10 cosas que me gustan de gimp · 17 mayo 2011, 12:27

Mi amigo Ramón Miranda tiene en mente un proyecto interesante. Por lo pronto me ha propuesto que elija las 10 cosas que más me gustan de Gimp… ya os contaré más cuando pueda, de momento, os dejo con mi top ten de cosas que me gustan de Gimp:
1 – Los iconos tango
Adoro los iconos estilo Tango. A mi modo de ver, el cambio al estilo Tango de Gimp fue un grandísimo acierto. Tengo esperanza en que otros programas de diseño gráfico libres usen el ArtLibre Set y se establezca un look homogéneo entre las aplicaciones. Será un gran avance para los usuarios.

2 – Menús extraíbles
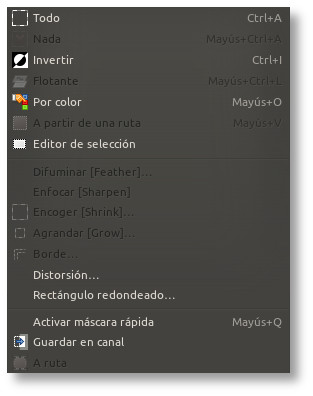
Muy poca gente conoce este truco. Gimp permite extraer cualquier menú o submenú como una ventana independiente. Esto es treméndamente útil cuando tengo que realizar tareas repetitivas, ya que puedo tener cualquier opción de Gimp a un clic de distancia.

3 – Creación de Gifs animados
A lo largo de mi dilatada carrera como diseñador he podido utilizar una gran variedad de programas para la creación de gif’s animados.
La manera en la que los desarrolladores de Gimp han resuelto el problema de diseñar gif’s animados no sólo me parece una manera muy elegante y funcional, sino que, además, es muy fácil de entender y está estupendamente integrada dentro del programa. Nada de interfaces especiales, añadidos, programas externos… todo dentro de Gimp.
Por si fuera poco, el paquete de GAP (Gimp Animation Package) nos brinda ciertas utilidades geniales para facilitar el trabajo con gif’s animados.

4 – Atajos de teclado dinámicos
Otra funcionalidad muy poco conocida, pero tremendamente útil son los atajos de teclado dinámicos de Gimp . Éstos nos permiten asociar a una opción de menú cualquiera una combinación de teclas personalizada de manera realmente sencilla e intuitiva.
Para aquellas opciones que usamos mucho, pero que no tienen un acceso directo asociado, para aquellos usuarios acostumbrados a los atajos de teclado de otros programas y que quieren empezar con Gimp,… para todas estas cosas, los accesos de teclado personalizados son geniales.

5 – Facilidad de uso y personalización
Seamos sinceros, Photoshop es un programa muy bueno, pero para un usuario novel que lo ejecuta por primera vez y quiere aprender a usarlo es una pesadilla. Incluso algunas opciones y configuraciones son muy poco amigables para usuarios que ya se manejan con otros programas de diseño.
Gimp no sólo es más sencillo de empezar a manejar, sino que, además, es muy personalizable.
El colmo de la personalización vendrá de la mano de la próxima versión de Gimp, la 2.8, que permitirá al usuario elegir entre el modo multiventana tradicional y el modo ventana única, eso sí, sin renunciar a poder personalizar la situación de los paneles y pestañas de opciones.

6 – Potencia y estabilidad
La prueba de que Gimp es muy potente es que, después de casi 10 años de usarlo a diario en mi trabajo, aún descubro nuevas cosas. Un tutorial, una opción que a penas había tocado, un nuevo añadido en la nueva versión… Gimp es interminable…
Además sirve tanto para usuarios domésticos como para profesionales y su comportamiento y estabilidad (al menos en Linux) es realmente sorprendente.
Aunque me esfuerce, no recuerdo cuando fue la última vez que Gimp se me cerró, se me colgó o me causó algún problema…
7 – Los plugins
Gimp, tal cual, es muy potente, pero sin duda, esta potencia se multiplica infinitamente con los plugins y scripts. Hay cientos de plugins para Gimp libres y gratuitos, y los hay sencillos y potentes.
Yo reconozco que no empleo muchos, pero hay algunos que considero indispensables: Resynthesizer , Liquid Rescale , UFRAW (para el tratamiento de fotografías RAW), G’Mic , Separate+ ,… hacen de Gimp una herramienta con la que resulta difícil encontrar algo que no podamos hacer.

8 – Libre, Gratuito y multiplataforma
Todo lo anterior no serviría de mucho si Gimp costara miles de euros, sólo estuviera disponible para Windows o no pudiéramos compartirlo e instalarlo en cualquier lugar ni con cualquier persona.
La gran ventaja de Gimp es que acceder a él y empezar a usarlo es tan fácil como hacer clic en nuestro centro de software o descargar la última versión desde su página web oficial.
9 – La comunidad
Y muy relacionado con lo anterior, está la comunidad de usuarios y desarrolladores de Gimp.
Usar Gimp es mucho más que abrir un programa y trabajar con él. Esa es sólo una de las cosas que podemos hacer con él.
Podemos hablar con la gente involucrada en su desarrollo directamente, colaborar con ellos en la medida de nuestras posibilidades, sugerir cambios, reportar fallos…
Podemos contactar con toda una comunidad de usuarios de Gimp alrededor del mundo y pedir y dar ayuda. En definitiva, podemos sentirnos parte de algo grandioso que va mucho más allá de simple aplicación de escritorio.
10 – Lo que llegará a ser
Por último, pero no por ello lo menos importante, sino más bien todo lo contrario, lo que más me gusta de Gimp no es lo que es, sino lo que Gimp llegará a ser .
Gimp ha nacido para ser más que un programa de diseño potente. Gimp está llamado a ser un programa de referencia y cada día que pasa es mejor.
Los desarrolladores hacen un esfuerzo increíble por mejorarlo y crear herramientas más potentes y sofisticadas. Y lo mejor de todo es que lo que les mueve no es el dinero, sino el interés de hacer el mejor trabajo posible para los usuarios.
Sólo basta hacer un poco de memoria para darse cuenta de que avanza a pasos agigantados. Y eso es lo mejor. No sólo Gimp es un gran programa de diseño hoy, sino que será mejor mañana.

