Diseño de páginas Web con GNU/Linux
2 - ¡Manos a la obra!


Existen diversas metodologías para el desarrollo de un proyecto informático y más concretamente un proyecto web, todos ellos tienen ventajas e inconvenientes y dependen directamente de la magnitud del proyecto y de los recursos humanos que conforman el equipo de trabajo.
En esta sección explico la metodología básica que suelo seguir en mi trabajo diario. El equipo de trabajo es reducido y suele estar compuesto por un diseñador web y un programador. En ocasiones especiales contamos con la ayuda de un diseñador gráfico, un documentalista y algún programador extra, según proyecto.
En este tipo de equipos, suele optarse muchas veces por un sistema basado en la programación extrema.
Yo, personalmente, prefiero un sistema más mixto, con un trabajo previo de planificación general y de las secciones críticas y entrevistas con el cliente para concretar aspectos relevantes del proyecto.
Posteriormente, se pasa al sistema propio de Programación extrema, donde se van implementando avances continuamente y el cliente revisa cada novedad, sugiriendo los cambios convenientes y trabajandose paralelamente en las tareas de diseño y programación.
Como dije antes, esta sección está basada en la metodología recién descrita.
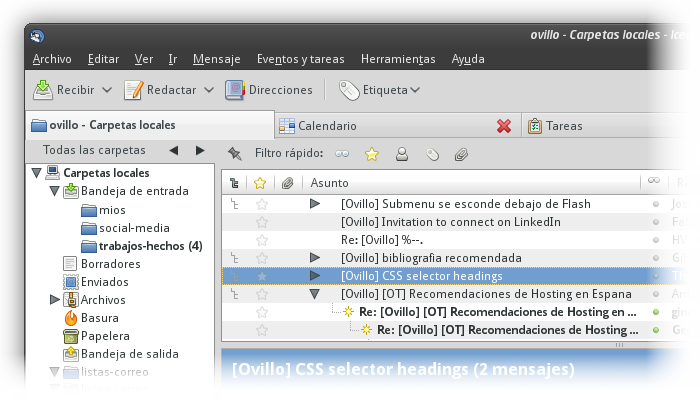
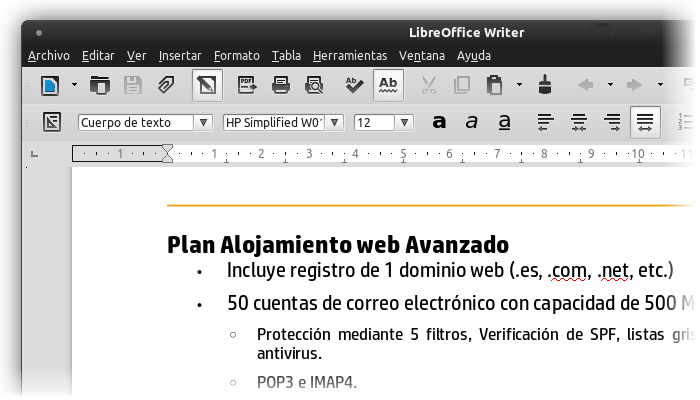
Para la propuesta y para el intercambio de notas y documentos con el cliente, lo normal es usar una suite ofimática como OpenOffice.org o KOffice. Usaremos preferiblemente el formato PDF para el envío de archivos.

En Debian, Thunderbird se llama Icedove: http://es.wikipedia.org/wiki/Icedove

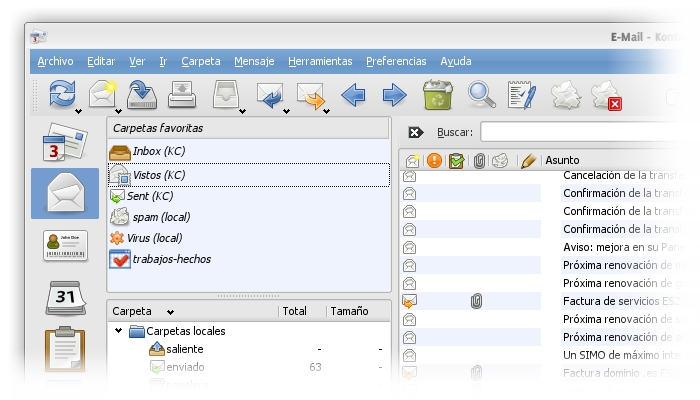
Existe un proyecto relacionado con Kontact que provee un entorno uniforme de trabajo en Grupo: KOLAB

