TUTORIAL GIMP: Fotografías al estilo POLAROID · 7 marzo 2010, 11:58

Hoy os voy a mostrar un sencillo tutorial con el que aprenderéis a transformar vuestras fotos en simpáticas y atractivas polaroid.


Cómo convertir fotografías normales a Polaroid
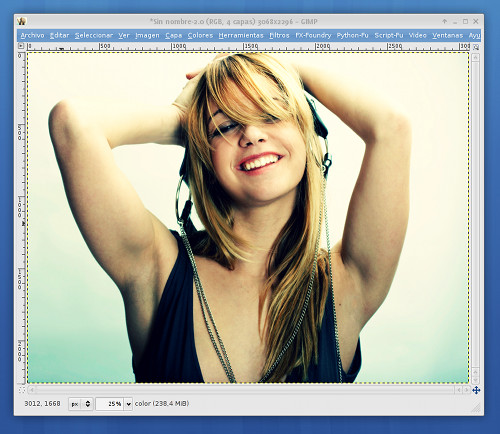
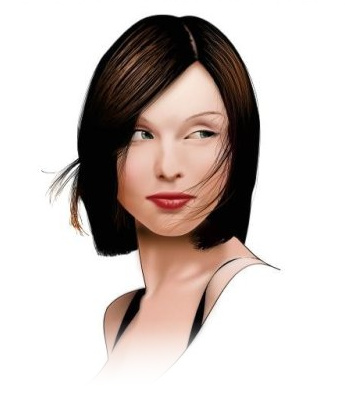
Para este tutorial usaremos la imagen titulada “Beatriz Ruiz”, original de Vincent Boiteau (con el efecto de CROSS-PROCESSING aplicado):

También usaremos una fotografía de una polaroid vacía (Que podéis descargar clicando en la imagen):
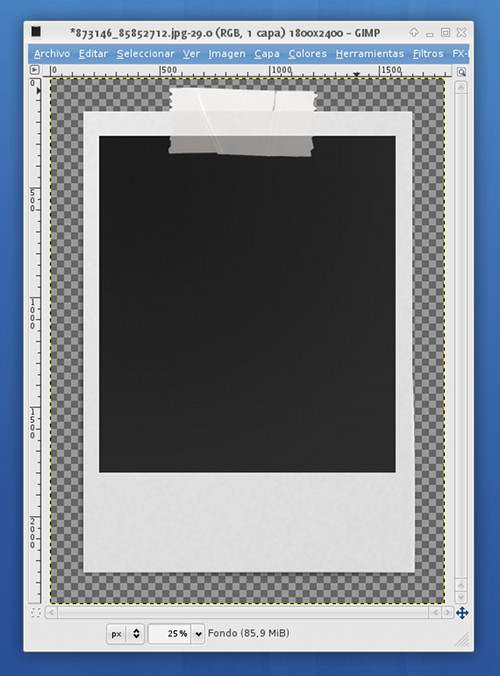
El primer paso va a consistir en preparar la fotografía de la polaroid de modo que nos sirva para nuestro trabajo.
Lo primero será eliminar el blanco de fondo que rodea a la polaroid.
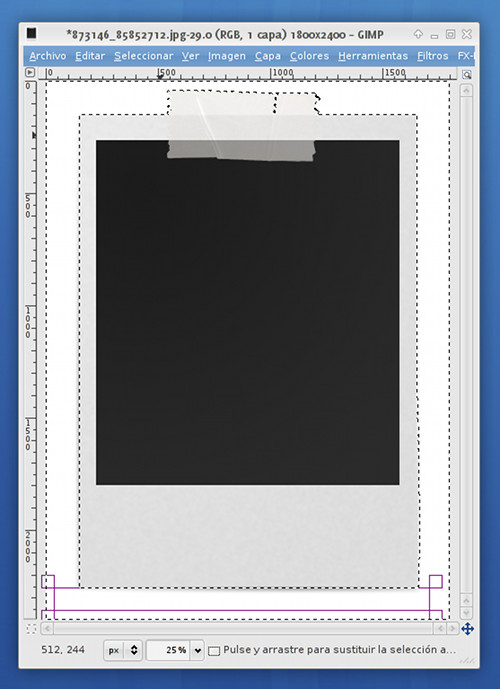
Para ello, primero haremos una selección con la VARITA MÁGICA del fondo, haciendo clic en la parte del fondo que queramos:

Existen muchas maneras de quitar el fondo de una imagen. Y en el caso de una imagen como la que nos ocupa, es muy sencillo usar algunos de ellos muy conocidos.
Sin embargo, hoy, os voy a enseñar un método que seguro que muchos de vosotros no conocéis y que es un sistema muy fácil, potente y elegante.
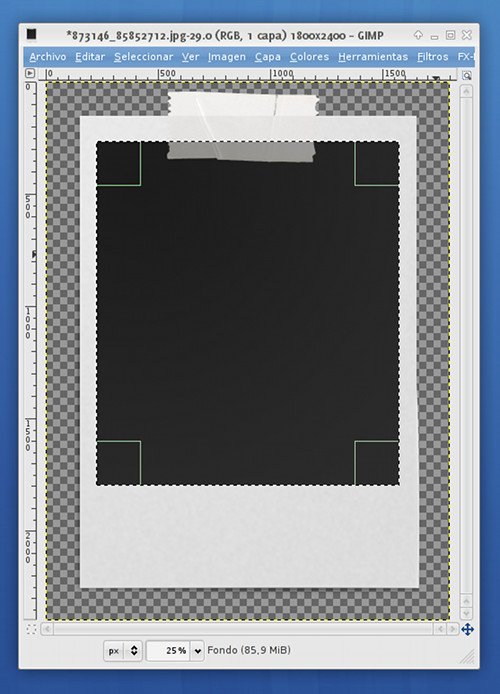
Lo que haremos, una vez hecha la selección del fondo, será agrandarla para que esta abarque parte de la polaroid (el borde, la sombra de la polaroid sobre el suelo, etc.).
Esto lo haremos con SELECCINAR > AGRANDAR, y dándole un par de píxeles de margen.
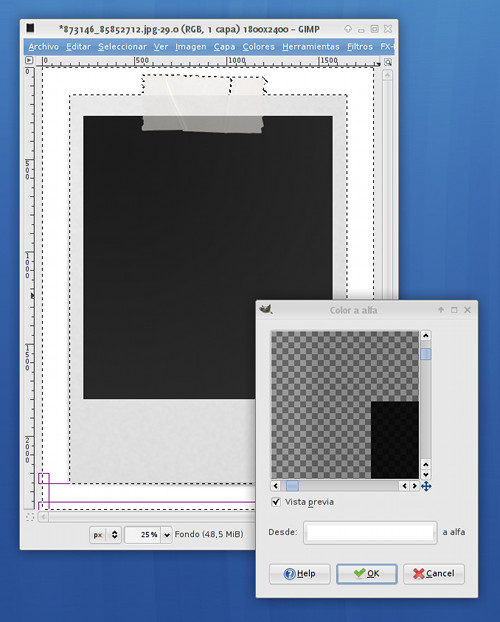
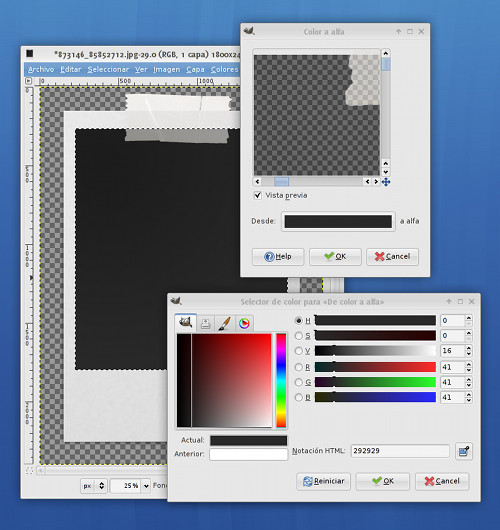
El siguiente paso será convertir el fondo seleccionado en transparente, para ello usaremos COLORES > COLOR A ALFA…

