ENCUESTA: ¿Qué campos te interesan del Diseño? · 24 marzo 2009, 06:16

— jEsuSdA 8)
Comentarios [9]
Tipos de Papel · 17 marzo 2009, 02:44

Una interesante lista de tipos de papel que podemos encontrar gracias a la bitácora de papel , muy útil para todos los que nos dedicamos al diseño y trabajamoscon la imprenta.
No son todos los que están, ni están todos los que son, pero es una buena referencia y a muchos de vosotros os descubrirá tipos de papel que tal vez no conocíais:
- papel a rayas: o rayado.
- papel autoadhesivo: lleva por un lado, una capa de material adhesivo que adhiere el material por simple contacto.
- papel autocopiante: se encuentra en los talonarios de facturas.
- papel basik: el que se usa para dibujo.
- papel biblia: liviano, con alta opacidad. Recibe este nombre por su frecuente utilización para la impresión de Biblias
- papel calandrado: aquél que ha pasado a través de un grupo de cilindros para reducir su espesor, aumentar la densidad y mejorar su suavidad y brillo superficiales.
- papel carbónico: el mismo que el de calco.
- papel cebolla: hay quien llama así al papel de seda, pero los que más se refieren al papel vegetal.
- papel charol: tiene su brillico. Es de color por un lado y blanco por otro.
- papel couché: se ha fabricado con un revestimiento suave ya sea en una o en las dos caras. Con ello se obtiene una superficie mucho más compacta, lisa y con mejores propiedades de reflexión de la luz. Es el que se usa en las revistas.
- papel crespón: el papel de pinocho.
- papel cuadriculado: se vende en cuadernitos o para recambios de archivador. El normal es el de cuadrícula de 4×4 mm.
- papel de acetato: el de las transparencias.
- papel de acuarela: es más gordo y rugoso que el de dibujo para que empape bien el agua. También se usa para témpera.
- papel de calco: el que tiene tinta por una cara. Si se escribe sobre él con la tinta hacia abajo, la imagen se calca.
- papel de carta: Originalmente, este nombre inglés se daba al papel que se utilizaba para la impresión de acciones (bonds) y que precisaba lo que en aquel momento era de una cierta calidad. Actualmente, es equivalente a lo que se denomina «papel offset», cuya calidad permite una impresión con bordes definidos pero que no lleva ningún recubrimiento (estucado).
- papel de colores: pues eso.
- papel de embalar: ese marrón (o de colores) para envolver paquetes.
- papel de estraza: se utilizaba antiguamente para envolver la carne y también paquetes. Su sustito actual es el papel de embalar.
- papel de marca mayor: el que se usa para dibujo a tinta.
- papel de multicopista: una forma fina para llamar al papel corriente de offset de 80 gr.
- papel de periódico: el que está en los diarios.
- papel de regalo: lo dice su nombre.
- papel de seda: uno finito que se vende en pliegos.
- papel de seguridad: especialmente formulado con un fondo protector para que aparezcan borraduras o se identifiquen otras alteraciones o para que sirva de comprobación de falsificación.
- papel de terciopelo: se llama también filtro adhesivo. Tiene una superficie que imita al terciopelo y la otra adhesiva. Se usa mucho para cubrir la base de figuras.
- papel estucado: el que se ha fabricado con un revestimiento suave ya sea en una o en las dos caras. Con ello se obtiene una superficie mucho más compacta, lisa y con mejores propiedades de reflexión de la luz.
- papel fino: aquél que tenga un gramaje inferior a los 70 g/m2, más o menos.
- papel fluorescente: o fosforito.
- papel fotográfico: se usa para imprimir las fotos.
- papel kraft: el papel de embalar.
- papel manila: parecido al de seda pero algo más opaco.
- papel metalizado: con mucho brillo. Se obtiene fundiendo y vaporizando aluminio en vacío mientras se va pasando una banda de papel alrededor de un rodillo refrigerador y sobre el punto de vaporización. Las moléculas vaporizadas se depositan sobre la banda fría, dando así al papel un acabado metálico. Se vende más en Navidad.
- papel milimetrado: papel con cuadrícula milimétrica impresa.
- papel moneda: el de los billetes.
- papel no calandrado: el contrario del calandrado.
- papel no estucado: el contrario del estucado.
- papel offset: término genérico utilizado para describir a una amplia gama de calidades de papel, fabricados específicamente para litografía offset. También se denominan así los papeles sin estucar.
- papel pegatina: hay quien llama así al plástico adhesivo.
- papel pergamino: uno que imita su textura y color, está muy chulo.
- papel pinocho: uno un poco arrugadito.
- papel preengomado: lleva una capa de adhesivo. Para activarla, se usa agua o un producto especial (activador) elaborado por el fabricante.
- papel reciclado: el que ya se usó una vez.
- papel recuperado: desechos de papel o cartón recuperados después de su empleo y que, tras una operación de transformación destinada a convertirlos en pulpa, pueden ser reutilizados como materia prima para la fabricación de papel o cartón.
- papel rocoso: el que se utiliza en los belenes para simular las montañas.
- papel satinado: el de marca mayor lo es. Es aquél con brillo mate.
- papel secante: es un papel muy absorbente que se utiliza sobre todo en los laboratorios.
- papel tela: es uno muy raro, se parece al papel secante.
- papel térmico: el que se encuentra en los rollos de fax o en algunos de máquinas registradoras.
- papel tornasol: un tipo de papel muy usado en laboratorios para analizar la acidez de los líquidos. El papel tornasol cambia de color según se impregne con líquido ácido o básico.
- papel transfer: se llama así porque sirve para transferir imágenes a la tela. Se imprime con una impresora corriente y con la plancha se fija en la prenda.
- papel vegetal: este que se trasparenta y por lo tanto sirve para calcar.
- papel verjurado: lleva, si te fijas de cerca, se observan unos microsurcos verticales y/o horizontales.
- papel vinilo: se utiliza para imprimir posters e imágenes a gran tamaño
Muchas veces, en el acabado final de un trabajo, es tan importante el diseño como el material donde se plasma. ;)
— jEsuSdA 8)
Comentarios [5]
EBOOKS: Libros y Manuales de Diseño con Gimp, Inkscape, etc. · 12 marzo 2009, 01:55

Acabo de añadir a mi biblioteca de libros digitales una serie de libros y manuales sobre Diseño Gráfico .
Son 4 libros en los que se trata el manejo y aprendizaje de Gimp, Inkscape, Xsane y Hugin.
¡Espero que os gusten!
Podéis descargarlos gratuitamente desde la Biblioteca de jEsuSdA 8)
— jEsuSdA 8)
Comentarios [6]
TUTORIAL GIMP: Recortar Imágenes · 9 marzo 2009, 21:09

Hoy vuelvo con otro tutorial de Gimp básico.
Hoy veremos la herramienta de recorte, que nos va a permitir recortar una imagen o fotografía de forma rápida y muy sencilla.


Recortar Imágenes con Gimp
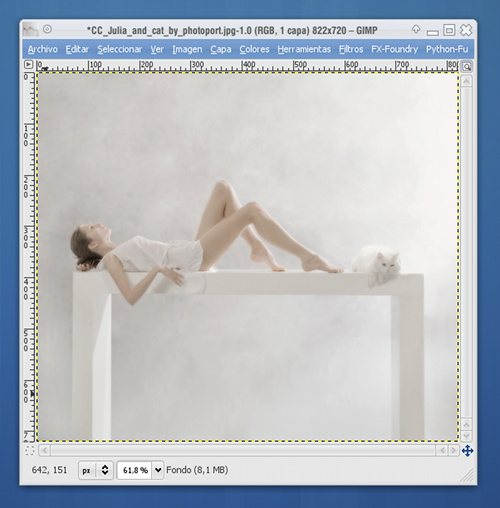
Para este tutorial usaré una sugerente fotografía titulada “Julia and cat” original de Photoport:

Lo que queremos hacer con esta fotografía es recortarla de modo que nos quede otra imagen, pero sólo con la parte que nos interesa de la imagen original.
Para ello, vamos a usar la herramienta de recorte (aquella cuyo icono es un bisturí) y que también podemos elegir pulsando CONTROL + C.
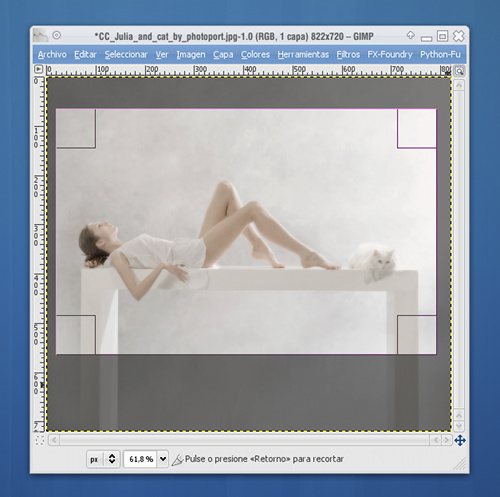
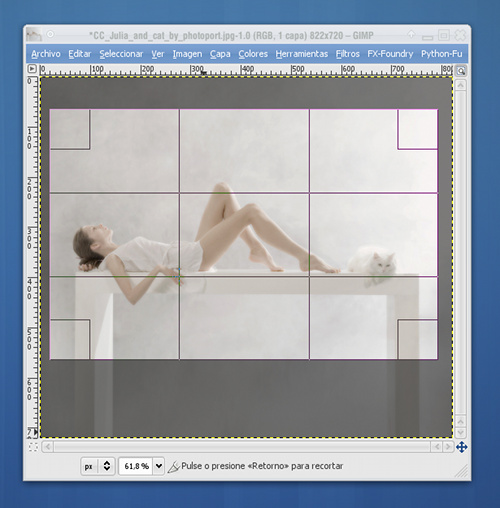
Posteriormente, con el puntero definimos la región que recortaremos:

Como véis, podéis retocar la región de recorte una vez la defináis para ajustarla. También podéis alterar el modo en que la herramienta trabaja si pulsáis CONTROL, MAYÚSCULAS o CONTROL. ¡Id probando!
Lo que seguro que muchos de vosotros no sabéis es que la herramienta de recorte ofrece una opción muy interesante para ayudarnos a recortar las fotografías de forma más efectiva.
Una de estas ayudas es la de activar una rejilla basada en la REGLA DE LOS TERCIOS y que nos dibuja las líneas de la regla de los tercios en el interior del recorte.

