Internet Explorer para Linux · 14 mayo 2007, 08:06

Si trabajas como diseñador web o sueles entrar en alguna web diseñada “sólo para internet explorer”, seguramente te veas en la necesidad de tener que ejecutar este insidioso programa.
La cosa se complica aún más si usas como sistema operativo habitual GNU/Linux, debido a que éste no existe más que para ese extraño y singular sistema operativo denominado Windows.
Para ayudarnos en la tarea de usar Internet Explorer con GNU/Linux , apareció hace ya algún tiempo IES4LINUX , un sencillo script que nos permite instalar de manera cómoda, usando Wine , varias versiones de Internet Explorer de manera simultánea.

Basta con tener instalados en nuestro sistema los paquetes de wine y cabextract.
Luego nos descargamos la última versión de IES4Linux y procedemos a instalarla:
./ies4linux
Si queremos probar suerte con el soporte en fase beta de instalación de Internet Explorer 7, entonces descargaremos la versión beta de IES4Linux y lanzaremos nuestra instalación de la siguiente forma:
./ies4linux --beta-install-ie7
Si te da problemas al extraer los cab simplemente borra la carpeta .ies4linux de tu home y ejecuta de nuevo.
Al poco, conseguirás tener varias versiones de Internet Explorer listas para ser ejecutadas, que te serán de gran ayuda para probar tus páginas web.

Desde luego que queda totalmente desaconsejado su uso como navegador habitual en GNU/Linux, habiendo alternativas libres infinitamente mejores como Konqueror y Firefox o incluso otras gratuitas como Opera) .
— jEsuSdA 8)
Comentarios [9]
¿Tiene el Diseño un precio Justo? · 4 abril 2007, 08:18

He aquí una gran pregunta, a la que me temo que todos cuantos trabajamos en este campo tenemos ya una triste respuesta…
¿Tiene el Diseño un precio Justo?
— jEsuSdA 8)
Comentarios [3]
Acerca de NVU · 15 marzo 2007, 07:57

En la lista de correo de Ovillo se inició hace semanas un hilo interesante sobre herramientas libres para el desarrollo web.
Entre todas las que salieron a relucir, apareció una que considero que puede ser de gran utilidad para aquellos que, sin tener conocimientos de HTML, quieran iniciarse en Internet y hacer sus pinitos en el diseño de páginas web.
Esa aplicación es NVU (de la que en alguna ocasión os he hablado) y de la que os muestro un poco de información aquí, que espero os sea de utilidad:

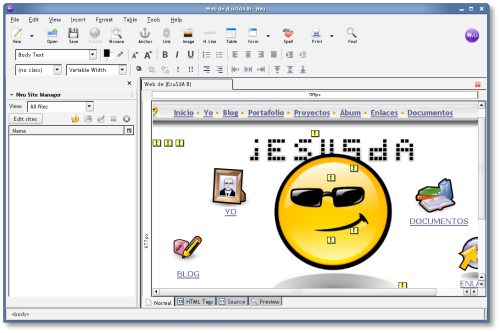
NVU (pronunciado “enviú”) es una evolución del COMPOSER que venía (y viene) de serie con la suite de internet MOZILLA (antiguo NETSCAPE ).

Se le ha añadido soporte para CSS, gestión de proyectos básica y algunas cosillas más, pero, desde luego, no deja de ser un programa más bien para “aficcionados” puesto que está pensado para maquetar las web de manera visual (WYSIWYG ) y el tratamiento del código que hace es bastante rudimentario e incluso incómodo (pues reformatea el código cada vez que se guarda, sin respetar las tabulaciones, saltos de línea, etc. que el autor haya establecido).
El proyecto NVU está auspiciado por Linspire (una distro de linux bastante famosa) y hace tiempo (más de un año) que llegó a su versión estable (1.0).

Por el momento y durante todo este tiempo no se aprecia movimiento visible en el proyecto y aunque el programador líder sigue trabajando en NVU, desconozco si hay planes de continuidad a corto y medio plazo.
Podéis estar informados de NVU en el blog del citado responsable: glazman.org [Francés]
Hay un fork de NVU en el que se han añadido mejoras y corrección de bugs (debido al estancamiento del nvu original), se llama KOMPOZER y podéis encontrar información en su web: kompozer.net
Y para terminar, y por si a alguien le resulta de utilidad, aquí os dejo unos enlaces:
- Manual de NVU en PDF.
— jEsuSdA 8)
Comentarios [7]
Nuevos Temas para presentaciones S5 · 13 marzo 2007, 12:09

He actualizado algunos de los temas existentes y añadido unos temas más al proyecto Presentaciones S5.
Espero que os gusten ;)






Más información:
- Introducción al sistema de presentaciones S5
- Proyecto Presentaciones S5 de jEuSdA 8)
- Un acercamiento a las presentaciones S5 (presentación en formato S5)
— jEsuSdA 8)
Comentarios [6]
Stupid Tables! · 9 marzo 2007, 11:47

¿Alguna vez os habéis planteado por qué no hay que usar tablas para maquetar webs?
Tanto si es así, como si no, en la siguiente página encontraréis una extensa lista de razones para apostar por el marcado semántico y los estándares.

— jEsuSdA 8)
Comentarios [3]
Visualizadores web de dispositivos móviles · 7 marzo 2007, 10:51

Seguramente, alguna que otra vez, habéis necesitado testear una determinada página web en la que estábais trabajando en un dispositivo móvil.
Si bien no existe mucha estandarización en cuanto a navegadores móviles, se supone que una página bien diseñada (código estándar semántico y separación de contenido y presentación) debe ser perfectamente visualizable y navegable con con navegador móvil que sea mínimamente decente.
La manera más sencilla es coger una PDA o un Móvil y probar la web, pero a veces no nos es posible, bien porque no tenemos conexión directa a internet, bien porque es un entorno de pruebas donde estar probando cada cambio con el dispositivo es bastante pesado o incluso porque no disponemos de ninguno de estos dispositivos.
La solución es simple: Emular el dispositivo.

Aquí os dejo algunos enlaces a recursos que os pueden servir de ayuda para testear páginas web en dispositivos móviles:
Y, por supuesto, podemos afinar mucho más usando hojas de estilo especiales para dispositivos móviles: media=“handheld”
— jEsuSdA 8)
Comentarios [1]
Cursos gratuitos de Diseño Web de Microsoft · 5 marzo 2007, 09:25

Curso “pirata” para aprender a diseñar webs “for Developers, Developers, Developers” By Microsoft :
“Leson Güan”: CSS .
Me pregunto cómo lo harán para explicar el modelo de cajas de CSS o propiedades como min-height o “:hover” en elementos no linkables….
... ¡ah! ¡vaya! ¡no las explican! ...
Será porque no quieren confundir a la gente que siga sus cursos, cuando apliquen estas técnicas y observen atónitos como en su navegador (internet explorer) “no funcionan”.
... mira que hay que ser triste y tener poca vergüenza para dar un curso de algo en lo que, definitivamente, se han hecho todos los esfuerzos posibles por malograrlo…
— jEsuSdA 8)
Comentarios [3]
Presentaciones S5 · 5 diciembre 2006, 17:55

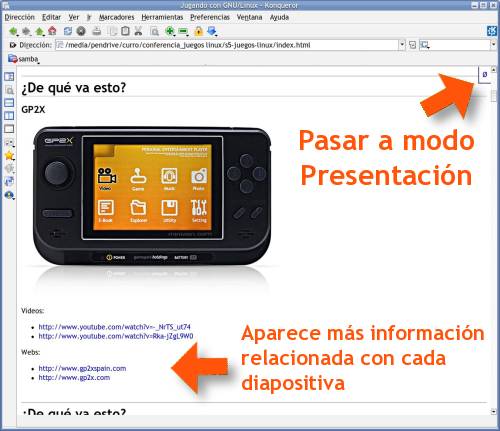
Muchos de los lectores de mi blog me habéis enviado correos e indicado en los comentarios del blog que os explicara qué sistema es ese que utilicé para la creación de la presentación “Jugando con GNU/Linux” que expuse el pasado fin de semana en las Jornadas Kleenux de Elche.
Así que, en respuesta a todos vosotros y a otros muchos que puedan estar interesados, aquí os dejo una breve explicación y algunos recursos.
S5 es un sistema basado en estándares web para la creación sencilla de presentaciones tipo OpenOffice Impress o PowerPoint.
La idea es poder crear presentaciones que sean accesibles, facilmente distribuibles y mostrables, y que además, sean fáciles de crear y modificar.

Las presentaciones son en realidad una página XHTML y una serie de archivos en JavaScript y hojas de estilo CSS, pero no preocuparos, pues para crear nuestras presentaciones sólo debemos modificar el achivo XHTML y, si deseamos personalizar el aspecto de la presentación, una sencilla hoja de estilo.

Su principal ventaja es la de poderse ver directamente a través de Internet usando un navegador web.
Además, en cada diapositiva se puede incluir información adicional que, si bien no será presentada por pantalla, sí es visible usando la versión “página web” de la presentación o en la versión impresa.
Como principales desventajas, deciros que las presentaciones largas sobrecargan mucho el sistema si se visualizan a través de Internet.
Pese a que el sistema S5 es muy compatible con muchos navegadores, aún algunos aspectos en algunos navegadores no se verán bien del todo. En cuyo caso se deberá pasar al modo “página web” para ver la presentación de una manera más usable, pero menos vistosa.
Otra deficiencia es la de no permitir el escalado de las imágenes. Si bien el texto se auto-escala en proporción al tamaño de la ventana del navegador, las imágenes tienen tamaño fijo que puede ser demasiado grande en resoluciones pequeñas y demasiado pequeño en las grandes.
Para los que, a pesar de los inconvenientes estéis convencidos de sus virtudes (que a mí personalmente me convencen), he creado un pequeño proyecto en mi página web donde he colgado cierta información, he traducido algunos documentos del proyecto original S5 y he creado algunos temas para S5 y extensiones, que espero ir aumentando en número y calidad con el tiempo.
Espero que os guste. ;)
Proyecto Presentaciones S5 de jEsuSdA 8):
Ayuda, Temas, Modificaciones para S5 y más cosas…
Una introducción a S5:
Presentación en formato S5 por Eric A. Meyer, el creador de S5 (y uno de los padres de CSS) y traducida por mí.
Página oficial del formato S5:
Donde podrás obtener más información y descargar la versión en desarrollo de S5.
S5 en la wikipedia [Inglés].
S5 en la wikipedia, con algunos eejemplos y enlaces.
— jEsuSdA 8)
Comentarios [7]