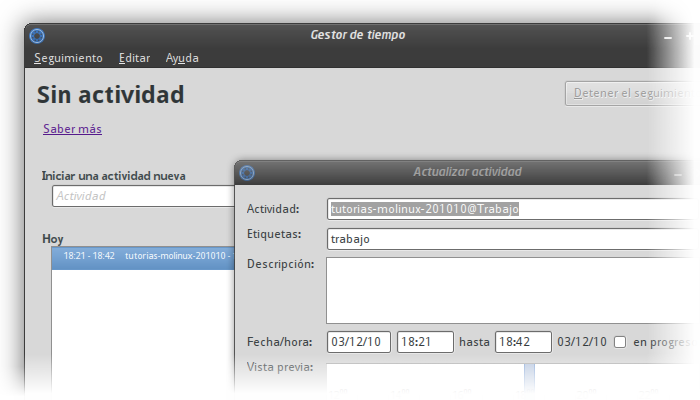
Hamster: http://projecthamster.wordpress.com/
Hamster es la herramienta ideal para los freelancers, ya que permite llevar el control de todo el tiempo invertido en la realización de los trabajos. Con los datos recopilados podremos elaborar estadísticas e informes que nos serán de utilidad para facturar y controlar los proyectos.

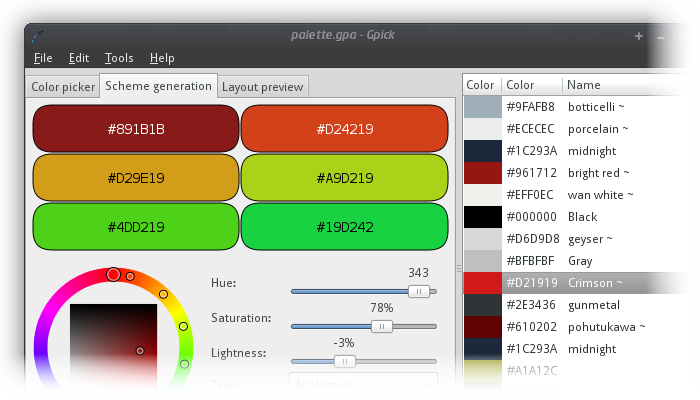
Gpick: http://code.google.com/p/gpick/
También te puede interesar echar un vistazo a Agave: http://home.gna.org/colorscheme
Herramientas útiles:

NVU: http://www.nvu.com
Existe un fork de NVU no oficial que solventa varios bugs y añade funcionalidades adicionales: Kompozer.
Otro proyecto similar muy prometedor es BlueGriffon: http://bluegriffon.org/, más moderno y enfocado a HTML5 y CSS3.

Cómo preparar GEdit para la edición web: http://www.micahcarrick.com/09-29-2007/gedit-html-editor.html

Bluefish: http://bluefish.openoffice.nl
Para KDE existe un programa muy interesante y potente llamado Quanta+: http://quanta.kdewebdev.org
Quanta pertenece al metapaquete kdewebdev, que junto a Quanta+ provee una suite de aplicaciones para el desarrollo web en el escritorio KDE.
Actualmente se está en proceso de migración de Quanta+ a QT4, así que si tienes una distribución moderna, es posible que no puedas instalar las versiones antiguas, que funcionaban con QT3.
Zen Coding nos ayuda a escribir el código más rápido. Por ejemplo:
div#page>div.logo+ul#navigation>li*5>a
Se transforma en:
<div id="page"> <div class="logo"></div> <ul id="navigation"> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div>
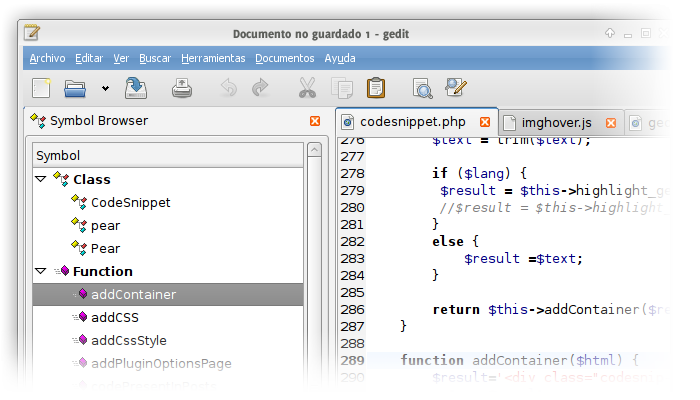
Los Snippets son trozos de código que solemos reutilizar a menudo.
En lugar de escribirlos, los guardamos y podemos usarlos de forma rápida desde el editor, con atajos de teclado, etc.
Incluso podemos añadir "huecos" que luego rellenar.
Bluefish snippets: http://bfwiki.tellefsen.net/index.php/Snippets_plugin

Aptana: http://aptana.com
Aptana es un módulo orientado al desarrollo web para Eclipse.
Como tal, está basado en JAVA y bien se puede obtener en un paquete independiente o como módulo para Eclipse.
Tiene un muy buen soporte para Javascript, AJAX, frameworks de PHP, etc.
Otros editores web que podemos encontrar en entornos libres son:
Código y herramientas que nos ahorran trabajo a la hora de maquetar:
HTML5 Boilerplate, Bootstrap, Inuit CSS ...