La Regla de los Tercios nos ayuda a situar los elementos más relevantes de una fotografía en unos puntos determinados (las intersecciones de las líneas) de forma que la composición general sea más atractiva al observador.
Para activar esta ayuda, iremos a las OPCIONES DE LA HERRAMIENTA DE RECORTE y al final, encontraremos una lista desplegable donde podemos seleccionar la opción Regla de los tercios.
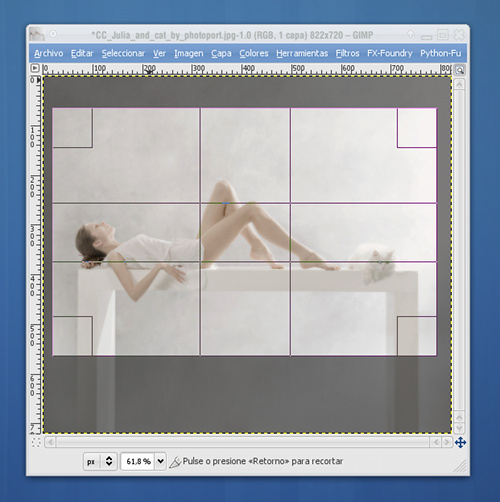
En esa misma lista podemos activar también las SECCIONES AÚREAS:

Las secciones áureas tienen que ver con el número aúreo, pero aplicado al Arte.
Es lo que comúnmente se conoce como LA DIVINA PROPORCIÓN o proporción perfecta.
La Divina Proporción o proporción Aúrea viene a establecer una proporción entre los elementos y medidas de una composición que provocan que la composición sea armoniosa.
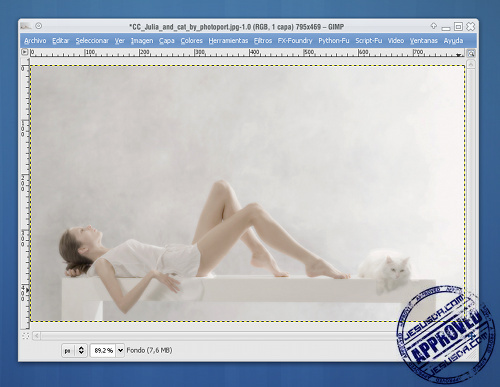
Con estas ayudas y de forma muy sencilla, podemos recortar las fotografías y diseños de modo que obtengamos composiciones más atractivas donde los elementos relevantes aparecen en los lugares claves y descartemos partes de la imagen que, por la razón que sea, no nos interesan.

Ahora sólo queda echarle un poco de imaginación y siguiendo alguno de los sistemas de conversión a Blanco y Negro darle el toque final a nuestro trabajo:

Más en el siguiente tutorial de diseño gráfico con Gimp ;)
- La Regla de los Tercios en la Wikipedia
- Liquid Rescale para Gimp
- Cómo Instalar Gimp en Linux, Windows y MacOs
- Más Tutoriales de Gimp
— jEsuSdA 8)
Comentarios [29]
TUTORIAL GIMP: Convertir una imagen de color a Blanco y Negro (y III) · 3 marzo 2009, 23:12

Llegamos al final de esta serie de tutoriales sobre el apasionante mundo del trabajo con imágenes en blanco y negro.
Hoy veremos el último sistema de conversión de color a blanco y negro. Es un sistema que nos va a dar muchísimo control durante la conversión a blanco y negro de nuestras fotografías con detalles distintos a los que vimos anteriormente en el primer tutorial y en el segundo. ;)


Cómo convertir una fotografía de color a Blanco y Negro
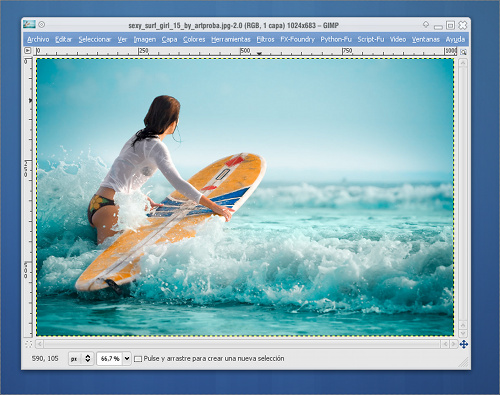
Nos despediremos con la magnífica imagen: “Sexy surf girl” de Alexander Velikanov:

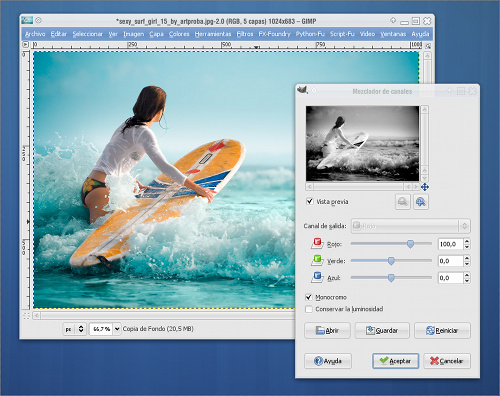
Hoy hablaremos del MEZCLADOR DE CANALES.
Lo encontraremos en COLORES > COMPONENTES > MEZCLADOR DE CANALES...
El mezclador de canales, como su propio nombre indica, nos permite variar la proporción en la que los canales de color se mezclan para conformar la imagen final.
Es trivial comprobar como si vamos seleccionando , lógicamente, el canal de salida Rojo se corresponde con Rojo=100, Verde=0, Azul=0 y así sucesivamente.
Pero el uso que queremos hacer del mezclador de canales es el de convertir nuestra imagen en escala de grises, así que marcaremos la opción MONOCROMO y observaremos como conseguimos nuestro cometido.

Como veis, conseguimos una imagen resultante en blanco y negro, pero la novedad es que gracias al mezclador de canales podemos controlar qué porcentaje de cada canal se usa para generar la versión en escala de grises.
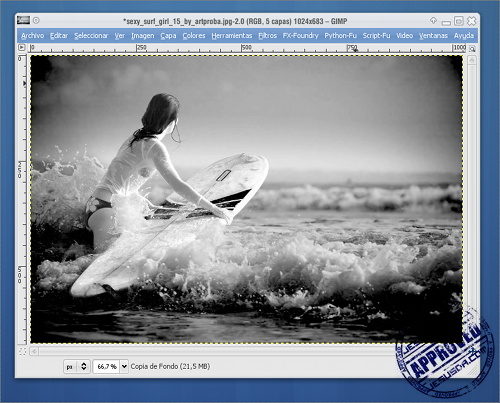
Modificaremos los valores de cada canal y comprobaremos los resultados.
La opción CONSERVAR LUMINOSIDAD nos va a servir para no variar el BRILLO de la imagen.
Esto se consigue limitando la suma de los tres valores numéricos a 100, obteniendo así resultados equilibrados, de modo que no se nos quede una imagen demasiado clara o demasiado oscura.
Pej. si usamos la mezcla Rojo=30, Verde=59 y Azul=11, obtendremos una imagen idéntica a la obtenida si hubiésemos hecho la conversión usando la opción IMAGEN > MODO > ESCALA DE GRISES. Notad que 30+59+11=100, como comentábamos antes. ;)
Si nuestras inquietudes artísticas nos motivan más que conseguir un equilibrio de luminosidad, entonces podemos desmarcar esta casilla y sentirnos libres de mezclar cada canal en la proporción que nos interese.
Filtros de color para B&W
Uno de los aspectos más interesantes que aparecen en el libro GIMP, UN CUARTO OSCURO DIGITAL PARA EL FOTÓGRAFO DE B&N es el de la simulación de filtros fotográficos de color mediante esta técnica.
A continuación os dejo un extracto:
Si utilizamos un filtro de color sobre el objetivo de una cámara alteraremos la respuesta de la emulsión a los colores y éstos se traducirán en forma de distintas tonalidades, por cuanto que el filtro bloquea ciertas longitudes de onda de color.
Así por ejemplo:
Filtro Rojo: Oscurece el cielo, blanquea los destellos de color, ayuda a poner de relieve el grano de los muebles de madera, etc.
Filtro Naranja: Igual que el rojo, pero más atenuado.
Filtro Amarillo: Suaviza el azul del cielo haciendo destacar el blanco de las nubes.
Filtro Verdeamarillo: Potencia las tonalidades bajo el cielo azul.
Filtro Verde: Oscurece el cielo azul, convierte el verde contrastado con el rojo en blanco contrastado con negro, ayuda a poner de relieve los detalles de la hojarasca de un paisaje.
Filtro Azul: Aclara el azul del cielo, convierte en color negro los destellos de color rojo.
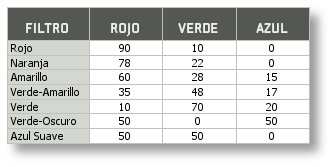
¿Cómo aplico cualquiera de estos filtros de color para Blanco y Negro?: Muy fácil, basta con usar el mezclador de canales introduciendo los valores de la siguiente tabla:

Y con este extenso y un poco complejo tutorial, concluimos la serie dedicada a la conversión de imágenes de color a blanco y negro.
Con un poco de práctica veréis como conseguís atractivos efectos en vuestras conversiones…

Podéis profundizar muchísimo en esta y otras técnicas de Blanco y Negro gracias al magnífico libro GIMP, UN CUARTO OSCURO DIGITAL PARA EL FOTÓGRAFO DE B&N de “Juan Pedro García” que podéis encontrar en la sección ebooks de mi web .
- Convertir una imagen de color a Blanco y Negro (parte 1)
- Convertir una imagen de color a Blanco y Negro (parte 2)
- Cómo Instalar Gimp en Linux, Windows y MacOs
— jEsuSdA 8)
Comentarios [12]
TUTORIAL GIMP: Escalar Imágenes (parte 2) Escalado Líquido · 20 febrero 2009, 01:38

Hace poco vimos cómo realizar el escalado de una imagen .
Si creíais que lo habíais visto todo al respecto, leed con atención…


Escalar Imágenes (o cómo cambiar el tamaño de una fotografía) usando el ESCALADO LÍQUIDO (Liquid Rescale)
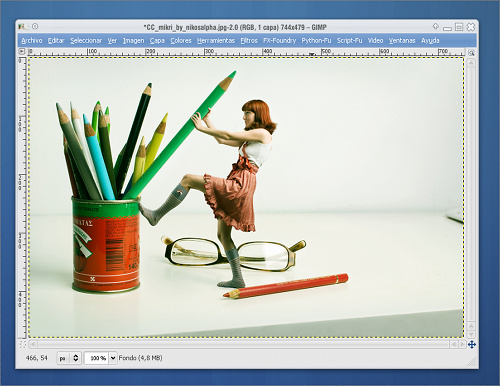
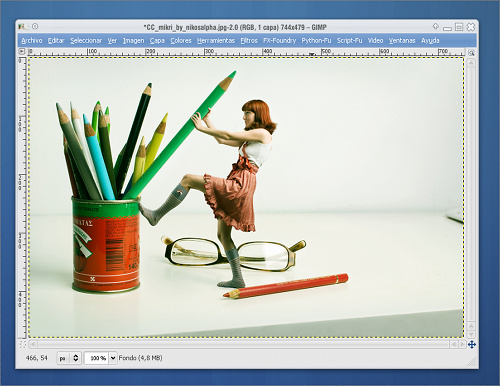
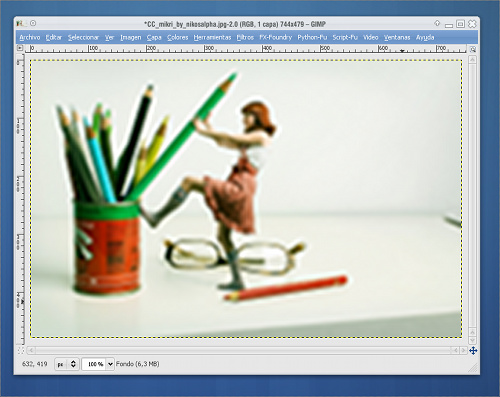
Para este tutorial seguiremos usando la imagen titulada “Mikri”, original de Nikosalpha:

Hasta aquí hemos visto lo que sería el escalado tradicional de una imagen, pero Gimp, haciendo honor a su fama de herramienta potente y versátil, provee otro modo de escalar imágenes muy interesante y útil:
Se trata del plugin de escalado líquido , que permite cambiar el tamaño de una imagen de forma inteligente, identificando automáticamente los elementos principales de la imagen, de forma que podemos preservar su tamaño en el escalado.
Hace muy poco que este sistema de escalado se incorporó a Photoshop, pero ya hace tiempo que los usuarios de Gimp disfrutamos del Escalado Líquido; de hecho, ya os hablé del Escalado Líquido en esta misma bitácora .
Los usuarios de Debian podéis instalar este plugin fácilmente, pues viene incluido en el paquete gimp-plugin-registry. El resto de usuarios podéis descargar liquid-rescale de su web oficial.
Veamos cómo funciona:
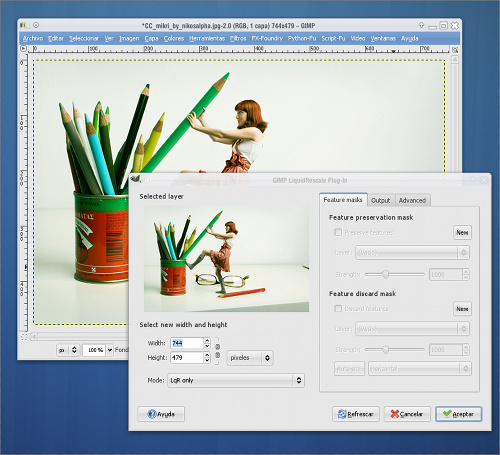
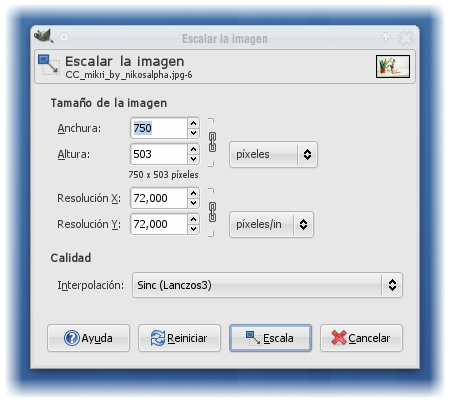
Bastará con selecciónar la opción CAPA > LIQUID RESCALE y nos aparecerá el diálogo de configuración:

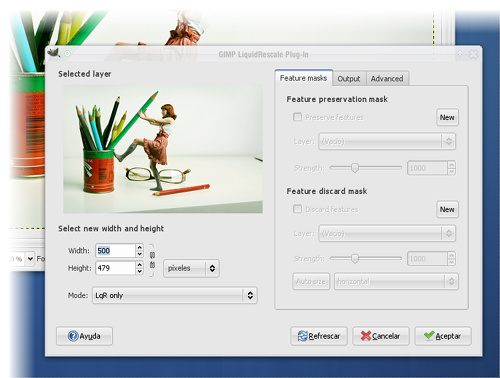
Como véis, aunque tiene más opciones que el de escalado tradicional, es fácil de entender. Nos centraremos por ahora sólo en introducir el tamaño de la altura y anchura (en futuros tutoriales veremos el resto de funciones).
En este caso, reduciremos la anchura de la imagen a 500 píxeles, mientras mantenemos la altura.

Usando el escalado tradicional obtendríamos una imagen “apretada”, con los elementos deformados, pero con el escalado líquido se identifican los elementos principales de la imagen y se “comprimen” sólo aquellos que son secundarios.
Mirad la comparación:

Lógicamente el acabado final va a depender de las características de la imagen y del tamaño de la imagen resultante. Así que en algunos casos funcionará mejor que en otros.
Bueno, pues ya sabéis cómo reducir o ampliar una imagen, no sólo del modo básico y tradicional, sino mediante este nuevo (y seguro que desconocido para muchos de vosotros) sistema de escalado líquido.
Espero que os haya gustado. Nos vemos en el próximo tutorial. ;)

- Escalar Imágenes con Gimp (parte 1)
- Liquid Rescale para Gimp
- Cómo Instalar Gimp en Linux, Windows y MacOs
— jEsuSdA 8)
Comentarios [30]
TUTORIAL GIMP: Efecto Pop-Art con Píxeles Circulares · 12 febrero 2009, 23:07

Hoy os voy a presentar un interesantísimo tutorial de cómo hacer un pop-art con píxeles circulares , originalmente pensado para photoshop pero que yo os traigo adaptado para Gimp (donde incluso es más sencillo de realizar) ;)
Al final del tutorial tenéis un videotutorial del mismo aportado por CES. ;)


Pop-Art con píxeles circulares (o con cualquier forma)
Para este tutorial usaremos la imagen titulada “Make a Wish”, original de Nikosalpha:
![]()
Lo primero que haremos será PIXELIZAR la imagen original mediante el filtro FILTROS > DESENFOQUE > PIXELIZAR.
![]()
En este ejemplo, yo he optado por pixelizar la imagen en bloques de 20×20 píxeles.
![]()
He aquí el resultado:
![]()
El siguiente paso va a consistir en crear una nueva imagen totalmente rellena de color blanco, del mismo tamaño que usamos para el filtro de pixelizar, es decir, 20×20 píxeles.
Crearemos una selección circular también del mismo tamaño que la imagen (20×20 píxeles).
![]()
En la configuración de la herramienta de SELECCIÓN ELÍPTICA marcaremos la opción de DIFUMINAR LOS BORDES:
![]()
Ahora necesitamos añadir un canal alfa o transparencia a la imagen. Para ello seleccionaremos la opción CAPA > TRANSPARENCIA > AÑADIR CANAL ALFA.
Parece que no ocurre nada, pero fijáos en lo que pasa cuando hacemos clic en EDITAR > LIMPIAR o pulsamos la tecla SUPRIMIR:
![]()
Vemos que el contenido de la selección ha desaparecido, y el blanco da paso a una zona circular transparente.
Ahora seleccionamos toda la imagen haciendo clic en SELECCIONAR > TODO o pulsando CONTROL + A.
Y por último, copiaremos la selección EDITAR > COPIAR o CONTROL + C.
Regresamos a nuestra fotografía pixelada original. Añadimos una nueva capa a la imagen y seleccionamos la HERRAMIENTA DE RELLENO o BOTE DE PINTURA.
En la configuración de la HERRAMIENTA DE RELLENO marcaremos las opciones:
- RELLENO CON PATRÓN
- RELLENAR LA SELECCIÓN COMPLETAMENTE
![]()
Hacemos clic en el cuadrito que aparece bajo RELLENO CON PATRÓN para elegir el patrón deseado, que no es otro que la imagen con el círculo transparente que habíamos copiado justo hace un momento:
![]()
Y ahora llegamos al momento que todos esperábamos:
HACEMOS CLIC EN LA CAPA RECIÉN CREADA y Voilá:
![]()
¡No me digáis que no es espectacular!
![]()
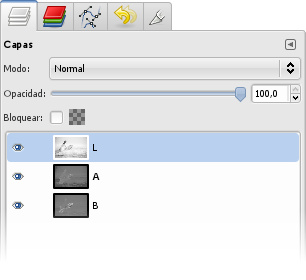
Aquí podéis ver la composición de capas:
![]()
Podéis jugar con el tamaño de los bloques y hacerlos más pequeños o más grandes. También con la forma y color del patrón:
![]()
Y conseguir acabados realmente magníficos:
![]()
Espero que este estupendo truco os haya gustado tanto como a mi.
Nos vemos en el próximo tutorial de Gimp ;)
[Actualización 10/03/2009]
Ces me avisa de que en su blog http://www.hayunmundoahifuera.es ha publicado un videocast de este tutorial.
Aquí dejo mi agradecimiento y felicitaciones a Ces y a vosotros el videotutorial ;).
— jEsuSdA 8)
Comentarios [44]
TUTORIAL GIMP: Escalar Imágenes (parte 1) · 7 febrero 2009, 21:42

Mucha gente me ha escrito felicitándome por los tutoriales de Gimp pasados. A todos ellos les agradezco mucho los ánimos.
Mucha de esa gente me ha pedido que publicara algunos tutoriales de nivel más básico, pues hace poco que se están adentrando en el uso de ese gran programa de diseño gráfico, que es Gimp.
Así que, como no podía ser de otra forma, prepararé algunos tutoriales más sencillos sobre tareas comunes dentro del retoque fotográfico y diseño gráfico.
Hoy empezaremos con el primero, uno muy sencillo sobre una tarea muy básica: escalar imágenes.


Escalar Imágenes (o cómo cambiar el tamaño de una fotografía)
Para este tutorial usaré la bonita imagen “Mikri” de Nikosalpha:

Antes de nada, nos fijaremos en la barra de título de la ventana de la imagen:
Una vez abrimos una imagen en Gimp, la ventana que la contiene nos muestra, en su barra de título, una valiosa información :
- El nombre de la imagen.
- El modo de color de la imagen.
- El número de capas que la componen.
- El tamaño en píxeles en formato anchura por altura (pej, 744×479)
- Notad que también nos aparece un asterisco al inicio para indicarnos que la imagen tiene cambios que no han sido guardados todavía.

Para escalar la imagen, usaremos la opción IMAGEN > ESCALAR LA IMAGEN:

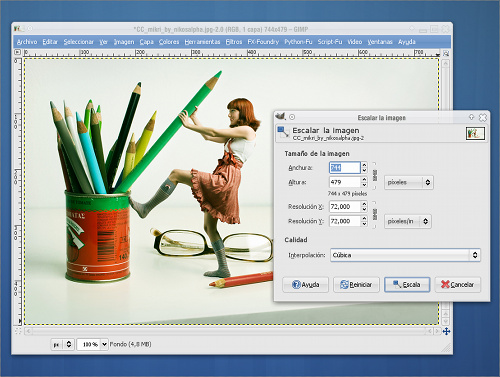
Nos aparecerá un cuadro de diálogo como este:

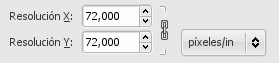
Donde podremos configurar el nuevo tamaño de la imagen:

Fijáos que aparece una cadena que nos va a permitir enlazar la altura con la anchura, de modo que cuando cambiemos una, automáticamente se recalcule el valor de la otra para que el escalado de la imagen sea proporcional.
Podremos hacer clic en las cadenas para desvincular la proporción entre altura y anchura y así poder escalar libremente la imagen.
Fijáos también que podemos elegir la unidad de medida a usar en el escalado. Habitualmente usaremos píxeles, pero será muy útil en numerosas ocasiones usar porcentajes (existen también otras muchas unidades disponibles).