En el cuadro de COLOR A ALFA podemos ver una vista previa del resultado que obtendremos si convertimos a transparente e el color indicado en “DESDE”.
Podemos hacer clic en el botón del color y elegir el color deseado o usar el cuentagotas para seleccionar un color directamente de la imagen, etc.
Una vez hayamos seleccionado el blanco (que es el que necesitamos para este caso) damos a OK:

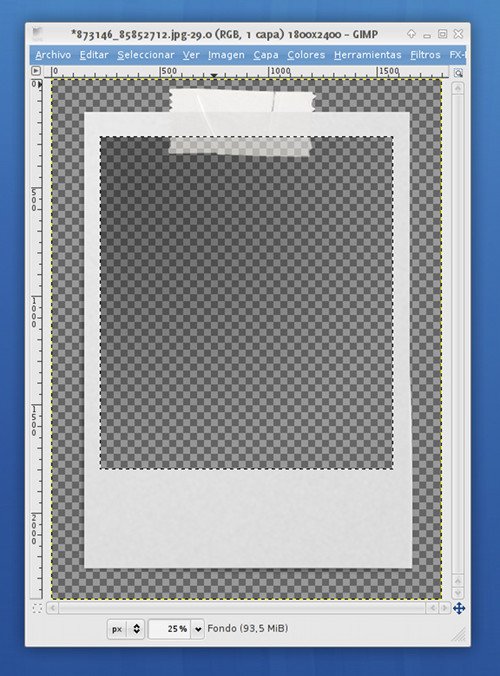
Si os fijáis en el resultado veréis que los bordes de la polaroid quedaron extremadamente bien. Incluso las sombras de la polaroid se mantienen, pero no son opacas, sino que son semitransparentes.
De este modo, si luego pegáramos la polaroid sobre una imagen con fondo de color, los bordes y la sombra quedarían perfectamente mezclados con el nuevo fondo. ;)
Esta es la principal ventaja del sistema COLOR A ALFA, y que nos brinda la elegancia y potencia que os comentaba antes.
El siguiente paso será hacer lo mismo, pero con la parte interior de la polaroid.
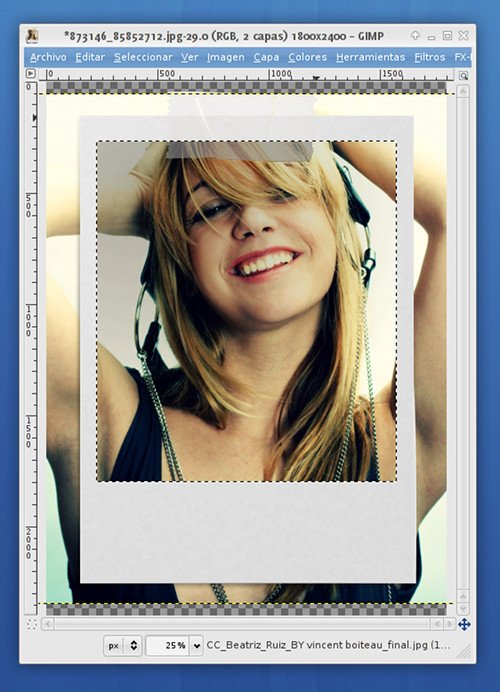
Primero seleccionamos el rectángulo oscuro interior:

Aplicamos de nuevo COLOR A ALFA, pero esta vez, usaremos el CUENTAGOTAS para seleccionar un punto del interior de la zona oscura de la polaroid.

Fijaos como al aplicar este paso, el resultado es el ideal: no sólo conseguimos que la parte central de la polaroid quede transparente, sino que conservamos la cinta adhesiva (que ahora es semitransparente) y el efecto dedegrado oscuro que tenía la parte interior original:

Pues ya tenemos todo el trabajo más duro hecho. :D
Lo que haremos ahora será arrastrar la foto “Beatriz Ruiz” con nuestro efecto de CROSS-PROCESSING a la ventana de la imagen de la polaroid.
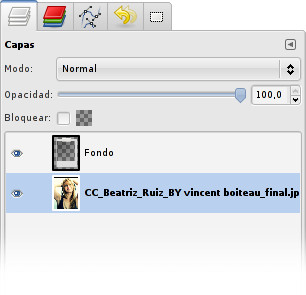
Se creará una nueva capa con la fotografía, que colocaremos debajo de la imagen de la polaroid:

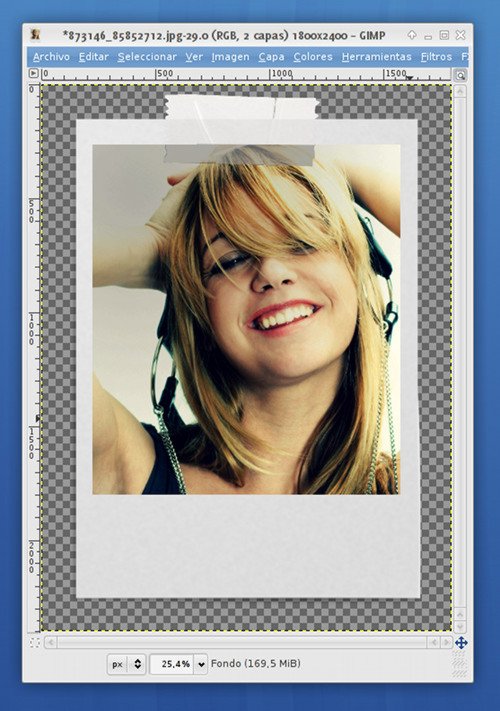
Así que lo que obtenemos es esto:

El siguiente paso será mover y escalar la capa inferior con la fotografía, de modo que en el hueco de la polaroid quede la parte deseada y a su tamaño correcto.
Luego eliminaremos las partes sobrantes (las que sobresalen de la polaroid) mediante la goma de borrar, creando una selección y borrándola, o de la forma que más os guste (hay un montón).