La mayoría de entornos de desarrollo web vistos anteriormente tienen soporte para varios lenguajes de programación web: JavaScript, PHP, Perl, AJAX, Ruby on Rails, etc.

Los CMS's más populares y famosos son, como no, software libre:
Joomla, Drupal, GetSimple, Wordpress, phpBB, Textpattern, MediaWiki, OsCommerce, Moodle, etc., etc., etc...

Más información sobre gestores de contenido:
http://es.wikipedia.org/wiki/CMS
http://es.wikipedia.org/wiki/Anexo:Sistemas_de_gestión_de_contenidos

http://www.apachefriends.org/es/xampp.html
Si tu sistema es de 64 bits, instala el paquete ia32-libs para permitir que XAMPP se ejecute correctamente.
Otra buena opción es crearnos una máquina virtual con VirtualBox, instalar una distribución básica de Linux (Debian minimal, Ubuntu Server, etc.) y montar nuestro propio servidor LAMP.
![]()
El motor Webkit es usados por multitud de navegadores para dispositivos móviles y por el navegador web para MacOs (y ahora también para Windows) Safari, así como otros muchos.
Motores como Presto son usados para otra serie de sistema móviles como BlackBerry, y para consolas como Nintendo DS o Wii.
Internet explorer

Ies4Linux ,Winetricks, PlayOnLinux
Ies4Linux y PlayOnLinux son scripts que nos permiten instalar y ejecutar, mediante Wine, Internet Explorer en sistemas Linux.
Una de las ventajas que tiene es la de poder tener varias versiones de IE simultáneamente: 5, 5.5 y 6.
Se recomienda tener instaladas las fuentes de letra típicas de sistemas Windows. En distribuciones Debian es tan fácil como instalar el paquete msttcorefonts.

Basta con instalar Play-On-Linux (www.playonlinux.com) y desde la administración de programas, solicitar que se instale SAFARI.
Extensión Web Developer
Extensión FireBug

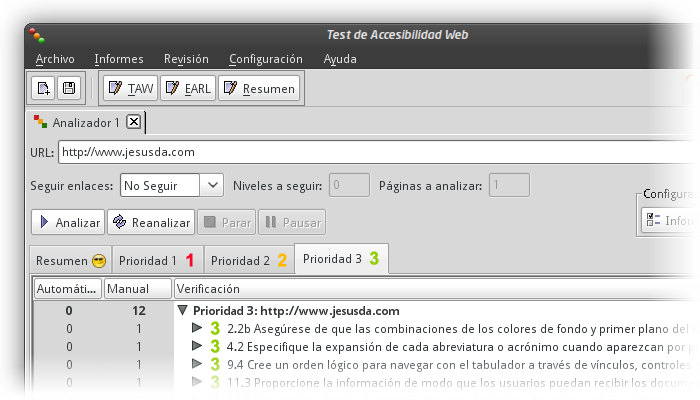
TAW: http://www.tawdis.net/taw3/cms/es/herramientas/desktop.html
Recordad que los test de accesibilidad tienen ciertas partes mecánicas y otras muchas manuales que deben ser evaluadas por técnicos conocedores de las pautas WAI. El mero hecho de no tener ningún error en la validación mecánica (que es la que hace TAW) no implica en modo alguno que se cumplan las pautas de accesibilidad.


OpenOffice soporta la visualización y edición de archivos de MSOffice 2007 (pej.: .docx ) y anteriores (pej.: .doc).
Gracias a la extensión SUN PDF IMPORT, OpenOffice premite la edición de PDF's.

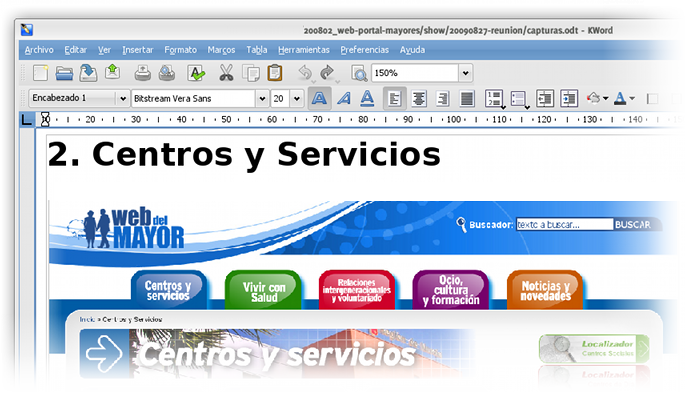
Muchas veces no necesitamos toda la potencia de una suite compleja como OpenOffice. En esos casos resulta muy útil usar Calligra Suite y Gnome Office, pues son aplicaciones más limitadas, pero mucho más livianas y rápidas que OpenOffice.
¡¡¡ ES POSIBLE !!!



¡Muchas gracias!

Licenciado bajo Creative Commons
Reconocimiento - No Comercial - Compartir igual
Puedes: