquí podéis ver un ejemplo que resume todo lo visto:

Lo importante aquí no es ya el hecho de que Illustrator falle en este u otros casos. De hecho, tal vez, alguno de vosotros sepa cómo lograr salvar este problema o tal vez conozca una manera de escribir árabe con Illustrator más sencilla que la de usar una versión específica del mismo. No lo se, pues mis conocimientos sobre Illustrator no son tan avanzados, aunque en la wikipedia aparece información que invita a creer que no es posible.
El tema es que esto me hizo pensar en una de las trampas del software privativo: la trampa de no pensar en los usuarios, sino en “hacer caja”.

Sin duda alguna, Inkscape está lejos en algunas características de otros programas privativos, pero creo que si yo fuese usuario de Illustrator, después de haber pagado una licencia exageradamente cara, encontrarme con un problema así haría que me sintiera tremendamente estafado.
No es el primer caso ni el único, desde luego. Creo que en el mundo del software privativo es habitual el hecho de encontrarse con programas que ofrecen “soluciones a problemas de una versión“ invitando al usuario a comprar la nueva versión. (Ahí tenemos algunas actualizaciones de software de Apple, Microsoft, etc.).
La filosofía del software libre es justo la contraria: si existe un fallo, se arregla. Si existe una carencia importante, se implementa.
Simplemente porque lo que se persigue es crear programas lo más útiles posibles, programas potentes, que funcionen bien y sean amigables con el usuario….
A veces se consigue, a veces no, pero me consta que siempre se intenta.
Te puede interesar también:
— jEsuSdA 8)
Comentarios [14]