Podríamos dejarlo aquí, pero sería interesante darle un toque artístico definitivo: Añadiremos un texto que simule una escritura a mano en el pié de la polaroid.
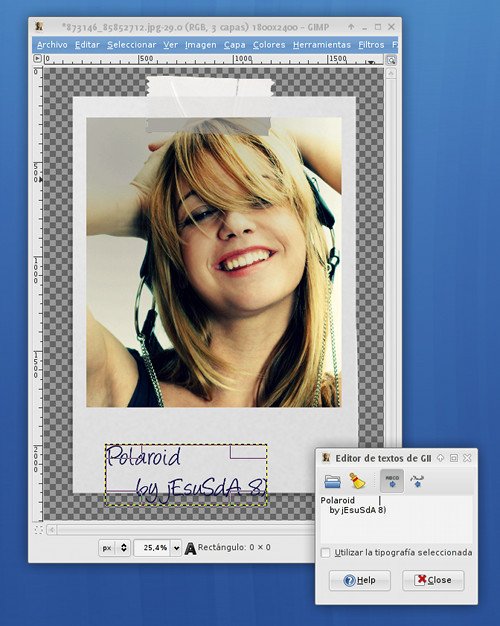
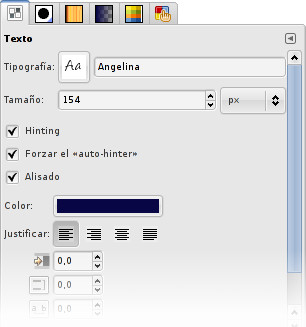
Para ello seleccionamos la herramienta de TEXTO y añadimos el texto deseado:

Es esencial usar una tipografía que simule una escritura a mano, y usar un color para el texto que parezca tinta de bolígrafo:

Yo os recomiendo la tipografía ANGELINA y el color #080645.
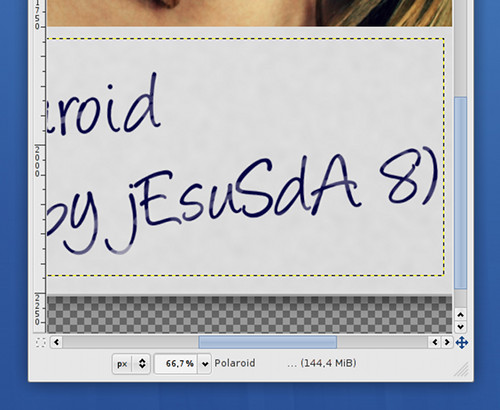
Para terminar de dejar todo perfecto, podéis usar la GOMA DE BORRAR para borrar muy delicadamente sobre el texto, de modo que el resultado sea más natural, menos sintético, más parecido a un trazo de un bolígrafo real, donde la tinta no se aplica siempre en la misma cantidad en todo el trazo:

Y aquí tenéis el resultado final:

Podéis usar varias fotos al estilo polaroid para crear una composición más compleja.
Esta técnica la usé no hace mucho para realizar un trabajo que me encargaron: Un montaje fotográfico para un regalo, que luego se imprimió en cartón-pluma con acabado en brillo y que quedó bastante bien:

Espero que este tutorial os haya gustado. Nos vemos en el próximo. ;)
— jEsuSdA 8)
Comentarios [19]
Postal Navideña · 30 diciembre 2009, 17:51

Actualizado el 30 diciembre 2009
Ya se que llego un poco tarde para felicitaros la Navidad y esas cosas, pero ultimamente estoy muy ocupado con el trabajo y con algunas sorpresas que espero poder traeros dentro de poco.
Allá por el año 2006 se me ocurrió preparar una Felicitación Navideña en forma de postal y colgarla en mi blog para que cualquier pudiera descargarla y usarla.

Es uno de los post que, sobre todo en estas fechas, más visitas recibe… y también es uno de mis trabajos más plagiados (y digo plagio porque suelen borrar mi nombre y atribuirse la autoría)… ¡En fin, cosas que pasan!
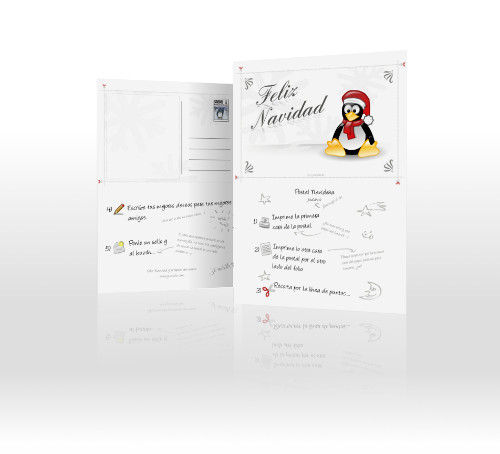
El caso es que este año se me ocurrió mejorar la postal y prepararla de modo que fuese más sencilla de imprimir y recortar, así que aquí os dejo mi regalo de Navidad para todos vosotros: La Postal Navideña de jesusda.com.
Por cierto, está hecha sólo con software libre: Inkscape, Gimp y Scribus
Feliz Navidad de parte de jEsuSdA ;)
— jEsuSdA 8)
Comentarios [71]
HOWTO: Cómo crear VIDEOCD (VCD) en Linux · 16 diciembre 2009, 00:09

Hoy os voy a mostrar cómo crear discos en formato Video CD (VCD) en Linux a partir de vídeos en cualquier formato (pej. AVI DIVX).
Cómo convertir un vídeo a formato VCD con AVIDEMUX
Primero debemos tener el vídeo original. Estará generalmente en un formato y codec típicos (DivX, XviD, X264, etc.).

Lo primero que haremos será convertir el vídeo del formato original a un formato compatible con los reproductores de DVD más comunes.
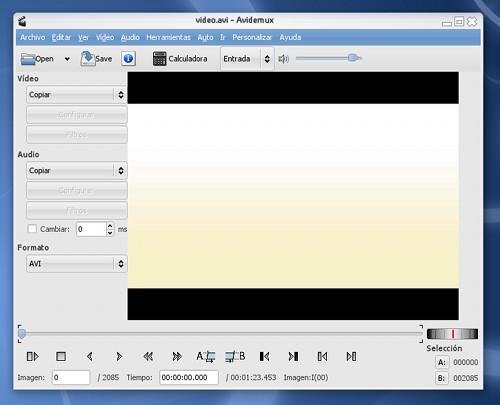
Para ello podemos usar la herramienta AVIDEMUX :

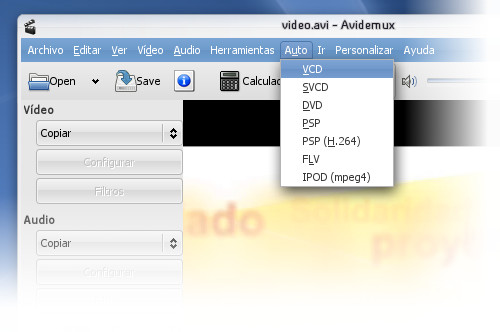
Abriremos Avidemux y cargaremos el vídeo. Luego seleccionaremos la opción del menú AUTO > VCD

Este menú es muy útil. Sirve para que Avidemux seleccione las configuraciones de codecs y filtros de audio y vídeo óptimas para determinados formatos.
En el caso que nos ocupa hemos seleccionado VCD (Video CD), pero igual hubieramos podido elegir formato DVD, PSP (Play Station Portable), IPOD, etc. si nuestras intenciones fueran otras.
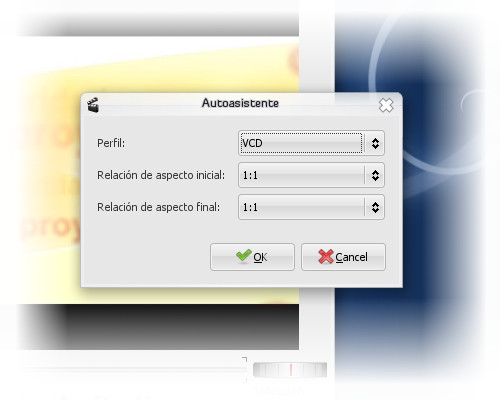
En la siguiente ventana se nos permite hacer algunos ajustes menores:

En nuestro caso dejaremos todo como está clicando en el botón OK.
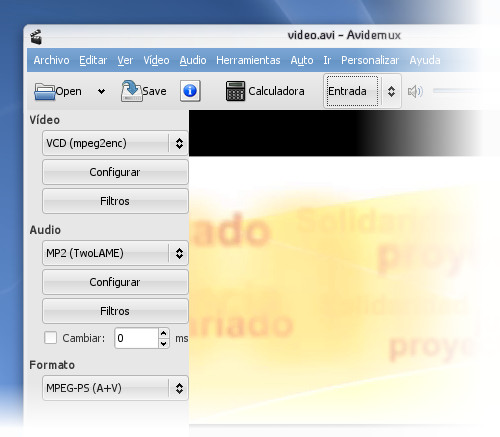
Al hacer esto, podemos ver como en la parte izquierda aparecen las configuraciones específicas para VIDEOCD, ahorrándonos el tiempo de tener que configurarlas nosotros a mano:

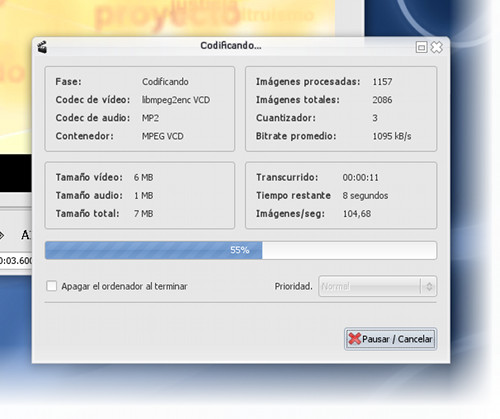
El siguiente paso será codificar y guardar el archivo como MPEG (.mpg):

Avidemux codificará el vídeo original y lo almacenará en el formato VCD (esto tardará un buen rato dependiendo del tamaño del vídeo y la potencia de vuestro PC):
Cómo convertir un vídeo a formato VCD con FFMPEG
Si lo nuestro es más la línea de comandos podemos convertir cualquier vídeo a formato VCD usando FFMPEG con el siguiente comando:
# ffmpeg -i original.avi -target pal-vcd convertido.mpg
¡Y listo!
Cómo Grabar un vídeo como VCD con K3B
Para la grabación en sí misma del disco en formato VCD usaremos K3B (el mejor software de grabación).
No aseguraremos de que tenemos instalados en nuestro sistema los programas necesarios.
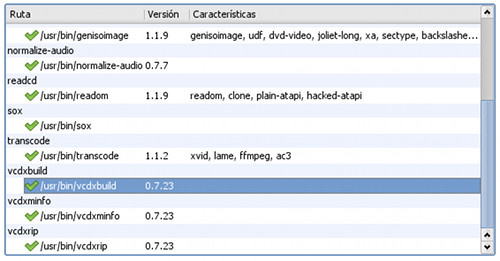
Podremos ver esto desde PREFERENCIAS > CONFIGURAR K3B donde podemos consultar si tenemos instalados los programas para gestionar discos VCD desde K3B.

Si os falta alguno, instalad el paquete vcdimager desde vuestro gestor de paquetes o vía apt-get:
# apt-get install vcdimager
Si todo es correcto, entonces es bien sencillo crear un VCD desde K3B.
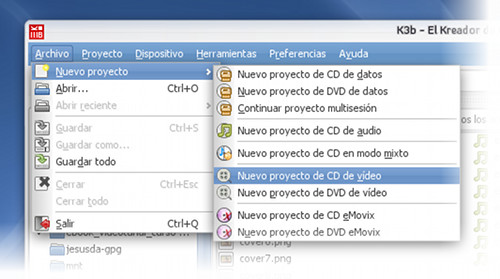
Basta con seleccionar ARCHIVO > NUEVO PROYECTO > NUEVO PROYECTO DE VIDEO CD

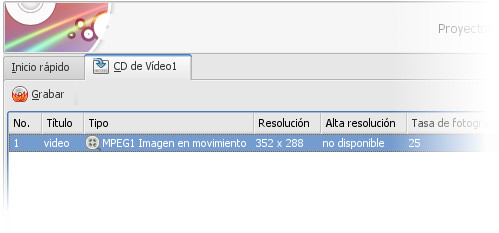
Y arrastrar a K3B nuestro vídeo (o vídeos, si son más de uno) convertido a mpg en los pasos anteriores:

Sólo tenemos que grabar y listo.
Obtendremos un Vídeo CD compatible con el 100% de los reproductores de DVD.
Cómo crear un vídeoCD (VCD) desde línea de comandos
Si nos va más la consola de linux entonces podemos hacer uso de la línea de comandos:
# vcdimager input.mpg
si es un sólo archivo, o:
# vcdimager input1.mpg input2.mpg input3.mpg
Si el VCD está compuesto por varios archivos de vídeo.
Al ejecutar estos comandos obtendremos dos archivos ( videocd.cue and videocd.bin) listos para quemar.
Yo uso bastante el formato VCD para crear discos con vídeos promocionales o informativos que se usan en eventos o ferias donde se instalan pantallas de televisión publicitarias.
Más información:
- Tutoriales y Howtos de Linux y Software Libre
- Autoría de DVD’s en Linux
- Autoría de DVD’s en Linux: Esquema Resumen
- HOWTO: Cómo montar un Mediacenter con Linux
- OpenShot: Edición de Vídeo en Linux
— jEsuSdA 8)
Comentarios [8]
Nuevo Inkscape 0.47 · 28 noviembre 2009, 00:06

Hace tan sólo unos días, el 25 de Noviembre, se anunciaba la esperada nueva versión de Inkscape.

La verdad es que esta nueva versión se ha hecho esperar.
La fecha de publicación se retrasó varios meses con la intención de depurar fallos en la estabilidad del programa, pero sin duda ha merecido la pena.
Aquí os listo algunas de las novedades de la nueva versión:
- Autoguardado programado (adiós a perder el trabajo por despistes o fallos)
- Lineas SPIRO
- Nuevo tipo de nodos: auto smooth
- Nuevos modos en la herramienta de deformación
- Mejoras en la usabilidad general del programa y de las barras de herramientas (ahora podemos abrir Inkscape al completo en pantallas pequeñas como las de un netbook eeepc).
- Nuevos y mejorados efectos para los trayectos.
- Una amplia colección de filtros preconfigurados en el nuevo menú Filtros
- Exportación mejorada para PostScrip (PDF, PS y EPS) que ahora soporta transparencia y filtros (aunque rasterizados)
- Mejora en la importación de PDF (¡Sí!, por si no lo sabíais, podéis abrir un PDF y editarlo desde Inkscape)
- Corrección ortográfica de los textos en los documentos
- Muchas nuevas extensiones: calendarios, marcas de corte e impresión, etc.
- Optimización del código SVG de nuestros archivos.
- Sigue avanzando la migración de muchas herramientas a lib2geom
- Nueva herramienta: Goma de borrar
- Mejora en la importación de gráficos de otros formatos: Corel Draw, Windows Meta File, SK1, …
- Soporte para TEMAS según las especificaciones de FreeDesktop: ahora Inkscape puede customizarse y podremos usar iconos personalizados para las herramientas y botones. Actualmente se incluye el tema por defecto y mi tema Tango para Inkscape
- Mejoras en la paleta de Capas
- Ahora, con el botón derecho, podemos editar las imágenes de un documento con un editor externo (pej. Gimp)
- Y, por supuesto, una larga lista de mejoras y corrección de errores
- …


Y os recuerdo que desde su anterior versión, Inkscape ya incorpora Gestión de Color, lo que significa que se pueden emplear y configurar diversos perfiles de color y usar el espacio de color CMYK, ideal para diseños profesionales de imprenta.

¡¡¡Y muchas, muchas, muchas mejoras más!!!
¡¡A qué estáis esperando para probarlo!!
Más información:
- Lista completa de cambios de Inkscape 0.47
- Descargar Inkscape
- Documentación, tutoriales y manuales para Inkscape
- Libros y videotutoriales variados (entre ellos, algunos de Inkscape)
También te puede interesar:
- Cómo hacer cómics con Inkscape
- Recursos libres para diseño
- Shortcuts y accesos directos para Inkscape
- Cómo configurar dos monitores en el mismo PC con GNU/Linux
- Cómo configurar una tableta digitalizadora Wacom para usarla con Inkscape, Krita y Gimp
— jEsuSdA 8)
Comentarios [12]
TUTORIAL GIMP: Entendiendo la interfaz de Gimp · 6 noviembre 2009, 00:12

Hoy voy a cambiar el típico sistema de tutorial con texto e imágenes para mostraros un videotutorial.
Os voy a enseñar un par de trucos sobre cómo configurar la interfaz de Gimp y adaptarla a nuestras necesidades. Son las típicas cosas que mucha gente desconoce y que, sin embargo, son una de las principales ventajas que tiene Gimp respecto a otros programas de diseño gráfico.


Cómo mover, agrupar, cerrar y abrir las paletas de herramientas de Gimp
He tenido algunos problemas con la grabación del audio, así que se escucha muy bajo y no muy bien. Espero no seáis muy duros con el resultado. ;)
Podéis ver el vídeo en ALTA DEFINICIÓN en Vimeo .
Espero que os haya gustado. ;)
— jEsuSdA 8)
Comentarios [24]
Gimp Paint Studio v.1.3 · 30 octubre 2009, 01:45

De nuevo Ramón Miranda , nos sorprende con una nueva versión de su GPS ( Gimp Paint Studio ), proyecto que amplía y mejora las herramientas de GIMP dedicadas a pintura digital .

En la nueva versión, se amplían los pinceles, presets, paletas de color y texturas, se potencia el apartado dedicado a lapiz, tiza y carboncillo y se mejora el soporte para GIMP PAINTER de forma que aquellos que posean una tableta digitalizadora puedan exprimir al máximo la potencia de Gimp para dibujo y pintura.


Sólo tenéis que descargar el set de herramientas y seguir las instrucciones del manual de GPS para sacar todo el provecho a Gimp y GPS.
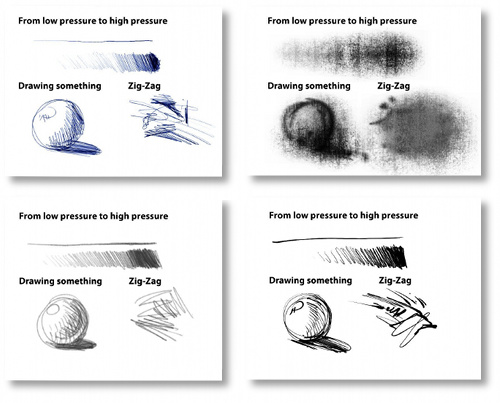
Aquí tenéis una muestra de algunos pinceles bastante interesantes:

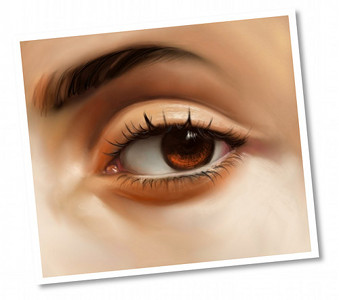
Aquí os dejo una muestra de trabajos de pintura hechos con Gimp y GPS por el propio Ramón Miranda:






Descargar Manual de GPS · PDF · 3 MB
Desde aquí mi más sincero agradecimiento a Ramón por su excepcional trabajo que, me consta, lleva tras de sí un enorme número de horas, esfuerzo e ilusión.
Más información:
- Blog de Ramón Miranda
- Descargar archivos de Gimp Paint Studio
- Canal Youtube de Ramón Miranda y GPS
- Galería de trabajos de Ramón Miranda
— jEsuSdA 8)
Comentarios [4]
OpenShot: Edición de vídeo fácil y potente con Linux (Tema Tango Pasodoble Incluido) · 20 octubre 2009, 06:42

[ACTUALIZADO: 20/10/2009]
“Tengo una simple misión: Crear un editor de Vídeo no lineal y libre para Linux.Muchos lo han intentado antes que yo y han fracasado, pero por alguna razón me siento obligado a intentarlo por mi mismo. […]
Será un viaje peligroso, y tal vez no regrese vivo. ¡Agárrate fuerte, y disfruta del paseo!
Por cierto, voy a llamar a este proyecto OpenShot Video Editor!”

