Conferencia "Diseño Web con GNU/Linux" en los Días CALDUM 2009 · 14 diciembre 2009, 18:19

Ya están aquí los vídeos de mi charla en los Días Caldum sobre Diseño Web con GNU/Linux. Aquí os la dejo para que la veáis y, por qué no, os riáis un poco de mí. ;)
- Vídeo charla Desarrollo Web con Software Libre
- Vídeo turno de preguntas Desarrollo Web con Software Libre
Y tal y como os prometí en su momento , aquí os dejo el material de la conferencia sobre Diseño Web con GNU/Linux
La charla está enmcarcada dentro de los Días Caldum .

Tuvo lugar el día 4 de Noviembre, a las 13:00, en la Facultad de Informática de la Universidad de Murcia.
- Desarrollo y Diseño Web con GNU/Linux
- Días Caldum 2009
- Ponencias, Charlas y talleres
- *Ver todas las charlas de los días Caldum, a través de internet
— jEsuSdA 8)
Comentarios [6]
Gestores de Contenidos: Joomla Vs. Drupal Vs. ... · 11 noviembre 2009, 18:27

Todos sabéis que soy especialista en diseño y maquetación web. He dedicado muchos años y esfuerzo en tratar de aprender y ser un buen profesional en mi trabajo, esforzándome y especializándome en usabilidad, accesibilidad y estándares. Es por ello que mis conocimientos sobre programación web son limitados.
Siempre he contado con la ayuda de desarrolladores web para la parte de programación o he usado algún gestor de contenidos muy específico: Este mismo blog, por ejemplo, va sobre un gestor de contenidos que yo mismo he retocado, pero cuyo potencial está limitado de cara a la creación de webs más genéricas.
Me he propuesto, más por propia curiosidad e interés personal que otra cosa, aprender a desarrollar webs completamente: partiendo del diseño, pasando por la maquetación, pero además, integrando las plantillas diseñadas en un gestor de contenidos propio o ajeno…

Se me plantea entonces la típica duda a la que uno debe enfrentarse llegado a este punto:
- ¿ Uso un CMS existente o me embarco en la tarea de crear uno desde cero ?
Las ventajas e inconvenientes de ambas opciones, creo que están claras…
- Lentitud y trabajo arduo inicial Vs. Rapidez
- Control total del resultado Vs. limitaciones del CMS
En caso de optar pon un CMS, llegamos a otra cuestión clave:
- ¿ Qué CMS usar ?
Los hay muy populares, los hay muy sencillos, más complejos, más o menos estándares (en cuanto al código generado), más versátiles y más limitados, con miles de extensiones o con pocas…
Así que también he dedicado una buena cantidad de tiempo a leer mucha documentación, probar varios CMS’s y compararlos…
Por el momento, tengo dos candidatos: Joomla y Drupal .
Hay opiniones y comparativas para todos los gustos.
Aunque Joomla parece más popular y, aparentemente ambos son capaces de hacer las mismas cosas (en manos expertas).
De hecho, el flame Joomla Vs. Drupal creo que ya va camino de convertirse en uno de esos flames históricos como los ya clásicos Windows Vs. Linux, Gnome Vs. KDE o HTML Vs. XHTML …

Aún así, hoy quiero recurrir a vosotros, fieles compañeros, para pedir vuestras opiniones.
Se de buena tinta que entre los seguidores del blog hay muchos que os dedicáis a la programación, al desarrollo web y que tenéis experiencia en estas lides. Así que vuestra opinión es importante para mi.
¿Qué opináis?
- ¿ Es mejor usar un CMS o programar uno mismo ?
- ¿ Qué CMS recomendaríais ?
Espero vuestras respuestas ;)
— jEsuSdA 8)
Comentarios [33]
Conferencia "Diseño Web con GNU/Linux" en los Días CALDUM 2009 · 14 octubre 2009, 13:34

¡Los días CALDUM 2009 ya están aquí!
Días Caldum es una reunión de personas interesadas en el software libre y sus aplicaciones. La principal idea es ayudar a los que buscan conocimiento: programas, conceptos, modos de trabajo, …

