TUTORIAL GIMP: Efecto Andy Warhol · 5 junio 2009, 16:03

Creo que es de sobra conocido por todos vosotros el famoso efecto Andy Warhol , que hiciera famoso en su momento este polifacético artista gracias a su retrato de Marylin Monroe.
Eso es justo lo que vamos a hacer hoy en este tutorial; con Gimp, por supuesto. ;)


Efecto Andy Warhol
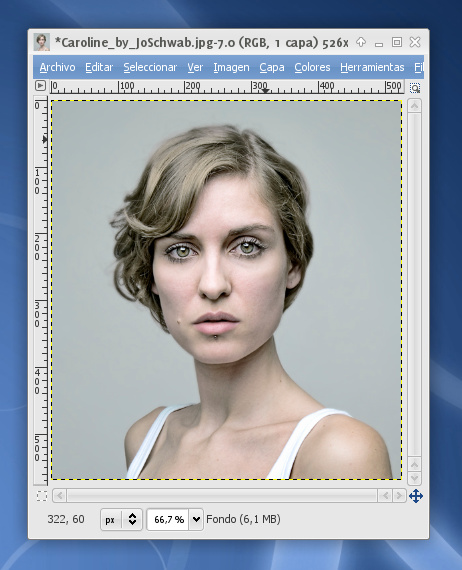
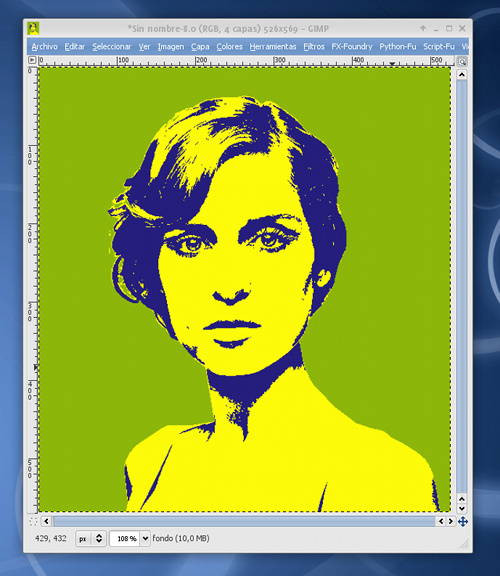
Para este tutorial usaremos la fotografía titulada “Caroline”, original de JoSchwab:

Antes de nada, tened en cuenta que para realizar este efecto, la foto de la que partamos va a condicionar mucho todo el proceso.
Es altamente recomendable que escojamos fotos en las que el fondo sea claramente diferenciable de la persona, las luces y sombras no sean muy bruscas, ni la cara de la persona tenga sombras muy marcadas o reflejos extremos…
De no ser así, tendréis que estar dispuestos a realizar un trabajo previo de preparación de la imagen antes de poder aplicar el efecto Warhol con unas mínimas garantías de éxito.
Lo primero que haremos será recortar la imagen tal y como vimos en un tutorial de Gimp anterior.
Así sólo dejamos la parte que nos interesa, que sería un primer plano de Caroline. ;)

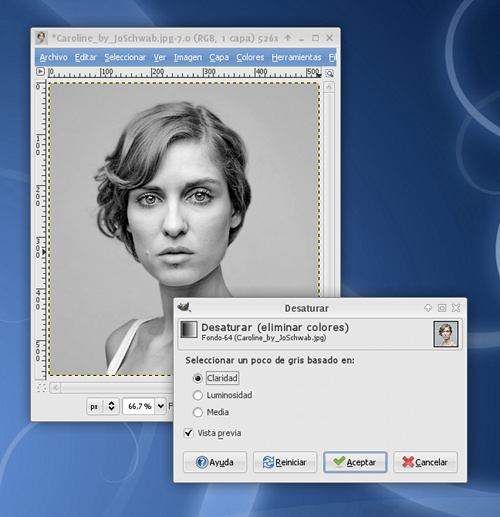
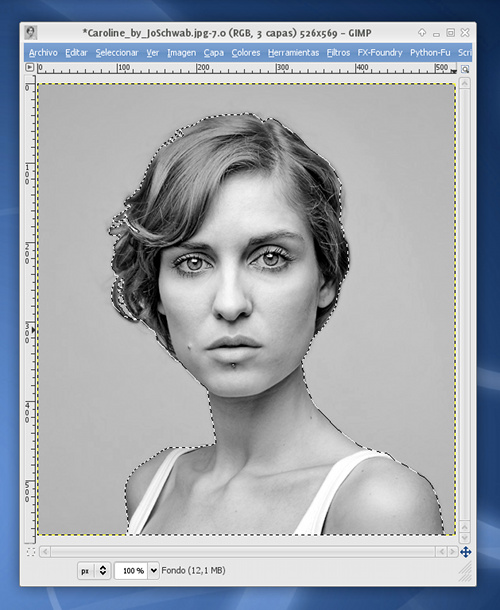
El siguiente paso consistirá en convertir la fotografía a escala de grises:

Aunque yo he usado un método directo, conviene que le echéis un vistazo a tutoriales anteriores:
- Convertir una Imagen a Blanco y Negro I
- Convertir una Imagen a Blanco y Negro II
- Convertir una Imagen a Blanco y Negro III
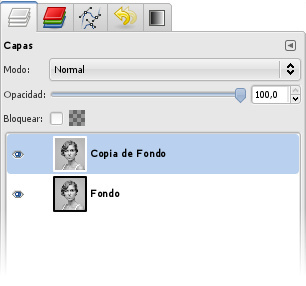
Una vez hecho esto, duplicaremos la capa para preservar una copia de la foto en escala de grises:

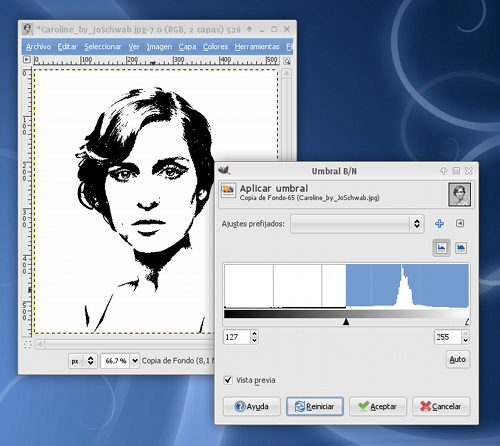
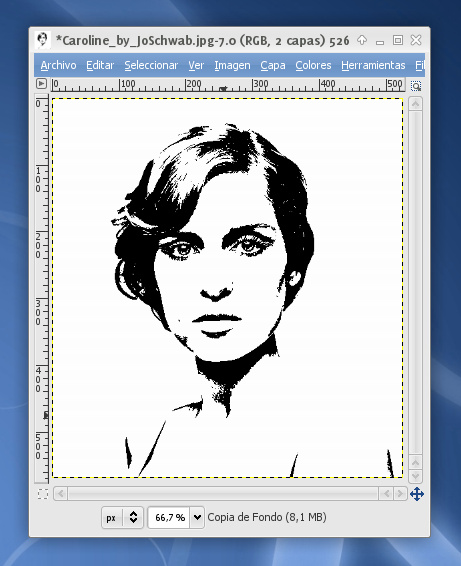
En el siguiente paso, convertiremos la capa duplicada en una imagen en blanco y negro puros (sólo habrá píxeles negros y blancos, nada de grises).
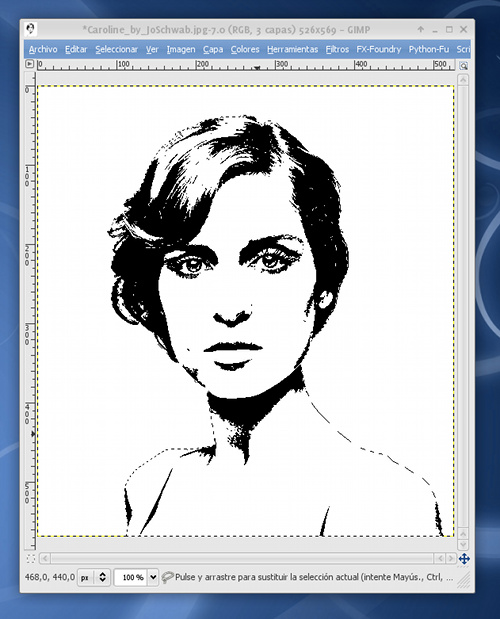
Para ello, usaremos la herramienta UMBRAL: COLORES > UMBRAL :

Esta herramienta nos permite definir un “umbral” (de ahí su nombre) a partir del cual, todo color se convierte a negro o blanco dependiendo de si éste queda a la derecha o izquierda del umbral seleccionado.
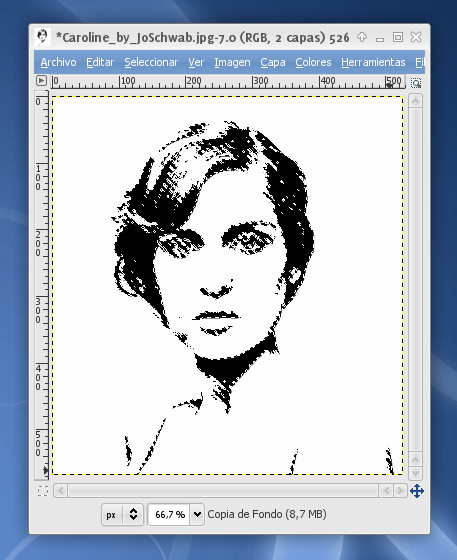
Haced varias pruebas hasta obtener el resultado deseado:

Para proseguir con el proceso, tenemos que tener en cuenta que necesitaremos generar 3 capas a partir de la actual:
- Una capa para el fondo.
- Una capa para el perfil.
- Otra capa para la silueta o interior (cuerpo y cara de la persona).
La capa de fondo es una capa vacía. Esa es fácil. ;)
La capa para el perfil la sacaremos de la parte de color negro.
Usaremos la herramienta de SELECCIONAR POR COLORES (HERRAMIENTAS > HERRAMIENTAS DE SELECCIÓN > SELECCIÓN POR COLOR), hacemos clic en la zona negra de la imagen y vemos que se seleccionan todos los píxeles negros:

Copiamos y pegamos como una nueva capa.
La capa para la silueta o interior es un poco más complicada de hacer, puesto que si os fijáis en la imagen que queda tras aplicar la herramienta UMBRAL se mezcló parte de la persona con el fondo.
Es ahora cuando me agradeceréis que os sugiriese preservar la capa en escala de grises con anterioridad. ;)
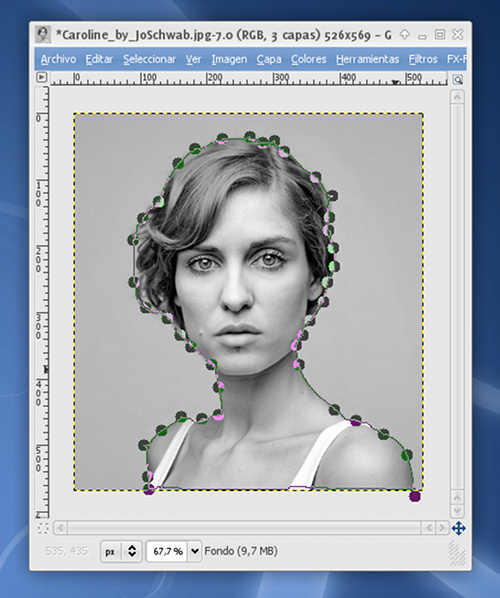
Usaremos las herramientas de selección (Lazo, Varita mágica y Tijeras Inteligentes) para seleccionar todo el contorno del cuerpo y cara de la chica de la foto.
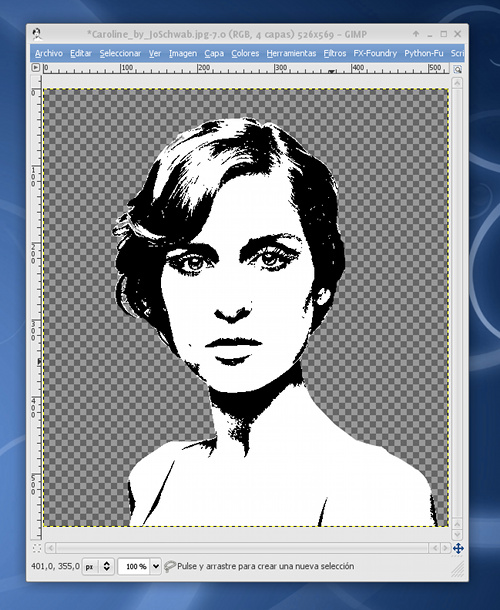
Yo primero usé las Tijeras Inteligentes para realizar una selección rápida:

Y luego perfilé la selección con la Varita Mágica y el Lazo:

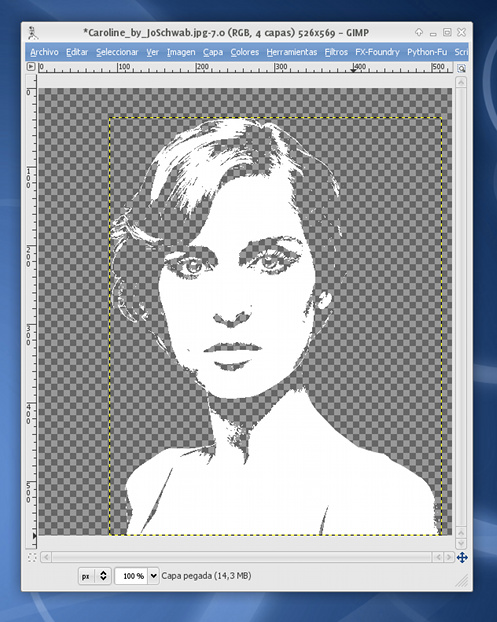
Ahora activamos la capa en blanco y negro (la de Umbral) y con la selección realizada copiamos y pegamos como nueva capa.

Tendremos así una capa con la silueta de la chica, pero sólo en blanco y negro:

Nos desharemos de los píxeles negros usando de nuevo la herramienta de SELECCIONAR POR COLORES y el comando EDITAR > LIMPIAR (o pulsando la tecla Suprimir).
Así nos quedamos sólo con una región blanca que corresponde con el cuerpo y la cara:

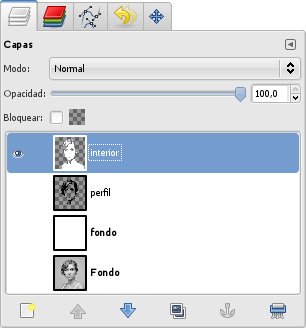
Mirad en la paleta de capas que os muestro:

Tenemos cuatro capas:
- interior: La capa recién creada en el último paso y que debe ser totalmente de color blanco.
- perfil: La capa que contiene los detalles oscuros (pelo, ojos, sombras, etc.)
- fondo: Una capa de color sólido. En este caso blanca.
- La capa de Fondo principal, la que dejamos en escala de grises, y que no sirve para nada a partir de ahora.
Ahora, atentos: lo que tendremos que hacer es:
- Pintar la capa de fondo de un color.
- Pintar la zona negra de la capa de perfil de otro color.
- Pintar la zona blanca de la capa interior de otro color.
Y ¡ya tenemos hecho nuestro efecto Warhol!

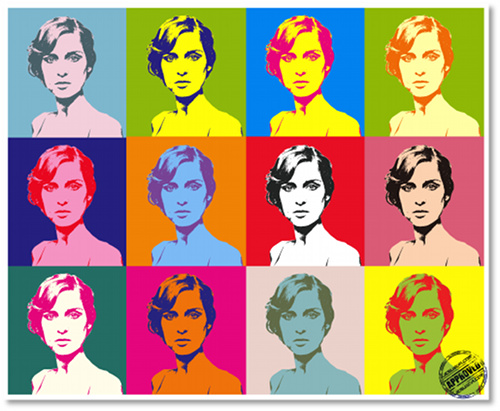
Repitiendo el último paso con otros colores, iremos obteniendo nuevas imágenes de manera muy rápida:

EL TRUCO:
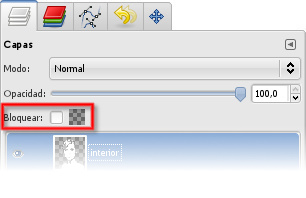
Si en la paleta de capas marcáis la opción BLOQUEAR TRANSPARENCIA de las capas interior y perfil, podréis colorearlas con el bote de pintura directamente, sin necesidad de tener que perder el tiempo seleccionando las zonas blanca y negra respectivamente. ;)

Por último, cogemos todas esas imágenes generadas con distintos colores y las juntamos en una sola composición:

Sin duda, un bonito y sorprendente efecto. Uno de mis favoritos.
Espero que os haya gustado y nos vemos en el próximo tutorial de Gimp. ;)
— jEsuSdA 8)
Comentarios [48]
TUTORIAL GIMP: Corrección de Perspectiva · 29 mayo 2009, 16:22

Uno de los problemas comunes a los que nos enfrentamos en el tratamiento fotográfico es al de esas fotos torcidas, con un defecto de perspectiva, generalmente provocado por la posición del fotógrafo respecto al objeto fotografiado.
En este tutorial os enseñaré dos formas muy sencillas de corregir la perspectiva de fotografías.


Corrección de Perspectiva
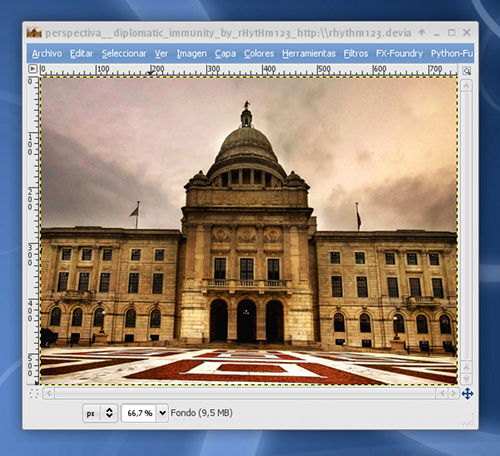
Para la primera parte de este tutorial usaremos la imagen titulada “Diplomatic Immunity”, original de rHytHm123:

Como podéis ver, dado que la fotografía se hizo a nivel del suelo, la perspectiva se ve afectada. Lo que trataremos de hacer es corregir la perspectiva de la fotografía, de modo que parezca que esta se realizó justo desde enfrente.
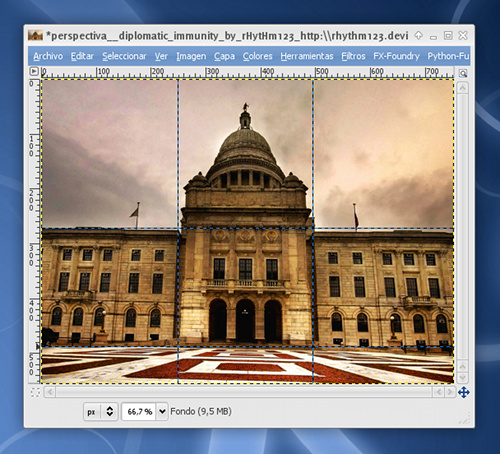
Lo primero que haremos será añadir unas guías que nos sirvan de referencia.
Para añadir guías, basta con hacer clic en las reglas que aparecen en zona izquierda o superior de cada ventana de imagen, y sin soltar, arrastrar el ratón hasta la zona deseada.
Aquí os muestro las guías que añadí, y que me servirán para alinear los laterales de la torre central, el suelo y el techo del edificio:

El siguiente paso será el de seleccionar la herramienta de perspectiva, bien desde la caja de herramientas, bien mediante el menú HERRAMIENTAS > HERRAMIENTAS DE TRANSFORMACIÓN > PERSPECTIVA.
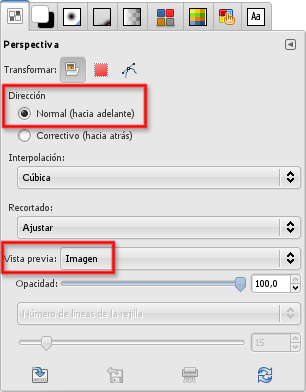
En la paleta de opciones de herramienta, configuraremos la herramienta de perspectiva marcando
- Dirección: Normal
- Vista Previa: Imagen

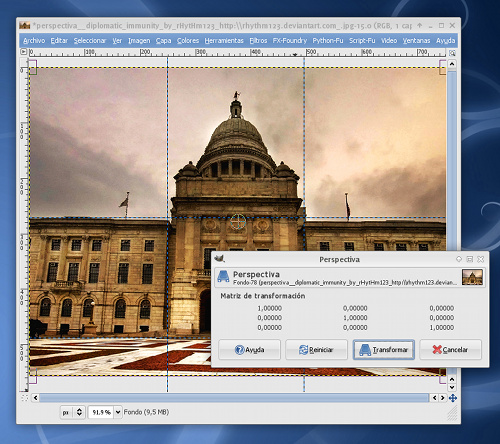
Si seguidamente hacemos clic en la imagen, aparecerán unos manejadores en las esquinas de la imagen que nos permitirán arrastrar dichas esquinas para cambiar la perspectiva.

Usad las guías que añadimos antes como referencia y finalmente, pulsad el botón TRANSFORMAR de la ventana emergente de la herramienta de Perspectiva.
Obtendréis un resultado como este:

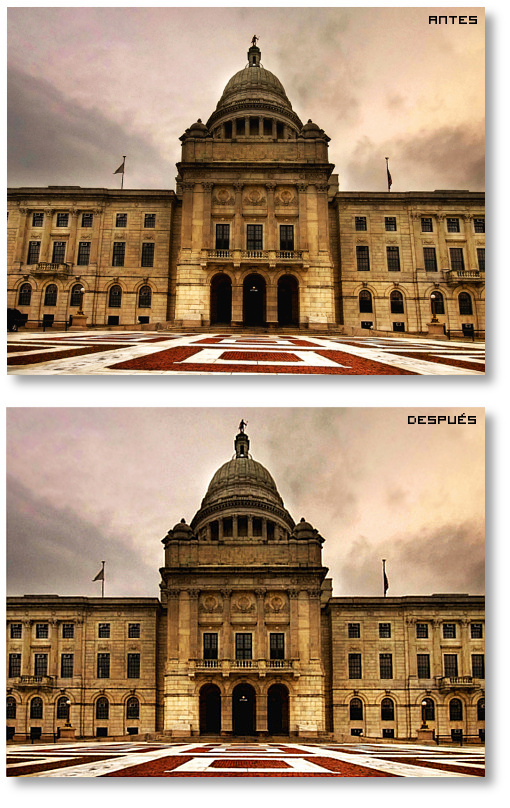
Aquí veis la comparación entre la imagen original y la transformada:

Ya hemos visto como corregir la perspectiva de forma sencilla gracias al magnífico Gimp.
Lo que os voy a mostrar ahora es un método menos conocido, pero que para muchas ocasiones os resultará aún más fácil y cómodo: la corrección de perspectiva inversa.
En el método explicado antes, lo que hacíamos era transformar la imagen hasta colocarla en la perspectiva deseada.
El siguiente método opera justo al contrario (de ahí lo de Inversa), y consiste en colocar una rejilla en la imagen, de modo que se ajuste a la perspectiva actual de la misma, dejando que sea Gimp el que calcule la nueva perspectiva corregida…
Tranquilos, suena realmente más complicado de lo que en realidad es, jejejeje.
Para esta segunda parte del tutorial usaremos la imagen titulada “Pam and Jim”, original de AirUkelele:

Aunque la composición original es muy atractiva, nos va a servir para nuestro propósito: restaurar la perspectiva de la foto de Pam y Jim.
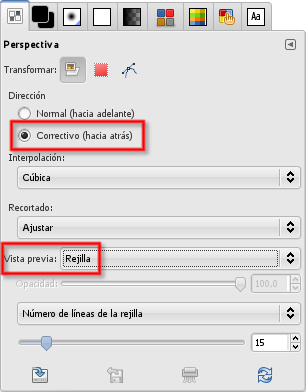
Comenzaremos seleccionando de nuevo la herramienta de perspectiva, pero esta vez, cambiaremos algunas cosas de la configuración de la misma:
- Dirección: Corrección (hacia atrás)
- Vista previa: Rejilla

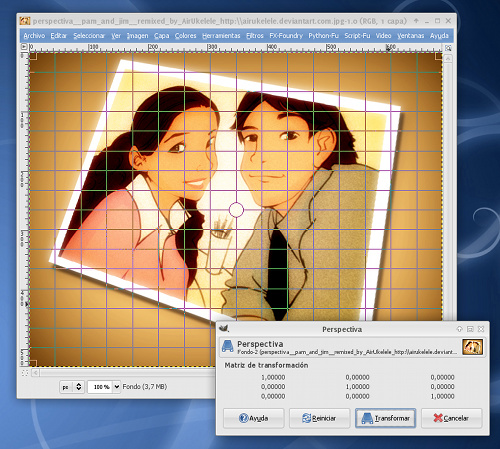
Ahora, al hacer clic en la imagen, nos aparece una rejilla sobre la imagen:

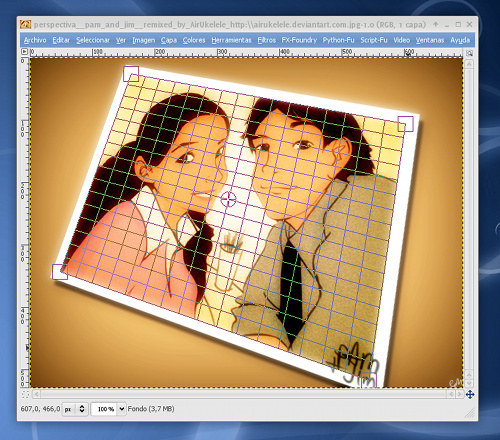
Lo único que tenemos que hacer es mover la rejilla y colocarla justo sobre la foto de Pam y Jim (la parte que queremos corregir):
Es la rejilla la que se adapta a la perspectiva actual de la imagen, justo al contrario que como hicimos antes.

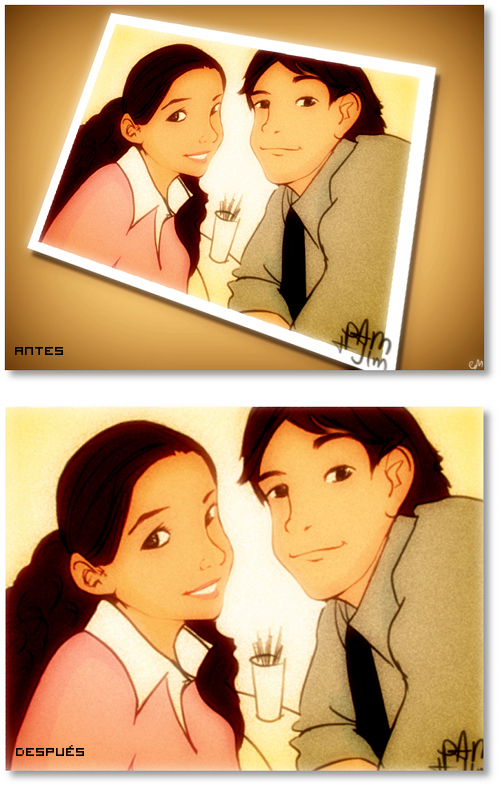
Al hacer clic en TRANSFORMAR, Gimp obra el milagro:

¡Voilá!, Nuestra foto ha sido corregida, ahora ya tenemos la foto de Pam y Jim en su perspectiva original. ;)
Creo que el cambio es totalmente evidente:

Pues hasta aquí este tutorial sobre el uso de la herramienta de Perspectiva de Gimp.
Ni que decir tiene que esta herramienta tiene múltiples aplicaciones (pej. podríamos haber partido de una imagen correcta y crear una composición como la original de Pam y Jim, en la que parece que la foto está sobre una mesa…) sólo limitadas por vuestra imaginación. ;)
¡Nos vemos en el próximo tutorial de Gimp !
— jEsuSdA 8)
Comentarios [30]
TANGO PASODOBLE para AUDACITY · 26 mayo 2009, 06:10

Si sois usuarios de Linux o creadores de podcast, es seguro que conoceréis de sobra el famoso programa libre para edición de audio AUDACITY
Seguramente también pensaréis, como yo, que su interfaz no hace justicia a la potencia y calidad del mismo.
Es por eso que me puse a investigar y descubrí que es posible crear temas para Audacity de forma sencilla.
Usando como base el trabajo de Jonian Guveli , he creado un tema al estilo Tango Pasodoble para Audacity que creo que se integra muchísimo mejor con el resto de aplicaciones de mi escritorio.
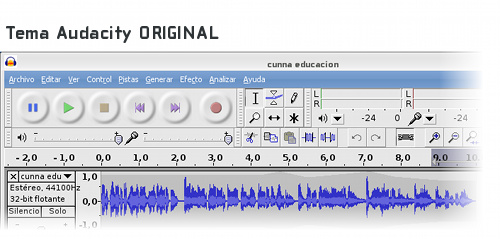
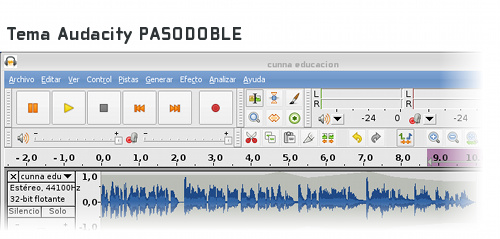
Aquí podéis ver la comparativa entre el tema original y el tema Tango Pasodoble para Audacity (clic para ampliar):
Cómo Instalar el tema Pasodoble para Audacity
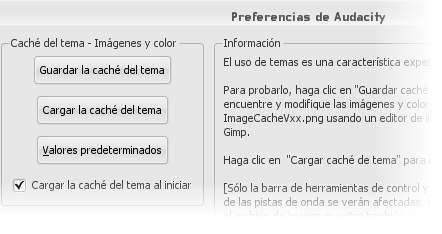
1º) Abre Audacity y ve a EDITAR > PREFERENCIAS y de ahí ve a la sección TEMA:
2º) Haz clic en GUARDAR LA CACHÉ DEL TEMA y marca la opción CARGAR LA CACHÉ DEL TEMA AL INICIAR, luego cierra Audacity.
Si la opción TEMA no aparece, entonces tendrás que editar el archivo de configuración audacity.cfg que encontrarás en /home/USUARIO/.audacity-data/audacity.cfg
vim ~/.audacity-data/audacity.cfg
y añadir las líneas:
[Theme]
LoadAtStart=1
Luego prosigue con los pasos siguientes:
3º) Descarga el archivo con el tema de Audatity Tango Pasodoble:
4º) Copia la imagen ImageCache.png (sobreescribiendo la que exista) en:
Si usas GNU/Linux:
~/.audacity-data/Theme/
Si usas Windows:
C:\Documents and Settings\<USUARIO>\Application Data\Audacity\Theme\
Si usas MacOS X:
~/Library/Application Support/audacity/Theme/
5º) Arranca de nuevo Audacity y disfruta de su nuevo y elegante look. ;)
Crear e Instalar otros temas:
Si quieres crear o personalizar tu propio tema para Audacity, sólo tienes que editar la imagen ImageCache.png a tu gusto (por ejemplo con Gimp )
Aquí os dejo un paquete con unos cuantos temas que he encontrado por ahí por si os interesan (Tema Pasodoble incluido):
Aviso que no los he probado todos. :P
Más información:
— jEsuSdA 8)
Comentarios [20]
TUTORIAL GIMP: Niveles · 22 mayo 2009, 19:14

Si hay una herramienta esencial para el tratamiento del color que debemos dominar sobre todas, esa es sin duda, la herramienta de niveles…
Es una herramienta que nos va a servir para, por ejemplo:
- Mejorar el aspecto general de una fotografía.
- Aclarar imágenes oscuras o subexpuestas.
- Oscurecer imágenes muy claras o sobreexpuestas.
- Realzar los detalles en fotografías con poco contraste.
- y un montón de ajustes más…


Niveles
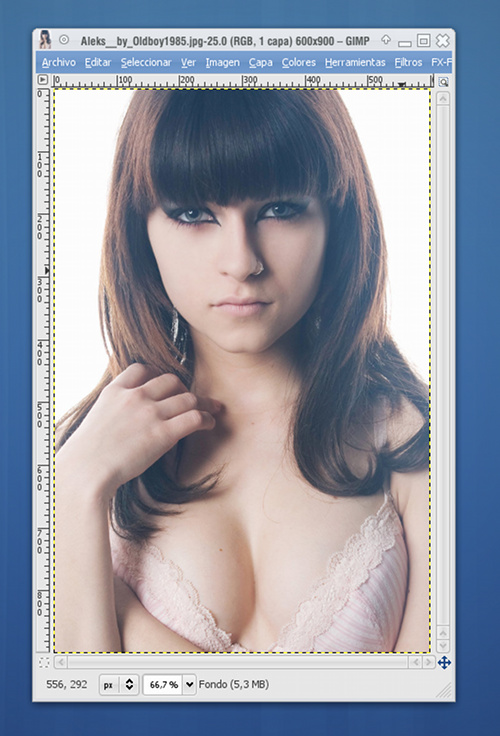
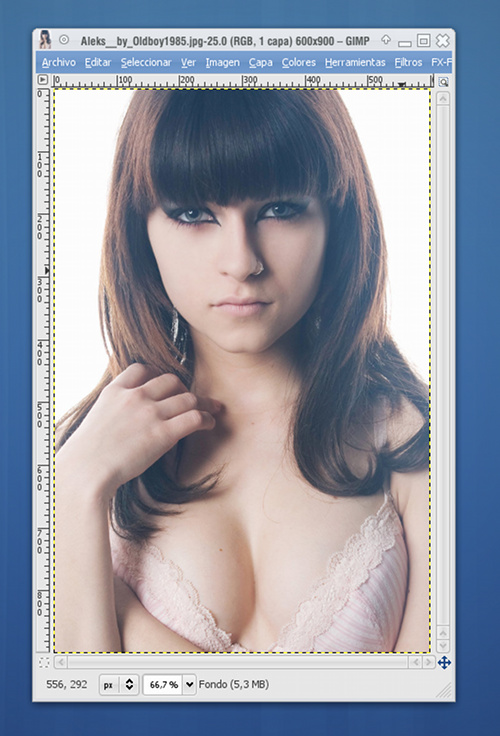
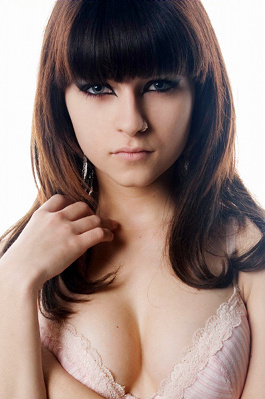
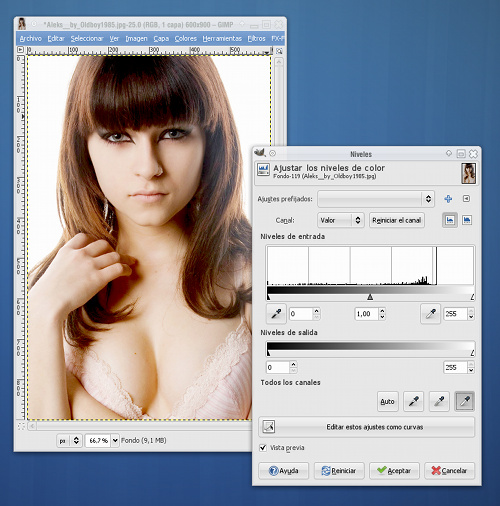
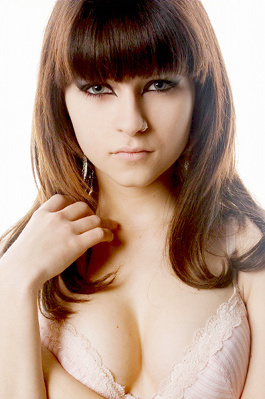
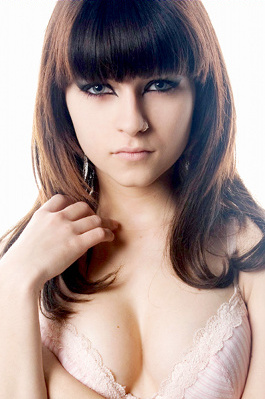
Para este tutorial usaremos la imagen titulada “Aleks”, original de Oldboy1985:

La imagen de partida, como se puede apreciar, ha sido deliveradamente aclarada con objeto de darle un toque más artístico.
Tanto los tonos de piel como el pelo han perdido definición en favor de la obtención de una atmósfera pálida y enrarecida, ciertamente muy interesante.
Lo que haremos en este tutorial será tratar de ajustar el contraste, realzar el color y los tonos oscuros, ajustar la imagen para que parezca más real.
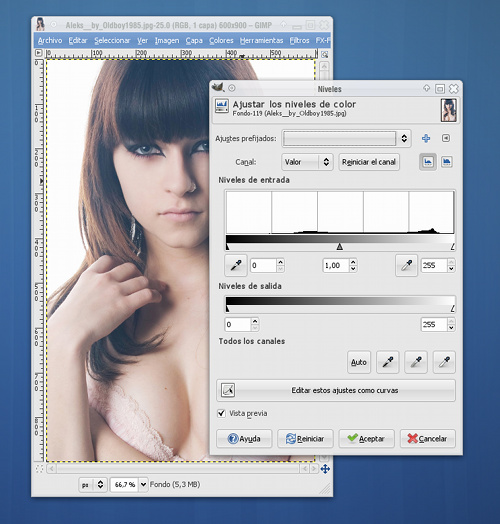
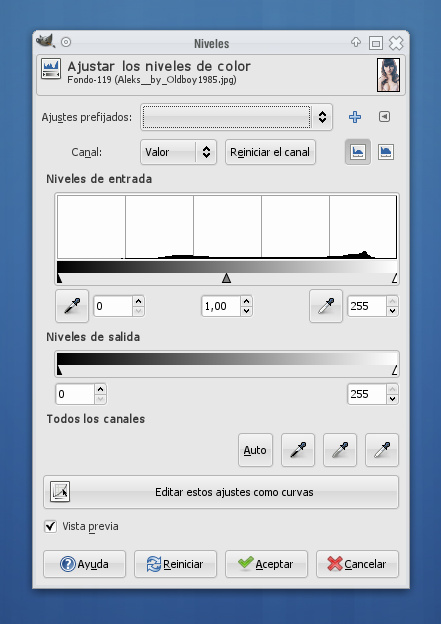
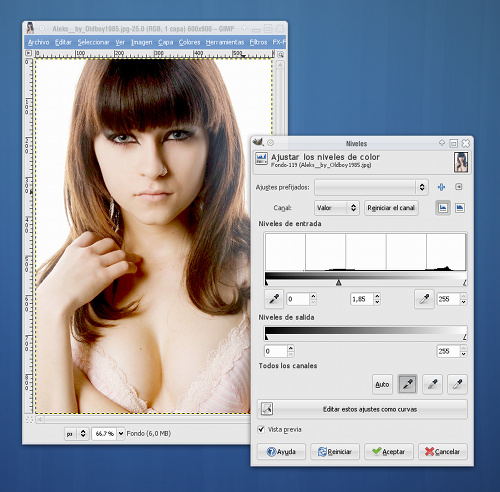
Usaremos la herramienta de NIVELES, a la que podemos acceder mediante COLORES > NIVELES :

Nos aparece una ventana con un montón de ajustes… que seguramente no conocéis, así que vamos a explicar por encima los controles básicos, conforme los vamos usando:
Lo primero en lo que nos interesa centrarnos es en el HISTOGRAMA .

Un histograma es una representación gráfica de la cantidad de píxeles que hay repartidos por todo el espectro lumínico. Es decir, cuantos píxeles claros, oscuros e intermedios hay en una imagen con respecto al total de píxeles de la misma.
El histograma está dividido en tres regiones:
- Luces
- Sombras
- Medios tonos
El término LUCES viene a referirse a las zonas más claras de una imagen.
El término SOMBRAS sirve para referirse a las zonas oscuras de una imagen.
Por último, el término MEDIOS TONOS comprende todas aquellas zonas que hay entre las luces y las sombras, aquellas que no son muy claras ni muy oscuras.
En el histograma, las luces corresponden a la zona más a la derecha, las sombras se corresponden con la zona más a la izquierda y los medios tonos con la zona media.
Un solo vistazo a un histograma nos puede dar mucha información sobre una imagen:
Si en el histograma de una fotografía, la gráfica tiene una gran acumulación de barras en la izquierda (en las luces), significará generalmente que la imagen es muy clara, seguramente estaremos en el caso de una imagen sobreexpuesta.
Si en el histograma de una fotografía, la gráfica tiene una gran acumulación de barras en la derecha (en las sombras), significará generalmente que la imagen es muy oscura, seguramente estaremos en el caso de una imagen subexpuesta.
Si en el histograma de una fotografía, la gráfica tiene una gran acumulación de barras en el centro, significará generalmente que la imagen no tiene mucho contraste, al carecer de zonas claras y oscuras marcadas.
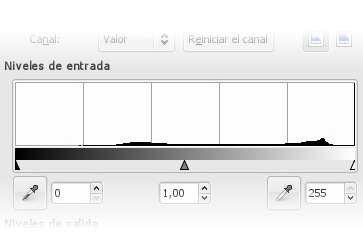
Fijaos de nuevo en el histograma de la imagen que nos ocupa:

Podemos sacar varias conclusiones sólo con verlo:
- Es una imagen con zonas claras…
- Pero las zonas dominantes no son de un blanco puro.
- Hay muy pocas zonas oscuras…
- Aunque ninguna es realmente negra.
- … luego es una imagen con poco contraste.
Fijaos ahora en la imagen y veréis como estamos en lo cierto al hacer estas suposiciones:

¿Cómo podemos ayudarnos de los niveles para mejorar la imagen?
Pues equilibrando la distribución de luces, sombras y medios tonos que hay en ella. ;)
Lo que trataremos de lograr será:
- Que los píxeles más oscuros de la imagen sean totalmente negros.
- Que los píxeles más claros de la imagen sean totalmente blancos.
- Que el resto de tonalidades se “estiren” y “expandan” repartiéndose por todo el espectro de tonos, desde los claros a los oscuros.
Con esto, conseguiremos una imagen más contrastada y detallada.
¿Cómo lo haremos?… volvamos a nuestra imagen de partida…