Así reza el mensaje de bienvenida de la web de OPENSHOT , un reciente descubrimiento que está llamando mucho la atención en el mundo del software libre y que está haciendo las delicias de más de uno, entre los que me incluyo.
OpenShot es un programa libre de edición de vídeo no-lineal.
Parecería que eso no es gran cosa, puesto que hay grandes aplicaciones de vídeo muy conocidas como KINO, KDENLIVE , OPEN MOVIE EDITOR. …, y por supuesto, CINELERRA, todo un editor de vídeo profesional, usado hasta en el mismísimo HOLLYWOOD, o BLENDER, que pese a ser una aplicación reconocida en el diseño 3D, encierra un potente editor de vídeo en su interior.
Sin embargo, como rezaba el mensaje que encabeza este post, muchos de ellos han fracasado: algunos llevan años sin actualizarse, otros son altamente inestables, los menos funcionan bien, pero requieren de un aprendizaje complejo para su manejo, otros (como DIVA), aunque prometedores en sus inicios, acabaron durmiendo el sueño de los justos…
OpenShot Video Editor tiene algo que lo hace especial y que uno descubre rápidamente la primera vez que lo ejecuta… es un editor de vídeo diferente…
Algunas características que destacaría de OpenShot:
- Funciona (que es más de lo que hacen otros)
- Es sencillo
- Es cómodo
- Es fácil de usar y de entender
- Es fácil de instalar
- Es rápido y hace bien lo que se espera que haga
Y, desde luego, posee una larga lista de características técnicas .
En definitiva, OpenShot es un editor de vídeo que no puede faltar en vuestro escritorio. ;)
Me gusta tanto OpenShot, y tengo tantas esperanzas depositadas en él, que no he dudado en ponerme manos a la obra para Tango-izarlo y crear un tema nuevo al estilo Tango Pasodoble para él. ;)
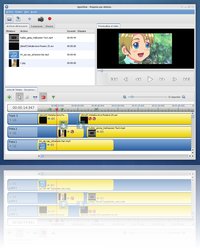
Aquí podéis ver el ANTES (con el tema original) y el DESPUÉS (con el tema que he creado):
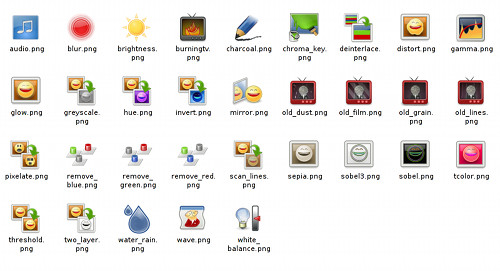
También he creado los gráficos representativos de los efectos de los que dispone OpenShot en su versión actual, ayudado en parte por el trabajo del proyecto Tangolerra (que trata de mejorar la apariencia de Cinelerra en base a los iconos Tango):
Aquí podéis descargar el nuevo tema Tango Pasodoble para OpenShot:
Sólo tenéis que descargar, descomprimir y ejecutar como root el script de instalación. ;)
Espero que os guste el tema tanto como el propio Openshot. ;)
Más información:
- OpenShot Video Editor
- Instalar OpenShot Video Editor
- Editores de vídeo para Linux
- Autoría de DVD en GNU/Linux
- Más temas e iconos al estilo Tango Pasodoble
— jEsuSdA 8)
Comentarios [13]
EBOOKS: Libros y Manuales de maquetación con Scribus · 30 septiembre 2009, 11:01

Acabo de añadir a mi biblioteca de libros digitales un par de libros y manuales gratuitos sobre Publicación y Maquetación con Scribus .
Son 2 libros en los que se trata el manejo y aprendizaje de Scribus, el programa libre de maquetación profesional por excelencia (similar a QuarkXpress o Adobe InDesign).
¡Espero que os gusten!
Podéis descargar estos y otros libros gratuitamente desde la Biblioteca de jEsuSdA 8)
— jEsuSdA 8)
Comentarios [11]
Gestión de Paletas de color con SwatchBooker · 28 septiembre 2009, 03:57

Todos los que os dedicáis al diseño gráfico sabréis de la importancia de poder usar y gestionar paletas de color.
Si además usáis aplicaciones de diseño libres como Gimp, Inkscape o Scribus, entonces sabréis que hay determinadas paletas que son difíciles de conseguir, debido a problemas con los formatos privativos y licencias de estas.

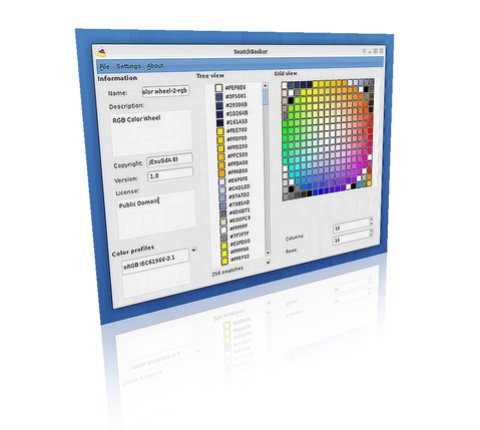
El programa que os traigo hoy nos va a ayudar a salvar muchos de estos problemas al permitirnos cargar y convertir paletas de color de unos formatos a otros.

SwatchBooker permite importar paletas de color de los siguientes formatos:
- Adobe aco, acb, act, ase, acf, bcf, clr
- AutoCAD acb (unencrypted only!)
- ColorSchemer cs
- Corel cpl
- GIMP gpl
- ICC named colors profiles
- OpenOffice.org soc
- QuarkXPress qcl (+cui)
- RAL bcs
- RIFF pal
y permite exportarlas a los siguientes formatos:
- Adobe ase
- GIMP gpl
- HTML
- OpenOffice.org soc
- Scribus xml
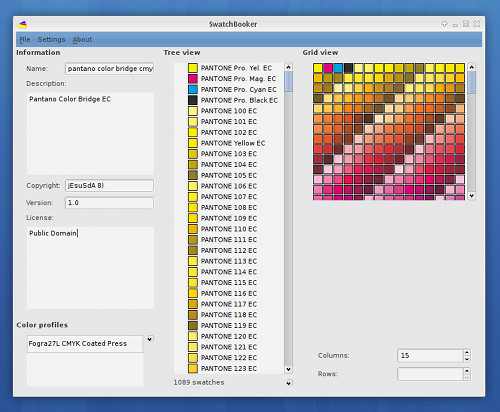
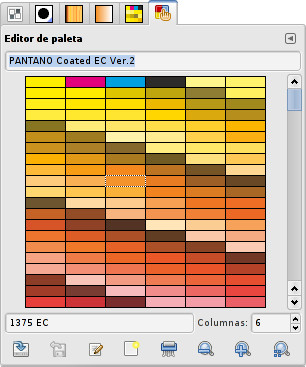
Gracias a SwatchBooker he podido generar, entre otras, una paleta de color PANTANO actualizada, que como sabéis se corresponde con la paleta de color PANTONE COATED EUROPE , muy utilizada para trabajos profesionales de imprenta en color directo.

Podéis descargar las paletas de color actualizadas desde la página de mi proyecto COLOR PALETTES .

- Web del proyecto SwachtBooker
- Descargar SwatchBooker
- Paletas de color profesionales para software libre de diseño
— jEsuSdA 8)
Comentarios [2]
TUTORIAL GIMP: Cross-Processing (Un toque viejuno a tus fotografías) · 15 septiembre 2009, 20:27

Hoy os voy a mostrar un interesantísimo tutorial destinado a darle un toque “vintage” a nuestras fotografías.
Es un tutorial basado en el sistema CROSS-PROCESSING y que nos va a ayudar a entender un poco mejor la herramienta de CURVAS.


Cross-Processing: Dándole un toque Vintage a nuestras fotografías
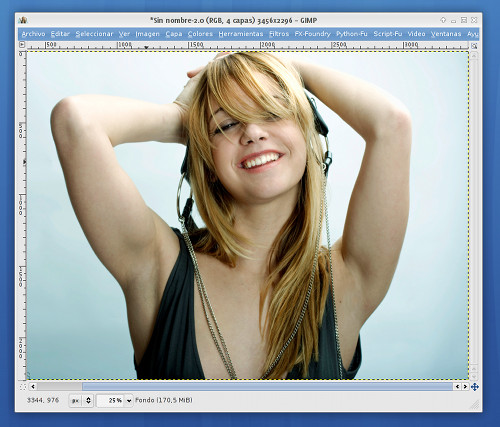
Para este tutorial usaremos la imagen titulada “Beatriz Ruiz”, original de Vincent Boiteau:

El Cross Processing es una técnica fotográfica en la cual la película fotográfica es procesada intencionadamente en una solución química destinada a un tipo de película distinta.
Gracias a esto se consigue que la fotografía resultante tenga los colores virados, un mayor contraste, sobre saturación y un interesante y atractivo tinte verde-amarillento.
Podéis aprender más sobre la técnica de Cross Processing en la Wikipedia [INGLÉS].
Lo que vamos a ver hoy es como simular la técnica de cross processing con GIMP, nuestro programa de retoque fotográfico favorito. ;)
Empezaremos DUPLICANDO LA CAPA original y usando la herramienta de CURVAS (COLORES > CURVAS).
Una cosa que tenemos que tener en cuenta es que trabajaremos las curvas individualmente, es decir, modificaremos independientemente las curvas para cada canal (Rojo, Verde y Azul).
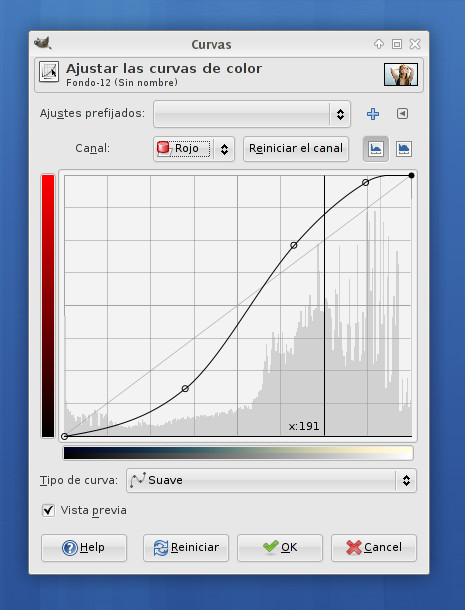
Empezaremos por la curva para el canal ROJO:

Modificaremos la curva tal y como se ve en la captura anterior.
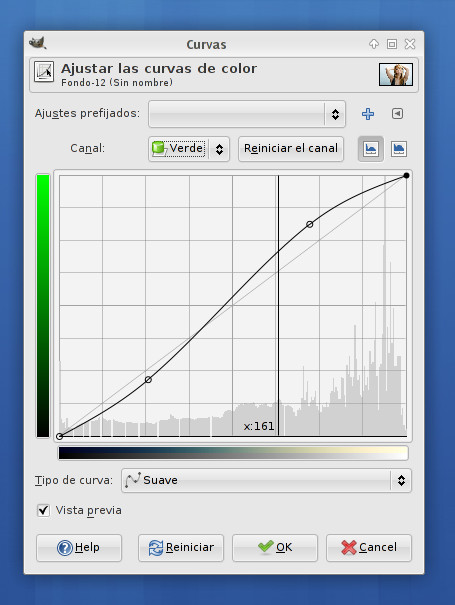
Seguiremos con la curva para el canal VERDE:

Modificaremos la curva tal y como se ve en la captura anterior.
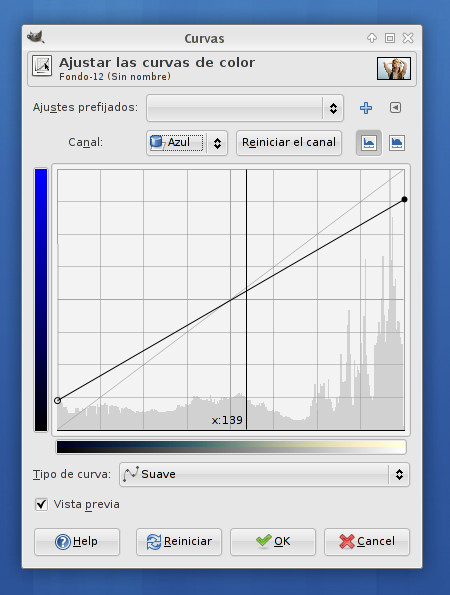
Por último, terminamos con la curva para el canal AZUL:

Modificaremos la curva tal y como se ve en la captura anterior.
Una utilidad interesante que posee la ventana de ajuste de curvas es la posibilidad de guardar los ajustes para poder usarlos posteriormente con facilidad.
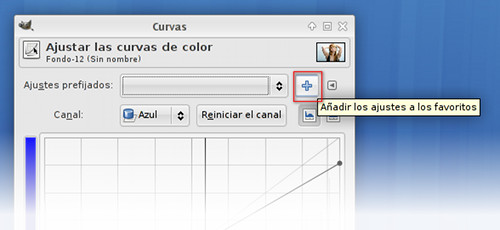
Antes de aplicar el ajuste de curvas que hemos hecho, guardaremos la configuración del mismo haciendo clic en el botón con el símbolo + de la ventana de curvas:

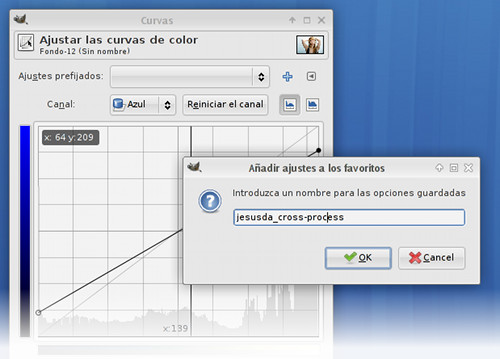
Nos aparecerá una ventana para que le demos un nombre a nuestra configuración de curvas:

¡Así que ya podemos usar una y otra vez el ajuste de curvas de cross-process tantas veces como queramos de manera sencilla!
Ahora es el momento de aplicar los cambios en las curvas haciendo clic en el botón OK.
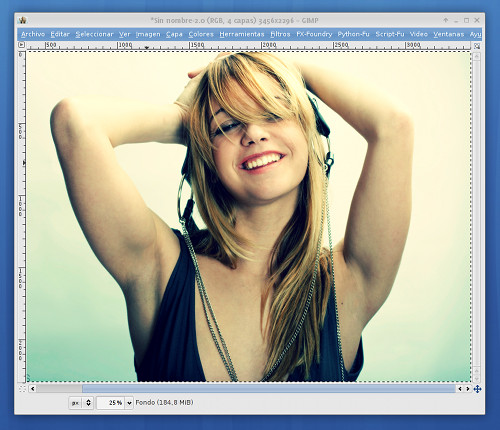
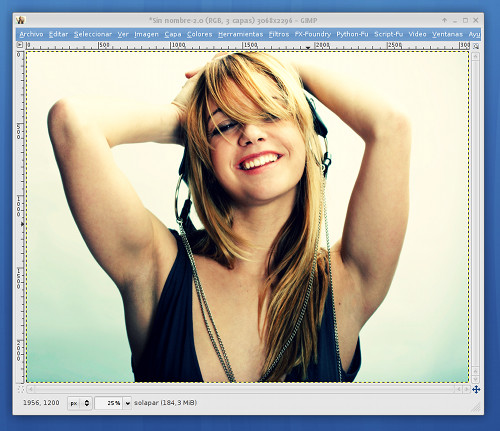
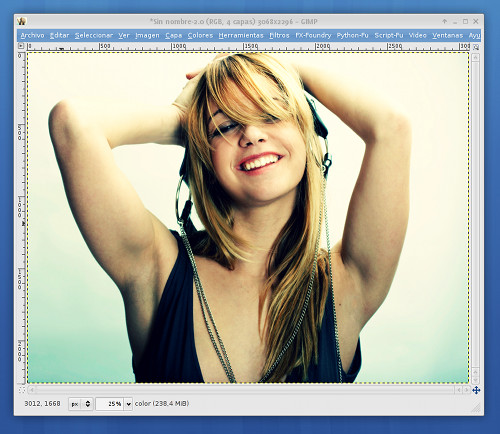
¡Voilá!, ya tenemos el trabajo más difícil hecho:

Aún quedan un par de pasos importantes antes de terminar. El primero consistirá en darle un poco de contraste a la imagen.
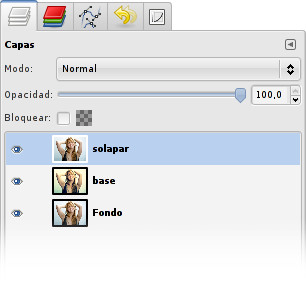
Para ello, duplicamos la capa ORIGINAL y la colocamos en la parte superior de la pila de capas:

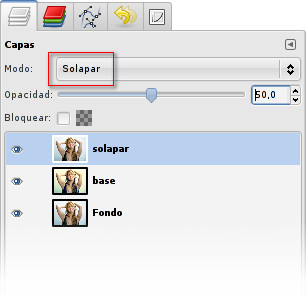
Y seguidamente cambiaremos el modo de mezcla a SOLAPAR y, para mitigar el efecto conseguido, cambiamos la opacidad de la capa al 50%:

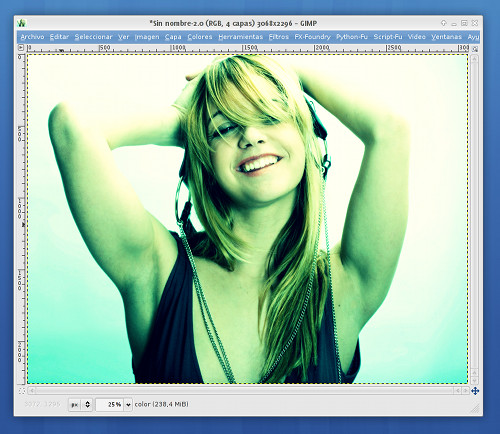
Y aquí vemos el resultado:

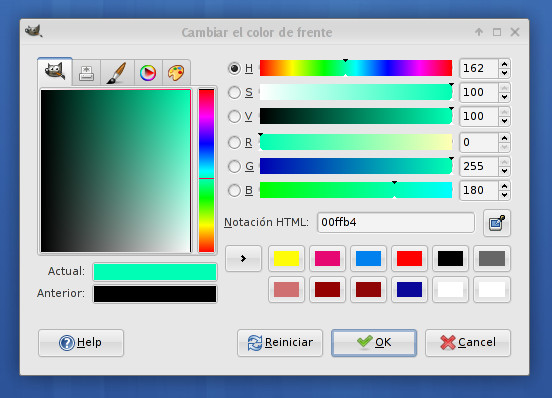
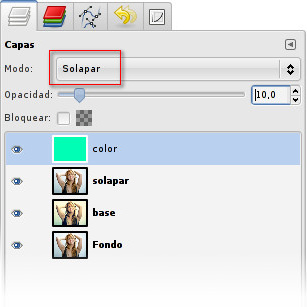
El último paso será conseguir el tono verde-amarillento tan característico del cross processing. Para ello crearemos una nueva capa vacía en lo alto de la pila de capas y la rellenaremos con el color #00ffba:


Cambiaremos el modo de mezcla de la capa a SOLAPAR:

y la opacidad al 10%:

Y ya tenemos el efecto deseado.
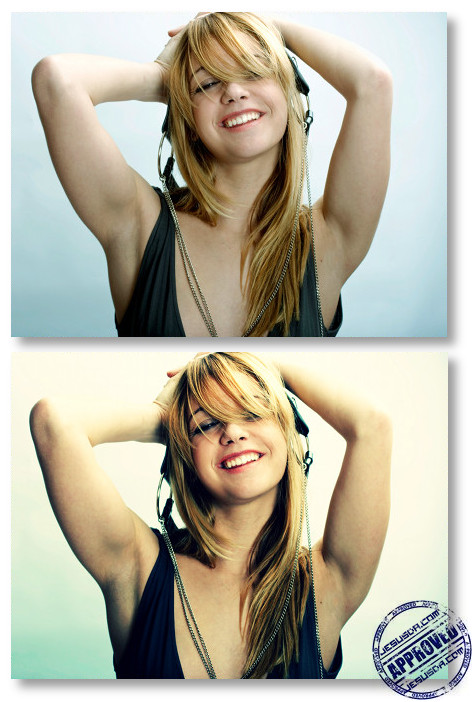
Aquí podéis ver la comparación (el antes y el después):

Espero que os haya gustado este efecto tanto como a mi. Es, sin duda, uno de los efectos fotográficos más llamativos y efectista que podemos realizar con Gimp.

Nos vemos en el próximo tutorial. ;)
— jEsuSdA 8)
Comentarios [13]