Y a vosotros, ¿Qué cosas os gustan de Gimp?
— jEsuSdA 8)
Comentarios [13]
Conferencia y Taller en la Biblioteca Regional de Murcia · 21 marzo 2011, 20:43

Nueva ronda de conferencias y talleres sobre software libre, diseño web, diseño gráfico y Linux…

CONFERENCIA: Diseño de sitios web con software libre
- Cuándo: 4 de Abril, 19:00h – 20:00h (1hora).
- Dónde: Biblioteca Regional de Murcia .
- Cuánto: gratis!
Cómo:
Dado que el aforo es limitado, es necesaria inscripción previa. Podéis inscribiros descargando esta ficha , rellenándola y
- enviándola por e-mail a actividades-culturales@listas.carm.es
- entregándola personalmente en el mostrador de información de la Biblioteca Regional
- enviándola por FAX al número 968 366 584
Descripción de la charla:
¿Es necesario gastar miles de euros en licencias de software para desarrollar un sitio web?
Descubre cómo diseñar páginas web usando software libre y gratuito. Aprende el proceso de desarrollo desde las primeras etapas hasta la entrega final… Y descubre las aplicaciones profesionales libres que te permitirán diseñar y desarrollar sitios web de forma integral.
La conferencia está destinada a todos los interesados en conocer el flujo de trabajo del diseño y desarrollo de sitios web. Es ideal tanto para personas con conocimientos escasos o nulos sobre la materia como para usuarios de programas tradicionales privativos que quieran iniciarse en el conocimiento de las diversas aplicaciones libres destinadas al diseño y desarrollo web.
TALLER: Retoque fotográfico con Gimp

- Cuándo: 13 de Abril, 17:30h – 20:30h (3horas, con descanso).
- Dónde: Biblioteca Regional de Murcia .
Cuánto: gratis!
Cómo:
Es necesaria inscripción previa. Podéis inscribiros descargando esta ficha , rellenándola y
- enviándola por e-mail a actividades-culturales@listas.carm.es
- entregándola personalmente en el mostrador de información de la Biblioteca Regional
- enviándola por FAX al número 968 366 584
Descripción del taller:
Sácale el máximo partido a tus fotografía digitales. Aprende a realizar los retoques fotográficos más comunes usando el software de diseño gráfico libre más potente.
Adquiere los conocimientos y habilidades básicas que te permitan realizar ajustes y retoques de tus fotografías con soltura y de manera cómoda con Gimp, el programa libre de retoque fotográfico más funcional. Aprende, paso a paso, a recortar, escalar, añadir texto, ajustar, colores y muchas cosas más…
El Taller está enfocado a cualquier usuario novel en el diseño gráfico. Este taller es ideal tanto para personas con conocimientos escasos o nulos sobre la materia, así como a usuarios de otros programas de diseño gráfico que quieran iniciarse en el dominio de Gimp como nueva herramienta.
Próximamente
Dentro de poco repetiré la charla de Diseño Web con Software Libre en la Biblioteca de Molina de Segura. Os avisaré cuando tenga más datos. ;)
A Cuenca!
El mes que viene daré una conferencia en la Facultad de Periodismo de la Universidad de Cuenca sobre GNU/Linux y software libre.
Avisa a tus amigos!
¿Tienes amigos que podrían estar interesados en acudir a estas charlas y talleres?
¡No lo dudes!, ¡Avísales!
¿Ideas?
Te interesa que imparta una charla, taller o curso en tu organización, instituto, universidad…
¡Contacta conmigo!, todo es cuestión de hablarlo. ;)
Más información en
- jEsuSdA en twitter
- facebook de jEsuSdA
- jEsuSdA en identi.ca
- Biblioteca Regional de Murcia , Diseño de sitios web. Desarrollo web con software libre
- Biblioteca Regional de Murcia , Retoque fotográfico con GIMP (software libre). Aprende a retocar tus fotos digitales
— jEsuSdA 8)
Comentarios [8]
TANGO PASODOBLE! para Inkscape 0.48.1 · 4 marzo 2011, 23:08

Hace unos pocos días se liberó la versión 0.48.1 de Inkscape .
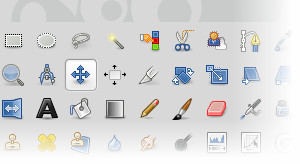
He trabajado durante toda la tarde para actualizar el tema de iconos Tango Pasodoble! para Inkscape, que desde hace algunas versiones carecía de los iconos para las nuevas herramientas.
También habían cambiado los nombres de algunos iconos, así que, aunque éstos existían, no se mostraban.
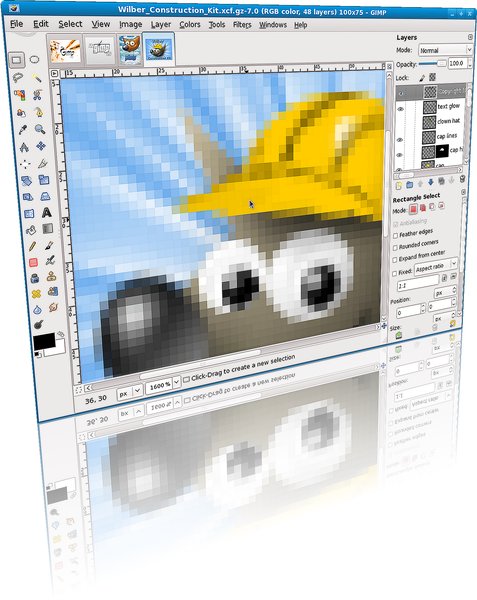
Aquí podéis ver una captura de pantalla con los nuevos iconos tango pasodoble:
Creo que quedan bastante bien, ¿No? ;)
Para instalarlos tenéis dos opciones:
Iconos Tango Pasodoble para Linux:
La opción deseada y mejor de todas.
Tenéis que descargaros el siguiente archivo comprimido:
Al descomprimirlo veréis dos carpetas: 16 y 24. Estos son los iconos a 16px y 24px respectivamente. Sólo tenéis que copiar los iconos dentro de la carpeta ACTIONS de vuestro tema de iconos de escritorio (en las correspondientes carpetas de 16 y 24 px).
La próxima vez que iniciéis Inkscape tomará los iconos de vuestro tema de iconos de escritorio y, por ende, los del tema Tango Pasodoble que acabáis de copiar.
Iconos Tango Pasodoble para Linux, Mac y Windows:
Descargad el siguiente archivo :
Descomprimidlo y renombrad el archivo SVG resultante a icons.svg.
Copiad el archivo icons.svg a la carpeta icons de la carpeta de instalación de Inkscape (hacedle copia al icons.svg original).
En linux está en: /usr/share/inkscape/icons .
Este archivo SVG no está muy testado, es posible que haya algún icono que no tenga el nombre correcto o algún defecto menor. Si es así y queréis ayudar, os agradeceré que corrijáis y notifiquéis cualquier error que encontréis.
¡Espero que os guste! ;)
- Más sobre Inkscape en el blog de jEsuSdA 8)
- Más sobre Tango! y Pasodoble! en el blog de jEsuSdA 8)
- Proyecto Pasodoble!
— jEsuSdA 8)
Comentarios [11]
TUTORIAL GIMP: Efecto Impresora matricial · 9 febrero 2011, 09:13

¿Impresora matricial? ¿Eso qué es lo que es?…
Antes de la existencia de las modernas impresoras láser, incluso mucho antes de la existencia de las típicas impresoras de chorro de tinta, también había otro tipo de impresoras: las impresoras matriciales .
Podéis ver más información detallada en la Wikipedia sobre las impresoras matriciales, pero os resumiré cómo funcionaban para que entendáis mejor este tutorial de Gimp en el que vamos a tratar de conseguir un efecto artístico con el acabado de una impresora matricial.


Efecto impresora matricial con Gimp
Las impresoras matriciales se basaban en la misma idea que las máquinas de escribir: una cinta de tela, empapada de tinta y un cabezal que presionaba la cinta contra el papel, dejando marcados los caractéres necesarios para la impresión de letras, números o simplemente puntos.

En las máquinas de escribir hay una pieza metálica con el relieve de cada letra, número o signo de puntuación. Las impresoras matriciales van un paso más allá y para ganar en versatilidad, tenían un sólo cabezal, lleno de agujas dispuestas en una matriz que se extendían o retraían, de modo que se podía conseguir cualquier carácter o número de puntos mediante la activación/desactivación de las diferentes agugas.
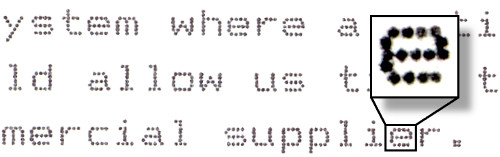
Así, todo texto, gráfico e imagen impreso, en realidad, era una composición de puntos ordenados.
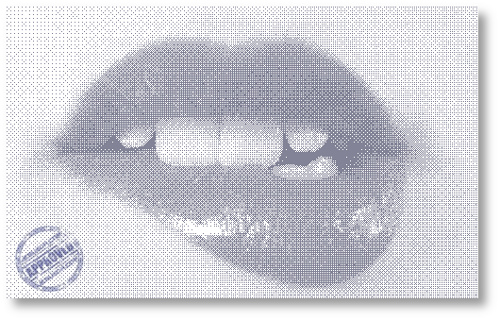
Aquí podéis ver un ejemplo extraído de la wikipedia:

Otra curiosidad de estas impresoras es que no usaban folios, sino papel contínuo. El Papel contínuo era una pila de papel en la que cada página estaba unida a la siguiente, fácilmente separables una vez impresos, dado que estaban microperforados.
Otra peculiaridad del papel contínuo era que tenía una serie de perforaciones en los laterales que permitían que la impresora pudiera controlar la alimentación del papel.

Y llegados a este punto, es hora de hablar del blog papelcontinuo.net .
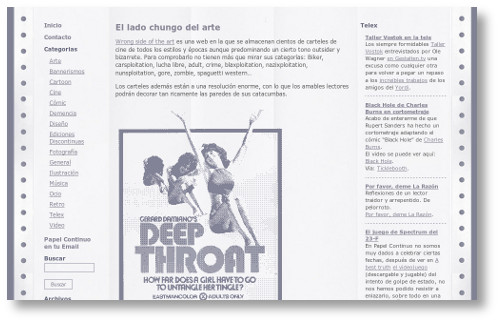
El blog de Papel Contínuo ha sabido aplicar con elegancia, buen criterio y bastante éxito, el estilo de impresora matricial a su diseño.

Como podéis comprobar con un rápido vistazo, el diseño del blog trata de imitar la salida de una impresora matricial, y sus creadores ponen tanto mimo y cuidado en lograrlo que incluso las fotografías e imágenes que ilustran el blog reciben un tratamiento que las hace parecer impresas en una impresora matricial.
En este tutorial os enseñaré cómo podemos conseguir ese efecto de impresión matricial con Gimp.
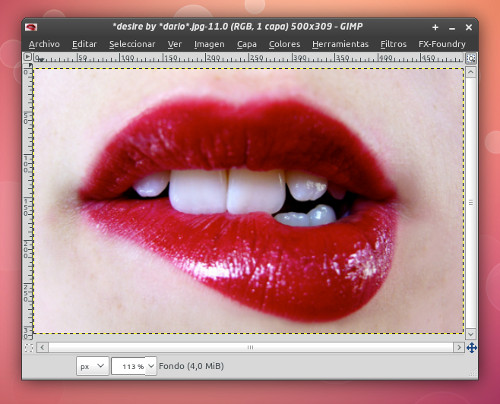
Para este tutorial usaremos la imagen titulada “Desire”, original de Dario:

Para obtener resultados satisfactorios, es conveniente trabajar con imágenes de poco tamaño, así que reduciremos la imagen original a menos de 1000px de anchura y altura.
Podéis ver cómo realizar escalado de imágenes con Gimp en mis otros tutoriales de diseño gráfico .
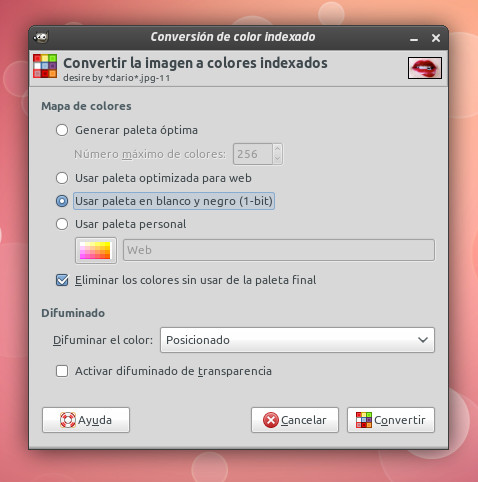
El primer paso será reducir los colores de la imagen y tratar que quede representada mediante puntos equidistantes. Para ello, haremos clic en la opción IMAGEN > MODO > INDEXADO
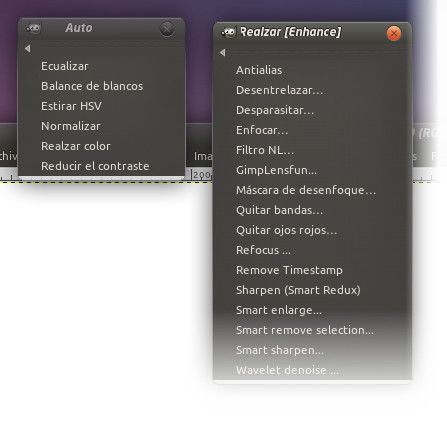
En la pantalla de configuración, elegiremos las siguientes opciones:
- Mapa de Colores: Usar paleta en blanco y negro (1-bit).
- Marcar la opción: Eliminar los colores sin usar de la paleta final.
- Difuminado: Posicionado.

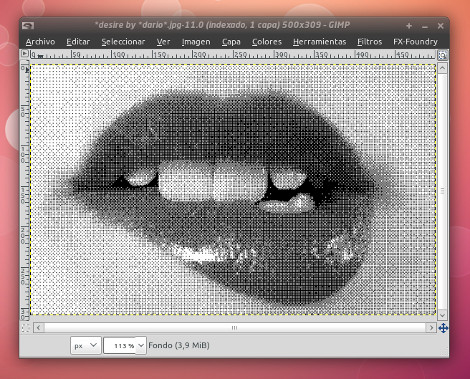
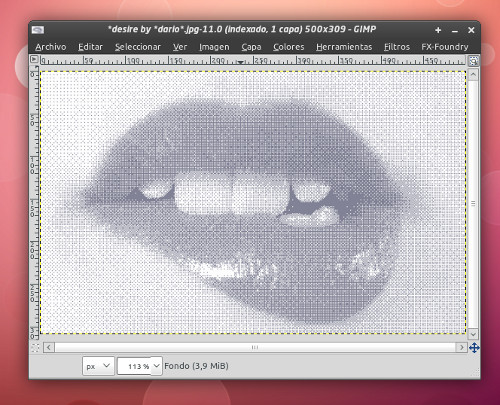
Y le damos al botón de CONVERTIR. Este es el resultado:

Podríamos parar aquí, pero si queremos darle un toque mucho más atractivo e interesante, podemos hacer como los chicos de papelcontinuo.net y en lugar de dejar la imagen en blanco y negro puros, usar un tono azul para “la tinta”.
Esto le dará mayor realismo: las cintas de tinta se iban desgastando y cada vez imprimían más claro, además, en realidad la cintas de tinta no solían ser 100% negras, sino más bien de un azul oscuro.
Para ello, lo que haremos será modificar la paleta de colores de la imagen generada.
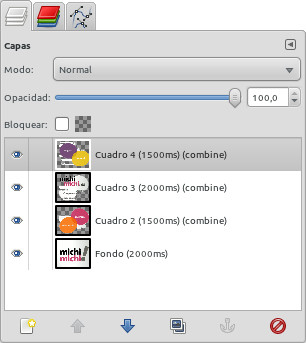
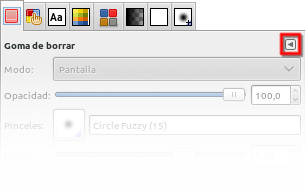
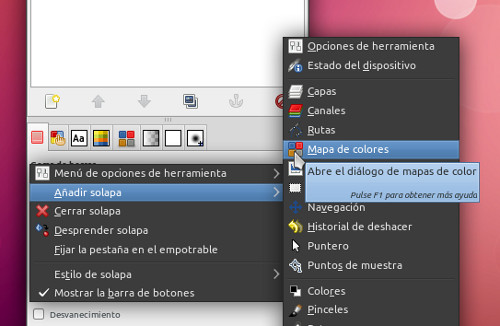
Primero activaremos la pestaña del MAPA DE COLORES. Haremos clic en el botoncico de la flecha que hay en cualquiera de las paletas que tenemos abiertas:

Nos aparecerá un menú desplegable donde deberemos elegir las opciones: AÑADIR SOLAPA > MAPA DE COLORES.

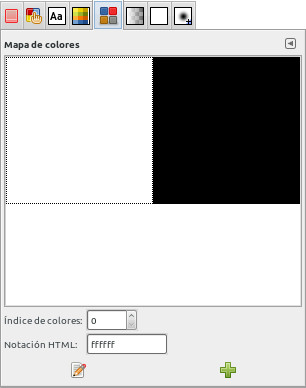
Nos aparecerá ahora una nueva solapa/pestaña, en la que podremos ver los colores que componen la imagen, que como es de esperar, son dos: el blanco y el negro puros.

Lo que necesitamos hacer es sustituir el negro por un color distinto.
Para ello, haremos clic en el botón de EDITAR de la pestaña, o simplemente haremos doble clic en el cuadrado negro de la paleta de colores.
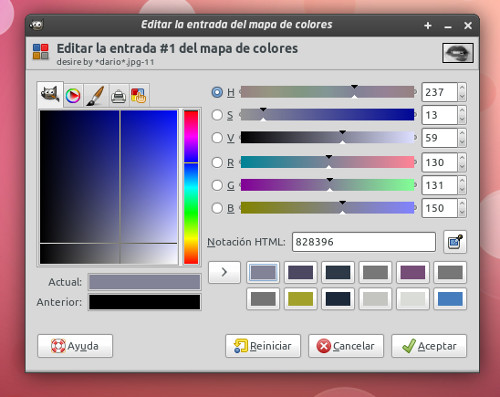
Esto nos abrirá la ventana de elección de color típica y nos permitirá elegir un nuevo color que sustituya al NEGRO:

Seleccionaremos el color #828396 , el que usan en Papel Contínuo. Y al clicar en ACEPTAR, conseguiremos el efecto deseado:

Y así termina este nuevo tutorial.
Creo que, aunque sencillo, es un efecto muy artístico que puede dar geniales resultados para fotografías e ilustraciones y que, de seguro, le resultará muy muy llamativo a quienes hayan usado alguna vez una impresora matricial. Seguro que al ver una foto con impresa usando este efecto, te preguntarán cómo lo hiciste…
Espero que os haya gustado.
Nos vemos en el próximo tutorial ;)

— jEsuSdA 8)
Comentarios [11]
Textorizer: Convertir imágenes a texto o textos que parecen imágenes · 2 febrero 2011, 00:28

Si el otro día os hablaba de POLA , ese programica sencillo para darles un efecto polaroid a nuestras fotos de forma rápida, hoy os traigo otro programa no menos interesante y útil.
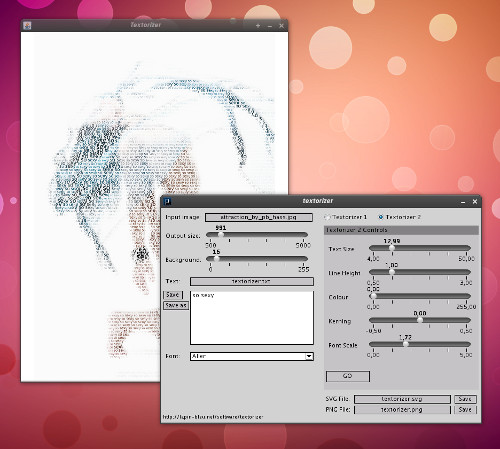
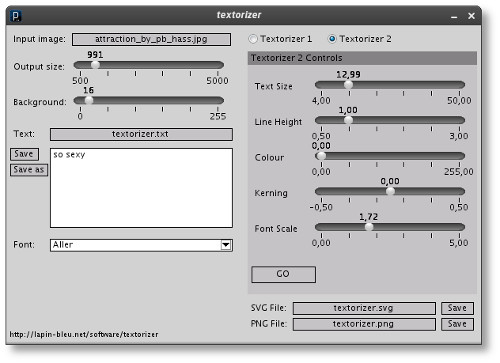
Se trata de Textorizer .

Textorizer sirve para crear imágenes compuestas por textos en base a imágenes y fotografías normales.
Como es un poco difícil de explicar con palabras, lo mejor es que lo veáis con un ejemplo:
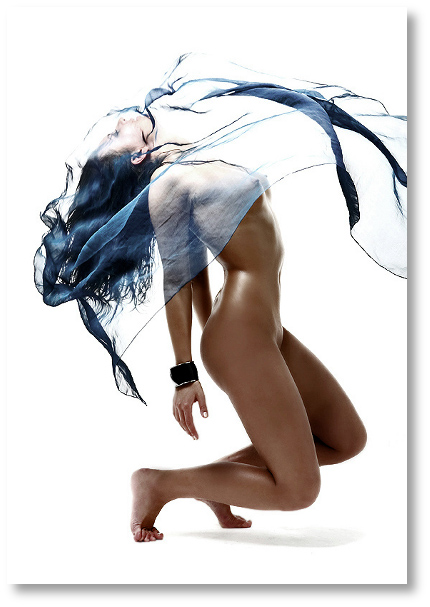
Partimos de la siguiente fotografía:

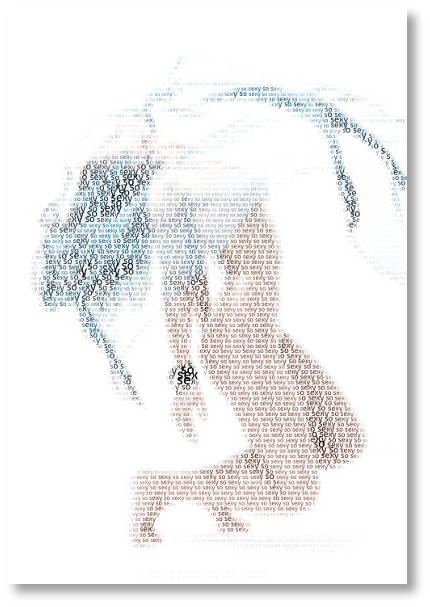
Y gracias a textorizer, llegamos a esta otra imagen:

Textorizer es muy sencillo de manejar, pero bastante potente y completo. Sin duda, un gran aliado para cualquier diseñador gráfico.
Además, nos permite guardar el resultado de nuestra conversión en formato PNG y SVG (vectorial) que luego podremos editar con Inkscape .

Está hecho en base a Java, es libre, gratuito y multiplataforma, así que podemos usarlo en Linux . ;)
Espero que os haya gustado y os sea de utilidad. ;)
— jEsuSdA 8)
Comentarios [17]
El Futuro de Gimp · 29 enero 2011, 12:17

Muchos de vosotros me estáis preguntando por twitter, identi.ca y a través del correo , sobre el futuro de Gimp.
Sobre todo, a cerca de la próxima versión de Gimp 2.8. Tan esperada y llena de novedades interesantes para los amantes del software libre y el diseño gráfico.

Por un lado, Gimp 2.8 se va a retrasar. No se sabe aún cuando será publicado. Se estima que para la segunda mitad de este año, pero me consta que los desarrolladores están realizando un esfuerzo encomiable para tratar de publicar Gimp 2.8 cuanto antes.
El retraso se debe principalmente a algunos problemas técnicos aparecidos y porque el equipo principal de desarrolladores no puede trabajar con dedicación completa en Gimp en estos momentos.
Mucha gente, y yo mismo, hemos iniciado una campaña de donaciones a Gimp, con el fin de proveer de fondos al proyecto y permitir que el desarrollo se agilice.
La semana pasada realicé una donación de $300, y me consta que son muchos los usuarios que están mostrando su apoyo al proyecto.
Si queréis colaborar con Gimp, si amáis este magnífico programa de diseño gráfico libre, creo que es un buen momento para apoyarlo donando algo de dinero a Gimp . Cualquier cantidad, por pequeña que sea, será importante.
Por lo que se ve en la lista de correo de desarrolladores, los planes de futuro de Gimp están muy claros, y yo estoy encantado con las nuevas mejoras que se avecinan.
Martin Nordholts habló hace unos días sobre el tema:
Por ahora, la prioridad es publicar Gimp 2.8 cuanto antes. Las dos áreas de mayor trabajo que quedan son terminar la implementación de los grupos de capas y del modo de ventana única.
Después de esto, se empezará a trabajar en Gimp 3.0, que será Gimp 2.8 pero trabajando con GTK+ 3.0 y usando Buffers GEGL para todos los datos. Esto permitirá abandonar por fin las estructuras de datos de imágenes de sólo 8 bits.
Para Gimp 3.2, empezaremos seriamente con el soporte de edición no destructiva.

Como veis, se avecinan grandes mejoras en Gimp. Personalmente creo que el equipo de Gimp está realizando un trabajo magnífico y muy enfocado a escuchar las sugerencias de los usuarios y a convertir a Gimp en uno de los mejores editores gráficos existentes. Confío, sin duda, en que acabará por superar a Photoshop definitiva y contundentemente en un futuro muy cercano.
También te puede interesar:
- Tutoriales de Gimp de jEsuSdA 8)
- Cómo instalar Gimp en Linux, Mac y Windows
- EBOOKS: Libros y Manuales Gratis de Diseño con Gimp, Inkscape, etc.
- ENCUESTA: ¿Cuánto estarías dispuesto a pagar por un curso on-line de diseño gráfico con software libre?
- Gimp Paint Studio , Gimp para artistas digitales.
— jEsuSdA 8)
Comentarios [14]
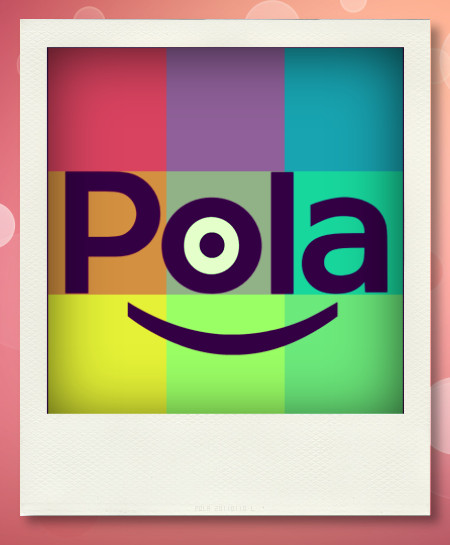
Pola: Fotos polaroid fácil fácil fácil · 27 enero 2011, 00:34

Acabo de descubrir un sencillo programica para aplicar a nuestras fotos un efecto Polaroid.
El programa en cuestión se llama POLA .

Es gratuito (no he podido averiguar si también es libre) y está hecho con Java, así que funciona de perlas en nuestro Linux (Mac o Windows, también).
Sólo tenéis que descargarlo y ejecutar (o crearos un lanzador):
# java -jar Pola.jar
Arrastráis la foto sobre Pola y este os guarda una copia con el efecto polaroid aplicado. ;)

¡¿Chulo, verdad?!
— jEsuSdA 8)
Comentarios [4]
Breves: Diseño gráfico, un poco de multimedia y juegos · 12 enero 2011, 09:38

Novedades en el mundo del diseño gráfico:
- Publicado Pinta (ver. 0.6)
- Pinta, nuestro programa de pintura y edición gráfica para dummies favorito, se actualiza con nuevas correcciones de errores
- Shotwell se actualizó (ver. 0.8.1)
- Ahora con soporte para vídeos 3GP y otras mejoras.
- Nueva versión beta de Blender (ver 2.56a)
- ¡Casi 500 bugs corregidos!
- A KToon le salió un Fork: Tupí
- KToon es un programa libre para la creación de “dibujos animados”. Tupí nace como un fork de KToon. Un fork consiste en coger el código fuente de un proyecto y crear un nuevo proyecto desvinculado del original, bajo otro nombre. Es el mismo caso que LibreOffice o Joomla! respecto a OpenOffice o Mambo respectivamente. ;)
- CMYKTool se renueva (ver. 0.1.5)
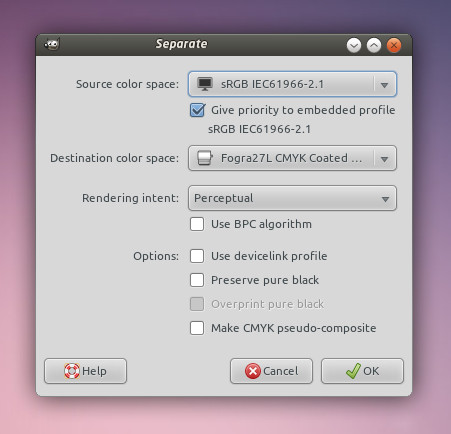
- CMYKTool es una herramienta libre que permite realizar conversiones de imágenes entre diferentes perfiles de color. Concrétamente es muy útil para pasar de RGB a CMYK (y viceversa), lo que la convierte en una herramienta esencial para cualquier diseñador gráfico libre.
Aquí os dejo un vídeo que ha creado el autor de CMYKTool explicando cómo usar Perfiles de color asociados a dispositivos:
- Fotoxx (ver. 11.01.2)
- Este potente, pero sencillo editor/visualizador de imágenes cada vez pinta mejor.
Otras noticias en el mundo de Linux y el software libre
- KOffice se renueva (ver 2.3.0)
- La nueva versión de KOffice viene con cambio de nombre: ahora se llamará CALLIGRA.
En lo relativo al diseño gráfico, Krita ha dado un salto cualitativo importante y ahora la versión 2.3.0 de Krita está lista para su uso a nivel profesional.
Otras mejoras: Mejor soporte del formato OpenDocument y de los formatos de Microsoft (doc, xls, ppt, docx, xlsx, pptx), mejoras en KPresenter, KPlato y Kexi y algunas cosas más.
Echadle un ojo a esta nueva herramienta de transformación libre super potente, que os dejará atónitos:
- HandBrake lanzó su nueva versión (ver. 0.9.5)
- HandBrake es muy popular entre los usuarios de Linux y Mac. Es un conversor/rippeador de vídeos bastante potente y completo. Aunque para Rippear DVD’s a mi me gusta más DVDRip

En Playdeb ya están los paquetes de WoP actualizados. ;)
— jEsuSdA 8)
Comentarios [1]
Breves: Nueva versión de Potrace (conversor de imagen raster a vectorial) · 22 diciembre 2010, 23:17

Después de más de tres años, se acaba de lanzar una versión nueva de Potrace (ver. 1.9).
Potrace es un potente y sencillo programa que nos permite vectorizar imágenes, es decir, convertir una imagen plana (png, jpg, bmp, etc.) a vectorial, para luego editarla cómodamente con Inkscape .
Potrace permite vectorizar imágenes desde línea de comandos, así que os recomiendo que os instaléis Potracegui , un front-end gráfico que simplifica enormemente el trabajo con Potrace.
— jEsuSdA 8)
Comentarios [4]
TUTORIAL INKSCAPE: Configurar barras de de herramientas · 7 octubre 2010, 07:37

Hace poco ya estuvimos viendo las novedades de la nueva versión de Inkscape (la 0.48).
Como ya comentamos, Inkscape viene cargado de jugosas novedades y mejoras.
Sin embargo, hay algo que se está convirtiendo en una crítica generalizada: la posición de las barras de herramientas.
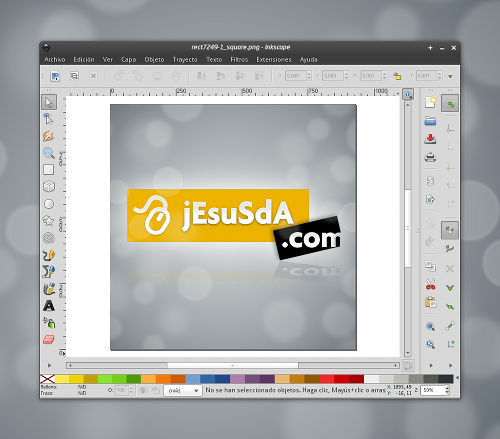
Esta es la posición de las barras de herramientas que Inkscape presenta por defecto en un escritorio normal:

Como podéis apreciar, se ha optado por colocar las barras de herramientas en el lado derecho, de forma vertical.
En la mayoría de los casos, algunos botones quedarán ocultos, y tendremos que hacer varios clics para acceder a ellos.
Es más, y esto es lo peor, hay algunos botones que se clican para activar o desactivar un determinado estado (por ejemplo los ajustes a guías y rejilla) y al no quedar visibles pierden la funcionalidad de poder consultar su comportamiento con un simple vistazo.
La solución a este problema es tan sencilla, que seguramente os habrá pasado por alto, como me pasó a mi hasta hace poco.
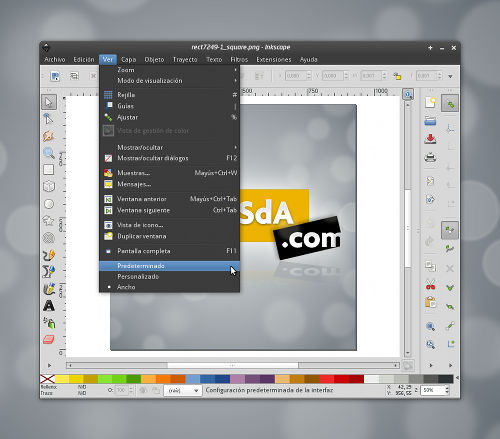
Si queremos colocar las paletas de herramientas en otras posiciones, podemos recurrir al menú VER y elegir entre una de las tres últimas opciones :

Si marcamos las diferentes opciones podremos ver como las barras se colocan en otras posiciones, tal vez mucho más cómodas y útiles.
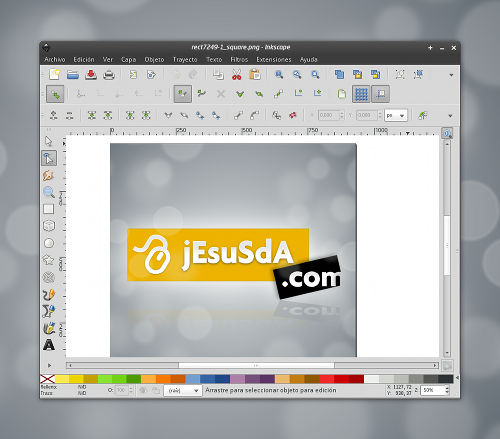
Una de ellas nos permite dejar las barras de herramientas de Inkscape 0.48 en la misma posición que en la versión 0.47 y anteriores de Inkscape:

Pues así de fácil.
En futuras versiones, la configuración de la interfaz de Inkscape será mejorada y llegará a ser mucho más versátil y personalizable, pero por ahora, al menos, tenemos estas nuevas opciones para poder distribuir las paletas de herramientas de diversos modos.
Espero que os resulte útil este sencillo tutorial.
Más información:
- Nueva versión de Inkscape 0.48
- Curso gratuito de Inkscape
- Más sobre Inkscape en el blog de jEsuSdA 8)
— jEsuSdA 8)
Comentarios [13]