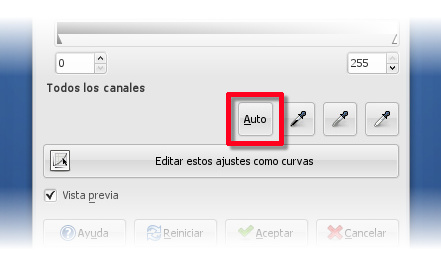
Nos vamos a centrar en la paleta de niveles, pero esta vez, en el botón AUTO:

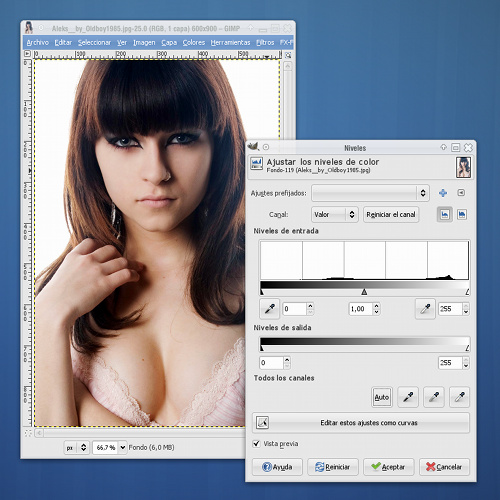
Sólo con hacer clic en AUTO Gimp trabaja eficientemente para ajustar los niveles por nosotros.

El resultado, como veis, es una imagen mucho más contrastada que la imagen original:

Esto puede ser suficiente para la mayoría de las imágenes y la mayoría de los usuarios, pero coincidiréis conmigo en que esta imagen es mejorable.
Por ejemplo, ahora el pelo y los ojos se oscurecieron demasiado, perdiendo detalle. Esto se puede arreglar…
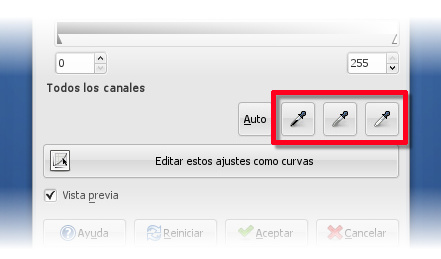
Nos vamos a centrar ahora en los botones que hay junto al botón AUTO.
Son esos cuentagotas: uno negro, uno gris y otro blanco.

Nos van a servir para elegir manualmente las sombras, las luces y los tonos medios.
Para ello, seleccionamos el cuentagotas negro y seguidamente clicaremos en la zona que consideremos más oscura de la imagen.

Los cambios se ven rápidamente.

Con el cuentagotas blanco, clicaremos en la zona de la imagen que consideremos más clara sobre el resto.

Sólo con esos dos gestos, reajustamos los niveles y nuestra imagen vuelve a cambiar. Lo hará para mejor o peor dependiendo de nuestra pericia para seleccionar justo aquellos píxeles más oscuros y más claros con el cuentagotas.

El cuentagotas gris se usa para seleccionar los píxeles con tonalidad intermedia. Obviamente este último paso es mucho más complicado que los anteriores y salvo que vuestro dominio de la herramienta sea alto, seguramente no os dará unos resultados muy satisfactorios.
Mi consejo es que os centréis sólo en el cuentagotas negro y blanco para las sombras y las luces. Por el momento, no os compliquéis la vida con el cuentagotas gris. ;)
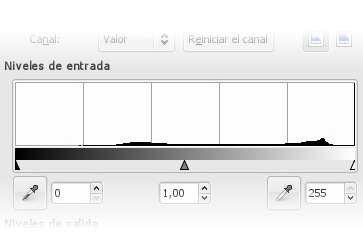
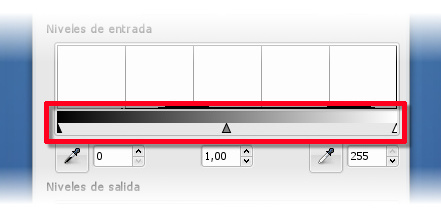
La forma más sencilla de tratar los medios tonos es usando los Niveles de entrada, esos pequeños manejadores que había justo bajo el histograma: esos “triangulitos”, uno negro (en la izquierda), otro gris (en el centro) y otro blanco (a la derecha):

Centráos sólo en el triángulo gris. Movedlo hacia la derecha y hacia la izquierda y observad como la imagen se oscurece y se aclara respectivamente.

Esto nos va a permitir aclarar y oscurecer los tonos medios de la imagen de una forma muy sencilla.
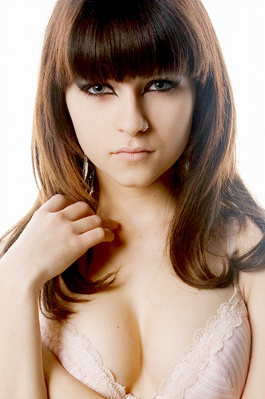
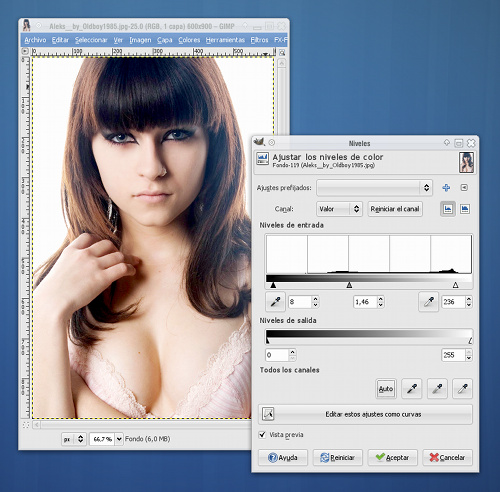
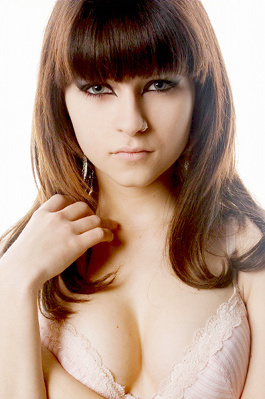
Tras aplicar estos ajustes (cuentagotas negro, cuentagotas blanco y triángulo gris), el resultado salta a la vista, la imagen ha mejorado su contraste, ya no es tan oscura como antes:

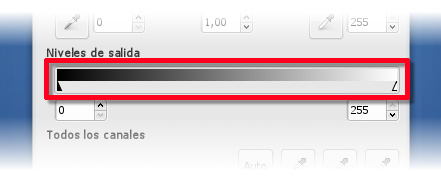
Vamos ahora al último ajuste: Los Niveles de Salida.
El ajuste de los niveles de salida funciona de modo parecido a los niveles de entrada: seleccionamos el triángulo correspondiente y lo desplazamos a la derecha o izquierda.

Los niveles de salida nos van a permitir recortar la fuerza de las luces y las sombras, consiguiendo luces más apagadas y sombras menos oscuras.
Mi recomendación es que uséis los niveles de salida en muy contadas ocasiones. La inmensa mayoría de veces, con lo visto anteriormente será suficiente.

Por último, recordaros que los ajustes de nivel se pueden aplicar en sucesivas iteraciones: Primero podemos aplicar un ajuste de niveles para corregir un determinado problema de la imagen, y volver a aplicar otro ajuste distinto para afinar más otro tipo de ajustes.
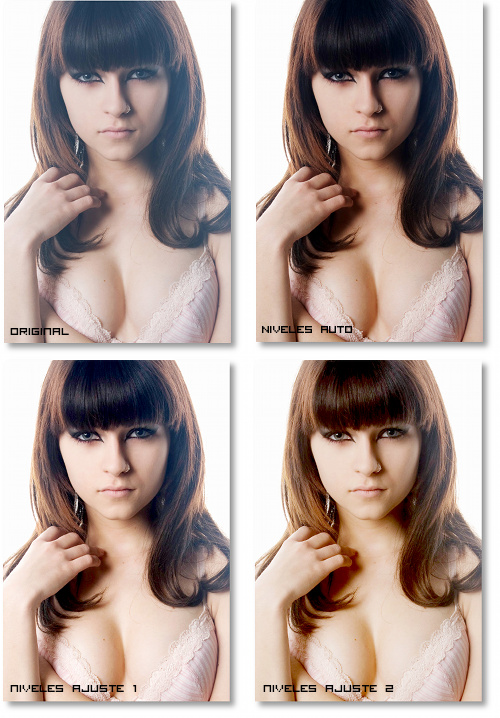
Y aquí os dejo una evolución de los distintos ajustes, empezando por el AUTO, usando los cuentagotas y luego ajustando los niveles con una nueva iteración :

Espero que os haya gustado.
Nos vemos en el próximo tutorial ;)
— jEsuSdA 8)
Comentarios [17]
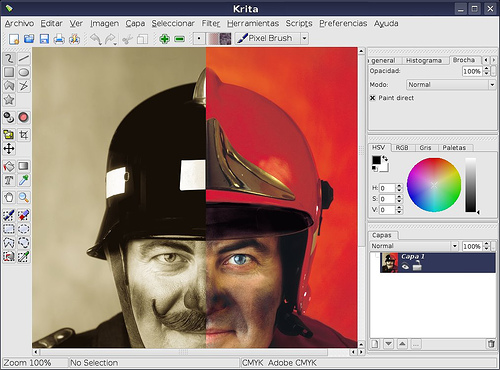
Paletas de color Profesionales para Gimp, Inkscape, Krita y Scribus. · 8 mayo 2009, 02:42

Acabo de actualizar una serie de paletas de colores que seguro serán de mucha utilidad a todos los amantes del diseño, y usuarios de Gimp, Inkscape, Scribus y Krita.
Son una colección de paletas de color que se pueden usar con estos programas.
La más interesante y útil a nivel profesional, es la paleta PANTANO COATED , compatible con la especificación de colores PANTONE COATED EUROPE, especialmente necesaria para trabajar con color directo en imprenta.

En la última actualización he corregido paleta Pantano para Scribus, de modo que ahora es posible generar PDF’s con las separaciones de color directo pantone sin problemas. Del ordenador a la imprenta. ;)

Espero que os sea de tanta utilidad como a mí.
El trabajo que se ha llevado por mi parte bien lo merece.
También te puede interesar:
- Caja de herramientas del Diseñador en Linux
- Perfiles de color profesionales para Gimp, Krita, Scribus e Inkscape
- Recursos libre para Diseño
— jEsuSdA 8)
Comentarios [16]
TUTORIAL GIMP: Introducción al uso de Máscaras de capa · 2 mayo 2009, 02:59

Hoy os voy a mostrar un sencillo tutorial que os va a servir para entender mejor el funcionamiento de las máscaras.


Introducción al uso de Máscaras de capa
Antes de empezar, os explicaré escuetamente qué son las máscaras y para qué sirven:
Las máscaras de capa son una especie de PANTALLA que nos filtra la visibilidad de los píxeles de la capa a la que están asociada.
Es como si sobre una fotografía, colocamos un folio en blanco, y vamos recortándolo, de forma que a través de esos huecos que dejamos, podemos ver las partes de la foto que quedan debajo.
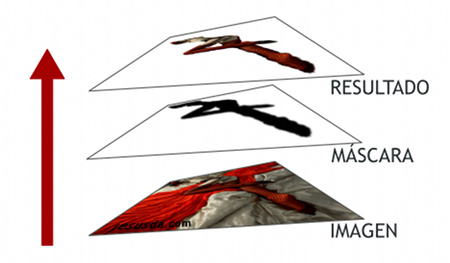
En el esquema siguiente tenéis una representación de cómo funcionaría una capa sobre una imagen:

Como podéis ver, tenemos, en la parte más baja una capa, una fotografía.
Sobre esta capa colocamos una máscara. Las partes de COLOR BLANCO de la máscara NO NOS DEJAN VER las partes de la foto que quedan bajo estas.
Las partes de COLOR NEGRO de la máscara NOS PERMITEN VER las zonas de la fotografía que quedan bajo estas. En el ejemplo, la silueta de la dama (RESULTADO).
Las ventajas de las máscaras de capa son muchas:
- Nos permiten mostrar y ocultar partes de una capa sin alterarla.
- Nos permiten editar a posteriori dichas partes.
- No sólo se nos permite el uso de BLANCO y NEGRO para ocultar y mostrar zonas, sino también de distintas variaciones de gris…
- … lo que permite establecer zonas SEMITRANSPARENTES
- … lo que a su vez permite crear mezclas y transiciones suaves entre zonas de distintas capas.
- La edición de capas es sencilla y se pueden usar herramientas de pintura (pincel, aerógrafo,…), de selección, filtros, etc. etc.
Como “una imagen vale más que mil palabras”, creo que lo mejor para entender el funcionamiento de las máscaras, será hacer un ejercicio en el que podréis practicar y aprender más sobre esta herramienta FUNDAMENTAL de diseño.
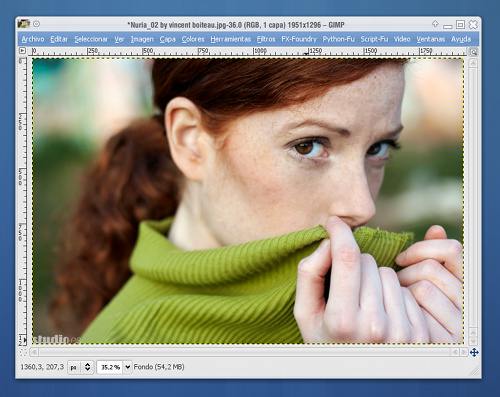
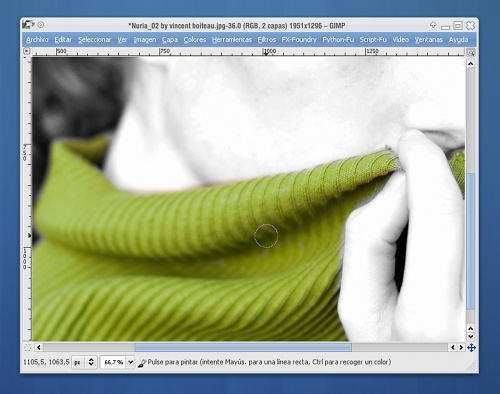
Para este tutorial usaremos la imagen titulada “Nuria”, original de Vincent Boiteau:

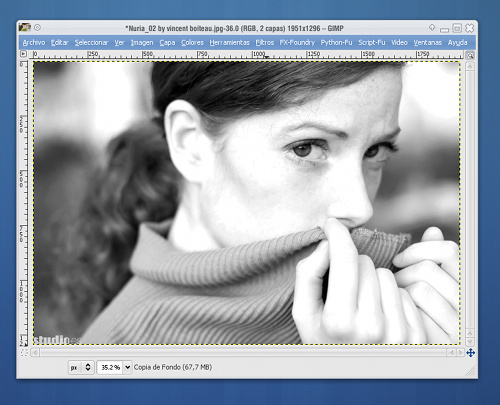
Lo primero que haremos será duplicar la capa de fondo y desaturar la nueva capa duplicada hasta convertirla en una imagen de “blanco y negro” siguiendo alguno de los sistemas que ya hemos visto para convertir imágenes de color a blanco y negro .

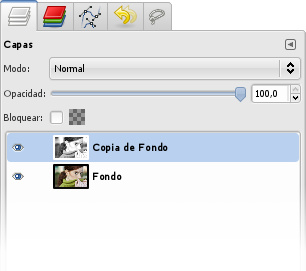
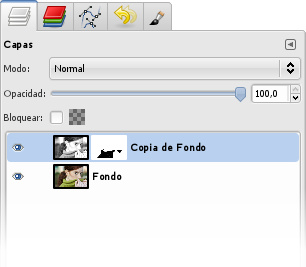
A continuación podéis ver cómo queda la pila de capas de nuestro tutorial:

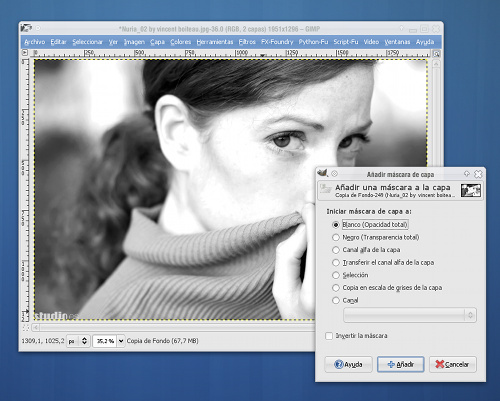
Añadiremos una nueva máscara de capa a la capa superior (la de blanco y negro). Lo podemos hacer de dos formas:
- CAPA > MÁSCARA > AÑADIR MÁSCARA DE CAPA
- CLIC DERECHO EN LA CAPA (en la paleta de capas) > AÑADIR MÁSCARA DE CAPA
Nos aparecerá una ventana de diálogo en la que debemos marcar la opción BLANCO (OPACIDAD TOTAL).

Recordad que, como vimos antes, el color blanco en la máscara nos oculta los píxeles inferiores, así que, cuando añdáis la nueva máscara, os dará la sensación de que no ocurre nada, aunque esto es sólo en apariencia…
… si os fijáis en la paleta de capas, habrá aparecido una máscara junto a la capa superior… que es justo lo que queríamos.
Vamos ahora a obrar el milagro:
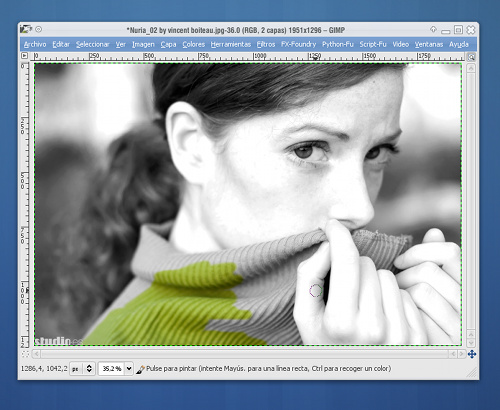
Seleccionad la herramienta de pincel, aseguraos de que el pincel seleccionado tiene los bordes suaves y de que el color de frente es el negro y comenzad a pintar sobre la parte del jersey de la chica…

Lo que ocurre ahora es algo que a muchos de vosotros os dejará sorprendidos: ¡El jersey de la imagen en blanco y negro, se vuelve de color verde!
En realidad lo que ocurre es que, gracias a la máscara, estamos permitiendo que se vean los píxeles de la capa inferior, que sí tiene color y donde el jersey es de color verde…
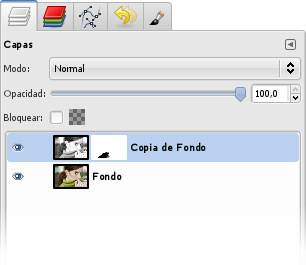
…fijáos en la paleta de capas y veréis como en la máscara se aprecian perfectamente las zonas pintadas de negro:

Esas zonas se volverán transparentes y dejarán ver lo que hay debajo.
Lo que tendremos que hacer es seguir pintando con el color negro todas las partes del jersey:

Si os equivocáis y “os salís” de la zona del jesey, sólo tenéis que pintar con el color blanco para rectificar y volver opacos los píxels…

Así, con un poco de paciencia, podréis obtener un resultado final interesante como este:

De por sí sólo ya es un efecto muy atractivo. ;)
Fijáos como lo interesante de usar máscaras para obtener este efecto es que la transición entre la zona de color y blanco y negro es tan suave que no se aprecia el borde. :D
Practicad el tema de las máscaras hasta que lo dominéis por completo, pues es la llave que os abrirá las puertas hacia diseños y retoques mucho más complejos.
Espero que os haya gustado. Nos vemos en el siguiente tutorial. ;)
— jEsuSdA 8)
Comentarios [48]
El poder destructivo del JPG · 16 abril 2009, 07:47

Hoy encontré en Fotux un interesante vídeo que ilustra el poder destructivo del formato JPG.
En todas las conferencias, cursos y talleres de diseño gráfico que imparto siempre hago hincapié y dedico no pocas horas a explicar los distintos formatos gráficos más conocidos y los usos para los que son o no recomendables.
El formato JPEG es uno al que especialmente dedico interés, puesto que es muy interesante la forma en que consigue reducir el peso de las imágenes sin que se “aprecie“ pérdida de calidad.
Pero ahí es donde está el truco… SIEMPRE se pierden datos (CALIDAD) cada vez que se guarda una imagen en formato JPG, debido a su sistema de compresión con pérdida (o Lossy)
El el siguiente vídeo podéis ver la progresión del deterioro ocasionado por abrir y guardar como JPG la misma imagen hasta 600 veces seguidas:
Espero que ahora, mis oyentes y alumnos más escépticos, así como vosotros, fieles lectores de mi humilde blog, veáis que nunca mentí al respecto. ;)
— jEsuSdA 8)
Comentarios [9]
Autoría de DVDs en Linux II: Esquema Resumen · 8 abril 2009, 00:58

Hace ya tiempo, vimos algunas herramientas para la creación de DVDs de Vídeo en Linux con Software libre .
El post sobre Autoría de DVD en Linux ha sido uno de los artículos más leídos y comentados de mi blog y el otro día Margye envió un comentario que me ha servido como base para lo que hoy os presento: un Esquema Resumen de la Autoría de DVDs en Linux:

Se trata de un esquema donde se resumen las aplicaciones que intervienen en cada paso del proceso de creación de vídeo, desde su captura hasta la generación de un DVD-vídeo. Muy útil para crear DVDs con menús, vídeos y sonido editado, etc.
Descargar Esquema Resumen Autoría de DVDs en Linux (Archivo Fuente SVG comprimido con 7zip)
Espero que os guste y que aportéis vuestras sugerencias y experiencias en este campo ;)
Te puede interesar:
- Autoría de DVDs en Linux
- Cómo montar un MediaCenter con Linux y XBMC
- Matroska para Vídeos HD
- Manual de Cinelerra
- Guía de Supervivencia de Cinelerra
— jEsuSdA 8)
Comentarios [3]
Perfiles de color para Gimp, Krita, Scribus e Inkscape · 31 marzo 2009, 00:56

Los programas de diseño libres avanzan cada vez más con buen rumbo hacia su uso masivo en entornos profesionales.
Buena prueba de ello es que la mayoría de ellos soportan gestión de color en diferente grado.

Los punteros en este aspecto son Krita y Scribus (profesional donde los haya), seguidos por Inkscape , que en su última versión incorpora gestión de color, y Gimp , que en su última versión no incorpora gestión de color completa, pero al menos permite aplicar de forma correcta los perfiles de color a las imágenes.

Lo que os quiero explicar hoy es cómo potenciar al máximo el uso de la gestión de color con estos programas instalando diversos perfiles de color de uso común en entornos profesionales e imprentas offset.
Hace tiempo ya hablamos de cómo instalar perfiles de color en Linux de forma fácil usando los paquetes que provee nuestra distribución.
Pero en ocasiones nos puede interesar usar otros perfiles de color que se usan más comúnmente en entornos profesionales y no vienen en el anterior paquete.
Para ello simplemente iremos a la web de Adobe y descargaremos el paquete de perfiles de color pertinente disponible de forma gratuita.
Aceptamos la licencencia y descargamos un archivo ZIP que contiene los archivos ICC con los perfiles.
Los más usados comúnmente son:
RGB
sRGB
Es el estándar para manejo de imágenes RGB en pantalla.
Está soportado plenamente por la inmensa mayoría de dispositivos (Monitores, Cámaras fotográficas, etc.), así que es el perfil de color que comúnmente se usa para imágenes destinadas a páginas web, presentaciones para proyectores, etc.
Adobe RGB (1998)
Muy usado, sobre todo en el retoque fotográfico, puesto que ofrece una mayor gama de colores que el sRGB.
CMYK
Para impresión offset, lo ideal es consultar al impresor y a ser posible emplear los perfiles de color que la propia imprenta nos indique o remita.
Aunque en la práctica, esto no suele ser común y, en Europa, se suelen emplear los perfiles de color genéricos Euroescale v2, Europe ISO Coated FOGRA27 e ISO Coated.
De estos tres, los preferibles son FOGRA e ISO Coated, por estar actualizados.
Es sin duda el FOGRA27 el que se ha extendido más en uso, pues presenta algunas ventajas frente al ISO Coated.

Ya veis que con los perfiles de color empaquetados en nuestra distribución y estos perfiles de color descargados de Adobe, no tendremos problemas para trabajar en diseños profesionales con software libre, en cuanto a gestión de color se refiere. ;)
Más información:
- Descargar Perfiles de color ICC
- Instalar Perfiles de Color ICC en Linux
- Gestión de Color en Artes Gráficas
— jEsuSdA 8)
Comentarios [24]
I Charla IRC sobre Diseño Gráfico Libre · 27 marzo 2009, 07:50

ACTUALIZACIÓN : El canal definitivo será #freedesign
Os anuncio que el próximo Lunes 30 de Marzo, a las 21:00 horas (hora local española) estamos organizando una charla IRC sobre Diseño Gráfico Libre.

Hablaremos de Gimp, Blender, Inkscape, Scribus ,… y de cualquier cosa relacionada con el diseño con software libre.
Estáis todos invitados, sólo tenéis que usar vuestro cliente de IRC favorito (X-Chat , Konversation, Kopete o Pidgin ) y conectaros:
Servidor: irc.freenode.net
Canal: #freedesign
Nos vemos allí, no faltéis! ;)
— jEsuSdA 8)
Comentarios [11]