Tendrá lugar los días 4 y 5 de Noviembre, en la Facultad de Informática de la Universidad de Murcia.
El día 4, a las 13:00, estaré allí impartiendo una charla sobre Desarrollo y Diseño Web con GNU/Linux a la que espero que asistáis si estáis cerca. ;)

Si no podéis ir, no preocuparos, podréis ver todas las charlas vía Internet, ya que serán retransmitidas en directo .
Ya os enlazaré el material de la charla por si os interesa echarle un vistazo. ;)

- Días Caldum 2009
- Ponencias, Charlas y talleres
- Ver en directo, a través de internet, las charlas de los días Caldum
— jEsuSdA 8)
Comentarios [14]
Tango Pasodoble para eGroupware · 14 agosto 2009, 11:57

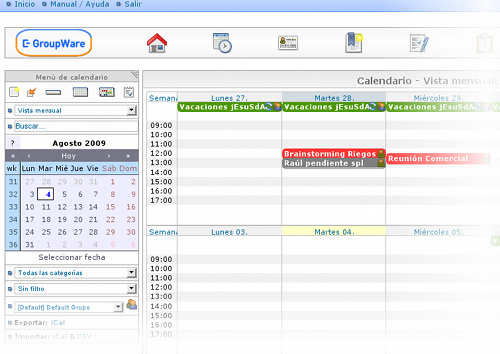
eGroupware es una solución libre para trabajo en grupo vía web.
Incluye distintas aplicaciones integradas, que van desde un calendario, libreta de direcciones, gestor de contactos, un cliente de correo electrónico, wiki, gestión de proyectos y recursos, funciones de CRM y un montón de aplicaciones más.
Es un sistema realmente interesante para el trabajo en grupo de pequeñas y medianas empresas y así como para organizaciones.
Desde hace varios meses vengo integrando eGroupware en mi empresa (estamos cerca de pasar a la fase de producción) y la verdad es que me parece una solución bastante potente y útil.
Estas vacaciones aproveché los pocos ratos que estuve frente a mi PC portátil para cambiar todos los gráficos de eGroupware y sustituirlos por otros gráficos e iconos al estilo Tango.

Estoy encantado con el resultado y creo que la apariencia general de eGroupware mejora sustancialmente.

Para instalarlo, sólo tenéis que descargar el archivo comprimido con todos los gráficos, descomprimirlos y copiarlos en la carpeta de eGroupware del servidor web.
Espero que os guste ;)
Más información:
- Tango Pasodoble para eGroupware
- Proyecto Pasodoble
- eGroupware en la Wikipedia
- Página oficial de eGroupware
— jEsuSdA 8)
Comentarios [4]
¡Quién necesita Dreamweaver! · 5 marzo 2009, 18:22

Ultimamente estoy recibiendo bastante correspondencia de gente que sigue mi blog o visita mi web y me pregunta a cerca de herramientas para desarrollar y diseñar páginas web desde GNU/Linux.
Los que siguen mi blog desde hace tiempo ya habrán leído en más de una ocasión comentarios míos al respecto.

Trabajo diseñando páginas web y desde hace muchos años me he volcado plenamente en el diseño de páginas web accesibles, orientadas a la usabilidad, los estándares y ciertos aspectos relacionados con la eficiencia y reutilización del trabajo mediante un gestor de contenidos.
Para la gente que está habituada a trabajar con entornos Windows+Dreamweaver, palabras como accesibilidad, estándar, DTD, etc. aún no suelen estar en su vocabulario (al menos en el entorno profesional que yo conozco, aunque cada vez la cosa va cambiando a mejor) y sitios web como el w3c , la fundación SIDAR , úsalo y otros muchos más, les son desconocidos.
Así pues, la idea es que, para trabajar haciendo lo que yo (y muchos otros) considero buenas páginas web, primero hay que saber qué se considera una buena página web, hay que dominar ciertas técnicas que permiten hacer esas páginas.
Estamos hablando de saber HTML , CSS , conocer las pautas del WAI sobre accesibilidad , usar y conocer los diferentes navegadores mayoritarios (y otros muchos minoritarios), etc., etc.
Una vez que se tiene claro a qué tipo de página nos estamos refiriendo, entonces se ve a las claras que Lo importante no es el arco, sino el indio y que herramientas como Dreamweaver NO son forzosamente necesarias, que Flash NO es necesario, y que, incluso en algunos casos, centrarse en el manejo “habitual” de estos programas perjudica más que beneficia.
Las necesidades que cualquier Diseñador Web “en condiciones” necesita cubrir, están en GNU/Linux plenamente cubiertas.
En este artículo voy a tratar de darle un toque más práctico al tema del desarrollo web. Explicando cómo es posible realizar un proyecto web completo desde GNU/Linux con herramientas libres en su inmensa mayoría.
¿Y qué más práctico que un ejemplo real?...
El ejemplo concreto es el de la página EligeProfesión.org , que ha sido diseñada y maquetada íntegramente por mi y montada sobre el gestor de contenidos que mi empresa mantiene.
¡Empecemos pues!

Paso 1: Diseño Previo
El primer paso para cualquier diseño web es tener claros varios aspectos esenciales del mismo:
- Los contenidos (arquitectura de la información),
- Los usuarios (a qué tipo de usuarios va destinada la web)
- El aspecto gráfico
- Y los objetivos que persigue el cliente.
De la mayoría de estas cosas podréis encontrar interesantes lecturas en Alzado .
Para la web del ejemplo, se habían contratado los servicios de ilustradores profesionales y de reconocido prestigio para efectuar una serie de diseños destinados a ser usados en el material impreso y web asociado al proyecto.
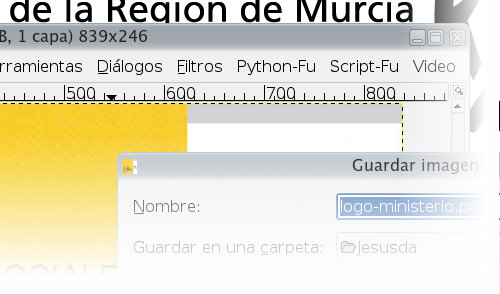
Así que una de las primeras cosas que tuve que hacer fue escanear las ilustraciones hechas a mano por los ilustradores, usando para ello KOOKA, y posteriormente retocarlas y prepararlas usando GIMP .
Retoque y preparación de ilustraciones con GIMP:
Lo siguiente fue preparar un “pantallazo” de cómo sería el aspecto gráfico de la web.
Como dije antes, aquí influye todo el trabajo previo que se ha hecho a cerca de arquitectura de la información y estudio de usuarios a los que va dirigida la web, etc.
Este trabajo previo definirá cosas tan importantes como el estilo de la página, el número de secciones y longitud de cada una, cantidad de enlaces que tendrá el menú principal, etc.
Para este propósito yo uso siempre INKSCAPE .
Al ser un programa de dibujo vectorial, me permite trabajar cómodamente con figuras, textos, etc. y cambiar rápidamente colores, contenidos, etc.
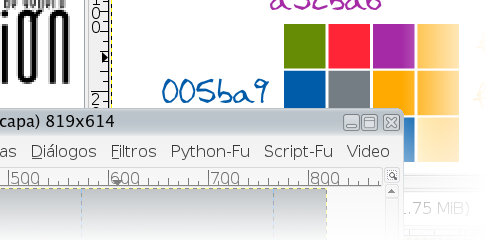
Preparación de bocetos con INKSCAPE:
Se diseña tanto la página principal como las de segundo nivel.
Los gráficos en mapa de bits (la parte de los bocetos que no son vectoriales), se preparan conforme se necesitan usando GIMP:
Paso 2: Maquetación
Una vez se tienen los diseños previos, se suelen mostrar al cliente, esto conlleva diversas modificaciones, ajustes, etc.
Normalmente se presentan varios diseños, no sólo uno. En realidad son variaciones del mismo diseño, pues en principio, si la fase previa del diseño de la web (en la que recogíamos información) se ha hecho más o menos bien, se debería tener una idea clara de qué quiere el cliente y trabajar en la línea apropiada.
Validado el diseño, sólo queda ponerse manos a la obra: maquetar las páginas en HTML + CSS; o sea, hacer la página web propiamente dicha.
Como la idea es tratar de hacer las cosas lo mejor posible, obviamente, NO USO TABLAS PARA MAQUETAR, y vuelco TODA LA INFORMACIÓN REFERENTE A LA PRESENTACIÓN en las hojas de estilo CSS.
En este crucial paso, no necesito ningún programa WYSIWYG para hacer esto, es más, es altamente recomendable no diseñar las páginas con este tipo de programas, pues generan mucho código “sucio”, generalmente mal estructurado y, por supuesto, muy poco semántico.
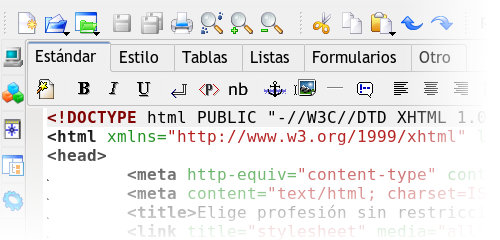
Yo uso QUANTA+ para la maquetación HTML:
Y también para la creación de hojas de estilo CSS:
Para los gráficos necesarios para las páginas, sigo usando GIMP.
Previamente he exportado desde INKSCAPE los diseños finales.
Con GIMP corto, retoco, optimizo y exporto cada uno de los gráficos que sean necesarios:
Así, con un poco de esfuerzo, paciencia y trabajo, ya tenemos las páginas maquetadas.
Estas plantillas web y sus CSS’s y gráficos correspondientes, se pasan al programador para que añada la programación (en asp, php, jsp, etc.) necesaria para generar el contenido dinámicamente.
En su trabajo, ya no tendrá que preocuparse por si la página se ve mejor o peor, sus esfuerzos se concentrarán en la programación propiamente.
Paso 3: Pruebas y ajustes
Aunque aquí aparece como un paso más, realmente las pruebas y ajustes se van haciendo a la vez que se va maquetando todo.
La idea es ir asegurándonos de que todo lo que estamos haciendo se ve como debe, está como debe y funciona como debe.
Para chequear las páginas, simplemente se necesita disponer de varios navegadores y algunas herramientas de validación (Validación de código html, validación de código CSS, etc.)
Yo suelo usar FIREFOX con la extensión WEB DEVELOPER (y algunas más):
Extensiones como WEB DEVELOPER nos permiten controlar aspectos esenciales del código y la presentación de la página. Es, sin duda, una herramienta IMPRESCINDIBLE.
Como no sólo de FIREFOX vive el hombre, por desgracia la mayoría de la gente usa ESE NAVEGADOR tan asquerosamente pobre cuyo logotipo es una “E” azul y que, todos sabemos, se pasa por el arco del triunfo los estándares.
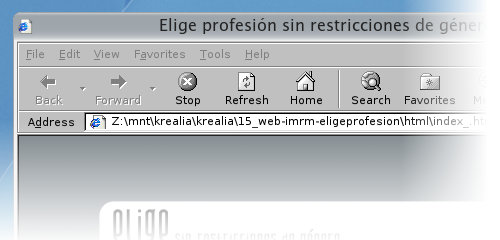
Es necesario, entonces, probar concienzudamente cada página en Internet Explorer y asegurarse de que se vea bien.
Para ello es necesario usar Internet Explorer, que se puede ejecutar perfectamente bajo LINUX gracias a WINE :
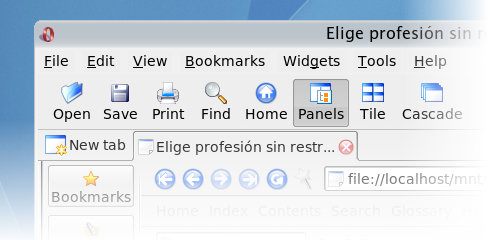
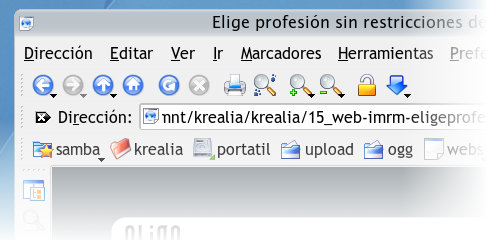
También pruebo las páginas en otros navegadores importantes como son OPERA y KONQUEROR (cuyo motor de renderizado ha dado lugar a Webkit , el motor que usa en el navegador más famoso dentro del mundo MAC: SAFARI )
Por último, queda una parte importante de trabajo por hacer: ASEGURARSE DE QUE LAS PÁGINAS SON ACCESIBLES.
Si hemos hecho un buen trabajo previo, tendremos asegurado un gran avance en esta materia, pero siempre se nos puede colar algún error y, a demás, hay que revisar bien las páginas una vez que se les ha añadido la programación, pues es posible que se cuele algún gazapo.
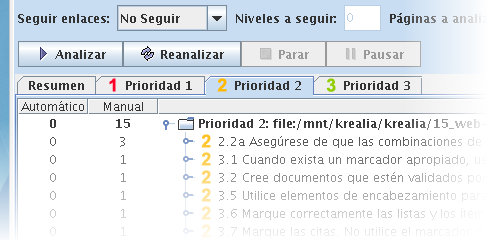
Para ello, entre otras herramientas, yo uso TAW en su versión local, aunque también uso otros validadores como Examinator y Hera entre otros.
Existe una última revisión general que se realiza para detectar fallos tipográficos, de programación o de maquetación leves, que hayan podido surgir.
También es necesario hacer pruebas de USUSARIO de la página para corroborar que los usuarios interactúan con ella de manera correcta.
El Resultado
Una vez la web está terminada, programada sobre el gestor de contenidos, colgada en Internet y lista para ser usada, sólo nos queda redactar la documentación pertinente del proyecto, mostrar el producto final al cliente y permitir que los usuarios accedan a la web.
Para el proceso de documentación, también llamado Bin Laden (porque todo el mundo sabe que existe, pero nadie lo ve) yo uso OPENOFFICE , aunque si la documentación no es compleja, muchas veces por comodidad y rapidez uso KOFFICE .
Los resultados, cuando se hacen las cosas bien (o al menos, todo lo bien que uno sabe y puede) no tardan mucho en aparecer: los usuarios encuentran lo que buscan, navegan con comodidad y soltura por la página y los buscadores, que son también unos usuarios a tener muy en cuenta, también funcionan mejor con este tipo de páginas.
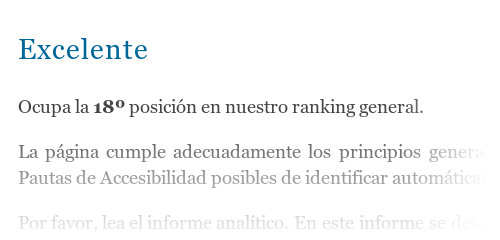
Así por ejemplo, EXAMINATOR concede un jugoso NOTABLE al nivel de accesibilidad de la web EligeproFesion.org, y la sitúa en el puesto 18 de su lista de más accesibles (na nota podría haber sido más alta extendiendo un poco mas el plazo de revisión y corrigiendo algunos fallos menores que penalizan algunos aspectos):
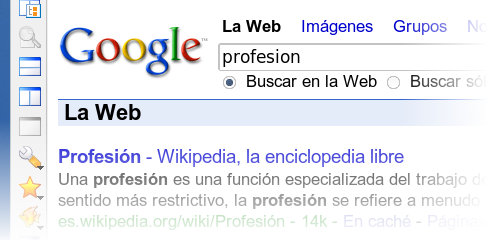
Otra prueba de lo que digo es que, si por ejemplo buscamos en GOOGLE la palabra “PROFESIÓN“, la página EligeProfesión.org aparece en los primeros puestos.
Fijáos que PROFESIÓN es una palabra muy genérica y sin embargo nuestra web aparece en los primeros resultados.
Esto es, sin duda, una garantía inequívoca de que el contenido de la página está bien estructurado y presentado. Asímismo asegura un nivel de visitas razonable (ya conocéis el refrán de “Si no estás en google, no estás en internet”) a la web.
Consideraciones finales
No todo lo que reluce es oro, y por supuesto que todo es mejorable.
Esta misma web podría mejorarse un poco más dedicándole unos pocos esfuerzos y tiempo, pero el trabajo es el trabajo, y en el mundo laboral hay que, demasiadas veces, buscar el equilibrio entre lo eficiente y lo realmente necesario. ;)
Con este artículo pretendo demostrar que SE PUEDE USAR LINUX para diseñar páginas web profesionales.
Realmente, uno no necesita gastar dinero en Dreamweaveres, ni FrontPágeres, ni ImageReadys ni Phososhopos, ni Flashes, ni muchas de esas caras aplicaciones que algunos usan con demasiada ligereza.
Lo que hace el trabajo es la persona, no la herramienta, y si de herramientas hablamos, amigos míos, para la WEB, GNU/Linux tiene las mejores. ;)
Te puede interesar:
- Conferencia: Diseño Web con GNU/Linux
- Internet Explorer en Linux
- Manuales Gratuitos de desarrollo Web
- Webmaster Libre Recursos libres para el desarrollo web.
— jEsuSdA 8)
Comentarios [46]
División sub-pixel en CSS · 20 febrero 2008, 07:46

¿Qué ocurre si en una capa de 50px introducimos 4 capas cuya anchura sea del 25%? ¿Cuantos píxeles medirán cada una de las capas interiores? ...
Pues el resultado variará según el navegador. Podemos ver una interesante explicación del problema de división sub-pixel en CSS en la web Franchu .
Notad como de entre las formas posibles de solucionar este problema, la gente de Microsoft ha escogido, para sus Internet Explorer, la más estúpida. :D
¡Es que estos tipos de Microsoft son la traca!
— jEsuSdA 8)
Comentarios [1]
Estadísticas Web de 2007 · 14 enero 2008, 08:36

Recién terminado el 2007 es hora de analizar someramente algunas estadísticas interesantes sobre esta humilde web.
Antes que nada, quiero agradeceros a vosotros vuestro apoyo y constancia.
Sois vosotros los que hacéis grande esta pequeña ventana al mundo que es mi web. ¡Gracias!

VISITAS:
- Número de visitas: 384.517
- Número de visitas únicas: 245.618
Sin duda alguna, un récord sin precedentes. La tendencia es de claro aumento, habiendo empezado el año con una media de 15.000-16.000 visitas por mes y aumentando paulatinamente hasta las 61.000 visitas del pasado diciembre.
- Media de visitas por día: 2.675
- Día que más visitas se producen: Miércoles.
- Hora que más visitas se producen: 8 de la tarde.
- Duración media de las visitas: 288 segundos.
SECCIONES:
Secciones más visitadas de la web (por orden de preferencia):
- Bitácora de jEsuSdA
- Jugando con GNU/Linux
- Cómo Grimpar un cable RJ-45
- Tema de iconos Tango-Pasodoble
- Cómo montar una LAN Party
- Taller de Diseño Gráfico con Software Libre
- Cómo hacerse un mando de recreativa para jugar con el PC
- Sección de Documentos
- Portafolio de jEsuSdA
Aquí, la verdad, no me sorprendió nada encontrar que la sección estrella de la web era el Blog . Era de esperar.
Pero sí es interesante ver como hay mucho interés en la presentación de Juegos con Linux o el la de Linux LAN Party , y también un número elevado de visitas al proyecto Pasodoble , lo cual celebro. :D
SISTEMAS OPERATIVOS
- Windows 69.9 %
- GNU/Linux 24.8 %
- Otros 3.2 %
- Macintosh 1.8 %
De aquí llama la atención el que, siendo esta una web enfocada al software libre en general y GNU/Linux en particular, la mayoría de usuarios usen Windows.
Esto, creo yo, es una muestra de que empieza a existir cada vez más interés en el uso de software libre , aunque sea sobre plataformas privativas, y también poco a poco se ve como los usuarios con GNU/Linux van aumentando.
Fijáos también como incluso otros sistemas operativos muy poco conocidos (Symbian, *BSD, etc.) están por encima de MacOS en uso.
De entre los Sistemas Operativos Windows (69.9%):
- Windows XP 89.5 %
- Windows Vista 3.9 %
- Windows 2000 3.4 %
- Windows 98 1.4 %
Lo cual nos da una idea clara del importante fracaso que ha representado Vista entre los usuarios (Y eso que viene preinstalado en casi todos los equipos nuevos).
También creo que es representativo de que hay mucha gente que, frente a la opción de pasar de XP a Vista, prefieren plantearse su paso a GNU/Linux.
De entre los sistemas operativos GNU/Linux (24.8%):
- Ubuntu 51.2 %
- Debian 14.5 %
- Resto de distros 34.3 %
Que muestra como Ubuntu se está convirtiendo en la distro más usada por usuarios domésticos, seguida por Debian.
NAVEGADORES
- Internet Explorer 44.2 %
- Firefox 42.6 %
- Mozilla 4.1 %
- Opera 2.6 %
- Konqueror 1.9 %
- Safari 0.8 %
Fijáos que, a tenor de las cifras de uso de sistemas operativos, podemos llegar a la conclusión de que, muchos usuarios de Windows ya usan Firefox como su navegador habitual .
Por descontado que Firefox está poco a poco comiéndole terreno a Internet Explorer y vaticino que en poco tiempo acabará por superarlo en usuarios entre los visitantes de esta web.
Como dato también de interés, cabe reseñar que la mayoría de los usuarios de Explorer aún siguen usando la versión 6 (30.4 %) frente a la versión 7 (13.3 %). Por contra, los usuarios de Firefox parecen estar más concienciados en el uso de las últimas versiones.
ORIGEN DE VISITAS
- Entrada directa o desde Favoritos: 58.7 %
- Entrada a través de Buscadores: 36.1 %
El resto de visitas proceden de enlaces desde otros sitios, de los cuales el Top 10 es el que sigue:
- Meneamé
- KDE-Look
- Proyecto Tango
- Blog Antiguo
- Ubuntu Life
- Netvibes
- Ubuntu-es
- Comunidad GIMP en Castellano
- Adictos a Linux
CADENAS DE BÚSQUEDA
Top 10 de las cadenas de búsqueda que hacen llegar a los usuarios a mi web desde los buscadores:
- jesusda
- linux
- mmorpgs para linux
- canciones para ultrastar
- wma2mp3
- postales navideñas para imprimir
- juegos educativos gnu
- gnu
- pasodoble
¿Y vosotros qué opináis? ¿Hay algún dato que os llame especialmente la atención?
— jEsuSdA 8)
Comentarios [3]
En el Congreso de Webmasters · 17 noviembre 2007, 12:33

Después de uno de los viajes más tediosos y accidentados que recuerdo haber sufrido en mis carnes, hoy, por fin, hemos “aterrizado” en el Congreso de Webmasters en Madrid .

Por ahora la cosa va muy bien, las conferencias parecen interesantes, y hay enchufes hay muy pocos enchufes y wifi para poder estar cómodamente sentado y a la vez navegando, tomando notas o … publicando algo en el blog. :D
También he coincidido con mis amigos Roxana y Javi , a los que no veía en persona desde hacía mucho tiempo.
También hemos coincidido en persona con Guillermo de HacheMuda (al que conocía desde hacía tiempo a través de la red).
Y se de buena tinta que hay más gente conocida e interesante por aquí, así que os mantendré informados.
ACTUALIZACIÓN:
- Curso de Posicionamiento en Google: Muy interesante, con muchas ideas y conceptos útiles.
- El futuro de la Wed 2.0 (Google y Microsoft): un auténtico truño en el que cada cual intentó vendernos lo “buenos-magníficos-super-cool” que son sus empresas y productos. Mención especial al tipo de Microsoft que hablaba con una ligereza extrema de temas como XML y Accesibilidad sin saber de qué estaba hablando.
- Accesibilidad y Estándares Web: Maria Jesús Fernández expuso con claridad y rigurosidad muchos conceptos básicos y no tan básicos de la accesibilidad web. Una ponencia muy interesante e ilustrativa, sobre todo para la gente con pocos conocimientos del tema.
- Cómo ganar dinero con tu web: Una serie de mesas redondas de contenido y valor diverso en las que se pueden ver casos de éxito y algunas pautas (las que todos conocemos) para ganara dinero con la web.
- Cómo crear y financiar tu propia Star-up: Una conferencia interesante de cómo presentar tus proyectos para conseguir financiación.
- Usabilidad: Pensar en las Personas: Daniel Torres Burriel nos propuso una exposición entretenida y lúdica, basada en leves pinceladas de malas prácticas comunes en la web.
- Cómo asegurar tu web contra ataques: Una exposición liviana sobre algunas recomendaciones de fallos comunes que se suelen cometer en la administración de la web. La anécdota del día fue la de que el propio ponente (Inspector del Cuerpo Nacional de Policía) Jorge Martín aseveraba, entre aplausos: “No pasa nada. Podéis bajar lo que queráis del eMule. Pero no lo vendáis. “
- Cómo mejorar tu web con las herramientas de Google: La típica conferencia come-cocos para vendernos (malamente) los productos de la “santa” Google.
- Consejos para facilitar la dura vida del emprendedor webmaster: Realmente una charla muy sencilla, pero a la vez útil, donde el ponente Eneko Knörr mostró algunas crudas realidades a las que uno se tiene que enfrentar cuando decide “montar un negocio” y no morir en el intento.
- Las leyes que nos afectan: Paloma Llaneza realizó un rápido recorrido sobre algunos temas legales de interés. Me quedo con la frase de “A veces es tan importante asegurarse de que no perdemos dinero por problemas legales, como ganarlo…” y que viene a describir la necesidad de cubrirnos bien las espaldas en lo que a protección de datos, contenidos, LSSI, etc. se refiere.
- Blogs y Comunidades Virtuales: La tarde del domingo se empleó a fondo en abordar temas de interés como potenciar los blogs, las comunidades de usuarios, casos de éxito y fracaso y un largo etcétera de contenidos e información muy interesantes. Me quedo con las conferencias de Christian Van Der Henst y Gonzalo Ruiz que nos dieron una serie de pautas e ideas para empatizar con nuestros lectores, facilitar su colaboración en nuestro proyecto y abrirles las puertas a una comunidad alrededor de nuestro blog o página web. Otra frase interesante del famoso * David Sifry* (Creador de Technorati): “Se crean 2 nuevos blogs cada segundo”. ¡Escalofriante!.
LO BUENO:
El congreso en sí, las charlas, el ambiente, haber conocido a gente interesante como los chicos de FaqOff (Cristina y Juan) o Viste Adecuadamente (Sergio y Alberto), de los que soy ferviente fan, a Guillermo y mucha más gente.
También el haber podido asistir con mis amigos Javi y Roxana , a los que ya hacía tiempo que no veía en persona.
Coincidir con un viejo amigo de la facultad a quien hacía ¡ más de 9 años que no veía !.
LO MALO:
No haber podido tener más tiempo entre conferencias para charlar y conocer a más gente.
La escasez de enchufes, lo que nos obligaba a ir mendigando los pocos que habían para poder usar los portátiles.
No haber coincidido con más gente conocida (sobre todo con bloggers de Murcia) que sabía que habían asistido, pero que, por una razón u otra, no llegué a ver o vi poco tiempo.
Ahora sólo queda esperar a la edición del año próximo. :D
MAS INFORMACIÓN:
- Foro del Congreso de Webmasters con el material de las charlas y conferencias.
— jEsuSdA 8)
Comentarios [3]
Actualizadas las presentaciones S5 · 11 junio 2007, 01:52

Acabo de actualizar el proyecto de presentaciones S5 , añadiendo un tema basado en el tema S5 Tango , que me ha enviado por correo John Edisson.

Para los que aún no sepáis lo que es el sistema S5 de presentaciones web , echad un vistazo a mi web y a algunos post del blog en los que ya hablamos del las presentaciones S5.
— jEsuSdA 8)
Congreso de Webmasters · 2 junio 2007, 12:02

Gracias a los blogs de mi amigo SedueRey y al recién descubierto para mí blog de Nikok me entero de que para noviembre tiene previsto celebrarse un interesante CONGRESO DE WEBMASTERS en Madrid.

El Programa de actividades promete ser de lo más interesante, y sabiendo que un montón de bloggers conocidos de los alrededores va a asistir, se presume un evento realmente divertido…
... ¡así que ya me he apuntado! :D
¿Y tú, te vendrás para allá?
— jEsuSdA 8)
Comentarios [1]