La resolución la dejaremos como esté.
La resolución sólo influirá a la hora de imprimir la imágen.
Si queréis entender un poco más sobre esto, no dudéis en leer el artículo El lío de los 72 DPI para salir de dudas.
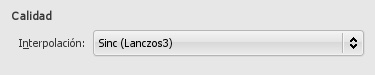
Por último le indicaremos el sistema que queremos que se use a la hora de escalar la imagen. Existen varios métodos de interpolación que van de menos a más complejidad, de menos a más calidad y que consumen menos o más recursos respectivamente.

Los sistemas que mejor resultado dan son la interpolación Cúbica y Lanczos. Lanczos suele dar muy buen resultado, consiguiendo imágenes con más nitidez que si usamos interpolación Cúbica.
Podéis profundizar un poco más sobre los métodos de interpolación en este artículo de mi amigo Guillermo en HacheMuda y en la Wikipedia .
Aquí tenéis el resultado de reducir el tamaño de la imagen:

Fijáos como en la barra de título aparece el nuevo tamaño:

Un error muy común de los usuarios poco iniciados en el tema del diseño gráfico es presuponer que si amplío una imagen que anteriormente había sido reducida, voy a obtener una imagen igual a la inicial.
Es decir, que si tenemos una imagen de 100×100 píxeles, y la reducimos a la mitad (50×50) para luego ampliarla de nuevo al doble (100×100), la última imagen será igual a la original. Pensar esto es un gran error.
Aquí tenéis el resultado de reducir a la mitad y posteriormente ampliar al doble la imagen del tutorial:

Como véis, el resultado dista mucho de tener la calidad de la imagen original.
Esto sucede porque cuando se reduce una imágen se descarta información (se descartan píxeles) y cuando se aplía una imagen, se “inventan” nuevos píxeles con la información de los que se dispone.
Sólo en el caso de gráficos vectoriales podremos escalar las imágenes sin perder calidad, así que recordad mantener una copia de la imagen original por si acaso. ;)
En el próximo tutorial veremos una forma mucho más interesante de escalar imágenes…, pero para eso tendréis que esperar un poco… ;)
— jEsuSdA 8)
Comentarios [27]
Gimp Paint Studio · 3 febrero 2009, 14:20

Amigos, ¡Estamos de enhorabena!: mi buen amigo Ramón Miranda , uno de los mejores ilustradores que conozco, acaba de publicar GPS ( Gimp Paint Studio ), proyecto apasionante que hará las delicias de los amantes de la pintura digital y el software libre.

GPS (Gimp Paint Studio) es un set de pinceles y presets para Gimp que aumentan considerablemente la potencia del mismo y pone a disposición de los artistas e ilustradores una serie de herramientas enfocadas al dibujo y pintura con Gimp.
Sólo tenéis que descargar el set de herramientas y seguir las instrucciones del trabajado manual que Ramón se ha currado y que acompañan a GPS.
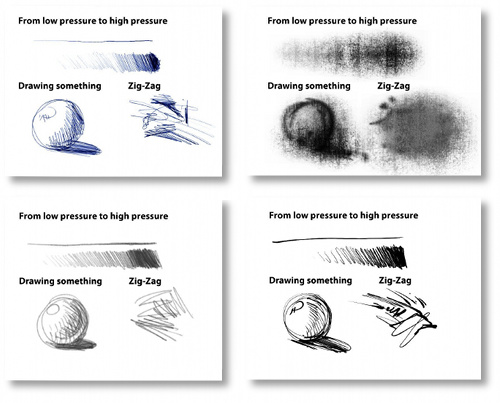
Aquí tenéis una muestra de algunos pinceles bastante interesantes:

Una vez instalados los archivos de Gimp Paint Studio, podréis, con paciencia y buena mano, hacer impresionantes dibujos y pinturas como estas del propio Ramón Miranda:



Descargar Manual de GPS · PDF · 3.7MB
Desde aquí mi más sincero agradecimiento a Ramón por su excepcional trabajo que, me consta, lleva tras de sí un gran número de horas, esfuerzo e ilusión.
Más información:
— jEsuSdA 8)
Comentarios [24]
TUTORIAL GIMP: Convertir una imagen de color a Blanco y Negro (II) · 1 febrero 2009, 01:42

Hace no mucho estuvimos viendo algunas formas sencillas de convertir una imagen de color a blanco y negro .
Hoy seguimos con un sistema un poco más complejo, pero que nos va a permitir obtener interesantes versiones en blanco y negro de nuestras fotografías con detalles distintos a los que vimos anteriormente. ;)


Cómo convertir una fotografía de color a Blanco y Negro
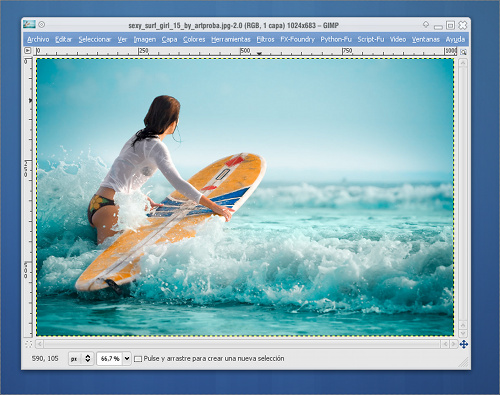
Seguiremos usando esta impresionante imagen: “Sexy surf girl” de Alexander Velikanov:

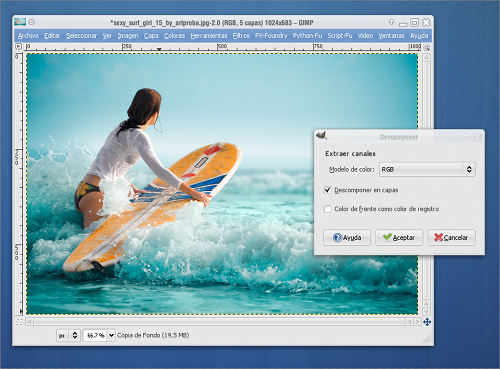
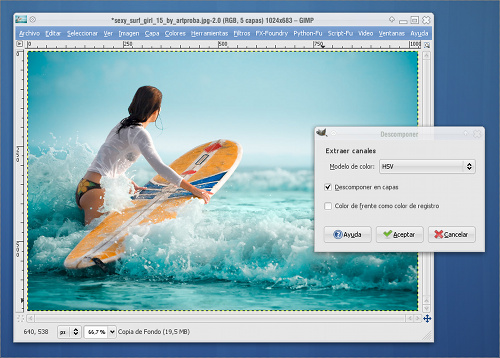
En esta ocasión usaremos la opción COLOR > COMPONENTES > DESCOMPONER , que nos va a permitir descomponer la imagen sus distintos canales.
Usaremos esos canales descompuestos para obtener una versión en Blanco y Negro de la imagen con distinto grado de detalle y expresividad. ;)
El diálogo de DESCOMPONER nos permite elegir un modelo de color para efectuar la descomposición y, posteriormente, nos crea una nueva imagen con varias capas, una para cada canal.
El truco está en, una vez hecha la descomposición, quedarnos con aquella capa representativa del canal que nos interesa.
Empezaremos con RGB; elegimos COLOR > COMPONENTES > DESCOMPONER y marcamos la opción RGB en Modelo de Color:

Obtenemos una nueva imagen con 3 capas, una para cada canal RGB (Rojo, Verde y Azul).

Para obtener la imagen en B&N deseada, nos quedamos con la capa representativa del canal VERDE
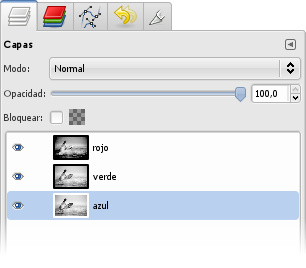
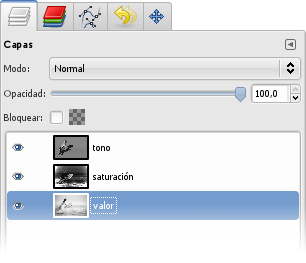
El siguiente método es exáctamente igual, pero seleccionando el modelo de color HSV (Tono, Saturación y Valor):

... y quedándonos con la capa representativa del canal V (Valor):

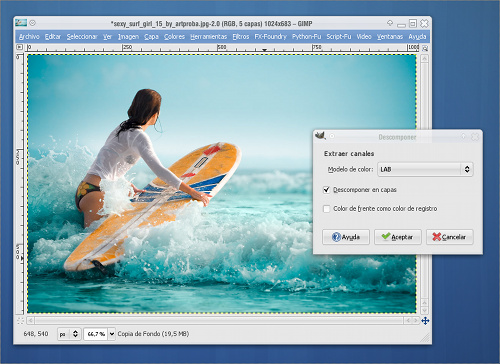
Por último, usaremos el mismo sistema, pero seleccionando la descomposición basada en el modelo de color LAB:

... y usando la capa representativa del canal L para obtener una imagen en blanco y negro luminosa, pero que posteriormente podemos enriquecer ajustando niveles y curvas.

Como veis, gracias a la fascinante potencia de Gimp, no disponemos de una, sino de 6 formas distintas de conseguir una imagen en blanco y negro.
Cada una de estas formas nos va a ofrecer imágenes con distinta riqueza, matices y contraste. Es elección de cada uno usar el método según convenga. ;)
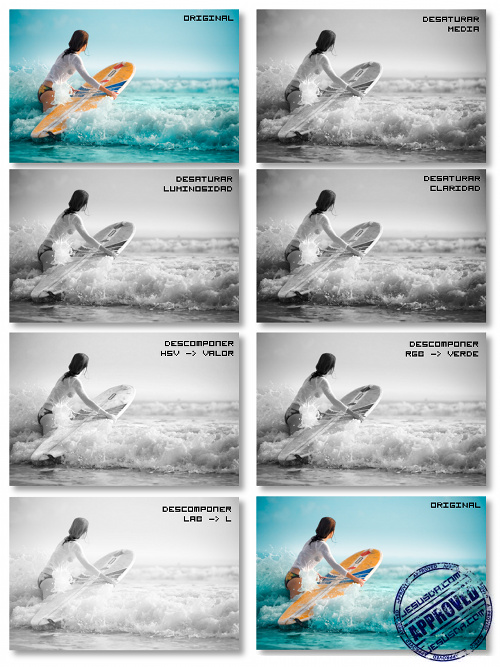
Aquí os dejo una representación con todos las imágenes obtenidas hasta ahora con cada uno de los métodos para podáis apreciar las diferencias entre cada sistema:

Pero no creáis que todo acabó aquí... aún hay más formas de enriquecer las conversiones de fotografías a blanco y negro con Gimp… aunque eso será en el próximo tutorial. ;)
- Convertir una imagen de color a Blanco y Negro (parte 1)
- Tutorial Gimp: Dale un toque profesional a tus fotos
- Cómo Instalar Gimp en Linux, Windows y MacOs
— jEsuSdA 8)
Comentarios [5]